-
微信小程序开发的OA会议之会议,投票,个人中心的页面搭建及模板,还有自定义组件的学习
目录
一、自定义组件
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
以下的代码都基于我博客中的 : 微信小程序开发的OA会议之首页搭建
 https://blog.csdn.net/SAME_LOVE/article/details/133886706?spm=1001.2014.3001.5501
https://blog.csdn.net/SAME_LOVE/article/details/133886706?spm=1001.2014.3001.55011. 创建
在项目中创建一个名为 : components 的文件,来存放组件
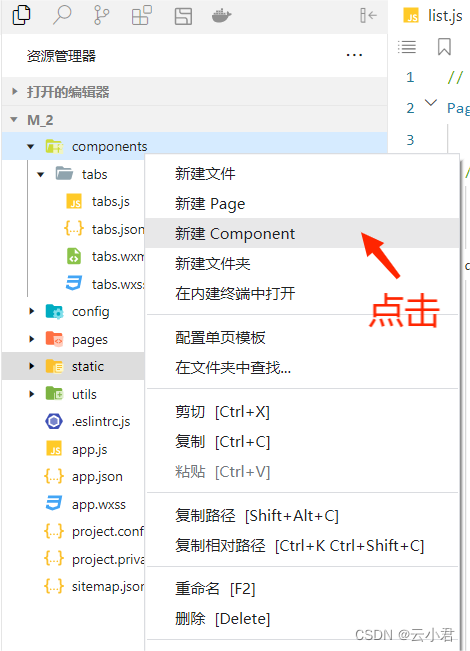
再在components文件夹中创建一个组件,名为 : tabs ,创建操作如图 :

2. 定义
类似于页面,一个自定义组件由
jsonwxmlwxssjs4个文件组成。要编写一个自定义组件,首先需要在json文件中进行自定义组件声明(将component字段设为true可将这一组文件设为自定义组件):在 tabs.json 中编写:
- {
- "component": true,
- "usingComponents": {}
- }
同时,还要在
wxml文件中编写组件模板,在wxss文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。3. 编写
在 tabs.wxml 中进行编写模板:
- <view class="tabs">
- <view class="tabs_title">
- <view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
- <view style="margin-bottom:5rpx">{{item}}view>
- <view style="width:30px" class="{{index==tabIndex?'item_active1':''}}">view>
- view>
- view>
- <view class="tabs_content">
- <slot>slot>
- view>
- view>
在 tabs.js 中进行编写功能 :
- // components/tabs/tabs.js
- Component({
- /**
- * 组件的属性列表
- */
- properties: {
- // 这里定义了innerText属性,属性值可以在组件使用时指定
- innerText: {
- type: String,
- value: 'default value'
- },
- tabList:Object
- },
- /**
- * 组件的初始数据
- */
- data: {
- tabIndex:1
- },
- /**
- * 组件的方法列表
- */
- methods: {
- handleItemTap(e){
- // 获取索引
- const {index} = e.currentTarget.dataset;
- // 触发 父组件的事件
- this.triggerEvent("tabsItemChange",{index})
- this.setData({
- tabIndex:index
- })
- }
- }
- })
在 tabs.wxss 中进行编写样式:
- .tabs {
- position: fixed;
- top: 0;
- width: 100%;
- background-color: #fff;
- z-index: 99;
- border-bottom: 1px solid #efefef;
- padding-bottom: 20rpx;
- }
- .tabs_title {
- /* width: 400rpx; */
- width: 90%;
- display: flex;
- font-size: 9pt;
- padding: 0 20rpx;
- }
- .title_item {
- color: #999;
- padding: 15rpx 0;
- display: flex;
- flex: 1;
- flex-flow: column nowrap;
- justify-content: center;
- align-items: center;
- }
- .item_active {
- /* color:#ED8137; */
- color: #000000;
- font-size: 11pt;
- font-weight: 800;
- }
- .item_active1 {
- /* color:#ED8137; */
- color: #000000;
- font-size: 11pt;
- font-weight: 800;
- border-bottom: 6rpx solid #333;
- border-radius: 2px;
- }
4. 使用
在项目的 project.config.json 文件中的setting属性中进行配置,增加以下两个配置 :
- "ignoreDevUnusedFiles": false,
- "ignoreUploadUnusedFiles": false,
如图 :

需要在哪个页面中进行使用,就需要在哪个页面中进行引用配置
比如说 : 需要在会议页面中进行使用,就要在 会议页面.json (meeting/list/list.json)
中增加以下设置
- {
- "usingComponents": {
- "tabs": "../../../components/tabs/tabs"
- }
- }
然后再 list.js 中进行初始化数据,在data属性中编写 :
- data: {
- tabs:['会议中','已完成','已取消','全部会议']
- }
在 list.wxml中使用
- <tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
- tabs>
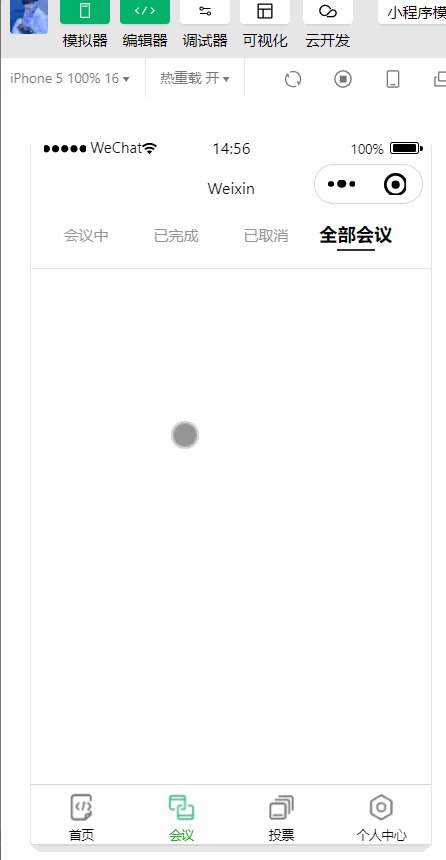
在模拟器中可以看到的效果 :

注意事项:
一些需要注意的细节:
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents字段)。 - 自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在页面文件中使用
usingComponents会使得页面的this对象的原型稍有差异,包括:- 使用
usingComponents页面的原型与不使用时不一致,即Object.getPrototypeOf(this)结果不同。 - 使用
usingComponents时会多一些方法,如selectComponent。 - 出于性能考虑,使用
usingComponents时,setData内容不会被直接深复制,即this.setData({ field: obj })后this.data.field === obj。(深复制会在这个值被组件间传递时发生。)
如果页面比较复杂,新增或删除
usingComponents定义段时建议重新测试一下。二、会议
学会了自定义组件的使用,在后将会议的页面及效果编写搭建完成
1. 数据
在会议的 list.js 中进行初始化数据进行页面显示效果 :
- // pages/meeting/list/list.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- tabs:['会议中','已完成','已取消','全部会议'],
- lists: [
- {
- 'id': '1',
- 'image': '/static/persons/16.jpg',
- 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
- 'num':'304',
- 'state':'进行中',
- 'time': '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/15.gif',
- 'title': 'AI WORLD 2016世界人工智能大会',
- 'num':'380',
- 'state':'进行中',
- 'time': '10月09日 17:39',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/14.jpg',
- 'title': 'H100太空商业大会',
- 'num':'500',
- 'state':'进行中',
- 'time': '10月09日 17:31',
- 'address': '大连市'
- },
- {
- 'id': '1',
- 'image': '/static/persons/13.jpg',
- 'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
- 'num':'150',
- 'state':'进行中',
- 'time': '10月09日 17:21',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/8.jpg',
- 'title': '新质生活 · 品质时代 2016消费升级创新大会',
- 'num':'217',
- 'state':'进行中',
- 'time': '10月09日 16:59',
- 'address': '北京市·朝阳区'
- }
- ],
- lists1: [
- {
- 'id': '1',
- 'image': '/static/persons/7.jpg',
- 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
- 'num':'304',
- 'state':'已结束',
- 'time': '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/15.gif',
- 'title': 'AI WORLD 2016世界人工智能大会',
- 'num':'380',
- 'state':'已结束',
- 'time': '10月09日 17:39',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/14.jpg',
- 'title': 'H100太空商业大会',
- 'num':'500',
- 'state':'已结束',
- 'time': '10月09日 17:31',
- 'address': '大连市'
- }
- ],
- lists2: [
- {
- 'id': '1',
- 'image': '/static/persons/16.jpg',
- 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
- 'num':'304',
- 'state':'进行中',
- 'time': '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/15.gif',
- 'title': 'AI WORLD 2016世界人工智能大会',
- 'num':'380',
- 'state':'已结束',
- 'time': '10月09日 17:39',
- 'address': '北京市·朝阳区'
- }
- ],
- lists3: [
- {
- 'id': '1',
- 'image': '/static/persons/8.jpg',
- 'title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】',
- 'num':'304',
- 'state':'进行中',
- 'time': '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/7.jpg',
- 'title': 'AI WORLD 2016世界人工智能大会',
- 'num':'380',
- 'state':'已结束',
- 'time': '10月09日 17:39',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/13.jpg',
- 'title': 'H100太空商业大会',
- 'num':'500',
- 'state':'进行中',
- 'time': '10月09日 17:31',
- 'address': '大连市'
- },
- {
- 'id': '1',
- 'image': '/static/persons/14.jpg',
- 'title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”',
- 'num':'150',
- 'state':'已结束',
- 'time': '10月09日 17:21',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '1',
- 'image': '/static/persons/15.gif',
- 'title': '新质生活 · 品质时代 2016消费升级创新大会',
- 'num':'217',
- 'state':'进行中',
- 'time': '10月09日 16:59',
- 'address': '北京市·朝阳区'
- }
- ]
- },
- tabsItemChange(e){
- let tolists;
- if(e.detail.index==1){
- tolists = this.data.lists1;
- }else if(e.detail.index==2){
- tolists = this.data.lists2;
- }else{
- tolists = this.data.lists3;
- }
- this.setData({
- lists: tolists
- })
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad(options) {
- },
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady() {
- },
- /**
- * 生命周期函数--监听页面显示
- */
- onShow() {
- },
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide() {
- },
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload() {
- },
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh() {
- },
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom() {
- },
- /**
- * 用户点击右上角分享
- */
- onShareAppMessage() {
- }
- })
2. 显示
在会议的 list.wxml 中进行编写 :
- <tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
- tabs>
- <view style="height: 100rpx;">view>
- <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
- <view class="list" data-id="{{item.id}}">
- <view class="list-img al-center">
- <image class="video-img" mode="scaleToFill" src="{{item.image}}">image>
- view>
- <view class="list-detail">
- <view class="list-title"><text>{{item.title}}text>view>
- <view class="list-tag">
- <view class="state al-center">{{item.state}}view>
- <view class="join al-center"><text class="list-num">{{item.num}}text>人报名view>
- view>
- <view class="list-info"><text>{{item.address}}text>|<text>{{item.time}}text>view>
- view>
- view>
- block>
- <view class="section bottom-line">
- <text>到底啦text>
- view>
3. 样式
在会议的 list.wxss 中进行编写样式,美化页面 :
- /* pages/meeting/list/list.wxss */
- .list {
- display: flex;
- flex-direction: row;
- width: 100%;
- padding: 0 20rpx 0 0;
- border-top: 1px solid #eeeeee;
- background-color: #fff;
- margin-bottom: 5rpx;
- /* border-radius: 20rpx;
- box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
- }
- .list-img {
- display: flex;
- margin: 10rpx 10rpx;
- width: 150rpx;
- height: 220rpx;
- justify-content: center;
- align-items: center;
- }
- .list-img .video-img {
- width: 120rpx;
- height: 120rpx;
- }
- .list-detail {
- margin: 10rpx 10rpx;
- display: flex;
- flex-direction: column;
- width: 600rpx;
- height: 220rpx;
- }
- .list-title text {
- font-size: 11pt;
- color: #333;
- font-weight: bold;
- }
- .list-detail .list-tag {
- display: flex;
- height: 70rpx;
- }
- .list-tag .state {
- font-size: 9pt;
- color: #81aaf7;
- width: 120rpx;
- border: 1px solid #93b9ff;
- border-radius: 2px;
- margin: 10rpx 0rpx;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .list-tag .join {
- font-size: 11pt;
- color: #bbb;
- margin-left: 20rpx;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .list-tag .list-num {
- font-size: 11pt;
- color: #ff6666;
- }
- .list-info {
- font-size: 9pt;
- color: #bbb;
- margin-top: 20rpx;
- }
- .bottom-line{
- display: flex;
- height: 60rpx;
- justify-content: center;
- align-items: center;
- background-color: #f3f3f3;
- }
- .bottom-line text{
- font-size: 9pt;
- color: #666;
- }
效果:

注 : 其中的图片名称及路径,需要根据自己的图片名称及路径进行修改
三、个人中心
1. 页面
在个人中心页面中编写 .wxml 文件(如 : ucenter/index/index.wxml) 进行页面显示
- <view class="user">
- <image class="user-img" src="/static/persons/2.jpg">image>
- <view class="user-name">ಥ诗雅ಥview>
- <text class="user-up">修改text>
- view>
- <view class="cells">
- <view class="cell-items">
- <image src="/static/tabBar/sdk.png" class="cell-items-icon">image>
- <text class="cell-items-title">我主持的会议text>
- <text class="cell-items-num">1text>
- <text class="cell-items-detail">👉text>
- view>
- <view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);">view>
- <view class="cell-items">
- <image src="/static/tabBar/sdk.png" class="cell-items-icon">image>
- <text class="cell-items-title">我参与的会议text>
- <text class="cell-items-num">10text>
- <text class="cell-items-detail">👉text>
- view>
- view>
- <view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);">view>
- <view class="cells">
- <view class="cell-items">
- <image src="/static/tabBar/sdk.png" class="cell-items-icon">image>
- <text class="cell-items-title">我发布的投票text>
- <text class="cell-items-num">1text>
- <text class="cell-items-detail">👉text>
- view>
- <view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);">view>
- <view class="cell-items">
- <image src="/static/tabBar/sdk.png" class="cell-items-icon">image>
- <text class="cell-items-title">我参与的投票text>
- <text class="cell-items-num">10text>
- <text class="cell-items-detail">👉text>
- view>
- view>
- <view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);">view>
- <view class="cells">
- <view class="cell-items">
- <image src="/static/tabBar/template.png" class="cell-items-icon">image>
- <text class="cell-items-title">信息text>
- <text class="cell-items-ion">👉text>
- view>
- <view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);">view>
- <view class="cell-items">
- <image src="/static/tabBar/component.png" class="cell-items-icon">image>
- <text class="cell-items-title">设置text>
- <text class="cell-items-ion">👉text>
- view>
- view>
2. 样式
在个人中心的 .wxss 样式文件 中进行编写样式,来美化布局的页面效果
(如 : ucenter/index/index.wxss)
- /* pages/ucenter/index/index.wxss */
- Page{
- background-color: rgba(135, 206, 250, 0.075);
- }
- .user{
- display: flex;
- width: 100%;
- align-items:center;
- background-color: white;
- margin-bottom: 28rpx;
- }
- .user-img{
- height: 170rpx;
- width: 170rpx;
- margin: 30rpx;
- border: 1px solid #cdd7ee;
- border-radius: 6px;
- }
- .user-name{
- width: 380rpx;
- margin-left: 20rpx;
- font-weight: 550;
- }
- .user-up{
- color: rgb(136, 133, 133);
- }
- .cells{
- background-color: white;
- }
- .cell-items{
- display: flex;
- align-items:center;
- height: 110rpx;
- }
- .cell-items-title{
- width: 290rpx;
- }
- .cell-items-icon{
- width: 50rpx;
- height: 50rpx;
- margin: 20rpx;
- }
- .cell-items-num{
- padding-left: 30rpx;
- margin-left: 200rpx;
- width: 70rpx;
- }
- .cell-items-ion{
- margin-left: 295rpx;
- }
在模拟器中可以看到的效果 :

四、投票
1. 引用
在 投票页面的 .json 文件( 如: vote/list/list.json )中进行编写 :
- {
- "usingComponents": {
- "tabs": "../../../components/tabs/tabs"
- }
- }
2. 数据
在 投票页面的 .js 文件( 如: vote/list/list.js )中进行编写初始化数据及方法功能 :
- // pages/vote/list/list.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- tabs:['全部','已发起','已参与'],
- lists: [
- {
- 'id': '1',
- 'image': '/static/persons/8.jpg',
- 'name' : '陈总监',
- 'title': '深圳·北京PM大会',
- 'vote' : '是否认同与京东进行产品合作',
- 'num' : '304',
- 'state':'未投票',
- 'time' : '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '2',
- 'image': '/static/persons/16.jpg',
- 'name' : '小卡拉米',
- 'title': 'AIWORLD人工智能大会',
- 'vote' : '是否投资AI发展',
- 'num' : '480',
- 'state':'已投票',
- 'time' : '10月09日 17:39',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '3',
- 'image': '/static/persons/13.jpg',
- 'name' : '独孤求偶',
- 'title': 'H100太空商业大会',
- 'vote' : '是否太空商业进行合作',
- 'num' : '500',
- 'state': '未参与',
- 'time' : '10月09日 17:31',
- 'address': '大连市'
- },
- {
- 'id': '4',
- 'image': '/static/persons/15.gif',
- 'name' : ' IKUN ',
- 'title': '2023消费升级创新大会',
- 'vote' : '是否对本次创新持续升级',
- 'num':'217',
- 'state':'已投票',
- 'time': '11月20日 16:59',
- 'address': '北京市·朝阳区'
- }
- ],
- lists1: [
- {
- 'id': '1',
- 'image': '/static/persons/8.jpg',
- 'name' : '沸羊羊',
- 'title': '深圳·北京PM大会',
- 'vote' : '是否认同与京东进行产品合作',
- 'num' : '304',
- 'state':'未投票',
- 'time' : '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '2',
- 'image': '/static/persons/16.jpg',
- 'name' : '小灰灰',
- 'title': 'AIWORLD人工智能大会',
- 'vote' : '是否投资AI发展',
- 'num' : '480',
- 'state':'已投票',
- 'time' : '10月09日 17:39',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '3',
- 'image': '/static/persons/13.jpg',
- 'name' : '小美',
- 'title': 'H100太空商业大会',
- 'vote' : '是否太空商业进行合作',
- 'num' : '500',
- 'state': '未参与',
- 'time' : '10月09日 17:31',
- 'address': '大连市'
- },
- {
- 'id': '4',
- 'image': '/static/persons/15.gif',
- 'name' : ' 坤坤 ',
- 'title': '2023消费升级创新大会',
- 'vote' : '是否对本次创新持续升级',
- 'num':'217',
- 'state':'已投票',
- 'time': '11月20日 16:59',
- 'address': '北京市·朝阳区'
- }
- ],
- lists2: [
- {
- 'id': '1',
- 'image': '/static/persons/8.jpg',
- 'name' : '丘比特',
- 'title': '深圳·北京PM大会',
- 'vote' : '是否认同与京东进行产品合作',
- 'num' : '422',
- 'state':'未投票',
- 'time' : '10月09日 17:59',
- 'address': '深圳市·南山区'
- },
- {
- 'id': '2',
- 'image': '/static/persons/16.jpg',
- 'name' : '牛爱花',
- 'title': 'AIWORLD人工智能大会',
- 'vote' : '是否投资AI发展',
- 'num' : '377',
- 'state':'已投票',
- 'time' : '10月09日 17:39',
- 'address': '北京市·朝阳区'
- },
- {
- 'id': '3',
- 'image': '/static/persons/13.jpg',
- 'name' : '不才',
- 'title': 'H100太空商业大会',
- 'vote' : '是否太空商业进行合作',
- 'num' : '463',
- 'state': '未参与',
- 'time' : '10月09日 17:31',
- 'address': '大连市'
- },
- {
- 'id': '4',
- 'image': '/static/persons/15.gif',
- 'name' : ' K&K ',
- 'title': '2023消费升级创新大会',
- 'vote' : '是否对本次创新持续升级',
- 'num':'543',
- 'state':'已投票',
- 'time': '11月20日 16:59',
- 'address': '北京市·朝阳区'
- }
- ]
- },
- tabsItemChange(e){
- console.log(e.detail);
- let tolists;
- if(e.detail.index==1){
- tolists = this.data.lists1;
- }else if(e.detail.index==2){
- tolists = this.data.lists2;
- }else{
- tolists = this.data.lists;
- }
- this.setData({
- lists: tolists
- })
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad(options) {
- },
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady() {
- },
- /**
- * 生命周期函数--监听页面显示
- */
- onShow() {
- },
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide() {
- },
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload() {
- },
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh() {
- },
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom() {
- },
- /**
- * 用户点击右上角分享
- */
- onShareAppMessage() {
- }
- })
3. 页面
在投票页面的 wxml 文件( 如: vote/list/list.wxml )中进行编写页面标签显示数据及效果 :
- <tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange">
- tabs>
- <view style="height: 100rpx;">view>
- <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
- <view class="list" data-id="{{item.id}}">
- <view class="list-img al-center">
- <image class="video-img" mode="scaleToFill" src="{{item.image}}">image>
- view>
- <view class="list-detail">
- <view class="list-title"><text><text style="margin-right: 13rpx;"> 发 起 人text> : {{item.name}}text>view>
- <view class="list-title"><text>会议名称 : {{item.title}}text>view>
- <view class="list-title"><text>投票标题 : [ {{item.vote}} ]text>view>
- <view class="list-tag">
- <view class="state al-center">{{item.state}}view>
- <view class="join al-center"><text class="list-num" >{{item.num}}text>人参与投票view>
- view>
- <view class="list-info"><text>{{item.address}}text> | <text>{{item.time}}text>view>
- view>
- view>
- block>
- <view class="section bottom-line">
- <text>到底啦text>
- view>
4. 样式
在投票页面的 .wxss 文件( 如: vote/list/list.wxss)中进行编写页面样式进行美化效果 :
- /* pages/vote/list/list.wxss */
- .list {
- display: flex;
- flex-direction: row;
- width: 100%;
- padding: 0 20rpx 0 0;
- border-top: 1px solid #eeeeee;
- background-color: #fff;
- margin-bottom: 5rpx;
- height: 270rpx;
- /* border-radius: 20rpx;
- box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
- }
- .list-img {
- display: flex;
- margin: 10rpx 10rpx;
- width: 160rpx;
- height: 250rpx;
- justify-content: center;
- align-items: center;
- flex-direction:column;
- }
- .list-img .video-img {
- width: 140rpx;
- height: 160rpx;
- border-radius: 6px;
- }
- .list-detail {
- margin: 10rpx 10rpx;
- display: flex;
- flex-direction: column;
- width: 600rpx;
- height: 300rpx;
- }
- .list-title text {
- font-size: 9pt;
- color: #333;
- font-weight: bold;
- }
- .list-detail {
- display: flex;
- height: 100rpx;
- }
- .list-tag{
- display: flex;
- }
- .state {
- font-size: 9pt;
- color: #81aaf7;
- width: 120rpx;
- height: 40rpx;
- border: 1px solid #93b9ff;
- border-radius: 2px;
- margin: 10rpx 0rpx;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .join {
- font-size: 11pt;
- color: #bbb;
- margin-left: 20rpx;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .list-num {
- margin-right: 10rpx;
- font-size: 11pt;
- color: #ff6666;
- }
- .list-info {
- font-size: 9pt;
- color: #bbb;
- }
- .bottom-line{
- display: flex;
- height: 60rpx;
- justify-content: center;
- align-items: center;
- background-color: #f3f3f3;
- }
- .bottom-line text{
- font-size: 9pt;
- color: #666;
- }
在模拟器中可以看到的效果 :

每篇收获
通过学习微信小程序中的自定义组件,您可以获得以下收获:
1. 代码复用:自定义组件可以将一些通用的功能和样式封装起来,方便在不同的页面中复用。例如,在OA项目中,可以将会议、投票和个人中心的布局封装成自定义组件,以便在不同的页面中使用。
2. 提高开发效率:使用自定义组件可以减少重复的开发工作,提高开发效率。一次编写好的自定义组件可以在多个页面中使用,避免了重复编写相似的代码。
3. 统一样式和交互:通过自定义组件,可以将相同功能的组件样式和交互行为进行统一,提高用户体验。在OA项目中,可以通过自定义组件统一会议、投票和个人中心的样式和交互,使用户在不同页面中有一致的使用体验。
4. 方便维护和更新:自定义组件可以独立于页面进行维护和更新,使代码结构更清晰。如果需要修改某个功能或者样式,只需要修改自定义组件的代码,所有使用该组件的页面都会自动更新。
总之,学习微信小程序中的自定义组件并应用于OA项目中的会议、投票和个人中心的布局,可以提高开发效率,统一样式和交互,方便维护和更新,为用户提供更好的使用体验。
-
相关阅读:
Zookeeper集群搭建
C++中使用引用避免内存复制
R语言快速实现图片布局(1)
数据结构与算法之排序: 归并排序 (Javascript版)
AlphaCode:程序员的另类“内卷”?
洛谷P1271 【深基9.例1】选举学生会
网页字体图标用法
Android学习笔记 44. SP数据存储
什么是贪财型人格,如何改变贪财型性格
政企解决方案 | 携手一线城市政企,打造可观测性国产化政务平台
- 原文地址:https://blog.csdn.net/SAME_LOVE/article/details/133926100
