-
2023服务端测试开发必备技能:Mock测试

什么是mock测试
Mock 测试就是在测试活动中,对于某些不容易构造或者不容易获取的数据/场景,用一个Mock对象来创建以便测试的测试方法。
Mock测试常见场景
- 无法控制第三方系统接口的返回,返回的数据不满足要求
- 依赖的接口还未开发完成,就需要对被测系统进行测试
Mock测试的缺点
测试过程中如果大量使用Mock,mock测试的场景失去了真实性,可能会导致在后续的系统性测试时才发现bug,使得缺陷发现的较晚,可能会造成后续修复成本更大
Mock工具:Fiddler / Postman
01、实战
postman 创建一个mock server
步骤一:
在左上角有一个New,点开后会有下拉列表展示,选择里面的Mock Server

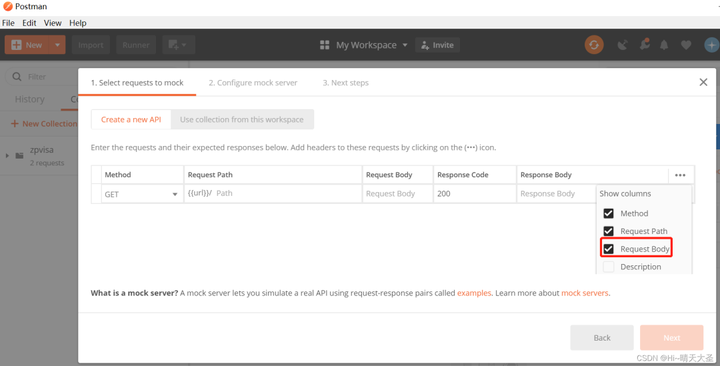
步骤二:
勾选Request-Body(请求内容)

步骤三:
填写mock测试的各个请求参数,之后点击Next下一步

- 现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
- 如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
- 可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
- 分享他们的经验,还会分享很多直播讲座和技术沙龙
- 可以免费学习!划重点!开源的!!!
- qq群号:110685036

步骤四:
创建mock server
- 填写Mock服务的名称(可用中文)
- 勾选Make this Mock server private,可以不勾选;如果勾选了,这个Mock服务就只能你自己私有访问,此时创建的Mock Service需要一个x-api-key,把生成的key放到header中,具体生成x-api-key后面会介绍
- 选择环境,如果没有合适的环境可以选择no environment
- 勾选 Save the mock server URL as an environment variable

步骤五:
点击here获取mock 接口密钥,登陆浏览器设置,然后点击close

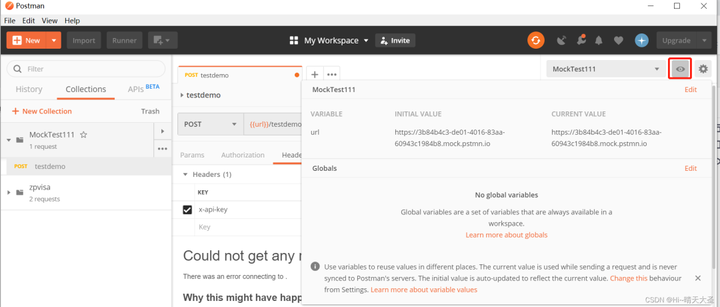
黄色部分就是Mock服务器地址,这个mock server是postman在自己的服务器上为我们创建的,无论我们是否打开postman,我们都可以直接用这个地址来访问mock的API,如我们通过Jmeter也能对这个接口进行访问
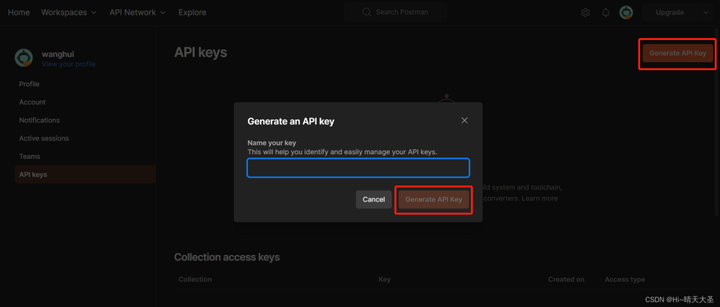
如果需要对这个Mock服务创建API key,可以点击here打开一个浏览器页面,生成一个API key,(注意,这个key值只出现一次,复制好以后最好新建一个记事本粘进去),后面访问这个接口的时候,必须在请求头里带上 API key,才能访问成功,相当于一个接口鉴权的作用。
x-api-key获取地址: https://web.postman.co/settings/me/api-keys?

步骤六:
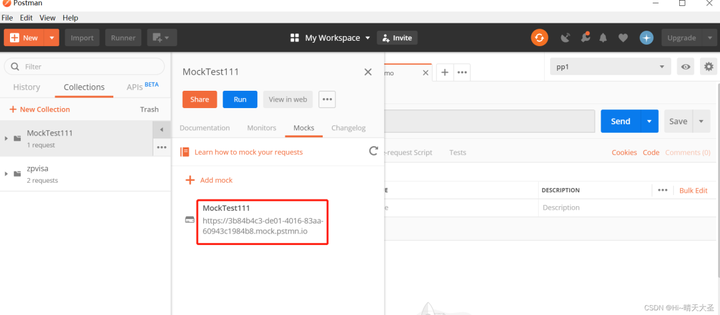
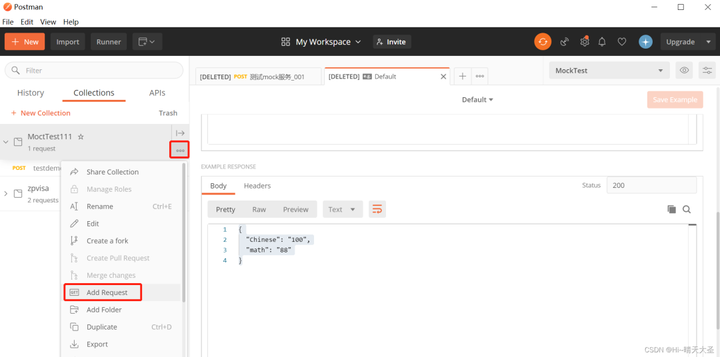
Mock服务创建成功
创建成功后回到postman主界面,在右侧collection集合出出现了一个以刚才mock server命名相同的collection,点击这个集合右上角的箭头,选择mock,出现mock server的地址。

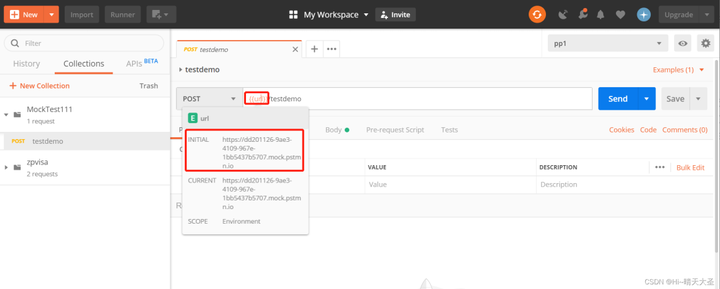
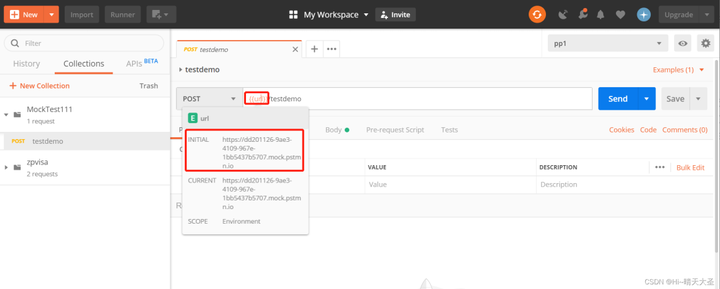
这个{{url}}其实就是我们的Mock服务地址,鼠标放上去可以显示,如果使用postman进行测试,使用时地址栏内的{{url}}一定要带着,如果
使用其它工具如Jmeter,可以使用{{{url}}变量中具体的值,也即如上图中的https://3b84b4c3-de01-4016-83aa-60943c1984b8.mock.pstmn.io:在这个mock server地址,其后面路径名称以及层级均可自定义,但要记得设置对应的example并且保存后再运行。

步骤七:
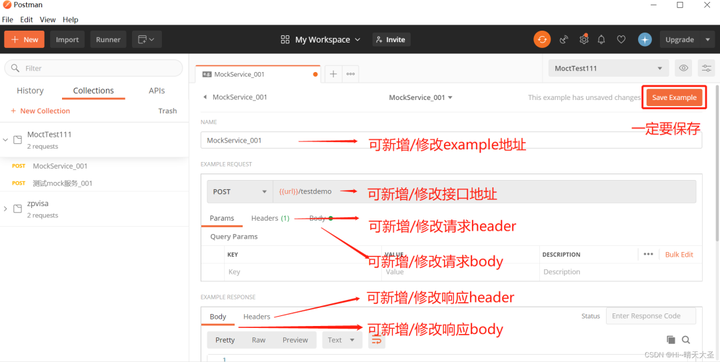
修改Mock Server,如果需要修改Mock Server,点击进入Mock Server服务,点击右上角的Examples就可以修改了
选择环境,选择Examples,默认为default,如果仅仅要修改当前的Mock Service,则选择Default
如果要在此基础上新增Mock Service,则选择Add Example,新增或者修改mock service,并保存为新的mock service,注意接口地址中{{url}}/test/testdemo,前面要带上路径符号/


步骤八:
访问Mock服务,可以使用 postman 、jmeter等接口测试工具进行访问,这里选择使用postman进行访问
创建一个Http服务请求 “Add Request”,Request name可以命名为中文,保存

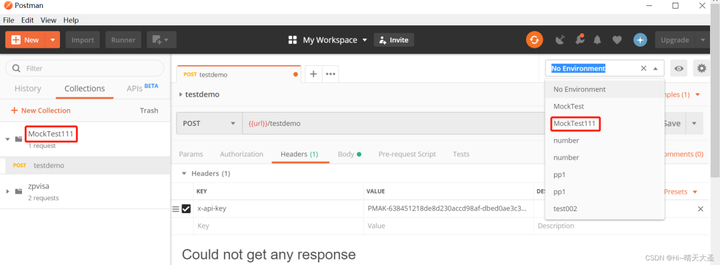
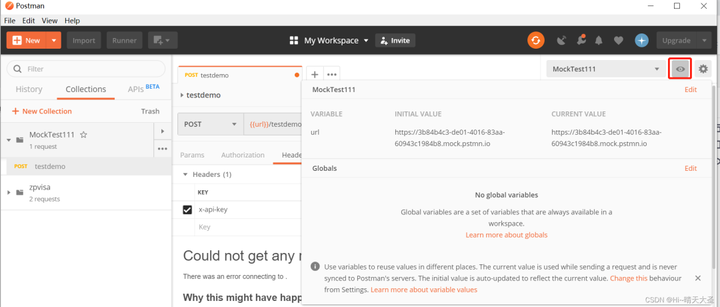
选择环境:点击右上角眼睛旁的下拉框选择环境,此处刚才创建Mock server时候新增了一个和mock server命名相同的的环境,选择环境后点击眼睛,还可以看到该环境下接口地址的具体信息


服务请求界面输入接口地址、请求方法、请求header和请求body等内容,点击save,点击send按钮,可查看服务请求和响应内容,此处响应的内容就是前面创建Mock服务定义的响应内容,响应成功状态码就是Mock服务定义的响应状态码,如:Status:200

创建一个Http服务请求 “Add Request”,也可以对步骤七中新增/修改的Mock Service(Example)发送服务请求,步骤同上
步骤九:
使用Jmeter访问Mock服务
备注:使用Jmeter进行接口测试不存在选择环境

步骤十:
其它-环境管理,对于一些无用的环境,可以删除

如果有写的不好的地方,请大家多多指教。如果有其他想法,也欢迎在评论区和我交流。
-
相关阅读:
【日更】Consumer<T>和BiConsumer<T,U>
在模拟器上安装magisk实现Charles抓https包(二)
js--promise、async 和 await 相关知识总结
电池单体一致性云端算法整理
powershell和cmd对比
Chapter 8 Intermediate Shell Tools II
C++入门-day03
strerror函数详解 看这一篇就够了-C语言(函数讲解、 使用用法举例、作用)
共模电感与差模电感总结
路由器动态路由配置
- 原文地址:https://blog.csdn.net/qq_43371695/article/details/133934721