-
【译】快速开始 Compose 跨平台项目
原文: Compose Multiplatform application
作者:JetBrains
注意
Compose Multiplatform 中的 iOS 部分目前处于 Alpha 状态。以后可能会有不兼容的更改,届时也许需要手动进行迁移。
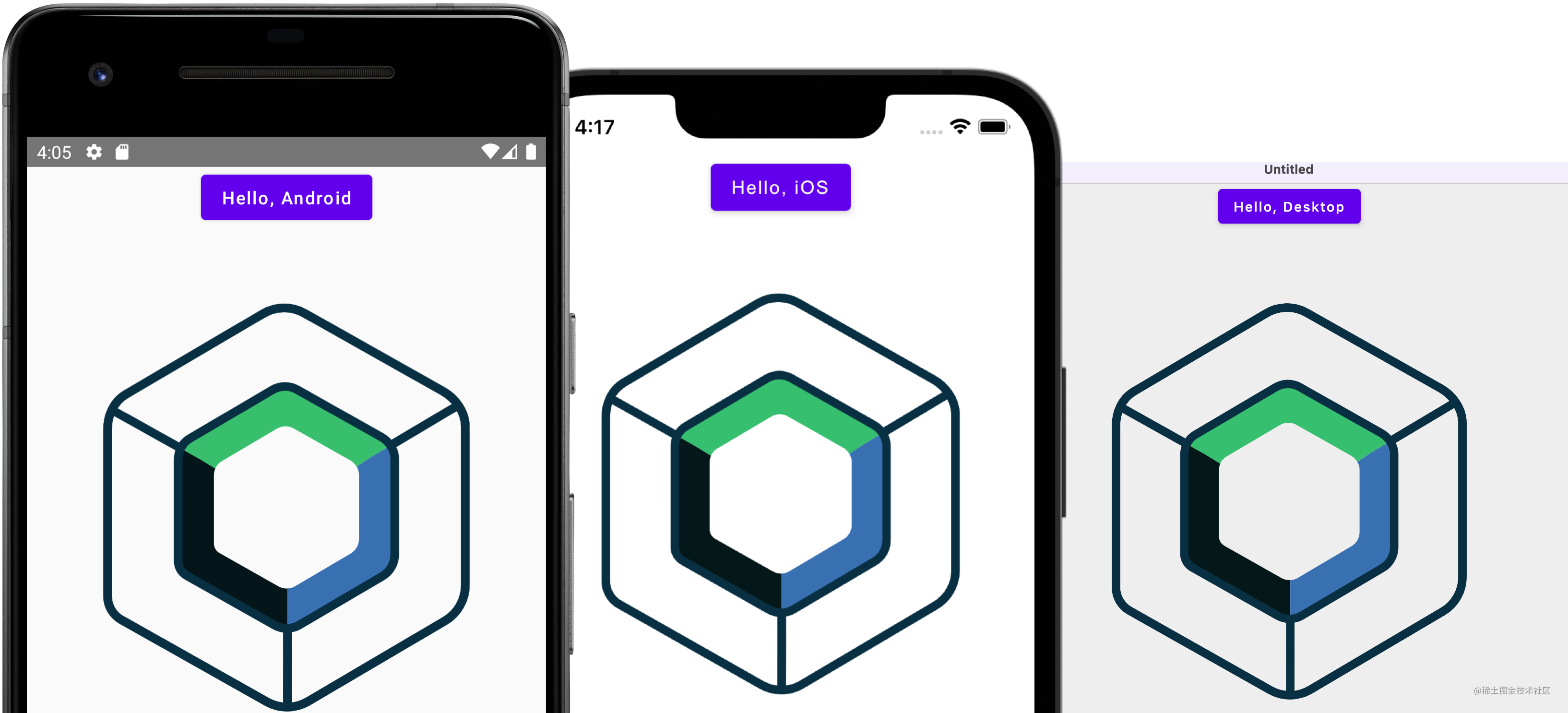
你可以使用这个模板来开发同时支持桌面、安卓和 iOS 的跨平台应用。
跟着接下来的教程,你将学会如何启动并运行你的第一个 Compose 跨平台项目,最终结果将是一个使用 Kotlin 跨平台 编写逻辑代码 和 使用 Compose 跨平台作为 UI 框架的项目。

配置环境
提醒
由于 Apple 公司的要求。
你需要一台安装了 macOS 系统的 Mac 电脑来编写并在模拟器或真机上运行 iOS 相关的代码。为了让这个模板正常运行,你需要以下这些东西:
- 一台安装了最新版本 macOS 系统的电脑
- Xcode
- Android Studio
- Kotlin Multiplatform Mobile 插件
- CocoaPods 依赖管理
检查环境
在开始之前,你需要先使用 KDoctor 工具确保你的开发环境已经搭建无误:
-
使用 Homebrew 安装 KDoctor:
brew install kdoctor- 1
-
在终端中运行 KDoctor :
kdoctor- 1
如果所有环境都搭建无误的话,你会看到下面这样的输出内容:
Environment diagnose (to see all details, use -v option): [✓] Operation System [✓] Java [✓] Android Studio [✓] Xcode [✓] Cocoapods Conclusion: ✓ Your system is ready for Kotlin Multiplatform Mobile development!- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
否则,KDoctor 将会以高亮显示目前仍然需要确认的环境配置,并且会给出一个修复建议。
检查项目结构
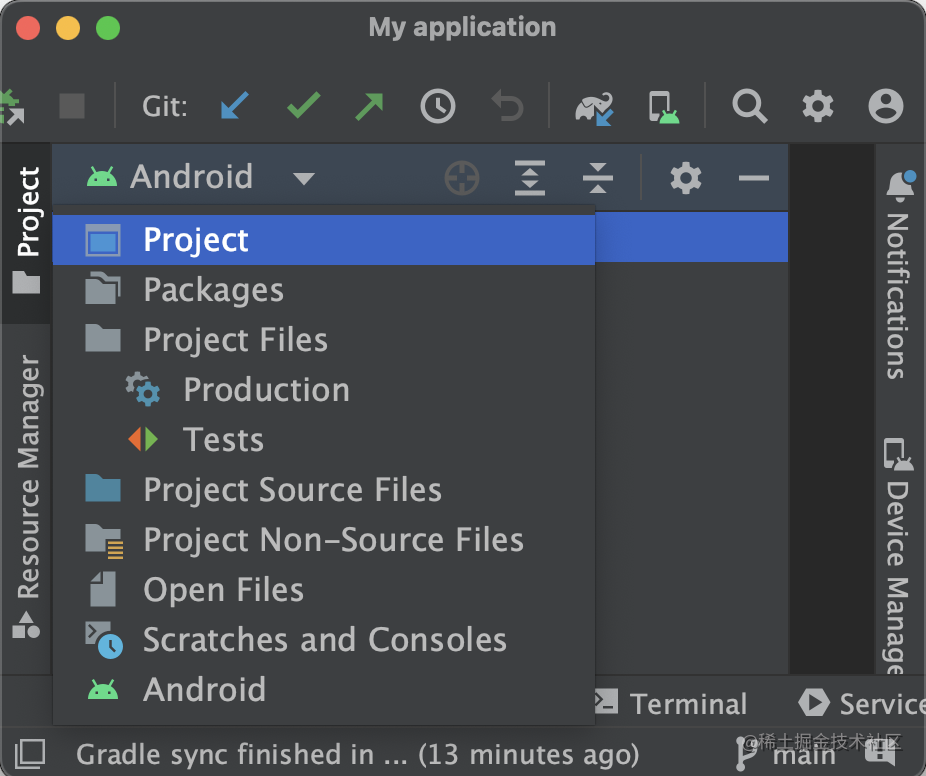
在 Android Studio 中打开项目,然后将视图从 Android 切换到 Project 就可以看到这个项目的所有文件和目标平台模块:

Compose Multiplatform 项目包括四个模块:
shared这是一个 Kotlin 模块,包括了 桌面、Android 和 iOS 应用程序的通用逻辑代码,同时也是在各个平台中使用的共享代码。
shared模块也是你编写 Compose 跨平台代码的地方。
在shared/src/commonMain/kotlin/App.kt文件中,你可以找到该项目程序的共享@Composable根函数。该项目使用 Gradle 作为编译(builds)系统。你可以在
shared/build.gradle.kts文件中添加依赖和更改设置。
shared模块将会被编译为 Java 库(library),Android 库,以及 iOS 框架(framework)。desktopApp这是一个 kotlin 模块,它会被编译为桌面应用。它使用 Gradle 作为编译系统。
desktopApp模块依赖并且将shared模块看作一个普通(regular)库来使用。androidApp这是一个 kotlin 模块,它会被编译为安卓应用。它使用 Gradle 作为编译系统。
androidApp模块依赖并且将shared模块看作一个普通安卓库来使用。iosApp这是一个 Xcode 项目,它会被编译成 iOS 程序。
它依赖并且将shared模块看作一个 CocoaPods 依赖来使用。运行程序
桌面端
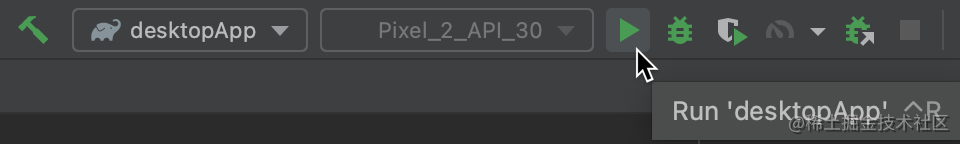
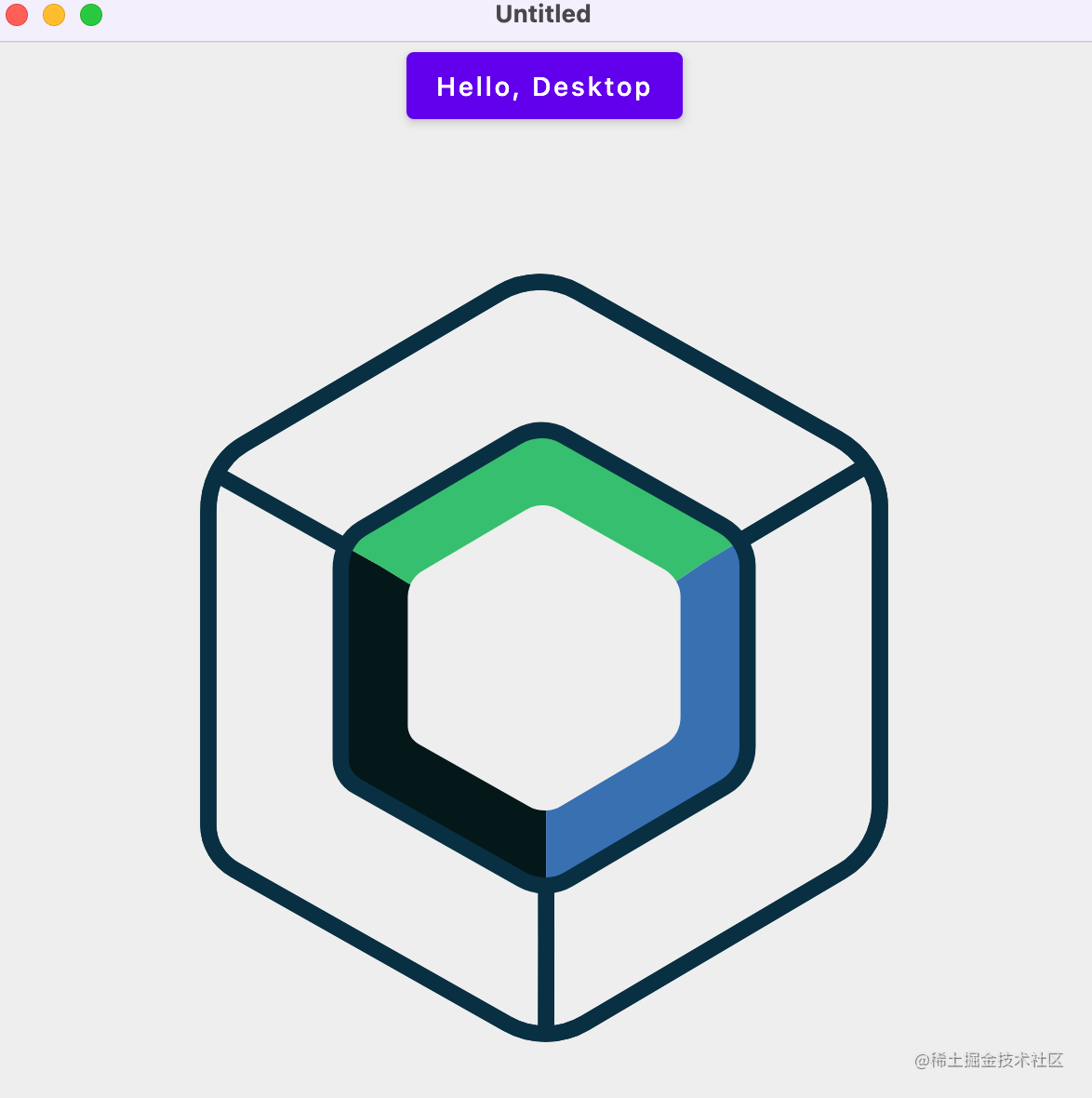
为了运行桌面端程序,你需要在 运行配置(run configurations)列表选择
desktopApp然后点击 Run:

你当然也可以在终端中执行 Gradle 任务:
./gradlew run用于运行程序./gradlew package用于打包本地二进制程序至build/compose/binaries
安卓端
为了在 Android 模拟器中运行程序,你需要:
- 确保你有一个可用的安卓虚拟机(模拟器),
否则, 创建一个。 - 在运行配置(run configurations)列表中,选择
androidApp。 - 选择你的虚拟设备(模拟器),然后点击 Run:

或者,也可以使用 Gradle
要在安卓真机或者模拟器上安装安卓程序,你可以在终端中运行
./gradlew installDebug。iOS 端
在模拟器上运行
要在 Android Studio 中启动 iOS 模拟器并运行程序,你需要修改
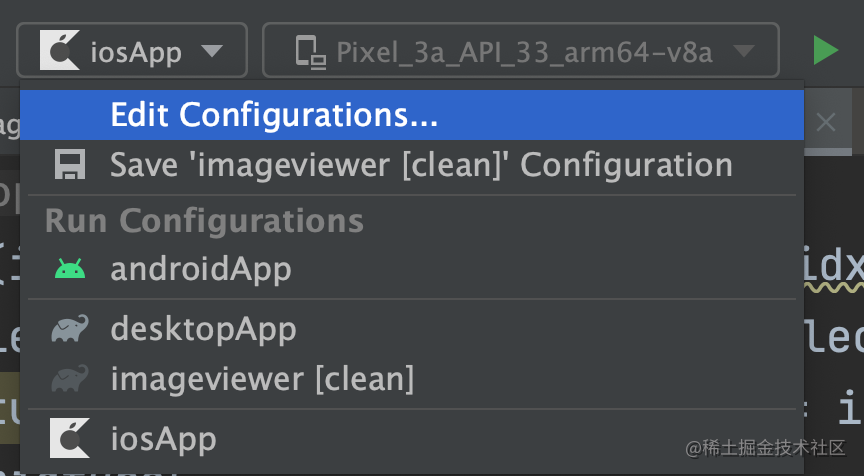
iosApp的配置:- 在运行配置(run configurations)列表中,选择 Edit Configurations:

-
转至 iOS Application | iosApp.
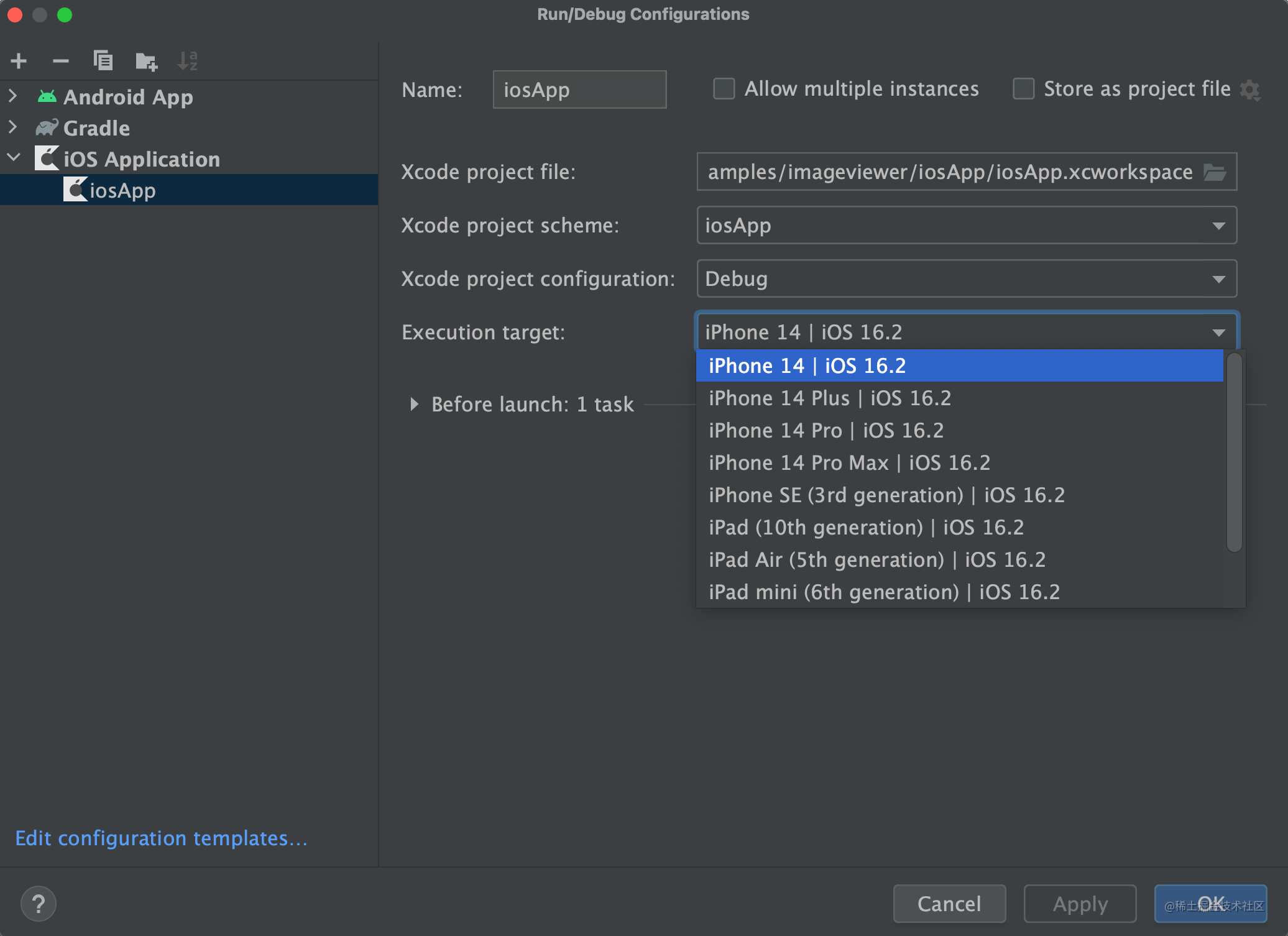
-
在 Execution target 列表, 选择你的目标设备,点击 OK:

- 现在
iosApp的运行配置就已经可用了。 点击模拟器名称旁边的 Run :

在 iOS 真机上运行
你可以免费在你的 iOS 真机设备上运行你的 Compose 跨平台项目。为此,你需要以下这些东西:
- 与您 Apple ID 关联的
TEAM_ID - 在 Xcode 中已注册的 iOS 设备
如何在 Xcode 中创建一个简单的项目注意
在您继续之前,我们建议您先使用 Xcode 创建一个简单的 “Hello, world!” 项目并确保可以在您的设备中成功运行。
你可以按照以下说明操作或者观看 Stanford CS193P lecture recording 学习如何做。
- 在 Xcode 的欢迎页面,选择 Create a new project in Xcode。
- 在 iOS 页面中, 选择 App 模板。 然后点击 Next。
- 填写产品名(product name)并保持其他设置为默认。然后点击 Next。
- 选择将项目储存在哪儿后点击 Create。你将会看到一个在设备屏幕上展示 “Hello,
world!” 的 app。 - 在 Xcode 屏幕的顶部,点击设备名字旁边的 Run 按钮。
- 将你的设备插入电脑。你将看到这个设备出现在运行选项列表中。
- 选择你的设备然后点击 Run。
查找您的 Team ID
在终端中,运行
kdoctor --team-ids可以查找您的 Team ID,
KDoctor 将会列出当前系统中配置的所有可用 Team ID,比如:3ABC246XYZ (Max Sample) ZABCW6SXYZ (SampleTech Inc.)- 1
- 2
如果 KDoctor 对于你来说不好使,试试另一种方法:
- 在 Android Studio 中, 使用选择的真机运行
iosApp,此时应该会编译失败。 - 打开 Xcode 并选择 Open a project or file.
- 找到你项目的
iosApp/iosApp.xcworkspace文件。 - 在左侧菜单中,选择
iosApp。 - 找到 Signing & Capabilities。
- 在 Team 列表,选择你的 team。
如果你尚未设置 team,使用 Add account 选项并跟着下面的步骤做。
要运行程序,需要设置
TEAM_ID:- 在模板中,找到
iosApp/Configuration/Config.xcconfig文件。 - 设置
TEAM_ID. - 在 Android Studio 重新打开项目。此时
iosApp的配置中应该会显示已注册的设备。
尝试你的第一次修改
现在我们来改一下代码,然后看看是不是 Android 和 iOS 程序都同时发生了改变:
-
在 Android Studio 中,找到
shared/src/commonMain/kotlin/App.kt文件。
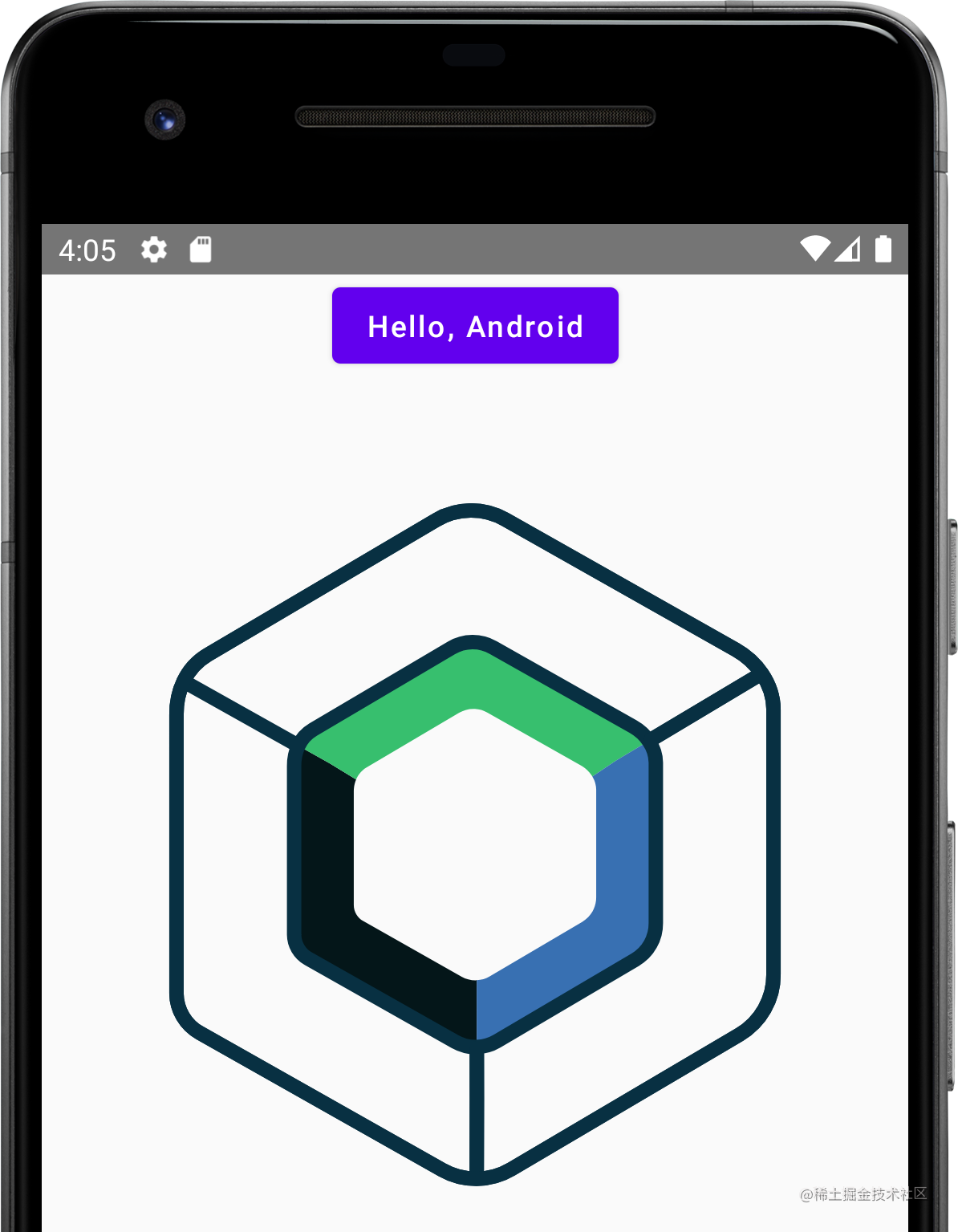
这是 Compose 跨平台 app 的通用入口。在这里面,你可以看到负责渲染 “Hello, World!” 按钮和 Compose 跨平台的logo以及动画的代码:
@OptIn(ExperimentalResourceApi::class) @Composable internal fun App() { MaterialTheme { var greetingText by remember { mutableStateOf("Hello, World!") } var showImage by remember { mutableStateOf(false) } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { greetingText = "Hello, ${getPlatformName()}" showImage = !showImage }) { Text(greetingText) } AnimatedVisibility(showImage) { Image( painterResource("compose-multiplatform.xml"), null ) } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
-
接下来更新共享代码,在其中添加一个用于更新当前按钮文本的输入框:
@OptIn(ExperimentalResourceApi::class) @Composable internal fun App() { MaterialTheme { var greetingText by remember { mutableStateOf("Hello, World!") } var showImage by remember { mutableStateOf(false) } Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) { Button(onClick = { greetingText = "Hello, ${getPlatformName()}" showImage = !showImage }) { Text(greetingText) } + TextField(greetingText, onValueChange = { greetingText = it }) AnimatedVisibility(showImage) { Image( painterResource("compose-multiplatform.xml"), null ) } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
-
重新运行
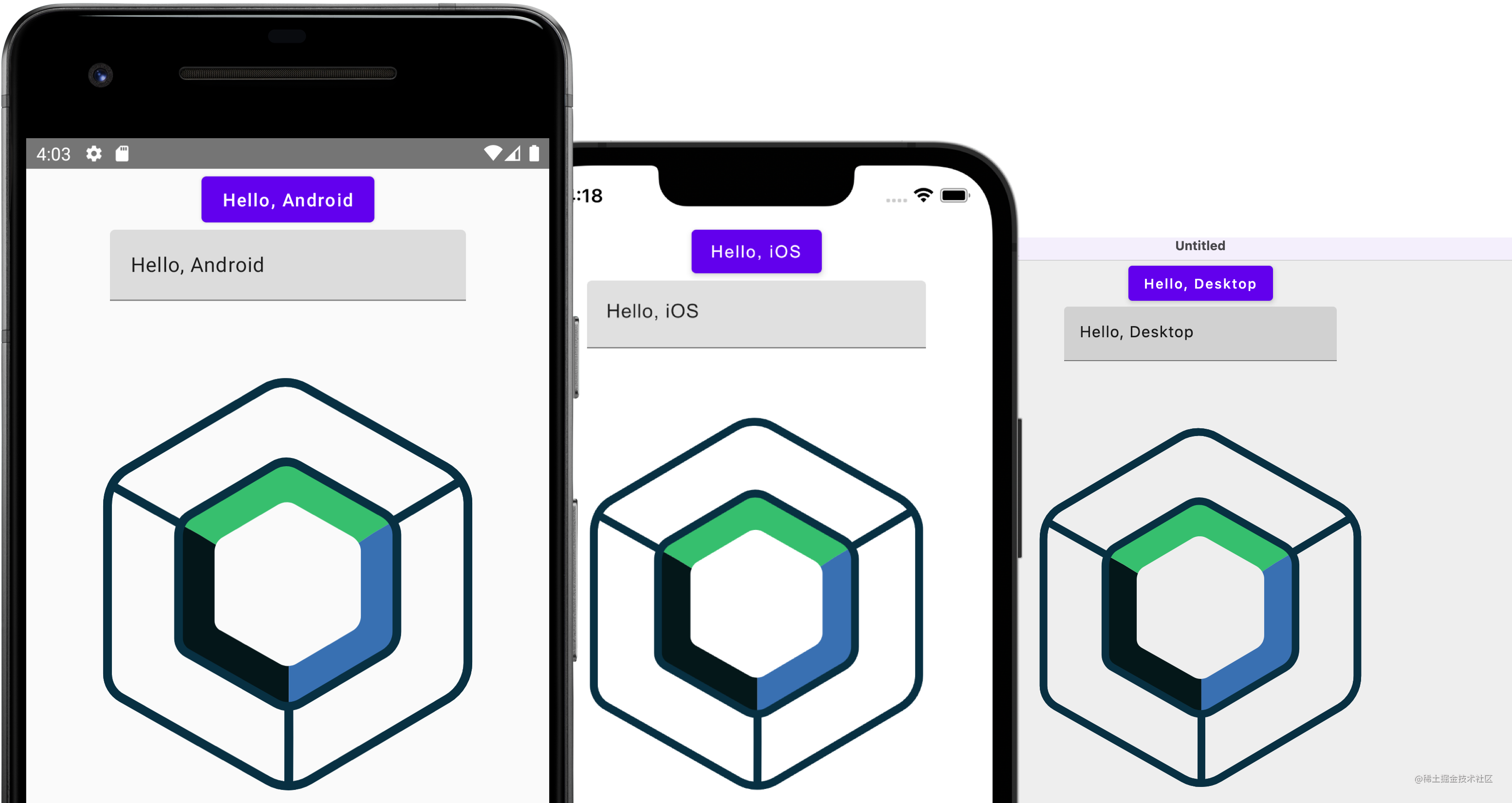
desktopApp、androidApp和iosApp选项,你将看到变化已经同时反映到了三个 app 中:

如何配置 iOS 程序
要更好地理解此模板的设置并了解如何在不使用 Xcode 的情况下配置 iOS 应用程序的基本属性,你可以在 Android Studio 中打开
iosApp/Configuration/Config.xcconfig文件。该配置文件包含:APP_NAME, 目标可执行文件以及应用程序包名。BUNDLE_ID该程序在整个系统中的唯一标识.TEAM_ID, Apple 生成并分配给您的团队的唯一标识.
要更改
APP_NAME选项,请在使用 Android Studio 打开项目之前 在任意文本编辑器中打开Config.xcconfig文件,并将其更改为所需的名称。如果需要在已经使用 Android Studio 中打开过的项目中更改这个选项,你需要按照以下步骤进行:
- 在 Android Studio 中关闭这个项目。
- 在终端中运行
./cleanup.sh。 - 更改你需要更改的配置参数。
- 使用 Android Studio 重新打开这个项目。
如果要配置其他高级参数,你需要使用 Xcode。 在使用 Android Studio 打开项目之后,在 Xcode 中打开
iosApp/iosApp.xcworkspace然后在其中编辑配置即可。下一步
我们鼓励你进一步探索 Compose 跨平台项目,并尝试更多项目:
-
相关阅读:
〖Python 数据库开发实战 - MySQL篇⑨〗- 什么是 SQL 语言、如何创建数据逻辑库及如何创建数据表
一次jenkins-kubernetes服务报错排查记录 (Request Header Fields Too Large)
Java进阶 ——— Java多线程(三)之多线程同步问题
基于javaweb+mysql的+JPA学生宿舍学生住宿申请管理系统(管理员、学生)
邂逅【小程序】开发
手把手实现WebRTC音视频通话
Python 文件和文件夹操作
【MySQL】表的约束(一)
[蓝桥杯 2021 省 AB] 砝码称重
轻松学习jQuery事件和动画
- 原文地址:https://blog.csdn.net/sinat_17133389/article/details/133894471
