-
订水商城H5实战教程-03用户协议
我们上一篇介绍了打开首页时弹出登录窗口的功能,本篇我们实现一下用户协议。1 创建页面
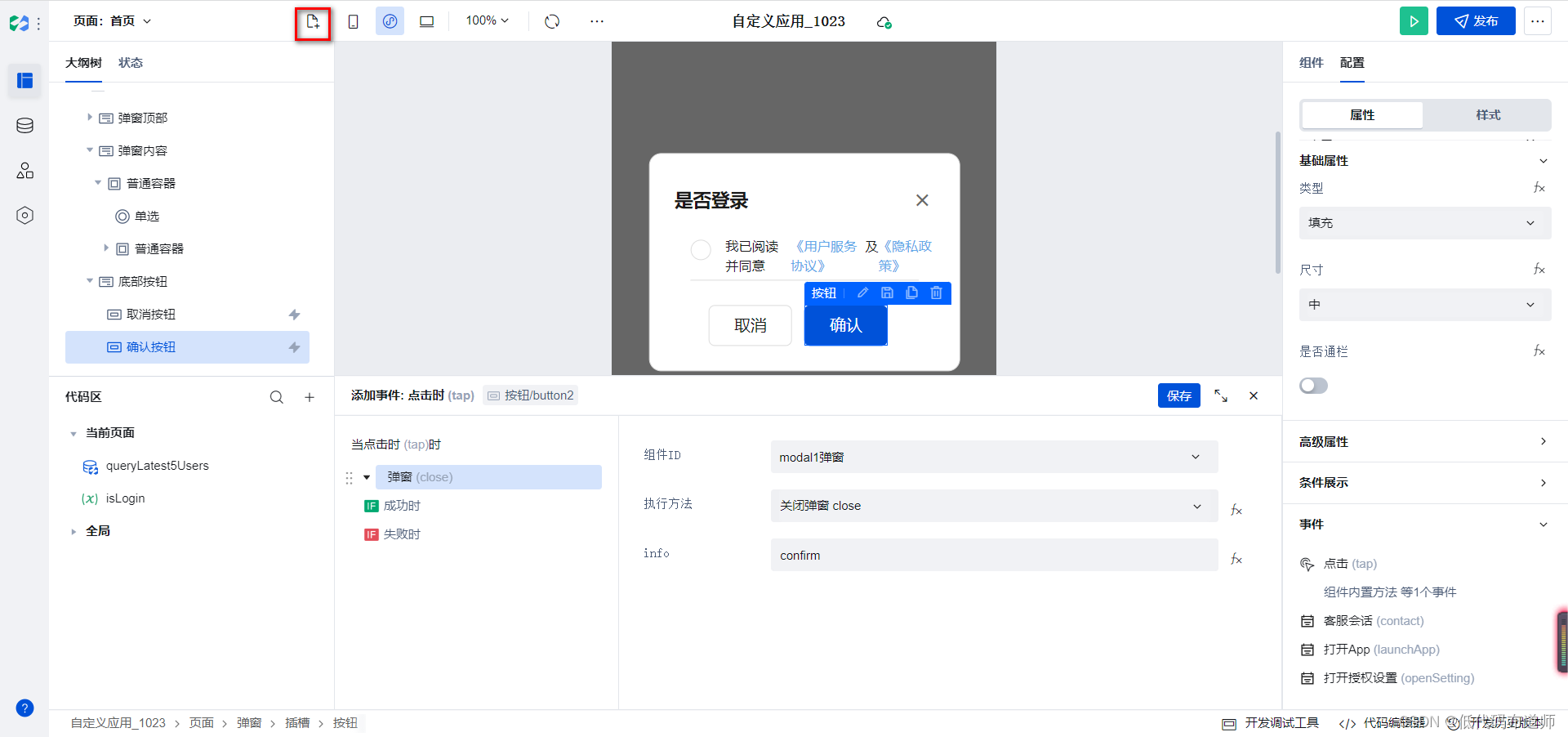
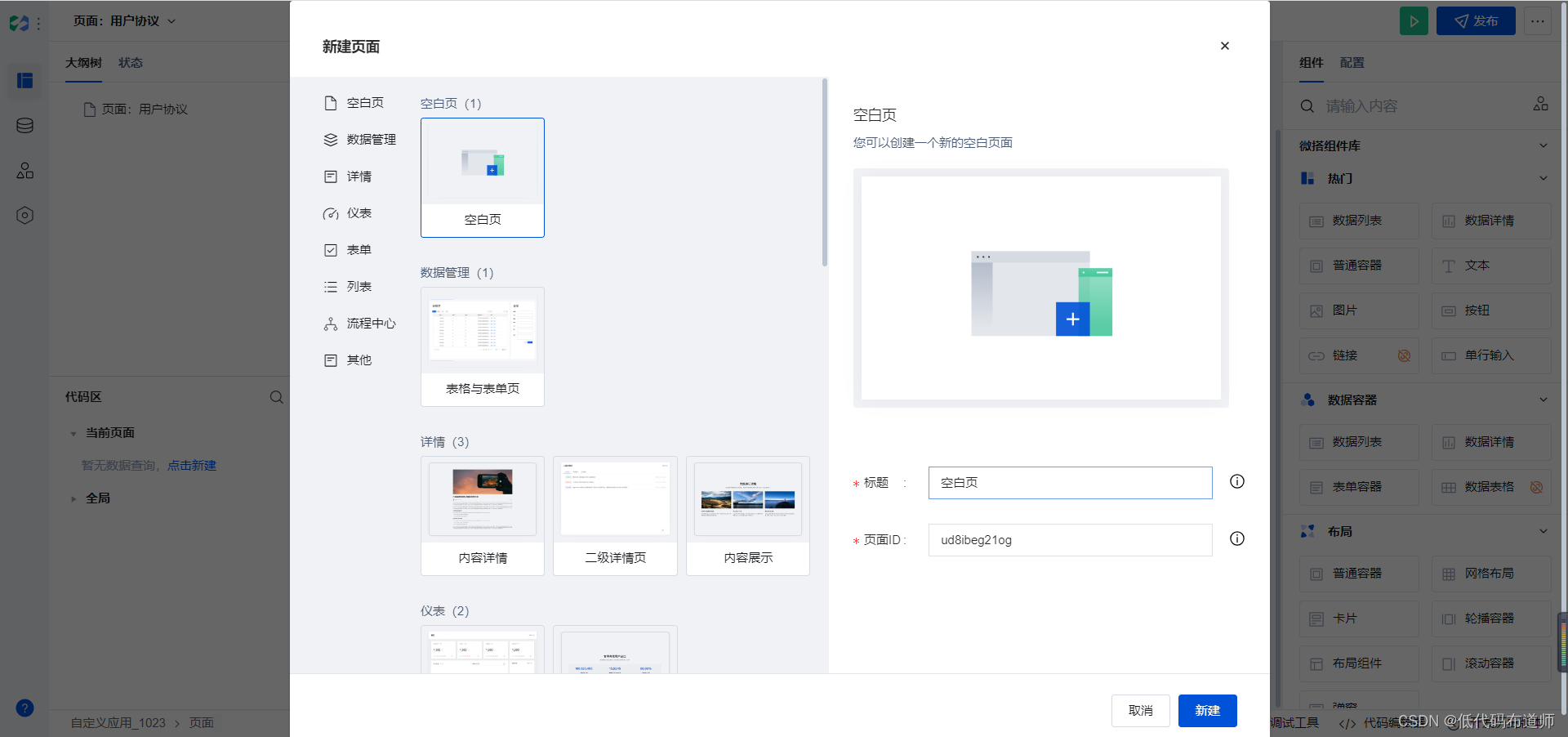
功能是点击用户协议的时候打开具体的协议内容,需要先创建一个页面。打开自定义应用,点击新建页面的图标

输入页面名称

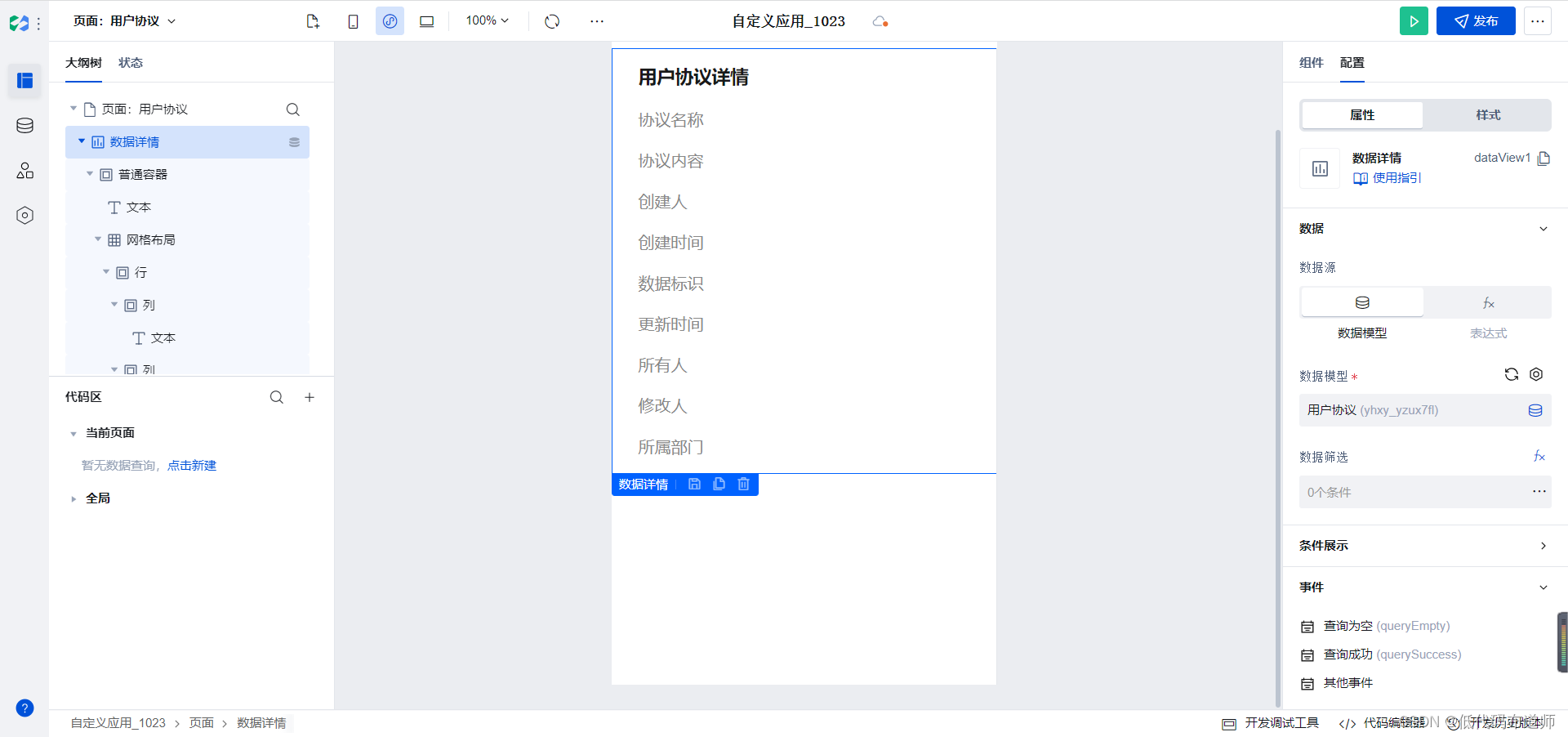
在页面里添加一个数据详情组件

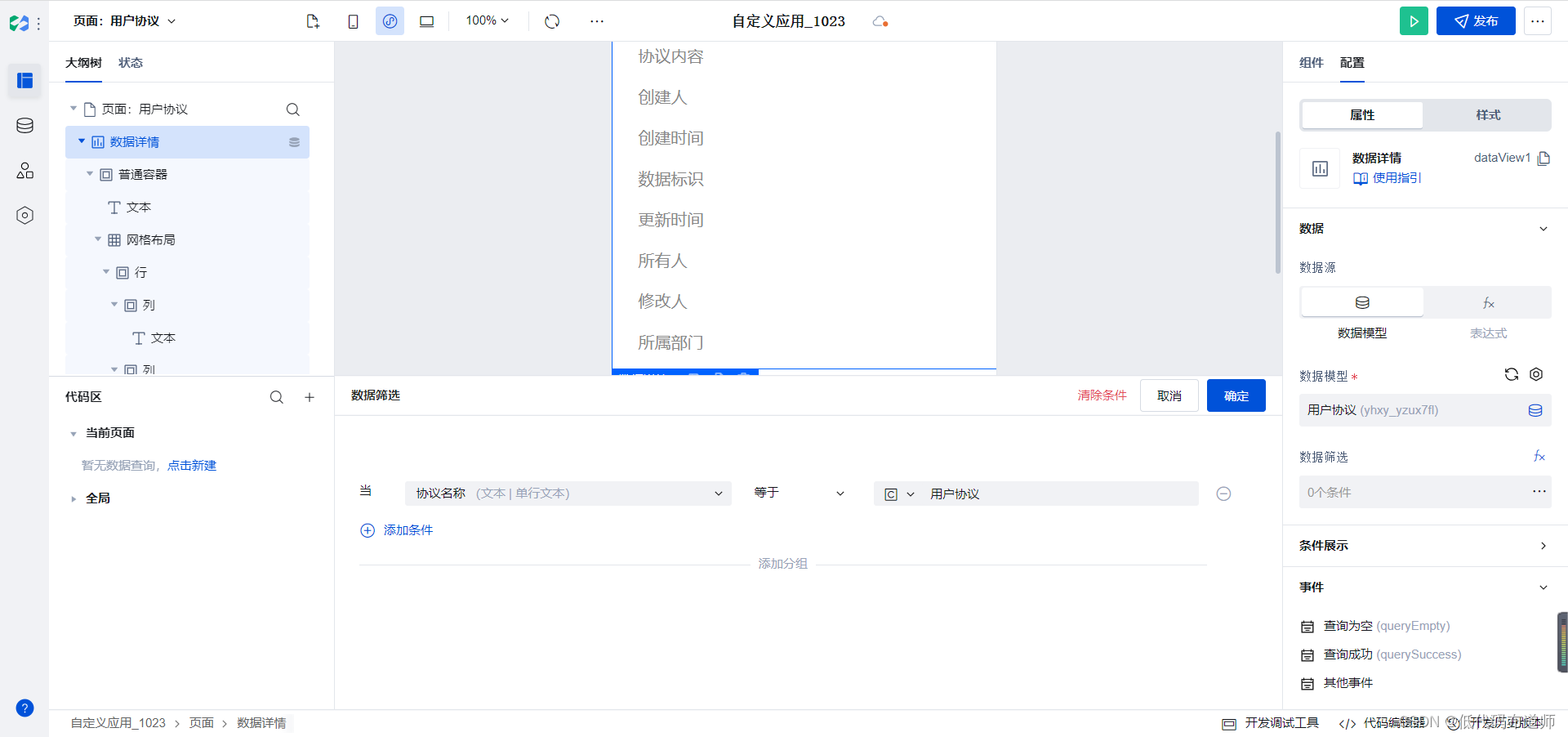
数据模型选择用户协议,数据筛选设置为协议名称等于用户协议

然后清空数据详情的组件,我们添加一个富文本展示组件

给内容属性绑定字段,点击fx,绑定为协议内容

现在页面内容是空的,因为还没有录入数据,点击左侧导航条的数据源图标,找到我们的用户协议数据源,点击管理数据

录入我们的测试数据

数据录入后再次刷新页面,数据就加载出来了

2 为文本组件增加事件
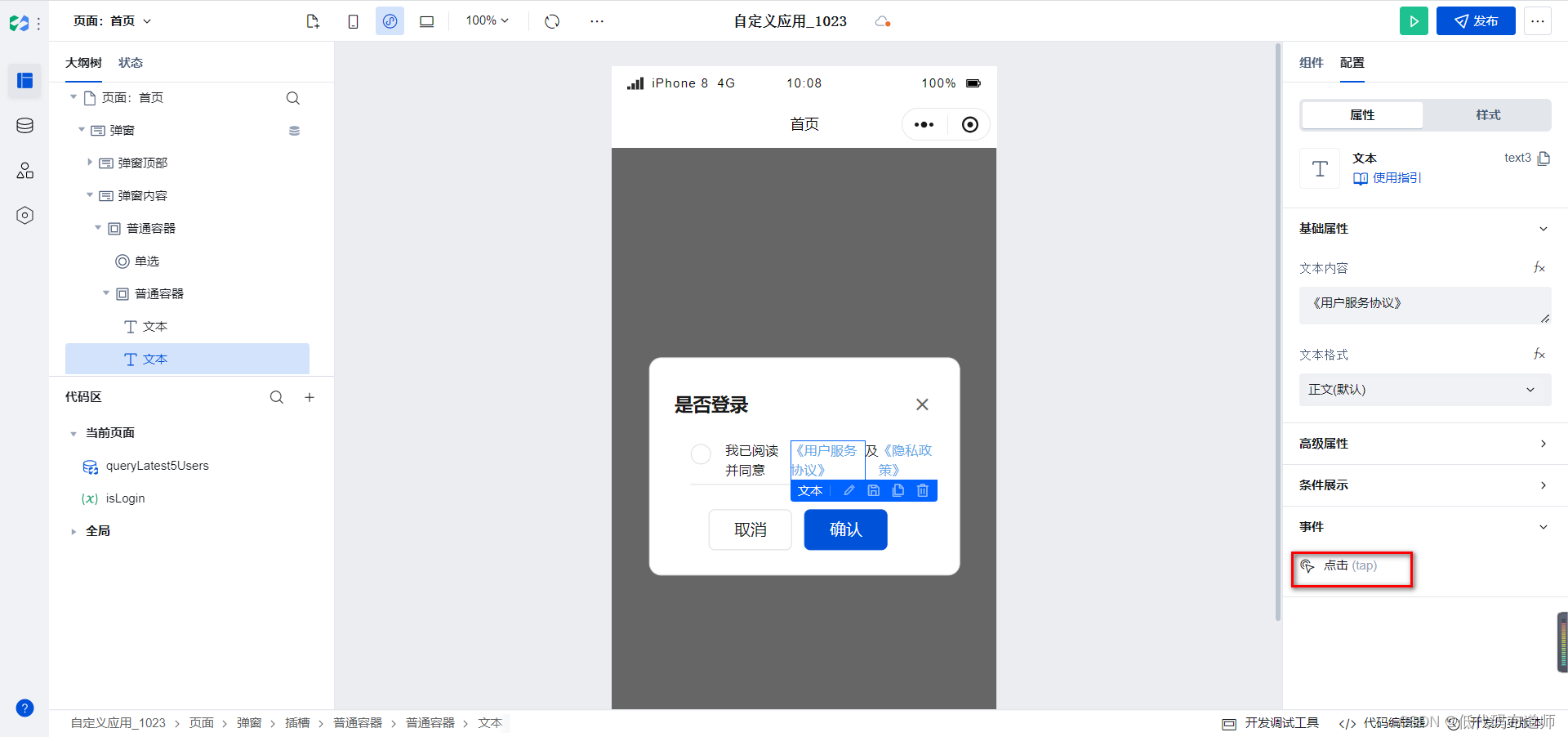
我们现在用户协议用蓝色标识,引导用户可以点击,选中文本组件,增加事件

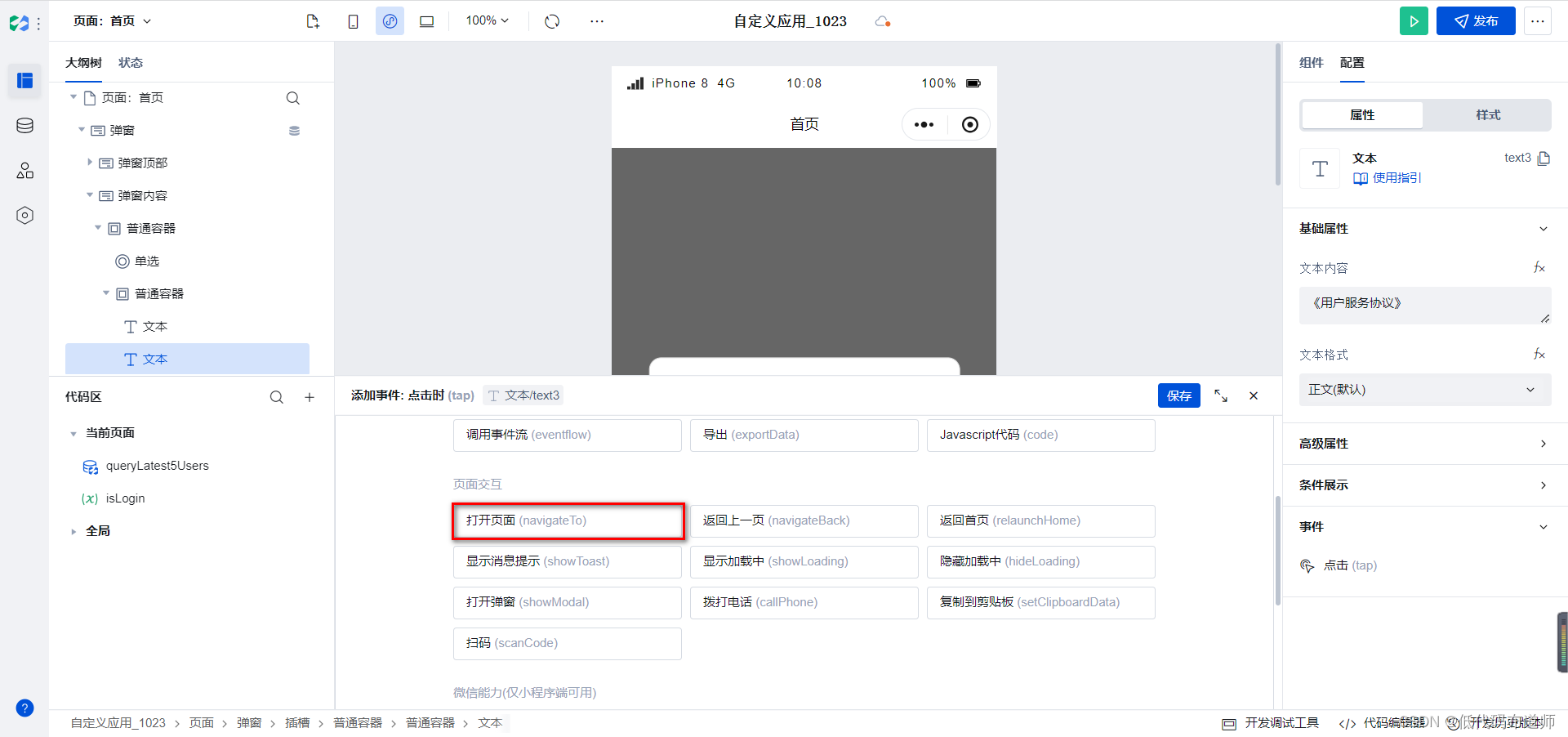
设置打开页面事件

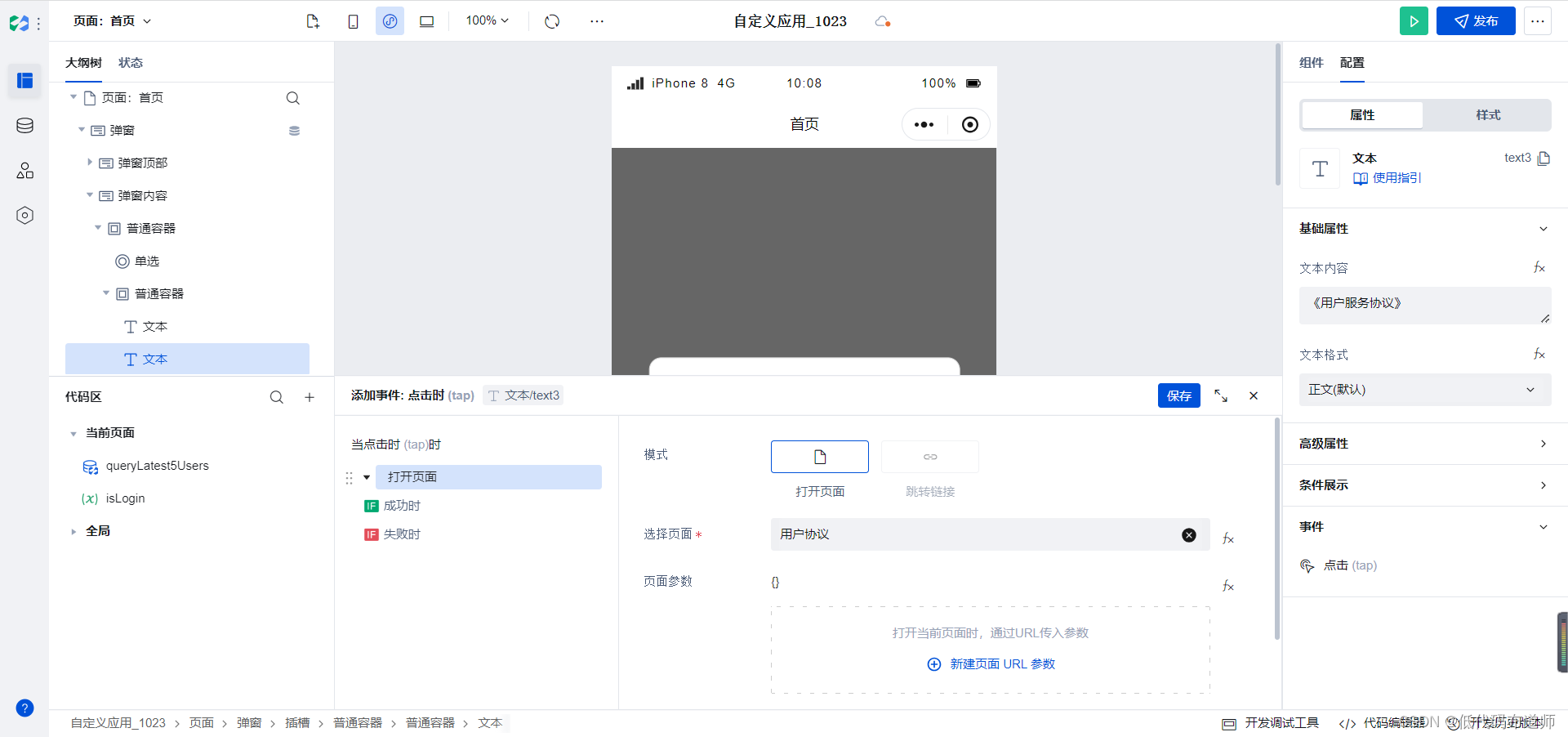
选择我们的用户协议页面

用户协议页面还应该有个导航条引导用户再回到首页,添加一个顶部导航组件

修改我们的导航标题,改为用户协议

3 检查用户协议是否勾选
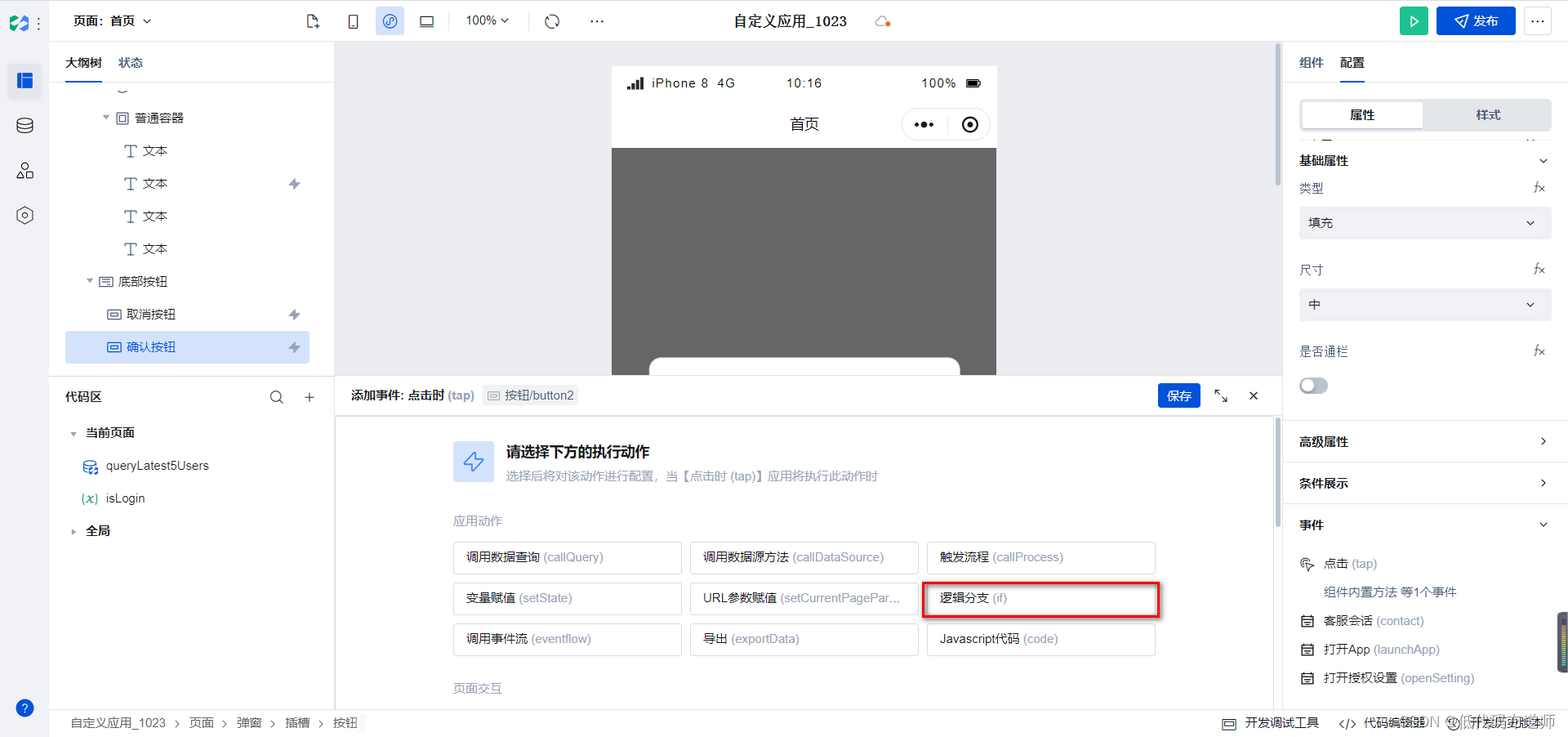
在登录的时候需要检查用户协议是否勾选,可以在点击确定按钮时候加判断条件。选中确定按钮,设置事件,选中逻辑分支

设置判断条件

If($w.radio1.value==='1', true, false)- 1
这个表达式有三个参数,第一个是条件,第二个和第三个是返回值。逻辑是如果条件为true就返回true,如果条件为false就返回false
我们这里用$w.radio1.value获取单选按钮的选中值,如果值为1表示单选按钮被选中,否则就返回false
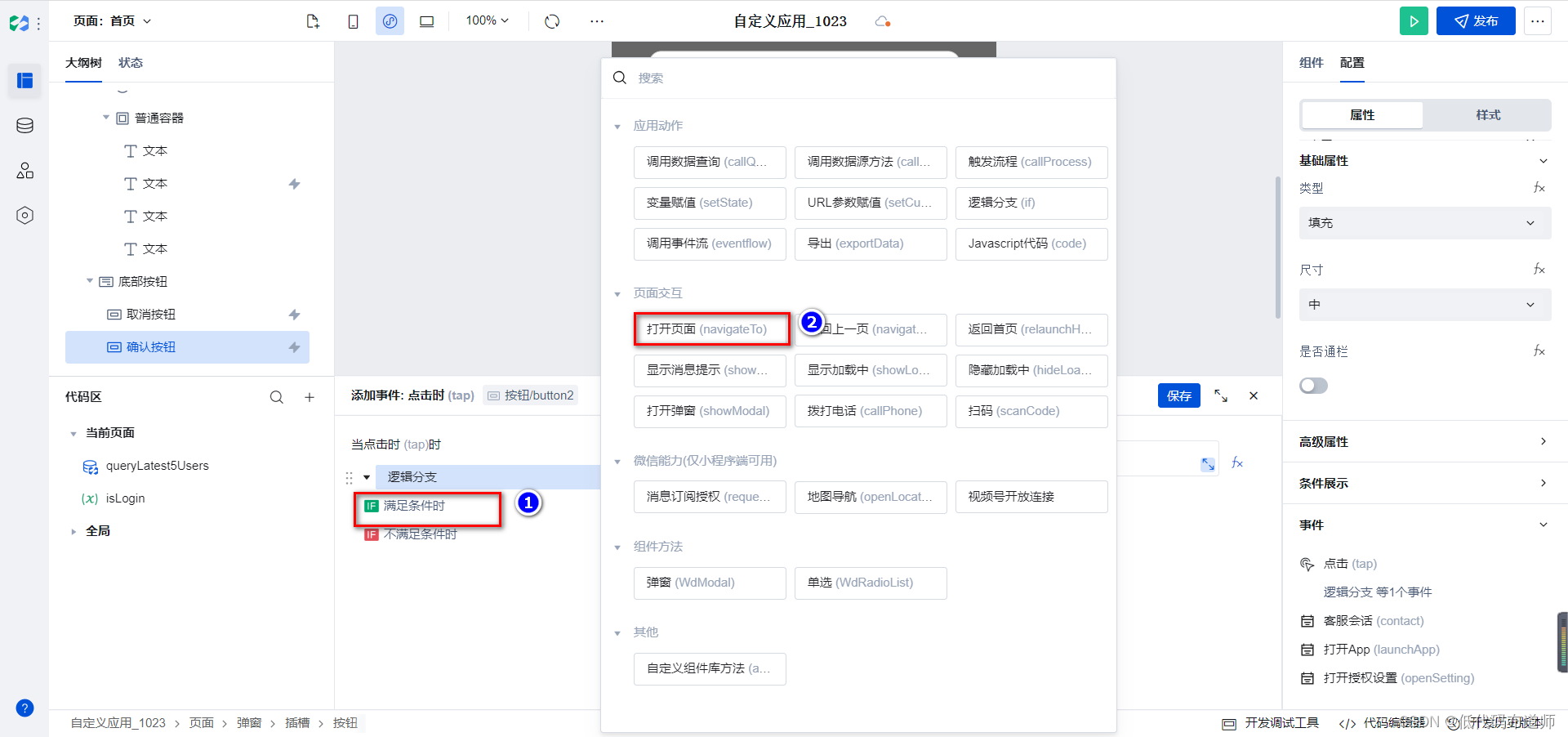
如果单选按钮被选中,我们跳转到注册页面,新建一个用户注册的页面

当满足条件时我们打开用户注册页面


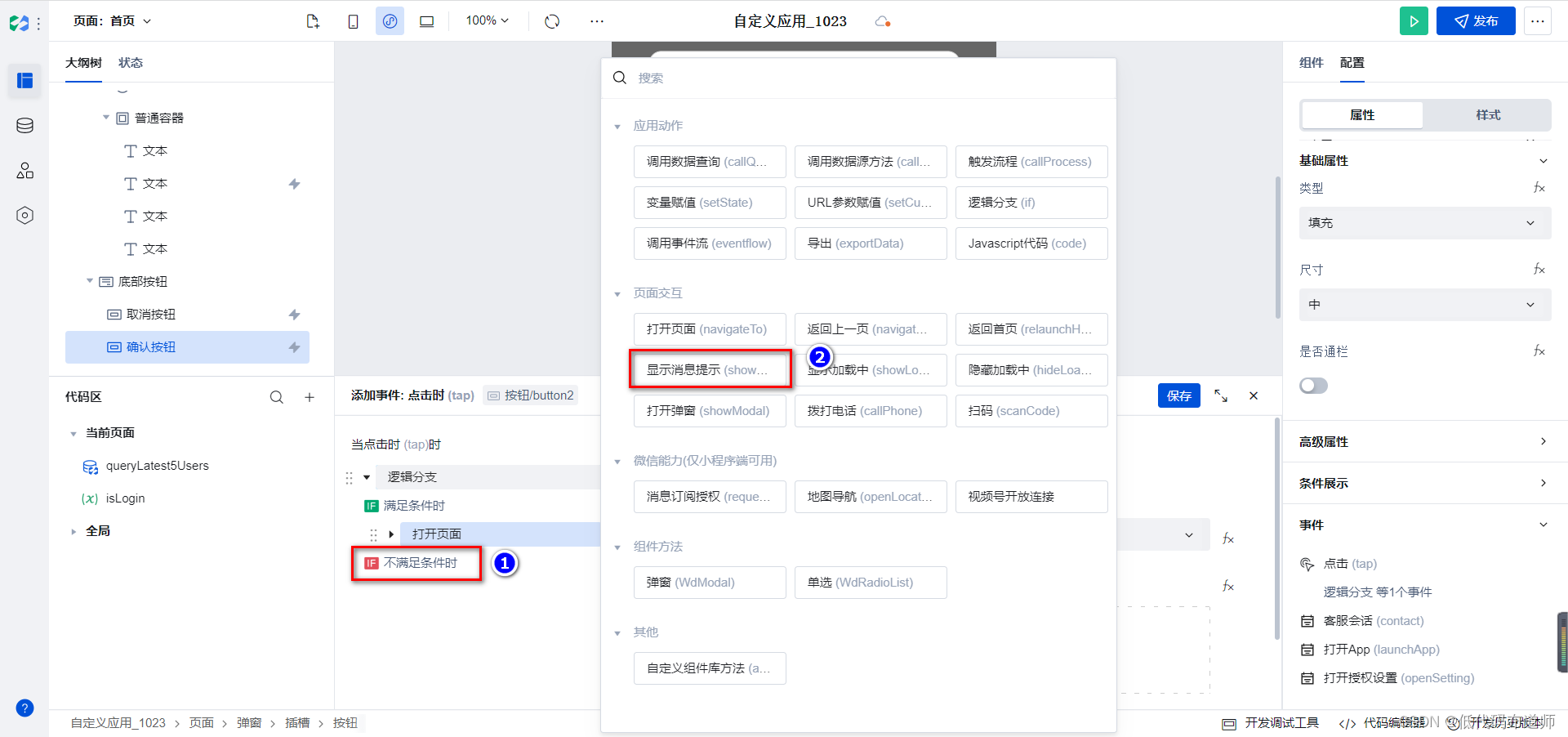
当不满足条件时,设置提示信息,提示用户勾选


最终效果
打开首页,点击用户协议跳转到用户协议页面,未勾选的时候点击确认提示信息,勾选之后跳转到注册页面

-
相关阅读:
unity的ui怎么显示在鼠标点击位置
OpenText EnCase 客户案例——哥伦比亚总检察长办公室建立值得信赖的司法警察服务
知识图谱1_2——下载neo4j客户端
【算法】选择排序
Spring事务简介(案例:银行账户转账)
Web前端:2022年最佳Web开发框架比较—你需要了解的一切
嵌入式界面开发框架Qt,助力松下航电构建高性能机载娱乐系统
VUE学习第三篇----VUE实例
Linux查看当前文件夹的大小
超声波测距(避障)材质检测
- 原文地址:https://blog.csdn.net/u012877217/article/details/134005169