-
element-ui 以CDN 方式引入原生js开发的几个别坑 (+vue)
element-ui 以CDN 方式引入原生js开发的几个坑
最近两个月太忙了 忙的没空写文章 两个月赶出来了几个的项目
一个是雪佛兰裸眼3D的一个商品屏幕展示项目
一个是广汽云渲染的一个云看车项目
一个是某知名车商充电桩的网页开发项目,
用的不是平时的编辑器 是 Adobe 旗下的一个开发平台AEM 进行网页开发,已知的组件不能满足开发设计需要,只能进行原生js开发,遇到了几个比较少见的问题 于是想记录一下第一个坑
在原生进行element-ui引入的时候 需要进行cdn方式引入,也就是
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">- 1
和
<script src="https://unpkg.com/element-ui/lib/index.js"></script>- 1
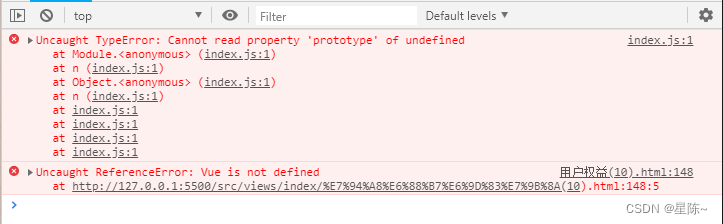
但是!!问题出现了,大家应该会遇到 Uncaught TypeError: Cannot read property ‘prototype’ of undefined 且ele功能全不可用

一番排查下 发现真不愧是vue的配套ui 原生里想用 需要引入vue 也就是<script src="https://unpkg.com/vue@2/dist/vue.js"></script>- 1
正常运行 无报错 各组件生效。
第二个坑
原生项目上线AEM平台后(也等同项目上线),elementUI 的icon 全部失效 出现小方框
逐一排查后,发现是icon包位置失效
直接贴上解决办法:
- 在线上项目地址里创建字体或者icon文件夹
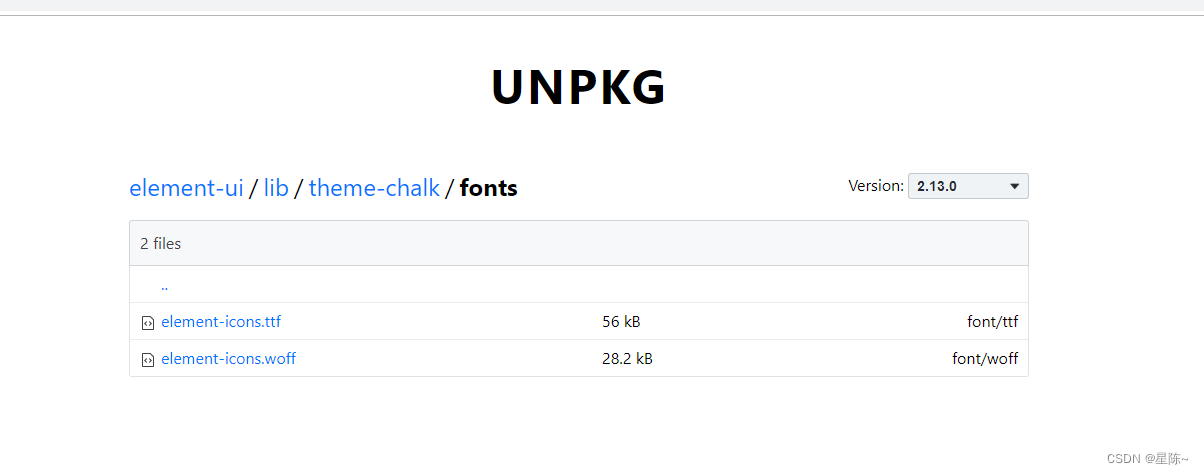
- 在下载链接 下载

下载这个两个文件 存放在线上对应位置 - 修改sdk对应的引用地址

完结撒花~~~
然后就可以看到原生部署也能正常使用element-ui 啦~ -
相关阅读:
新 Nsight Graph、Nsight Aftermath 版本中的性能提升和增强功能
读《反无效努力工作法》
el-cascader组件根据最后一级向上找到父级并设置默认值
【LeetCode】1758. 生成交替二进制字符串的最少操作数
1827. 最少操作使数组递增-贪心算法-原地修改数组
2022下半年软考报名入口!
Vue3+Elementplus引入面包屑功能
自定义Python版本ESL库访问FreeSWITCH
Kubernetes之list-watch机制
长视频又添新变数
- 原文地址:https://blog.csdn.net/zsq199771/article/details/133945714