-
JS中面向对象的程序设计
面向对象(Object-Oriented,OO)的语言有一个标志,那就是它们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。但在ECMAScript 中没有类的概念,因此它的对象也与基于类的语言中的对象有所不同。
1、理解对象
JS中创建自定义对象的最简单方式就是创建一个 Object 的实例,然后再为它添加属性和方法,如下所示。
var person = new Object(); person.name = "Nicholas"; person.age = 29; person.job = "Software Engineer"; person.sayName = function(){ alert(this.name); };- 1
- 2
- 3
- 4
- 5
- 6
- 7
上面的例子创建了一个名为 person 的对象,并为它添加了三个属性(name、age 和 job)和一个方法(sayName())。其中,sayName()方法用于显示 this.name(将被解析person.name)的值。
早期的 JavaScript 开发人员经常使用这个模式创建新对象。几年后,对象字面量成为创建这种对象的首选模式。前面的例子用对象字面量语法可以写成这样:var person = { name: "Nicholas", age: 29, job: "Software Engineer", sayName: function(){ alert(this.name); } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
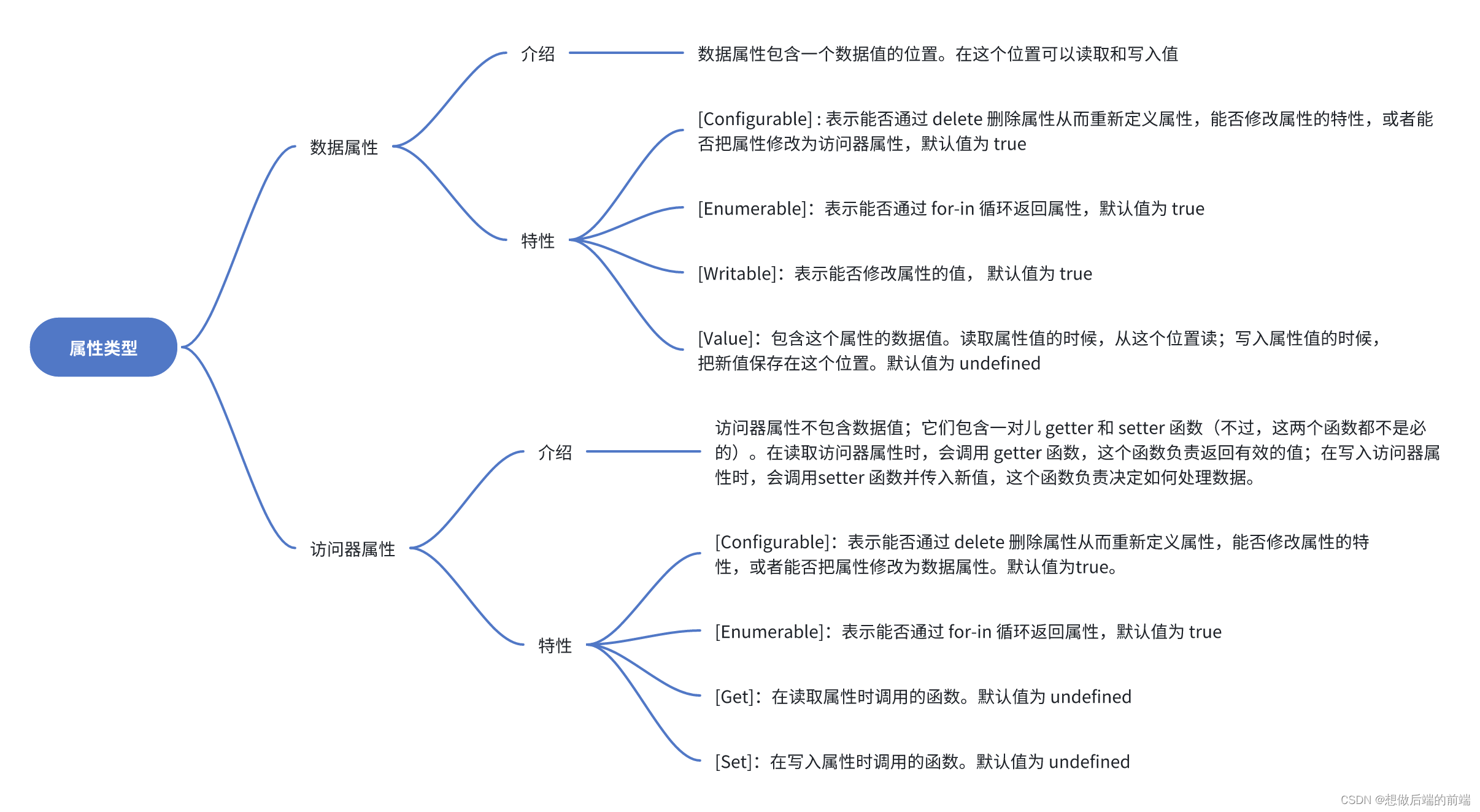
1.1 属性类型
ECMAScript 中有两种属性:数据属性和访问器属性。

要修改属性默认的特性,必须使用 ECMAScript 5 的 Object.defineProperty()方法。这个方法接收三个参数:属性所在的对象、属性的名字和一个描述符对象。其中,描述符(descriptor)对象的属性必须是:configurable、enumerable、writable 和 value。设置其中的一或多个值,可以修改对应的特性值。例如:var person = {}; Object.defineProperty(person, "name", { writable: false, value: "Nicholas" }); alert(person.name); //"Nicholas" person.name = "Greg"; alert(person.name); //"Nicholas"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这个例子创建了一个名为 name 的属性,它的值"Nicholas"是只读的。这个属性的值是不可修改的,如果尝试为它指定新值,则在非严格模式下,赋值操作将被忽略;在严格模式下,赋值操作将会导致抛出错误。类似的规则也适用于不可配置的属性。例如:
var person = {}; Object.defineProperty(person, "name", { configurable: false, value: "Nicholas" }); alert(person.name); //"Nicholas" delete person.name; alert(person.name); //"Nicholas"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
把 configurable 设置为 false,表示不能从对象中删除属性。如果对这个属性调用 delete,则在非严格模式下什么也不会发生,而在严格模式下会导致错误。而且,一旦把属性定义为不可配置的,就不能再把它变回可配置了。此时,再调用Object.defineProperty()方法修改writable 之外的特性,都会导致错误:
var person = {}; Object.defineProperty(person, "name", { configurable: false, value: "Nicholas" }); //抛出错误 Object.defineProperty(person, "name", { configurable: true, value: "Nicholas" });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
也就是说,可以多次调用 Object.defineProperty()方法修改同一个属性,但在把 configurable特性设置为 false 之后就会有限制了。
在调用 Object.defineProperty()方法时,如果不指定,configurable、enumerable 和writable 特性的默认值都是 true。多数情况下,可能都没有必要利用 Object.defineProperty()方法提供的这些高级功能。不过,理解这些概念对理解 JavaScript 对象却非常有用。1.2 定义多个属性
由于为对象定义多个属性的可能性很大,ECMAScript 5 又定义了一Object.defineProperties()方法。利用这个方法可以通过描述符一次定义多个属性。这个方法接收两个对象参数:第一个对象是要添加和修改其属性的对象,第二个对象的属性与第一个对象中要添加或修改的属性一一对应。例如:var book = {}; Object.defineProperties(book, { _year: { value: 2004 }, edition: { value: 1 }, year: { get: function(){ return this._year; }, set: function(newValue){ if (newValue > 2004) { this._year = newValue; this.edition += newValue - 2004; } } } });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
以上代码在 book 对象上定义了两个数据属性(_year 和 edition)和一个访问器属性(year)最终的对象与上一节中定义的对象相同。唯一的区别是这里的属性都是在同一时间创建的。
1.3 读取属性的特性
使用 ECMAScript 5 的 Object.getOwnPropertyDescriptor()方法,可以取得给定属性的描述
符。这个方法接收两个参数:属性所在的对象和要读取其描述符的属性名称。返回值是一个对象,如果是访问器属性,这个对象的属性有 configurable、enumerable、get 和 set;如果是数据属性,这个对象的属性有 configurable、enumerable、writable 和 value。例如:var book = {}; Object.defineProperties(book, { _year: { value: 2004 }, edition: { value: 1 }, year: { get: function(){ return this._year; }, set: function(newValue){ if (newValue > 2004) { this._year = newValue; this.edition += newValue - 2004; } } } }); var descriptor = Object.getOwnPropertyDescriptor(book, "_year"); alert(descriptor.value); //2004 alert(descriptor.configurable); //false alert(typeof descriptor.get); //"undefined" var descriptor = Object.getOwnPropertyDescriptor(book, "year"); alert(descriptor.value); //undefined alert(descriptor.enumerable); //false alert(typeof descriptor.get); //"function"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
对于数据属性_year,value 等于最初的值,configurable 是 false,而 get 等于 undefined。对于访问器属性 year,value 等于 undefined,enumerable 是 false,而 get 是一个指向 getter函数的指针。
2、创建对象
虽然 Object 构造函数或对象字面量都可以用来创建单个对象,但这些方式有个明显的缺点:使用同一个接口创建很多对象,会产生大量的重复代码。为解决这个问题,人们开始使用工厂模式的一种变体。
2.1 工厂模式
工厂模式是软件工程领域一种广为人知的设计模式,这种模式抽象了创建具体对象的过程(本书后面还将讨论其他设计模式及其在 JavaScript 中的实现)。考虑到在 ECMAScript 中无法创建类,开发人员就发明了一种函数,用函数来封装以特定接口创建对象的细节,如下面的例子所示。var o = new Object(); o.name = name; o.age = age; o.job = job; o.sayName = function(){ alert(this.name); }; return o; } var person1 = createPerson("Nicholas", 29, "Software Engineer"); var person2 = createPerson("Greg", 27, "Doctor");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
函数 createPerson()能够根据接受的参数来构建一个包含所有必要信息的 Person 对象。可以无
数次地调用这个函数,而每次它都会返回一个包含三个属性一个方法的对象。工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题(即怎样知道一个对象的型)。随着 JavaScript的发展,又一个新模式出现了2.2 构造函数模式
ECMAScript 中的构造函数可用来创建特定类型的对象。像 Object 和 Array 这样的原生构造函数,在运行时会自动出现在执行环境中。此外,也可以创建自定义的构造函数,从而定义自定义对象类型的属性和方法。例如,可以使用构造函数模式将前面的例子重写如下function Person(name, age, job){ this.name = name; this.age = age; this.job = job; this.sayName = function(){ alert(this.name); }; } var person1 = new Person("Nicholas", 29, "Software Engineer"); var person2 = new Person("Greg", 27, "Doctor");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在这个例子中,Person()函数取代了 createPerson()函数。我们注意到,Person()中的代码
除了与 createPerson()中相同的部分外,还存在以下不同之处:- 没有显式地创建对象
- 直接将属性和方法赋给了 this 对象
- 没有 return 语句
此外,还应该注意到函数名 Person 使用的是大写字母 P。按照惯例,构造函数始终都应该以一个大写字母开头,而非构造函数则应该以一个小写字母开头。这个做法借鉴自其他 OO 语言,主要是为了区别于 ECMAScript 中的其他函数;因为构造函数本身也是函数,只不过可以用来创建对象而已。
-
将构造函数当作函数
构造函数与其他函数的唯一区别,就在于调用它们的方式不同。不过,构造函数毕竟也是函数,不存在定义构造函数的特殊语法。任何函数,只要通过 new 操作符来调用,那它就可以作为构造函数;而任何函数,如果不通过 new 操作符来调用,那它跟普通函数也不会有什么两样。例如,前面例子中定义的 Person()函数可以通过下列任何一种方式来调用。 -
构造函数的问题
构造函数模式虽然好用,但也并非没有缺点。使用构造函数的主要问题,就是每个方法都要在每个实例上重新创建一遍
2.3 原型模式
我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。如果按照字面意思来理解,那么 prototype 就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。换句话说,不必在构造函数中定义对象实例的信息,而是可以将这些信息直接添加到原型对象中,如下面的例子所示。function Person(){ } Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineer"; Person.prototype.sayName = function(){ alert(this.name); }; var person1 = new Person(); person1.sayName(); //"Nicholas" var person2 = new Person(); person2.sayName(); //"Nicholas" alert(person1.sayName == person2.sayName); //true- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
在此,我们将 sayName()方法和所有属性直接添加到了 Person 的 prototype 属性中,构造函数变成了空函数。即使如此,也仍然可以通过调用构造函数来创建新对象,而且新对象还会具有相同的属性和方法。但与构造函数模式不同的是,新对象的这些属性和方法是由所有实例共享的。换句话说,person1 和 person2 访问的都是同一组属性和同一个 sayName()函数。要理解原型模式的工作原理,必须先理解 ECMAScript 中原型对象的性质。
2.3.1 理解原型对象:
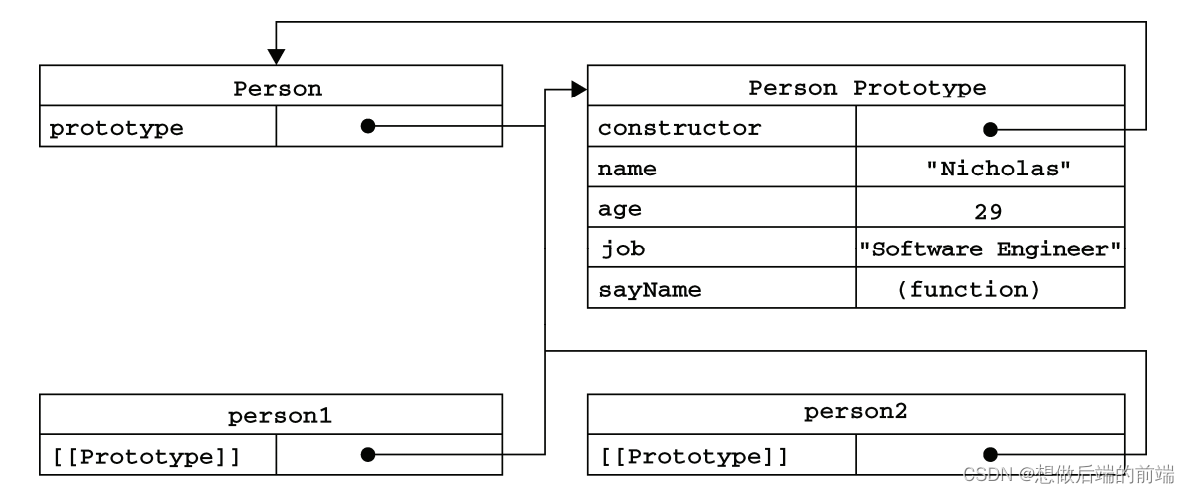
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个 prototype属性,这个属性指向函数的原型对象。在默认情况下,所有原型对象都会自动获得一个 constructor(构造函数)属性,这个属性包含一个指向 prototype 属性所在函数的指针。就拿前面的例子来说,Person.prototype. constructor 指向 Person。而通过这个构造函数,我们还可继续为原型对象添加其他属性和方法。
上图展示了Person构造函数、Person的原型属性以及Person现有的两个实例之间的关系。在此,Person.prototype指向了原型对象,而Person.proototype.constructor又指回了Person。原型对象中除了包含constructor属性之外,还包括后来添加的其他属性Person的每个实例–person1和person2都包含一个内部属性,该属性仅仅指|向了Person.prototype;换句话说,它们与构造函数没有直接的关系。此外,要格外注意的是,虽然过这两个实例都不包含属性和方法,但我们却可以调用person1.sayName()。这是通过查找对象属性的为过程来实现的。
虽然在所有实现中都无法访问到[Prototype],但可以通过 isPrototype0f()方法来确定对象之间是否存在这种关系。从本质上讲,如果[Prototype]指向调用isPrototype0f()方法的对象(Person.prototype),那么这个方法就返回true,如下听示:alert(Person.prototype.isPrototypeOf(person1)) //true alert(Person.prototype.isPrototypeOf(person2)) //true- 1
- 2
这里,我们用原型对象的isPrototype0f()方法测试了person1和person2。因为它们内部都有一个指向Person.prototype的指针,因此都返回了true。
ECMAScript5增加了一个新方法,叫Object.getPrototype0f(),在所有支持的实现中,这个方法返回[Prototype]的值。例如:alert(Person.prototype.getPrototypeOf(person1) == Person.prototype) //true alert(Person.prototype.getPrototypeOf(person1.name)) //"Nicholas"- 1
- 2
这里的第一行代码只是确定 Object.getPrototype0f()退返回的对象实际就是这个对象的原型。第二行代码取得了原型对象中name属性的值,也就是"Nicheolas"。使用 object.getPrototype0f()可以方便地取得一个对象的原型,而这在利用原型实现继承(稍后会讨论)的情况下是非常重要的。支持这个方法的浏览器有IE9+、Firefox3.5+、Safari5+、Opera 12+和Chrome.
虽然可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。如果我们在实例中添加了一个属性,而该属性与实例原型中的一个属性同名,那我们就在实例中创建该属性,该属性将会屏蔽原型中的那个属性。来看下面的例子。
function Person(){ } Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineer"; Person.prototype.sayName = function(){ alert(this.name); }; var personl = new Person(); var person2 = new Person(); person1.name = "Greg"; alert(person1.name);//"Greg"--来自实例 alert(person2.name);//"Nicholas"-来自原型- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性;换句话说,添加这个属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。不过,使用delete操作符则可以完全删除实例属性,从而让我们能够重新访问原型中的属性,如下所示。
function Person(){} Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineen"," Person.prototype.sayName = function()( alert(this.name); }; var personl = new Person(); var person2 = new Person(); person1.name = "Greg"; alert(person1.name);//"Greg"--来自实例 alert(person2.name);//"Nicholas"-来自原型 delete person1.name; alert(person1.name);//"Nicholas"-一来自原型- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
在这个修改后的例子中,我们使用delete操作符删除了perseon1.name,之前它保存的"Greg“值屏蔽了同名的原型属性。把它删除以后,就恢复了对原型中name属性的连接。因此,接下来再调用person1.name时,返回的就是原型中name属性的值了。
使用hasOwnProperty()方法可以检测一个属性是存在于实例中,还是存在于原型中。这个方法(不要忘了它是从Object继承来的)只在给定属性存在于对象实例中时,才会返回true。来看下面这个例子。
function Person(){} Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineex" Person.prototype.sayName = function(){ alert(this.name); }; var personl = new Person(); var person2 = new Person(); alert(person1.hasOwnProperty("name"));//false person1.name = "Greg"; alert(person1.name);//"Greg"--来自实例 alert(person1.hasOwnProperty("name"));//true alert(person2.name);//"Nicholas"--来自原型 alert(person2.hasOwnProperty("name");//false delete person1.name; alert(person1.name);//"Nicholas"--来自原型 alert(person1.hasOwnProperty("name"));//false- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2.3.2 原型与in操作符:
有两种方式使用in操作符:单独使用和在for-in循环中使用。在单独使用时,in操作符会在通过对象能够访问给定属性时返回true,无论该属性存在于实例中还是原型中。看一看下面的例子。function Person(){ } Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineer"; Person.prototype.sayName = function(){ alert(this.name); }; var person1 = new Person( var person2 = new Person(); alert(person1.hasOwnProperty("name")); //false alert("name" in person1); //true person1.name = "Greg"; alert(person1.name); //"Greg"--来自实例 alert(person1.hasOwnProperty("name")); //true alert("name" in personl); //true alert(person2.name); //"Nicholas"--来自原型 alert(person2.hasOwnProperty("name")); //false alert("name" in person2); //true delete person1.name; alert(person1.name);//"Nicholas" --来自原型 alert(person1.hasOwnProperty("name"));//false alert("name" in person1); //true- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
在以上代码执行的整个过程中,name属性要么是直接在对象上访问到的,要么是通过原型访问到的。因此,调用"name"in person1始终都返回true,无论该属性存在于实例中还是存在于原型中。同时使用hasOwnProperty()方法和in操作符,就可以确定该属性到底是存在于对象中,还是存在于原型中,如下所示。
function hasPrototypeProperty(object, rame){ return !object.hasOwnProperty(name) &&(name in object); }- 1
- 2
- 3
要取得对象上所有可枚举的实例属性,可以使用ECMAScript5的Object.keys()方法。这个方法接收一个对象作为参数,返回一个包含所有可枚举属性的字符串数组。例如:
function Person(){} Person.prototype.name = "Nicholas"; Person.prototype.age = 29; Person.prototype.job = "Software Engineeer" Person.prototype.sayName = function(){ alert(this.name); }; var keys = Object.keys(Person.prototype); alert (keys);//"name,age,job,sayName" var p1 = new Person(); p1.name = "Rob"; p1.age = 31; var plkeys = Object.keys(p1); alert(p1keys);//"name,age"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
如果你想要得到所有实例属性,无论它是否可枚举,都可可以使用Object.get0wnPropertyNames()方法。
var keys = Object.getOwnPropertyNames (Person.prototype); alert (keys); //"constructor,name,age,job, sayName"- 1
- 2
2.3.3 更简单的原型语法:
吴彦祖们大概注意到了,前面例子中每添加一个属性和方法就要敲支一遍Person.prototype。为减少不必要的输入,也为了从视觉上更好地封装原型的功能,更常见的做法是用一个包含所有属性和方法的对象字面量来重写整个原型对象,如下面的例子所示。function Person(){} Person.prototype = { name : "Nicholas", age : 29, job:"Software Engineer", sayName : function () { alert(this.name); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
在上面的代码中,我们将Person.prototype设置为等于一个以对象字面量形式创建的新对象。最终结果相同,但有一个例外:constructor属性不再指向Person了。前面曾经介绍过,每创建一个函数,就会同时创建它的prototype对象,这个对象也会自动获得constructor属性。而我们在这里使用的语法,本质上完全重写了默认的prototype对象,因此constructor属性也就变成了新对象的constructor属性(指向0bject构造函数),不再指向Person函数。此时,尽管instanceof操作符还能返回正确的结果,但通过constructor已经无去确定对象的类型了,如下所示
var friend = new Person(); alert(friend instanceof Object);//true alert(friend instanceof Person);//true alert(friend.constructor == Person);//false alert(friend.constructor == Object);//true- 1
- 2
- 3
- 4
- 5
在此,用instanceof操作符测试Object和Person仍然返回true,但constructor属性则等于Object而不等于Person了。如果constructor的值直真的很重要,可以像下面这样特意将它设置回适当的值。
function Person(){} Person.prototype = { constructor : Person, name : "Nicholas", age:29, job: "Software Engineer", sayName : function () { alert(this.name); } };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
以上代码特意包含了一个constructor属性,并将它的值设设置为Person,从而确保了通过该属性能够访问到适当的值。
注意,以这种方式重设constructor属性会导致它的[[Enumerable]]特性被设置为true。默认情况下,原生的constructor属性是不可枚举的,因此如果你使用兼容ECMAScript5的JavaScript引擎,可以试一试Object.defineProperty()。//重设构造函数,只适用于ECMAScript5兼容的浏览器 Object.defineProperty(Person.prototype, "constructor",{ enumerable: false, value: Person }- 1
- 2
- 3
- 4
- 5
2.3.4 原型的动态性:
由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能够立即从实例上反映出来-----即使是先创建了实例后修改原型也照样如此。请看下面的例子。var friend = new Person(); Person.prototype.sayHi = function(){ alert("hi"); }; friend.sayHi();//"hi"(没有问题!)- 1
- 2
- 3
- 4
- 5
以上代码先创建了Person的一个实例,并将其保存在person中。然后,下一条语句在Person.prototype中添加了一个方法sayHi()。即使person实例是是在添加新方法之前创建的,但它仍然可以访问这个新方法。其原因可以归结为实例与原型之间的松散连接关系。当我们调用person.sayHi()时,首先会在实例中搜索名为sayHi的属性,在没找到的情况况下,会继续搜索原型。因为实例与原型之间的连接只不过是一个指针,而非一个副本,因此就可以以在原型中找到新的sayHi属性并返回保存在那里的函数。
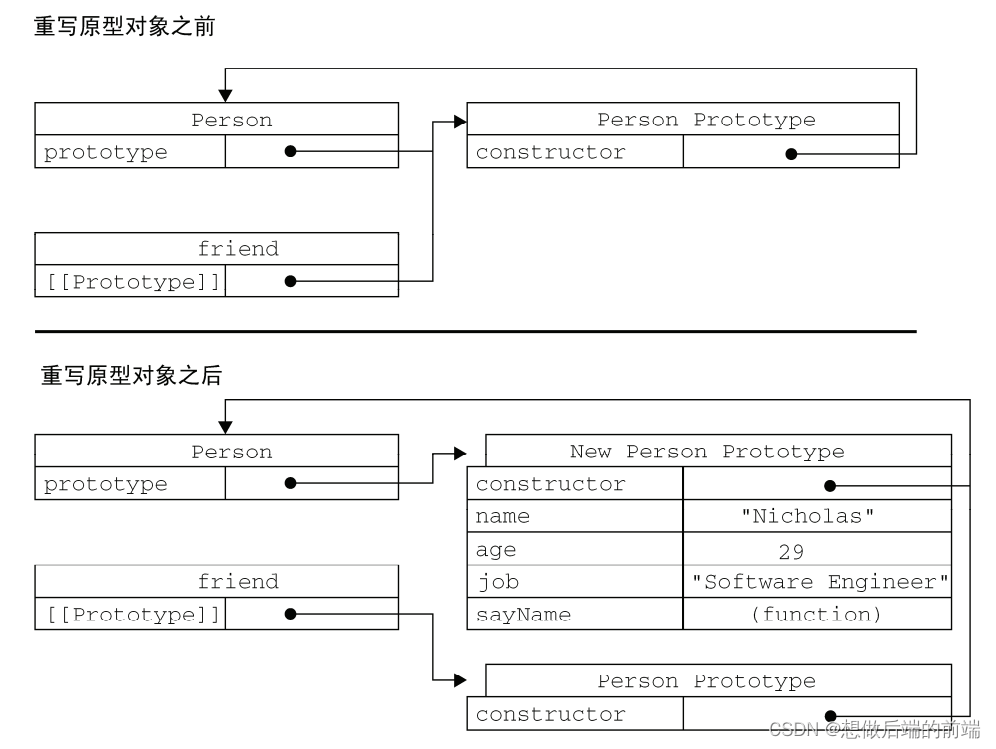
尽管可以随时为原型添加属性和方法,并且修改能够立即不在所有对象实例中反映出来,但如果是重写整个原型对象,那么情况就不一样了。我们知道,调用构的造函数时会为实例添加一个指向最初原型的[[Prototype]]指针,而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。请记住:实例中的指针仅指向原型,而不指向构造函数。看下面的例子。
function Person(){} var friend = new Person(); Person.prototype = { constructor: Person, name : "Nicholas", age:29, job : "Software Engineer", sayName : function () { alert(this.name); } }; friend.sayName();//error- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
 从图中可以看出,重写原型对象切断了现有原型与任何;之前已经存在的对象实例之间的联系;它们引用的仍然是最初的原型。
从图中可以看出,重写原型对象切断了现有原型与任何;之前已经存在的对象实例之间的联系;它们引用的仍然是最初的原型。2.3.5 原生对象的原型:
原型模式的重要性不仅体现在创建自定义类型方面,就连所有原生的引用类型,都是采用这种模式创建的。所有原生引用类型(Object、Array、String,等等都在其构造函数的原型上定义了方法。例如,在Array.prototype中可以找到 sort()方法,而在String.prototype中可以找到substring()方法,如下所示。alert(typeof Array.prototype.sort); //"function" alert(typeof String.prototype.substring);//"function"- 1
- 2
通过原生对象的原型,不仅可以取得所有默认方法的引用。,而且也可以定义新方法。可以像修改自定义对象的原型一样修改原生对象的原型,因此可以随时添;加方法。下面的代码就给基本包装类型String添加了一个名为startsWith()的方法。
String.prototype.startsWith = function(text){ return this.indexOf(text)== 0; }; var msg = "Hello world!"; alert(msg.startsWith("Hello"));//true- 1
- 2
- 3
- 4
- 5
尽管可以这样做,但我们不推荐在产品化的程序中修改原生对象的原型。如果因某个实现中缺少某个方法,就在原生对象的原型中添加这个方法,那么当在另一个支持该方法的实现中运行代码时,就可能会导致命名冲突。而且,这样做也可能会意外地重写原生方法。
2.3.6 原型对象的问题:
原型模式也不是没有缺点。首先,它省略了为构造函数传递初始化参数这一环节,结果所有实例在默认情况下都将取得相同的属性值。虽然这会在某种程度上上带来一些不方便,但还不是原型的最大问题。原型模式的最大问题是由其共享的本性所导致的。原型中所有属性是被很多实例共享的,这种共享对于函数非常合适。对于那些包含基本值的属性倒也说得过去,毕竟(如前面的例子所示),通过在实例上添加一一个同名属性,可以隐藏原型中的对应属性。然而,对于包含引用类型值的属性来说,问题就比较突出了。来看下面的例子。
function Person(){} Person.prototype = { constructor: Person, name : "Nicholas", age:29, job : "Software Engineer", friends : ["Shelby", "Court"], sayName : function () { alert(this.name); } }; var personl = new Person(); var person2 = new Person(); person1.friends.push("Van"); alert(person1.friends);//"Shelby, Court, Van" alert(person2.friends);//"Shelby, Court, Van" alert(person1.friends === person2.friennds); //true- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
在此,Person.prototype对象有一个名为friends的属性,该属性包含一个字符串数组。然后,创建了Person的两个实例。接着,修改了person1.friends引用的数组,向数组中添加了一个字符串。由于friends数组存在于Person.prototype而非 person1中,所以刚刚提到的修改也会通过person2.friends (与personl.friends指向同一个数组)反映出来。假如我们的初衷就是像这样在所有实例中共享一个数组,那么对这个结果我没有话可说。可是,实例一般都是要有属于自己的全部属性的。而这个问题正是我们很少看到有人单独使用原型模式的原因所在。
2.4 组合使用构造函数模式和原型模式
创建自定义类型的最常见方式,就是组合使用构造函数模式与原型模式。构造函数模式用于定义实例属性,而原型模式用于定义方法和共享的属性。结果,每个实例都会有自己的一份实例属性的副本,但同时又共享着对方法的引用,最大限度地节省了内存。另外,这种混成模式还支持向构造函数传递参数;可谓是集两种模式之长。下面的代码重写了前面的例子。
function Person(name, age, job){ this.name = name; this.age = age; this.job = job; this.friends = ["Shelby", "Court"]; } Person.prototype = { constructor : Person, sayName : function(){ alert(this.name); } } var personl = new Person("Nicholas", 29,"Software Engineer"); var person2 = new Person("Greg", 27,"Doctor"); person1.friends.push("Van"); alert(person1.friends);//"Shelby,Count,Van" alert(person2.friends);//"Shelby,Count" alert(person1.friends == person2.friiends)//false alert(person1.sayName == person2.sayName);//true- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
在这个例子中,实例属性都是在构造函数中定义的,而由所有实例共享的属性constructor和方法sayName()则是在原型中定义的。而修改了personl.frieends(向其中添加一个新字符串),并不会影响到person2.friends,因为它们分别引用了不同的数组。这种构造函数与原型混成的模式,是目前在ECMAScript中使用最广泛、认同度最高的一种创建自定义类型的方法。可以说,这是用来定义引用类型的一种默认模式。
2.5 动态原型模式
有其他OO语言经验的开发人员在看到独立的构造函数和原型时,很可能会感到非常困惑。动态原型模式正是致力于解决这个问题的一个方案,它把所有信息都封装在了构造函数中,而通过在构造函数中初始化原型(仅在必要的情况下),又保持了同时使用沟造函数和原型的优点。换句话说,可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型。来看一个例子。function Person(name, age, job){ //属性 this.name = name; this.age = age; this.job = job; //方法 if(typeof this.sayName != "function"){ Person.prototype.sayName = function()){ alert(this.name); }; } } var friend = new Person("Nicholas", 229,"Software Engineer"); friend.sayName();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
这里只在sayName()方法不存在的情况下,才会将它添加到原型中。这段代码只会在初次调用构造函数时才会执行。此后,原型已经完成初始化,不需要再做什么修改了。不过要记住,这里对原型所做的修改,能够立即在所有实例中得到反映。因此,这种方法确实可
以说非常完美。其中,if语句检查的可以是初始化之后应该存在的任何属性或方法–不必用一大堆if语句检查每个属性和每个方法;只要检查其中一个即可。对于采用这种模式创建的对象,还可以使用instanceof操作符确定它的类型。2.6 寄生构造函数模式
通常,在前述的几种模式都不适用的情况下,可以使用寄生(parasitic)构造函数模式。这种模式的基本思想是创建一个函数,该函数的作用仅仅是封装创建对象的代码,然后再返回新创建的对象;但从表面上看,这个函数又很像是典型的构造函数。下面是一个例子。function Person(name, age, job){ var o = new Object(); o.name = name; o.age = age; o.job = job; o.sayName = function(){ alert(this.name); }; return o; } var friend = new Person("Nicholas", 29, "SBoftware Engineer") friend.sayName(); //"Nicholas"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
在这个例子中,Person函数创建了一个新对象,并以相J应的属性和方法初始化该对象,然后又返回了这个对象。除了使用new操作符并把使用的包装函数!叫做构造函数之外,这个模式跟工厂模式其实是一模一样的。构造函数在不返回值的情况下,默认会返回新对象实例。而通过在构造函数的末尾添加一个return语句,可以重写调用构造函数时返回的值。
2.7 稳妥构造函数模式
道格拉斯·克罗克福德(Douglas Crockford)发明了JavaScript中的稳妥对象(durable objects)这个概念。所谓稳妥对象,指的是没有公共属性,而且其方法也不引用this的对象。稳妥对象最适合在一些安全的环境中(这些环境中会禁止使用this和new),或者在防止数据被其他应用程序(如Mashup程序)改动时使用。稳妥构造函数遵循与寄生构造函数类似的模式,但有两点不同:一是新创建对象的实例方法不引用this;二是不使用new操作符调用构造函数。按照稳妥构造函数的要求,可以将前面的Person构造函数重写如下。function Person(name, age, job){ var o = new Object(); //可以在这里定义私有变量和函数 //添加方法 o.sayName = function(){ alert(name); }; //返回对象 return o; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意,在以这种模式创建的对象中,除了使用sayName()方法云外,没有其他办法访问name的值。可以像下面使用稳妥的Person构造函数。
var friend = Person("Nicholas", 29, "Sooftware Engineer"); friend.sayName(); //"Nicholas"- 1
- 2
这样,变量friend中保存的是一个稳妥对象,而除了调用saylName()方法外,没有别的方式可以访问其数据成员。即使有其他代码会给这个对象添加方法或数据成员,但也不可能有别的办法访问传人到构造函数中的原始数据。稳妥构造函数模式提供的这种安全性,使得它非常适合在某些安全执行环境–例如,ADsafe(www.adsafe.org)和Caja(http://code.google.com/p/google-caja/)提供的环境下使用。
3、继承
继承是OO语言中的一个最为人津津乐道的概念。许多OO语言都支持两种继承方式:接口继承和实现继承。接口继承只继承方法签名,而实现继承则继承实际的方法。如前所述,由于函数没有签名,在ECMAScript中无法实现接口继承。ECMAScript只支持实现继:承,而且其实现继承主要是依靠原型链来实现的。
3.1 原型链
ECMAScript中描述了原型链的概念,并将原型链作为实现继承的主主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。简单回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么,假如我们让原型对象等于另一个类型的实例,结果会怎么样呢?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
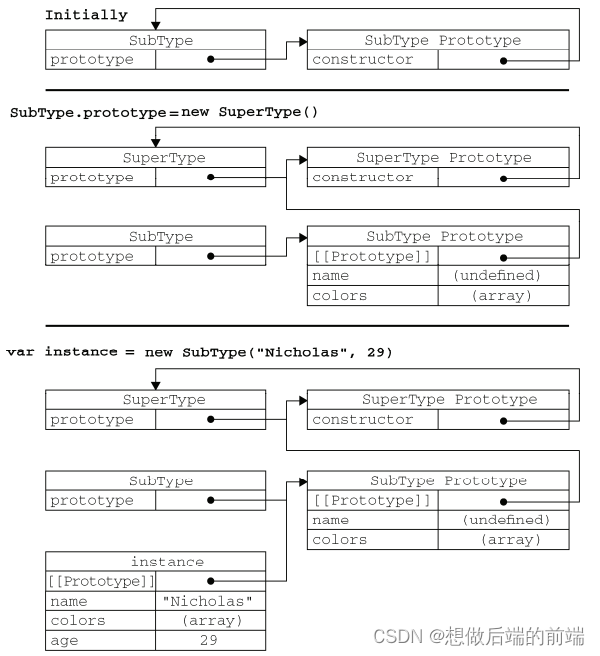
实现原型链有一种基本模式,其代码大致如下。function SuperType(){ this.property = true; } SuperType.prototype.getSuperValue = function(){ return this.property; }; function SubType(){ this.subproperty = false; } //继承了SuperType SubType.prototype = new SuperType(); SubType.prototype.getSubValue = function() { return this.subproperty; }; var instance = new SubType(); alert(instance.getSuperValue()); //true- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
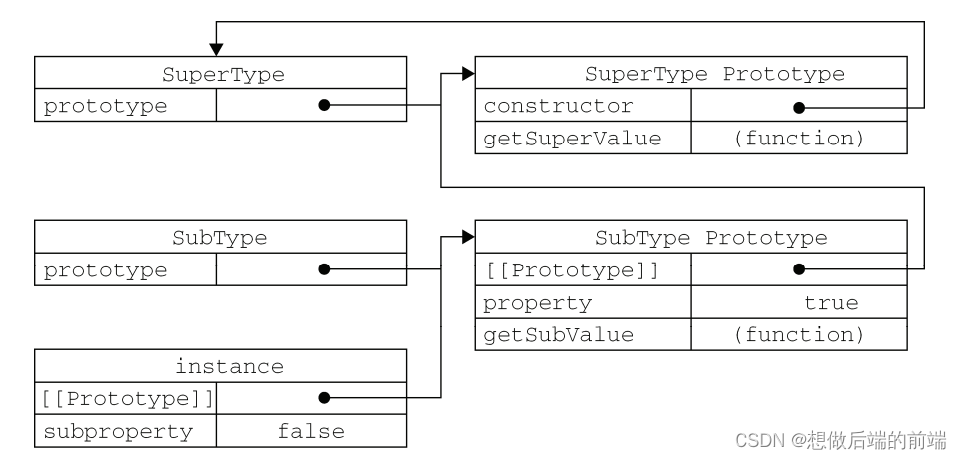
以上代码定义了两个类型:SuperType和SubType。每个类型分别有一个属性和一个方法。它们的主要区别是SubType继承了Supertype,而继承是通过创建Supertype的实例,并将该实例赋给SubType.prototype实现的。实现的本质是重写原型对象,代之以一个新类型的实例。换句话说,原来存在于Supertype的实例中的所有属性和方法,现在也存在于SubType.prototype中了。在确立了
继承关系之后,我们给SubType.prototype添加了一个方法,这样就在继承了Supertype的属性和方法的基础上又添加了一个新方法。这个例子中的实例以及构造函数和原型之间的关系如下图所示。

原型链虽然很强大,可以用它来实现继承,但它也存在一些问问题。其中,最主要的问题来自包含引用类型值的原型。想必大家还记得,我们前面介绍过包含引用类型值的原型属性会被所有实例共享;而这也正是为什么要在构造函数中,而不是在原型对象中定义属性的原因。在通过原型来实现继承时,原型实际上会变成另一个类型的实例。于是,原先的实例属性也就顺理成章地变成了现在的原型属性了。
原型链的第二个问题是:在创建子类型的实例时,不能向超类类型的构造函数中传递参数。实际上,应该说是没有办法在不影响所有对象实例的情况下,给超类型型的构造函数传递参数。有鉴于此,再加上前面刚刚讨论过的由于原型中包含引用类型值所带来的问题,实践中很少会单独使用原型链。3.2 借用构造函数
在解决原型中包含引用类型值所带来问题的过程中,开发人员开始使用一种叫做借用构造函数(constructor stealing)的技术(有时候也叫做伪造对象或经典继承)。这种技术的基本思想相当简单,即在子类型构造函数的内部调用超类型构造函数。别忘了,函数只不过是在特定环境中执行代码的对象,因此通过使用apply()和call()方法也可以在(将来)新创建的对象上执行构造函数,如下所示:
function SuperType(){ this.colors = ["red", "blue", "green"]; } function SubType(){ //继承了SuperType SuperType.call(this); } var instancel = new SubType(); instance1.colors.push("black"); alert(instance1.colors);//"red,blue,green,black" var instance2 = new SubType(); alert(instance2.colors);//"red,blue,green"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
过通过使用call()方法(或apply()方法也可以),我们实际上是在(未来将要)新创建的SubType实例的环境下调用了SuperType构造函数。这样一来,就会在新SubType对象上执行Supertype()函数故中定义的所有对象初始化代码。结果,Subtype的每个实例就都会具有自己的colors属性的副本了。
如果仅仅是借用构造函数,那么也将无法避免构造函数模式式存在的问题–方法都在构造函数中定义,因此函数复用就无从谈起了。而且,在超类型的原型中定义的方法,对子类型而言也是不可见的,结果所有类型都只能使用构造函数模式。考虑到这些问题,借用构造函数的技术也是很少单独使用的。
3.3 组合继承
组合继承(combination inheritance),有时候也叫做伪经典继承,指的是将原型链和借用构造函数的技术组合到一块,从而发挥二者之长的一种继承模式。其背后的的思路是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又能够保证每个实例都有它自己的属性。下面来看一个例子。function SuperType(name){ this.name = name; this.colors = ["red", "blue", "green""]; } SuperType.prototype.sayName = function() { alert(this.name); } function SubType(name, age){ //继承属性 SuperType.call(this, name); this.age = age; } //继承方法 SubType.prototype = new SuperType(); SubType.prototype.constructor = SubType; SubType.prototype.sayAge = function()(١) alert(this.age); }; var instancel = new SubType("Nicholas",29); instance1.colors.push("black"); alert(instance1.colors); //"red,blue,green,black" instance1.sayName(); //"Nicholas"; instance1.sayAge() //29 var instance2 = new SubType("Greg", 27); alert(instance2.colors);//"red,blue,green" instance2.sayName(); //"Greg"; instance2.sayAge(); //27- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
在这个例子中,SuperType构造函数定义了两个属性:name和coolors。SuperType的原型定义了一个方法sayName()。SubType构造函数在调用Supertype构造函数时传入了name参数,紧接着又定义了它自己的属性age。然后,将Supertype的实例赋信直给SubType的原型,然后又在该新原型上定义了方法sayAge()。这样一来,就可以让两个不同的SubTyype实例既分别拥有自己属性–包
括colors属性,又可以使用相同的方法了。
组合继承避免了原型链和借用构造函数的缺陷,融合了它们的优点点,成为JavaScript中最常用的继承模式。而且,instanceof和isPrototype0f()也能够用于识别基于组合继承创建的对象。3.4 原型式继承
道格拉斯·克罗克福德在2006年写了一篇文章,题为Prototypal Inheritance in JavaScript (JavaScript中的原型式继承)。在这篇文章中,他介绍了一种实现继承的方法,这种方法并没有使用严格意义上的构造函数。他的想法是借助原型可以基于已有的对象创建新对象,同时还不必因此创建自定义类型。为了达到这个目的,他给出了如下函数。function object(o){ function F(){} F.prototype = o; return new F(); }- 1
- 2
- 3
- 4
- 5
在object()函数内部,先创建了一个临时性的构造函数,然后将传人的对象作为这个构造函数的原型,最后返回了这个临时类型的一个新实例。从本质上讲,object()对传入其中的对象执行了一次浅复制。来看下面的例子
var person name: "Nicholas", friends: ["Shelby", "Court", "Van"] }; var anotherPerson = object(person); anotherPerson.name = "Greg"; anotherPerson.friends.push("Rob"); var yetAnotherPerson = object(person); yetAnotherPerson.name = "Linda"; yetAnotherPerson.friends.push("Barbie"); alert(person.friends); //"Shelby,Court,Van,Rob,Barbie"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
克罗克福德主张的这种原型式继承,要求你必须有一个对象可以作为另一个对象的基础。如果有这么一个对象的话,可以把它传递给object()函数,然后再根据具体体需求对得到的对象加以修改即可。在这个例子中,可以作为另一个对象基础的是person对象,于是我门把它传入到object()函数中,然后该函数就会返回一个新对象。这个新对象将person作为原型,所以以它的原型中就包含一个基本类型值属性和一个引用类型值属性。这意味着person.friends不仅属于person所有,而且也会被anotherPerson以及yetAnotherPerson共享。实际上,这就相当于又创建了pperson对象的两个副本。
ECMAScript5通过新增Object.create()方法规范化了原型式继承。这个方法接收两个参数:一个用作新对象原型的对象和(可选的)一个为新对象定义额须外属性的对象。在传入一个参数的情况下,Object.create()与object()方法的行为相同。
var person = { name: "Nicholas", friends: ["Shelby", "Court", "Van"] }; var another Person = Object.create(peerson) anotherPerson.name = "Greg"; anotherPerson.friends.push("Rob"); var yetAnother Person = Object.create(person); yetAnotherPerson.name = "Linda"; yetAnotherPerson.friends.push("Barbie"), alert(person.friends); //"Shelby, Court,Van,Rob,Barbie"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.5 寄生式继承
寄生式(parasitic)继承是与原型式继承紧密相关的一种思路,并且同样也是由克罗克福德推而广之的。寄生式继承的思路与寄生构造函数和工厂模式类似,即创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真地是它做了所有工作一样返回对象。以下代码示范了寄生式继承模式。
function createAnother(original){ var clone = object(original); clone.sayHi = function(){ //通过调用函数创建一个新对象 //以某种方式来增强这个对象 alert("hi"); }; return clone;//返回这个对象 }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
在这个例子中,createAnother()函数接收了一个参数,也就是将要作为新对象基础的对象。然后,把这个对象(original)传递给object()函数,将返回的结果赋值给clone。再为clone对象添加一个新方法sayHi(),最后返回clone对象。可以像下面这样来使用createAnother()函数:
var person = { name: "Nicholas", friends: ["Shelby", "Court", "Van"] }; var anotherPerson = createAnother(peirson) anotherPerson.sayHi(); //"hi"- 1
- 2
- 3
- 4
- 5
- 6
这个例子中的代码基于person返回了一个新对象–anotherPerson。新对象不仅具有person的所有属性和方法,而且还有自己的sayHi()方法。
3.6 寄生组合式继承
前面说过,组合继承是JavaScript最常用的继承模式;不过,它也有自己的不足。组合继承最大的问题就是无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。没错,子类型最终会包含超类型对象的全部实例属性,但我们不得不在调用子类型构造函数时重写这些属性。再来看一看下面组合继承的例子。function SuperType(name){ this.name = name; this.colors = ["red", "blue", "green"]; } SuperType.prototype.sayName = function(){ alert(this.name); }; function SubType(name, age){ SuperType.call(this, name); //第二次调用SuperType() this.age = age; } SubType.prototype = new SuperType();//第一次调用SuperType() SubType.prototype.constructor = SubType; SubType.prototype.sayAge = function()){ alert(this.age); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
在第一次调用SuperType构造函数时,SubType.prototype会得到两个属性;name和colors;它们都是SuperType的实例属性,只不过
现在位于Subtype的原型中。当调用Subtype构造函数时,又会调用一次SuperType构造函数,这一次又在新对象上创建了实例属性name和colors。于是,这两个属性就屏蔽了原型中的两个同名属性。下图展示了上述过程。

4、小结
ECMAScript支持面向对象编程,但不使用类或者接口。对象可以在代码执行过程中创建和增强,因此具有动态性而非严格定义的实体。在没有类的情况况下,可以采用下列模式创建对象
- 工厂模式,使用简单的函数创建对象,为对象添加属性和方法,然后返回对象。这个模式后来 被构造函数模式所取代。
- 构造函数模式,可以创建自定义引用类型,可以像创建内置双对象实例一样使用new操作符。不过,构造函数模式也有缺点,即它的每个成员都无法得到复用,包括函数。由于函数可以不局限于任何对象(即与对象具有松散耦合的特点),因此没有理由不在多个对象间共享函数。
- 原型模式,使用构造函数的prototype属性来指定那些应该共享的属性和方法。组合使用构造函数模式和原型模式时,使用构造函数定义实例属性,而使用用原型定义共享的属性和方法。
JavaScript主要通过原型链实现继承。原型链的构建是通过将一个类型的实例赋值给另一个构造函数的原型实现的。这样,子类型就能够访问超类型的所不有属性和方法,这一点与基于类的继承很相似。原型链的问题是对象实例共享所有继承的属性和方法,因此不不适宜单独使用。解决这个问题的技术是借用构造函数,即在子类型构造函数的内部调用超类型构造函数。这样就可以做到每个实例都具有自己的属性,同时还能保证只使用构造函数模式来定义类型。使用最多的继承模式是组合继承,这种模式使用原型链继承共享的属性和方法,而通过借用构造函数继承实你例属性。
此外,还存在下列可供选择的继承模式。
- 原型式继承,可以在不必预先定义构造函数的情况下实现继承,其本质是执行对给定对象的浅复制。而复制得到的副本还可以得到进一步改造。
- 寄生式继承,与原型式继承非常相似,也是基于某个对象或某些信息创建一个对象,然后增强对象,最后返回对象。为了解决组合继承模式由于多次调用超类型构造函数而导致的低效率问 题,可以将这个模式与组合继承一起使用。
- 寄生组合式继承,集寄生式继承和组合继承的优点与一身,是实现基于类型继承的最有效方式。
-
相关阅读:
Vue18 v-for指令 展示列表数据
Tapdata 获阿里云首批产品生态集成认证,携手阿里云共建新合作
【源码系列】情侣游戏小程序系统开发飞行棋扫雷大冒险
Chapter7.1线性离散系统的分析与校正
Python爬虫入门教程
流程控制知识大闯关
《算法竞赛·快冲300题》每日一题:“彩虹数”
【线性代数及其应用 —— 第一章 线性代数中的线性方程组】-1.线性方程组
GoLang读写数据---中
Kali Linux渗透测试的艺术
- 原文地址:https://blog.csdn.net/gghhb12/article/details/133976970
