-
Vue_组件详解
初识组件
组件(Component),是对数据和方法的简单封装。
组件化开发提高了代码的复用性和灵活性,同时提升了后期的可维护性。
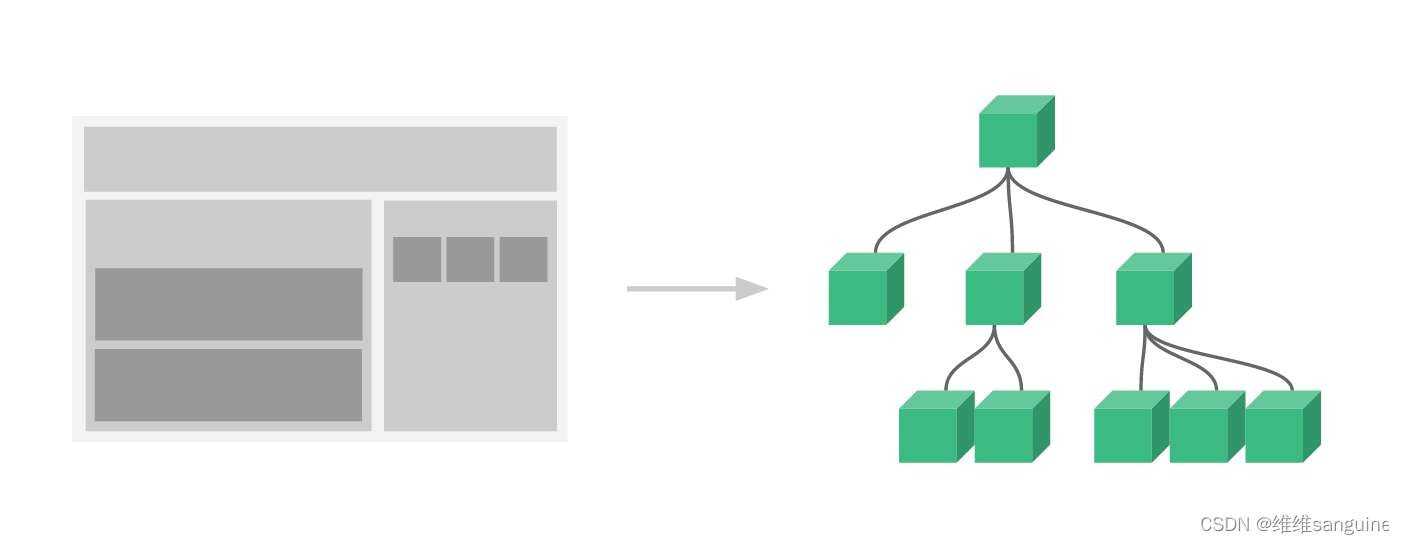
vue 是一个完全支持组件化开发的框架,vue 中 .vue的后缀文件即为组件。几乎任何应用的界面都可以抽象为一个组件树。

组件组成
- < template >< /template > : 组件的模板结构
- < script >< /script > : 组件的 JavaScript 行为
- < style>< /style>:组件的样式
每个组件必须包含 template 模板结构,script 和 style 是可选组成部分。
组件的根节点
emplate模板的直接子元素就组件的根节点。
<template> <div>我是根节点</div> </template>- 1
- 2
- 3
父子组件
包含一个或多个子组件的组件是父组件。
组件注册
vue 中注册组件的方式分为“全局注册”和“局部注册”两种。
全局注册
在main.js文件中导入组件,用Vue.component方法进行注册。
// 1. 导入需要被全局注册的组件 import Test from './components/Test.vue' // 2. 注册组件 Vue.component('Test', Test)- 1
- 2
- 3
- 4
- 5
局部注册
在使用的组件中注册。
// 1. 引入需要注册的主键 import juBuTest from './components/juBuTest.vue' // 2. 进行注册。组件注册的名字和引入的名字需要保持一致。 components{ juBuTest }- 1
- 2
- 3
- 4
- 5
组件间数据传递Props(父 ----> 子)
- 父组件使用 v-bind: 或 : 来绑定属性,为组件绑定props值。
- 在子组件中声明 props 来接收传递的数据
props声明
- type:数据类型,如: String、Number、Boolean、Array、Object、Date、Function、Symbol
- required:是否必传,布尔类型ture/false
- default:默认值
props:{ "name":{ type:String, required:true }, "age":{ type:Number, default:18 }, "sex":{ type:String, default:'男' }, },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注意问题
1、props是只读的,vue底层会检测你对props的修改,如果进行了修改,控制台会报错。
2、如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用。
3、组件中如果使用“camelCase (驼峰命名法)”声明了 props 属性的名称,则有两种方式为其绑定属性的值。如: Myname和 my-name都可。组件间数据传递emit(子 ----> 父)
$ emit用于触发自定义事件。通过$emit方法可以在组件内部触发一个自定义事件,并传递数据给父组件或其他监听该事件的组件。
- 在子组件中设置一个按钮绑定点击事件,使用$emit将数据传给父组件。
<template> <h4>ChildComponent</h4> <button @click="childSubmit()">我是子组件</button> </template> <script> export default{ data(){ return{ msg:"Child数据" } }, methods:{ childSubmit(){ //第一个参数:父组件的事件,第二个参数:要传的值 this.$emit('childFn',this.message) } } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 在父组件中获取子组件传递的值
<template> <h3>ParentComponent</h3> <ChildComponent @childSubmit="parentSubmit"/> <p>父元素:{{ message }}</p> </template> <script> import ChildComponent from './components/ChildComponent.vue'; export default{ data(){ return{ message:"" } }, components:{ ChildComponent }, methods:{ parentSubmit(data){ //通过&emit传过来的data this.message = data; } } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
-
相关阅读:
【安装tensorflow-CPU版本】
天翼云安全一体化纵深体系是怎么炼成的?
[笔记] 错排问题 #错排
关于Halcon中variation_model模型的快速解读。
数据归一化
你知道期权和期货有什么关联和区别吗?解析一下!
PAT:1020 Tree Traversals
安装 mysql
SpringBoot默认开启AOP,采用Cglib代理方式?(Spring AOP快速入门)
win10端口转发
- 原文地址:https://blog.csdn.net/weixin_45459356/article/details/133906205
