-
jquery.i18n.properties.js使用及seo优化
使用方法
具体使用方法可以参考jquery.i18n.properties的使用讲解与实例 这篇博客,这里仅简单示例
1、下载 jquery.i18n.properties.js文件,地址: jquery.i18n.properties.js
2、设创建语言properties文件,如:strings_en.properties
文件结构: key:value 结构
如下:Home = Home Service Features = Service Features Download link = Download link About Us = About Us- 1
- 2
- 3
- 4
3、在html中使用
<p data-locale="About Us">p>- 1
- 2
4、切换语言
$.i18n.properties({ name: 'strings', //默认使用的properties文件名 path: 'i18n',//properties文件所处相对路径 mode: 'map', //mode 加载模式 //“vars”表示以javascript变量和函数的形式使用文件中的key, //“map”表示以Map的方式使用文件中的key, //“both”表示可以同时使用两种方式。 //如果资源文件中的key包含javascript中的关键字,只能使用map。默认值是vars。 cache: true,//是否缓存,默认false,false标识每次都加载新的properties文件 async:true,//是否异步(这是一个坑,后面会讲) language: 'en', //language :当前需要使用的properties文件名,如果你的文件名为strings_en.properties的话,就en,源码会帮你平凑成strings_en.properties,即上面的name+language+.properties,所以命名需要注意一下 callback: function () {//回调,帮你把页面上的带有data-locale属性的标签内容替换 $("[data-locale]").each(function () { $(this).html($.i18n.prop($(this).data("locale"))); }); } });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
踩过的坑
1、一次性加载全部的properties语言文件
如果直接使用这个js库的话,那么每次页面渲染都会直接加载所有的语言properties文件,导致页面渲染速度变慢,卡顿
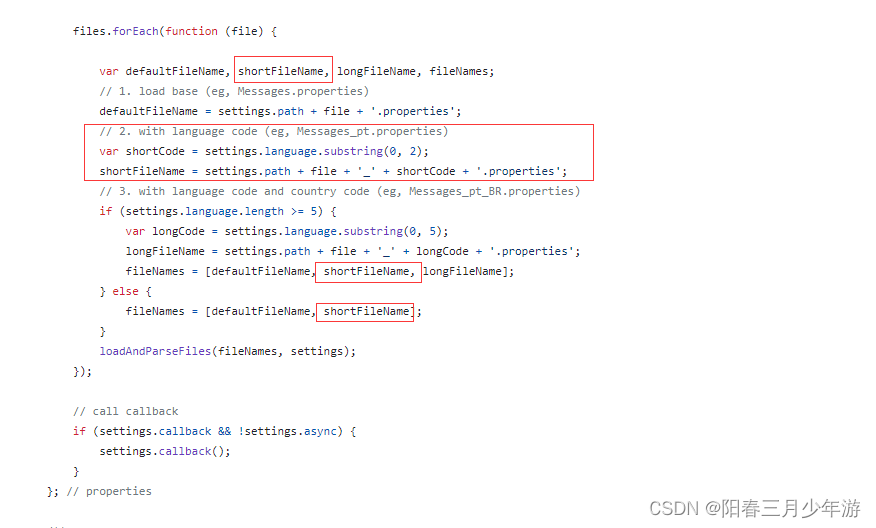
可以在jquery.i18n.properties.js源码中找到下图所示代码片,删除空框中的代码

使得代码仅加载 $.i18n.properties方法中的name默认文件,相当于language没用了$.i18n.properties({ name: 'strings_en', path: 'i18n', mode: 'map', cache: true, async:true, language: lang, callback: function () { $("[data-locale]").each(function () { $(this).html($.i18n.prop($(this).data("locale"))); }); } });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2、Synchronous
XMLHttpRequeston the main thread is deprecated because of its detrimental effects to the end user’s experience. For more help, check https://xhr.spec.whatwg.org/.即使用了已弃用的 API,一般seo报这种错误,基本是你使用了同步的异步请求,这样会阻塞页面渲染,浏览器非常不推荐这样做。
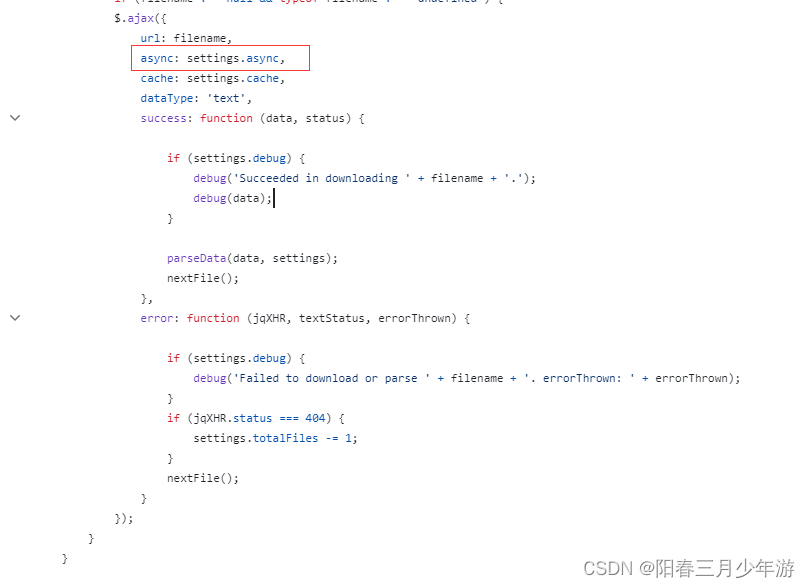
然而我检查了所有我自己写的js文件后,并没有发现有同步的请求,于是就去找引入的外部js,就发现jquery.i18n.properties.js这个文件中,存在async这个属性,默认是false,即默认同步,而源码中也可以看出
所以我们在切换语言的时候,设置async为true$.i18n.properties({ name: 'strings_en', path: 'i18n', mode: 'map', cache: true, async:true, language: lang, callback: function () { $("[data-locale]").each(function () { $(this).html($.i18n.prop($(this).data("locale"))); }); } });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
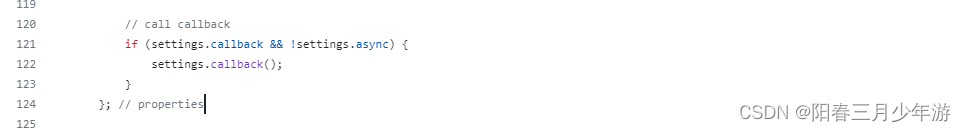
但是设置完成了之后,发现页面上切换不了语言了,查看控制台发现,语言文件是加载了,就是没有作用到页面上去。经过排查,发现是callback这里没有起作用。于是去查看源码,找到几处i18n返回callback的地方


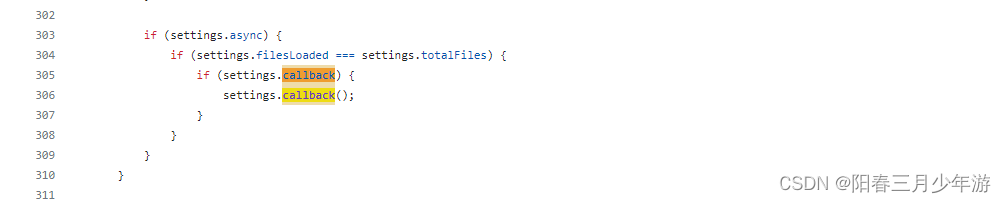
当async为true时,起作用的是第二处的代码块,而由于我们在上一步已经更改了源码,使得language属性不起作用,所以我们还需要更改第二处代码
将代码更改为:if (settings.async) { if (settings.callback) { settings.callback(); } }- 1
- 2
- 3
- 4
- 5
问题就解决了
-
相关阅读:
挑战52天背完小猪佩奇(第01天)
linux grep 加 正则表达式搜索
【Linux高级IO】select、poll、epoll
散热问题在DC电源模块设计中的重要性和解决方法
JWT登录校验
windows上编译安装pytorch的c++扩展
eslint语法报错解决
FFmpeg进阶: 截取视频生成gif动图
【计算机网络(二)】DNS协议
【智能可视化---02】艺术数据可视化:释放Python AI中Matplotlib的力量!寻觅AI里的Matplotlib,这两篇就够了!
- 原文地址:https://blog.csdn.net/qq_45634989/article/details/133891289
