-
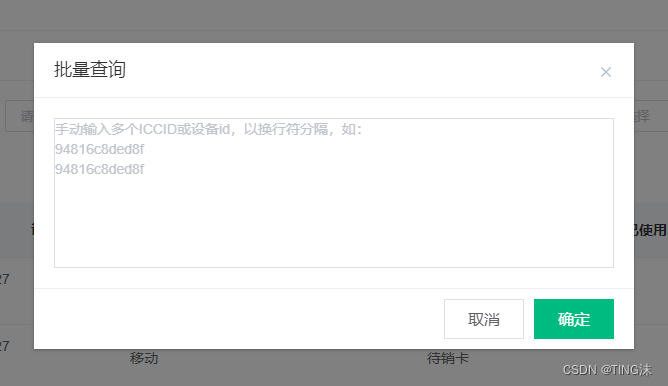
contenteditable实现文本内容确认提示
功能需求:
列表进行批量查询,需要对输入的值做提交校验,分三种情况:
若部分字符串有误,部分字符串需要变更字体颜色做提示,再次点击确认则对部分正确数据执行批量查询
若全部数据有误则变更字体颜色做提示,再次点击确认查询为空
若全部数据正确则直接执行批量查询知识点:
contenteditable:contenteditable为true可编辑元素内容
实现:
<el-button type="primary" :size="$formSize" @click="handleBatchQuery">批量查询el-button> <el-dialog title="批量查询" :visible.sync="batchQuery" width="600px"> <div v-if="batchQuery" id="editor" class="editor" ref="editor" contenteditable="true" @click="showInput=true"> <span v-if="!showInput" class="uninput"> 手动输入多个ICCID或设备id,以换行符分隔,如:<br/> 94816c8ded8f<br/> 94816c8ded8f span> div> <div slot="footer" class="dialog-footer"> <el-button @click="cancelQuery">取消el-button> <el-button type="primary" @click="submitQuery">确定el-button> div> el-dialog>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
import request from "@/utils/request"; export default { data(){ return{ searchForm:{} batchQuery:false, showInput:false, queryInput:'', oldQueryInput:[], resultList:[], once:false, } }, methods:{ //批量查询 handleBatchQuery(){ this.showInput=false this.batchQuery=true this.queryInput=undefined this.searchForm.batchStr=undefined //查询条件 this.oldQueryInput=[] this.once=false }, //取消批量查询 cancelQuery(){ this.showInput=false this.batchQuery=false this.queryInput=undefined this.searchForm.batchStr=undefined this.oldQueryInput=[] this.once=false this.$refs.editor.innerHTML='' }, //提交批量查询 submitQuery(){ //无填写内容有提示语时确认 if(this.$refs.editor.innerHTML.indexOf('手动输入多个ICCID或设备id')!=-1){ this.handleQuery() this.batchQuery=false return } this.queryInput=this.$refs.editor.innerText.split(/[(\r\n)\r\n]+/).filter(item=>item) //填写内容超过100条时确认 if(this.queryInput.length>100){ this.$message.warning('批量查询数据数量不能超过100条') this.batchQuery=true this.once=false return } //无填写内容无提示语时确认 if(this.queryInput.length===0){ this.handleQuery() this.batchQuery=false return } let batchList=this.queryInput if(!this.once){ this.oldQueryInput=this.queryInput }else{ this.oldQueryInput=Array.from(new Set(this.oldQueryInput.filter(item=>!this.resultList.includes(item)))) } let batchStr=this.oldQueryInput.join(','); //联调校验接口 request({ url: `接口路径`, method: 'post', data: { batchStr:batchStr }, }).then((res) => { if (res.code === "200") { this.resultList=res.data || [] this.once=true if(this.resultList.length===0){ this.batchQuery=false this.searchForm.batchStr=this.oldQueryInput.join(','); this.handleQuery() this.$refs.editor.innerHTML='' this.showInput=false }else{ this.batchQuery=true let repeat=[] for (let i = 0; i < batchList.length; i++) { if (batchList.indexOf(batchList[i]) !== i) { repeat.push(batchList[i]); } } batchList=batchList.map(item=>{ if(repeat.includes(item)&&!this.resultList.includes(item)){ return item=`${item+',数据重复'}` }else if(this.resultList.includes(item)&&!repeat.includes(item)){ return item=`${item+',无结果'}` }else if(repeat.includes(item)&&this.resultList.includes(item)){ return item=item=`${item+',无结果且数据重复'}` }else{ return item=`${item}`; } }) this.$refs.editor.innerHTML=batchList.join('\n') } } }) }, } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
.editor{ width: 100%; height: 150px; overflow: auto; border: 1px solid #dcdfe6; } .uninput{ color: #dcdfe6; color: #c0c4cc; line-height: 20px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
效果:


当文字颜色变更提示后,再次点击确认后只会查询正确的(包含数据重复的)数据
-
相关阅读:
黑马JVM总结(十九)
Python数据挖掘Pandas
第10章Tcl脚本编程(二)
大龄、零基础,想转行做网络安全。怎样比较可行?
Golang每日一练(leetDay0075) 打家劫舍II、最短回文串
网络安全(黑客)—高效自学
听说,你想做大模型时代的应用层创业!
ARM,基础、寄存器
RecycleView缓存复用详细解析
python爬虫开源项目代码个性化电影推荐系统算法
- 原文地址:https://blog.csdn.net/m0_45685758/article/details/133943465
