-
用Node.js开发基于稳定扩散的AI应用
在本文中,我们将介绍如何构建一个 Web 应用程序,该应用程序使用 ChatGPT 和 Stable Diffusion 为你提供的任何网站描述生成徽标和合适的域名。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
1、介绍
人工智能正在接管世界。 这些技术每天都在震撼我们的世界:ChatGPT 和 Stable Diffusion。
ChatGPT 可以使用其 GPT3.5 模型回答世界上的任何问题。稳定扩散是一种文本到图像的模型,可以将任何文本转换为图片。结合这两种技术是人工智能的未来。我将在本文中向拟展示如何将两者结合起来创建整个网站品牌。
我对这个真的很兴奋🤩

2、什么是稳定扩散?
稳定扩散是一种文本到图像的潜在扩散模型,使用户能够根据给定的文本输入在几秒钟内生成图像。 它还用于诸如内绘画、外绘画和生成图像到图像转换等过程。
ChatGPT 也是经过 OpenAI 训练的 AI 语言模型,用于生成文本并以类人对话方式与用户交互。 用户可以提交请求并在短短几秒钟内获得历史、科学、数学和时事等广泛主题的信息或问题的答案。
在本文末尾,拟将了解如何使用 Stable Diffusion WebUI 从文本创建图像,以及如何从 Node.js 应用程序向 ChatGPT 发送消息。
3、安装并运行稳定的 Diffusion Web UI
可以在 Windows、Linux 和 Apple Silicon 上安装 Stable Diffusion Web UI。 在这里,我将指导拟完成 Apple Silicon 上的安装。
先决条件:确保拟的计算机上安装了 Homebrew。 它是一个软件包,可让拟安装 Apple 未提供的各种应用程序。
打开一个新的终端窗口并运行以下命令来安装 WebUI 依赖项。
MAC:
brew install cmake protobuf rust python@3.10 git wget- 1
Debian系Linux:
sudo apt install wget git python3 python3-venv- 1
红帽系Linux:
sudo dnf install wget git python3- 1
Arch系Linux:
sudo pacman -S wget git python3- 1
通过运行以下命令克隆 Web UI 存储库:
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui- 1
我们需要下载稳定扩散模型(大文件)。 进入目录 stable-diffusion-webui/models/Stable-diffusion :
cd stable-diffusion-webui/models/Stable-diffusion- 1
下载模型 - 对于我们的用例,我们将使用 Stable Diffusion 1.5,但请随意下载拟想要的任何其他版本:
wget https://huggingface.co/runwayml/stable-diffusion-v1-5/resolve/main/v1-5-pruned-emaonly.ckpt- 1
下载后将模型从 v1-5-pruned-emaonly.ckpt 重命名为 `odel.ckpt
mv v1-5-pruned-emaonly.ckpt model.ckpt 。进入 stable-diffusion-webui 文件夹并运行 Web UI 项目以创建虚拟环境并安装其依赖项:
cd stable-diffusion-webui ./webui.sh- 1
- 2
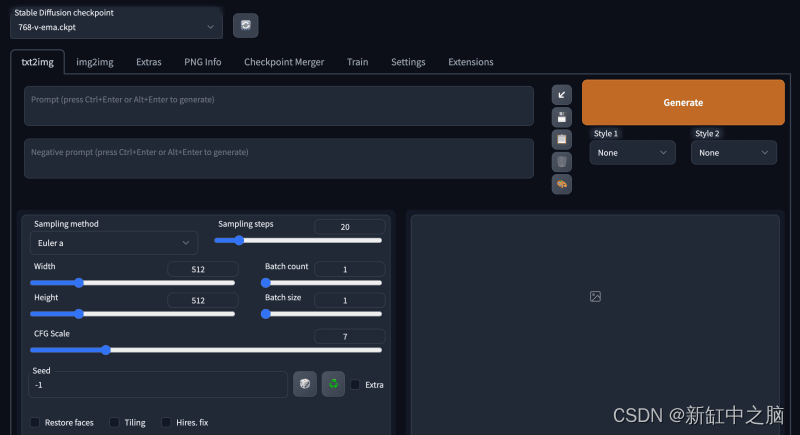
访问本地 URL - http://127.0.0.1:7860,通过其用户界面与 Web UI 进行交互:

要稍后重新启动 Web UI 进程,请导航到终端上的 stable-diffusion-webui 文件夹并运行命令 ./webui.sh。 如果要使用Web UI API,请在命令 ./webui.sh --api中添加flag api标志。
4、构建Web应用程序
在本节中,我将指导拟创建 Web 应用程序的项目环境。 我们将使用 React.js 作为前端,使用 Node.js 作为后端服务器。
通过运行以下代码为 Web 应用程序创建项目文件夹:
mkdir stable-diffusion-app cd stable-diffusion-app mkdir client server- 1
- 2
- 3
通过终端导航到客户端文件夹并创建一个新的 React.js 项目:
cd client npx create-react-app ./- 1
- 2
删除React应用程序中的冗余文件,例如徽标和测试文件,并更新App.js文件以显示“Hello World”,如下所示。
function App() { return (); } export default App;Hello World!
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
导航到 src/index.css 文件并复制以下代码。 它包含该项目样式所需的所有 CSS。
@import url("https://fonts.googleapis.com/css2?family=Space+Grotesk:wght@300;400;500;600;700&display=swap"); * { box-sizing: border-box; margin: 0; padding: 0; font-family: "Space Grotesk", sans-serif; } .app, .loading, .result__container > div { display: flex; align-items: center; justify-content: center; } .app { width: 100%; margin: 50px auto; flex-direction: column; } .app > h1 { margin-bottom: 30px; color: #2b3467; } form { display: flex; flex-direction: column; width: 80%; } textarea { padding: 20px; border: 1px solid #ddd; outline: none; border-radius: 5px; margin: 5px 0px; box-shadow: 0 2px 8px 0 rgba(99, 99, 99, 0.2); } button { margin-top: 15px; display: inline-block; width: 200px; padding: 20px; cursor: pointer; font-weight: bold; border: none; border-radius: 5px; outline: none; font-size: 18px; background-color: #f0dbdb; } .loading { width: 100%; height: 100vh; background-color: #fefcf3; } .result__container { display: flex; align-items: center; flex-wrap: wrap; margin-top: 30px; } .result__container > div { margin: 5px; flex-direction: column; } .image { width: 400px; height: 300px; margin-bottom: 15px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
更新 App.js 文件以显示一个输入字段,允许拟输入建议的网站描述:
import React, { useState } from "react"; const App = () => { const [description, setDescription] = useState(""); const handleSubmit = (e) => { e.preventDefault(); console.log({ description }); setDescription(""); }; return (Website Idea Generator
