-
Unity可视化Shader工具ASE介绍——8、UI类型的特效Shader编写
Unity的UGUI图片特效角色闪卡效果
大家好,我是阿赵。
继续介绍Unity可视化Shader编辑插件ASE的使用。这次讲一下UI类特效Shader的写法。一、例子说明
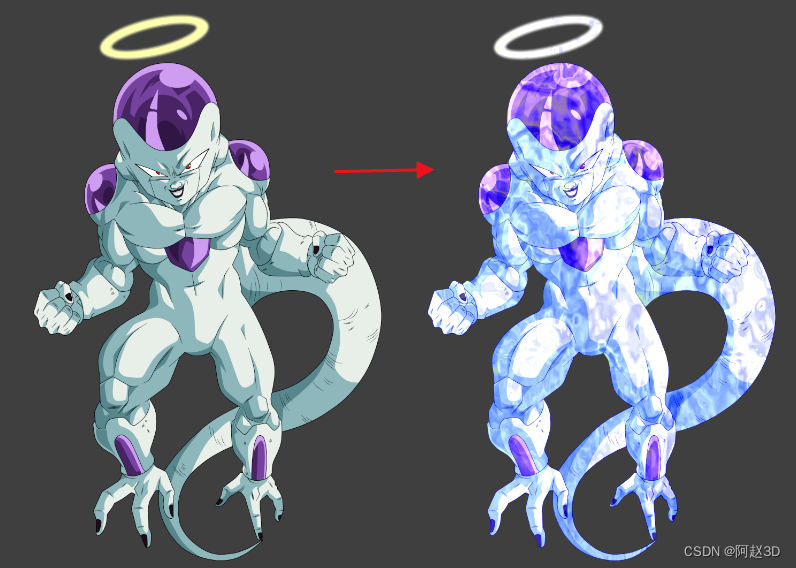
这次编写一个Shader,给一张UGUI里面的图片增加一个闪卡的特效。

然后还能保持UGUI图片的特性,能被mask裁剪


然后我们需要通过Image上的图片来读取角色的图片,通过Image的颜色来控制整体的颜色和闪卡的闪烁强度。

二、制作说明
1、读取Image的图片和颜色
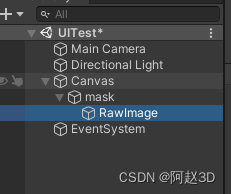
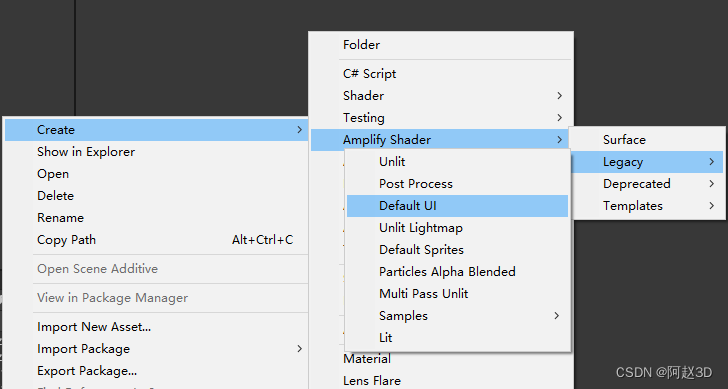
先创建一个UI类模板的ASE的Shader


打开一些别人写好的UI类Shader,可以发现,一开始的属性都有这样的:
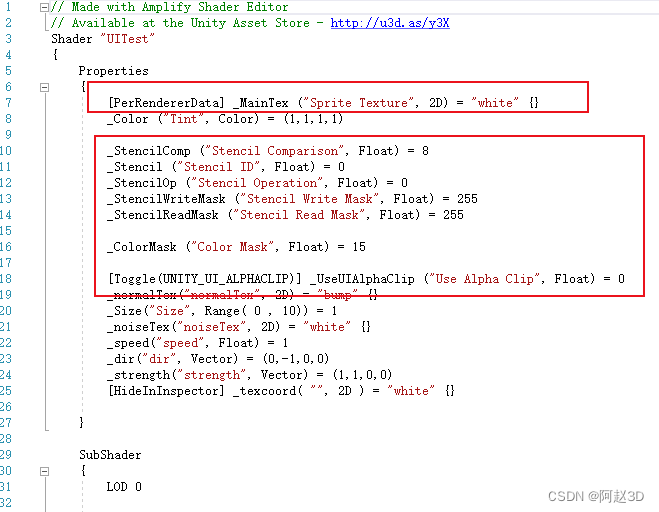
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {} _Color ("Tint", Color) = (1,1,1,1)- 1
- 2
那是不是可以认为,我们在创建一个TextureSample的节点叫做MainTex,然后再建一个Color节点就可以了呢?
1.MainTex的获取
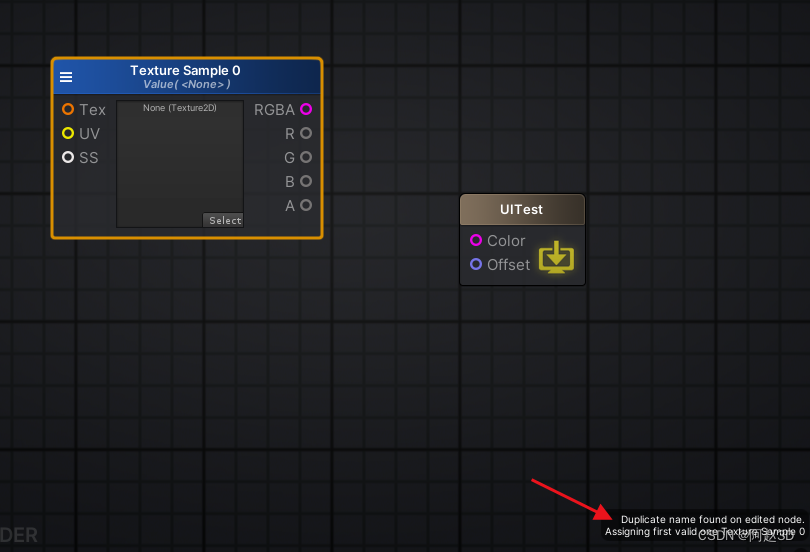
我们可以试一下

当我建了一个TextureSample,并且打算起名叫做MainTex的时候,发现没有命名成功,并且右下角有个提示。
那是因为,在UI类的Shader模板里面,MainTex这个名字已经被占用了,我们不能再使用这个名字。如果想使用MainTex,应该这样:
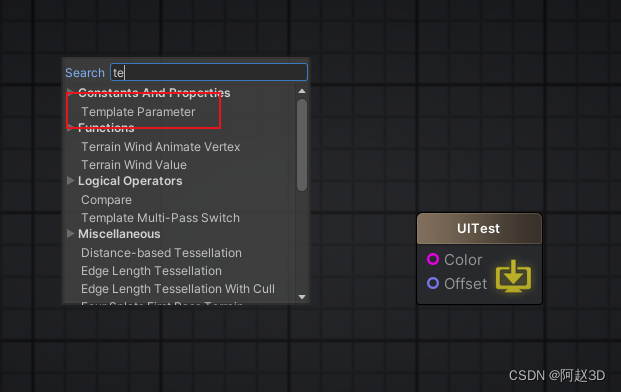
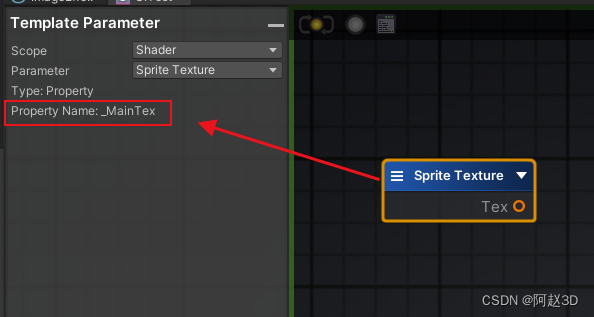
搜索并创建Template Parameter节点:

创建了之后,发现这个节点默认就是SpriteTexture,然后选择这个节点,看一下属性栏,会发现这个节点的属性名就是_MainTex。


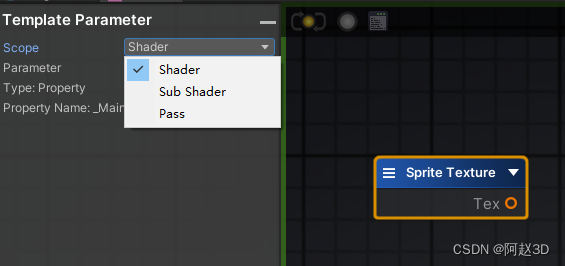
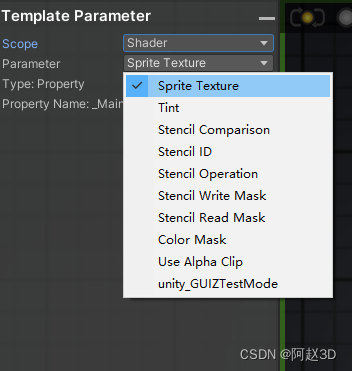
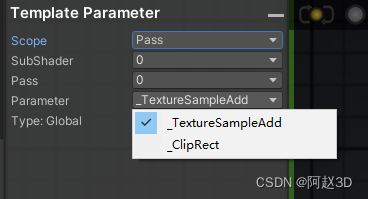
除了MainTex,还可以在属性栏里面选择其他类型的参数:


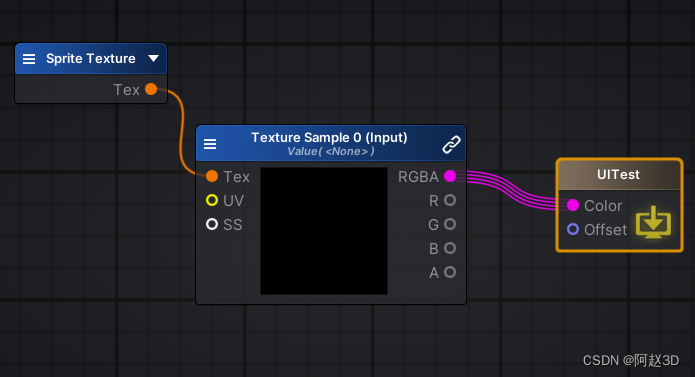
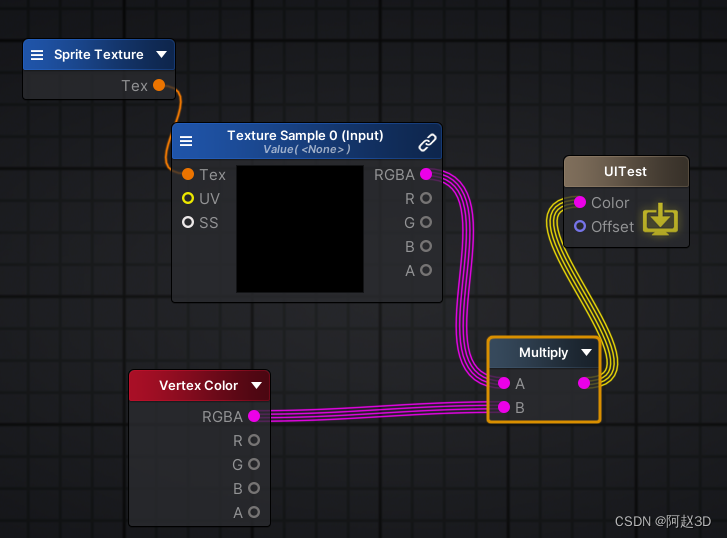
我们已经拿到了MainTex了,它不是TextureSample,而是TextureObject,所以我们还要建一个TextureSample节点,来把它连到颜色去:

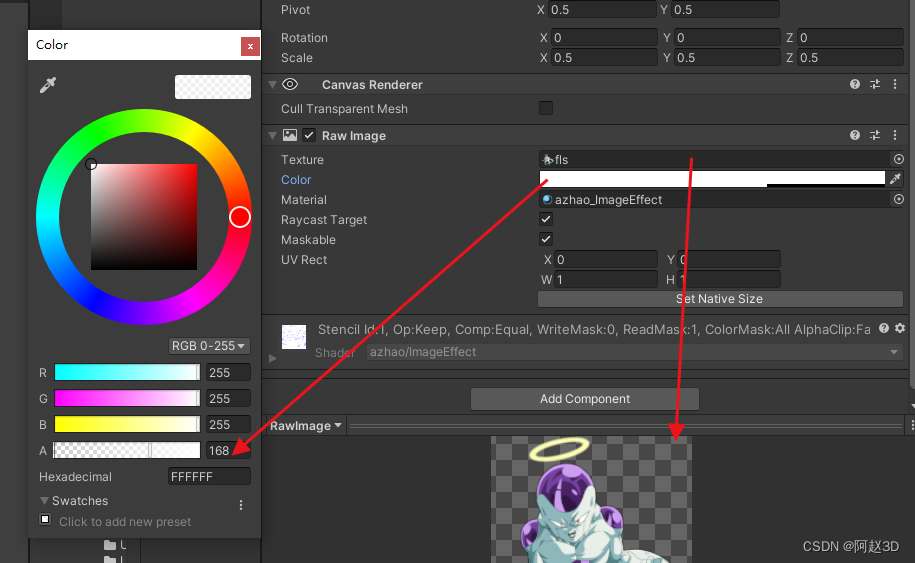
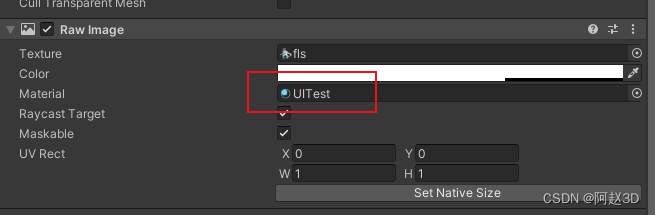
保存shader,创建材质球,并把材质球拖到Image下面的Material上

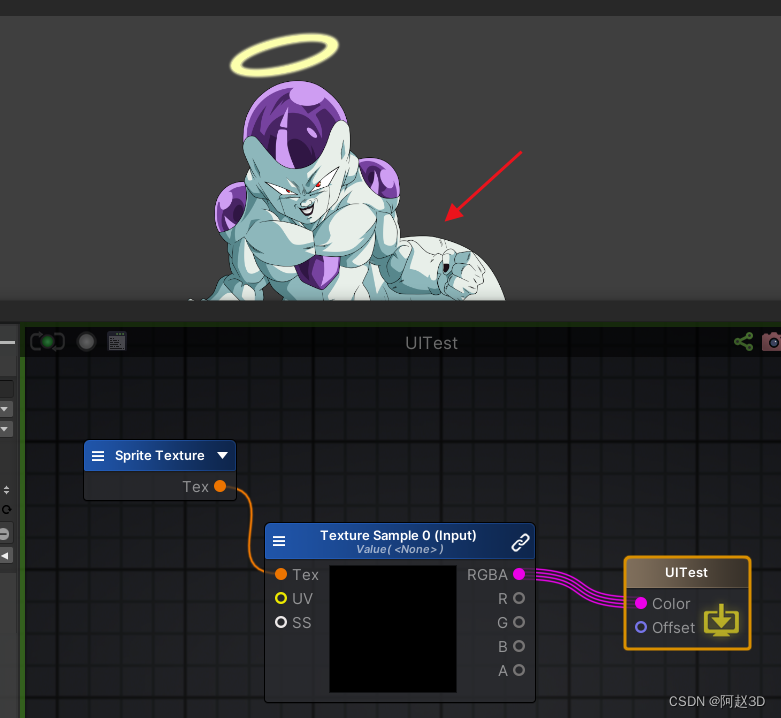
这时候应该可以看到图片正确的显示了

2.颜色的获取
Image上面的图片,估计很多人第一印象是再建立一个Template Parameter节点,然后类型选中Tint颜色?很遗憾,并不是这样的。
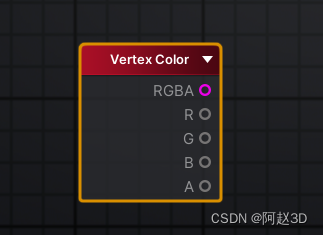
Image的颜色,其实是顶点颜色。

测试一下,把顶点颜色和MainTex的颜色相乘

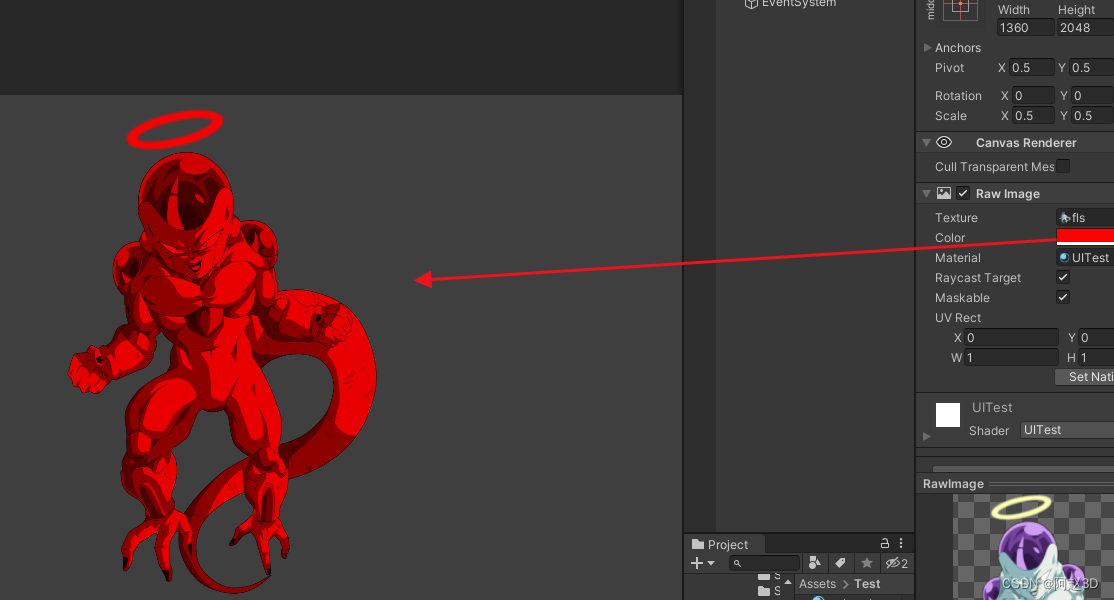
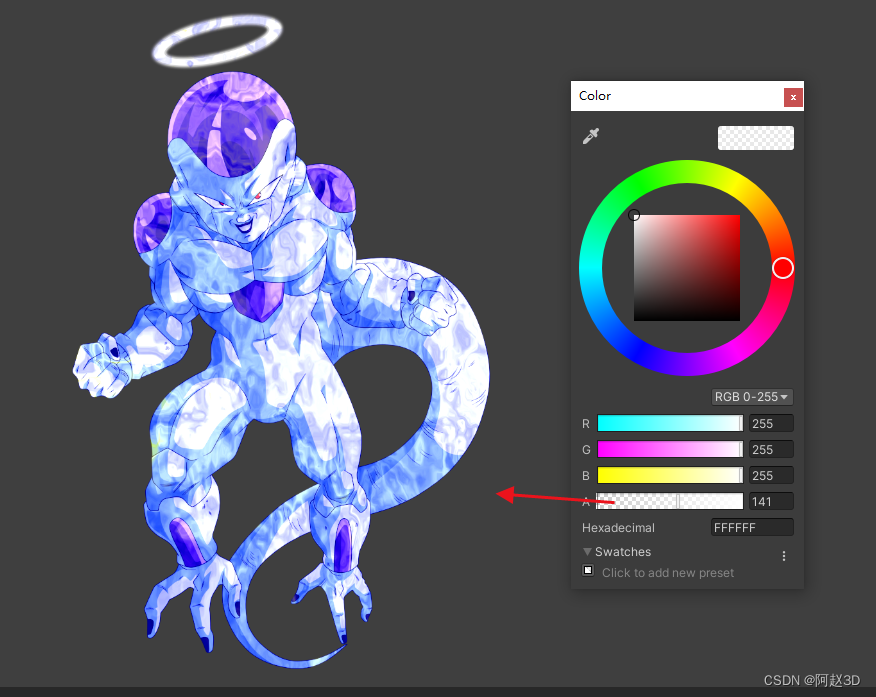
这时候,调整Image的颜色,就可以改变图片的颜色了。

2、Flow节点的用法
这一篇主要是讲UI模板的Shader 的,为了实现这个例子,做了一个闪卡特效。不过这个效果不是重点,所以我就比较快的介绍一下:
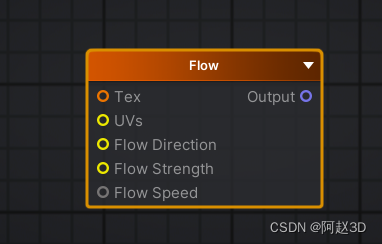
ASE里面有一个叫做Flow的节点,可以用来做流动效果的:

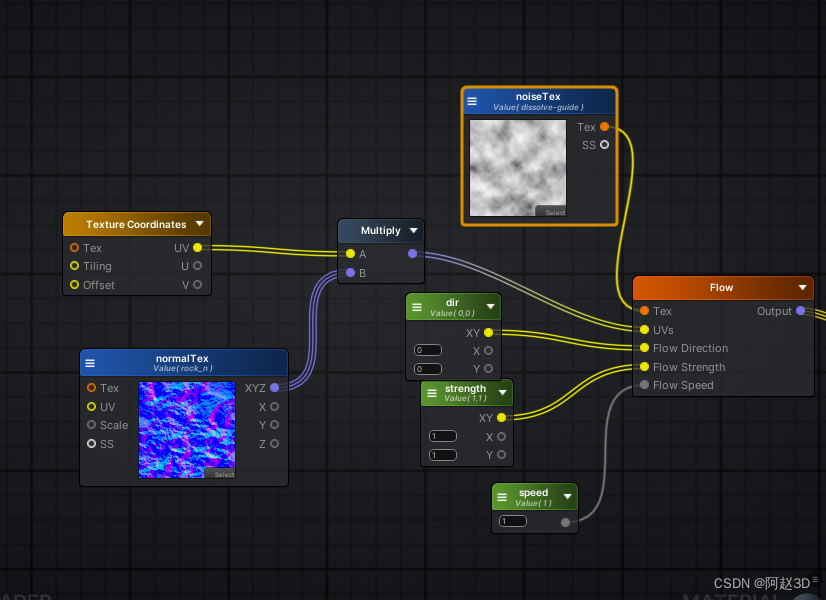
下面快速的连接一下:

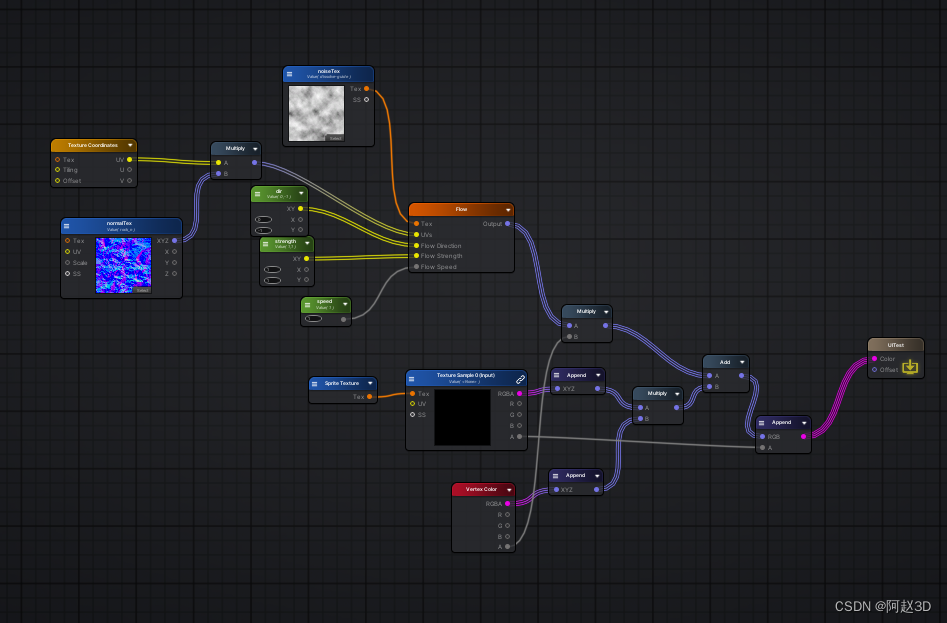
使用了2张贴图,一张是noiseTex噪声贴图,一张是normalTex法线贴图。
根据Flow的输入参数,建了dir、strength、speed三个变量输入。
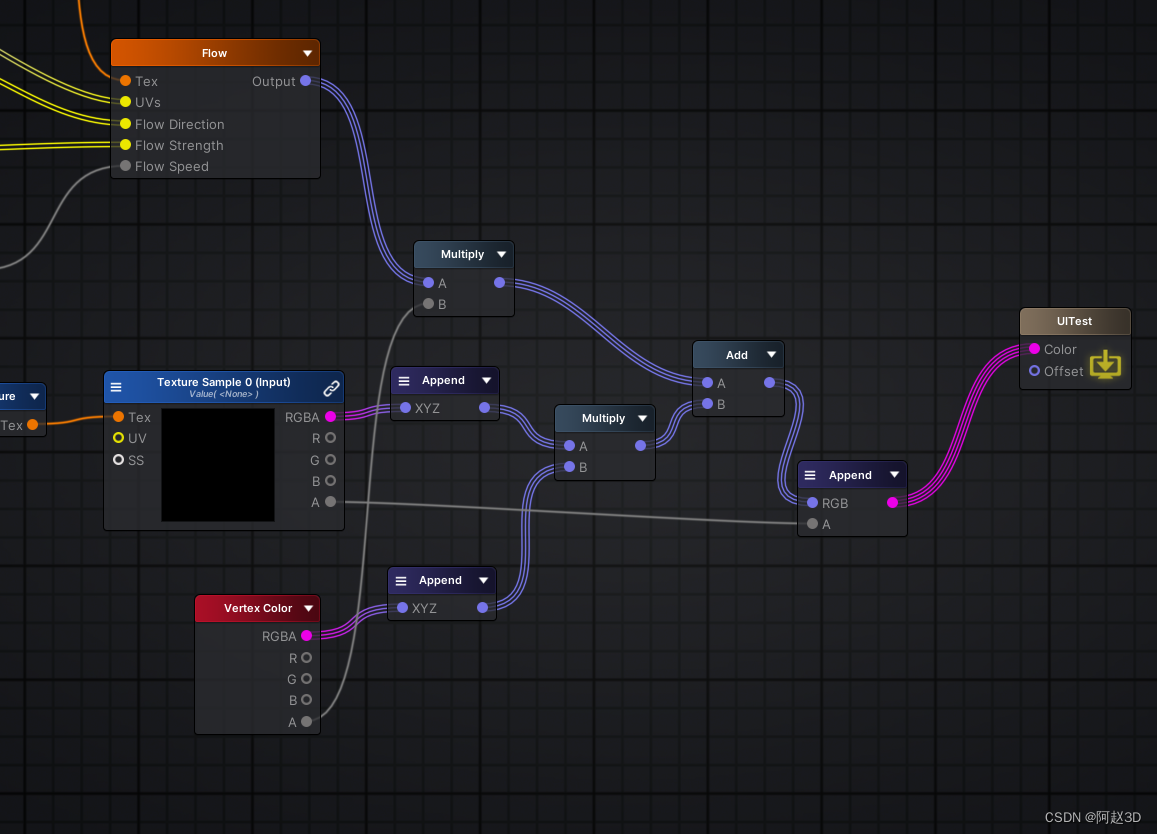
得到了Flow流动的颜色之后,最后就是和原来的MainTex颜色叠加在一起就可以了

看着好像很复杂,其实只是简单的rgb相乘,再通过Alpha控制一下范围。
整个Shader的连线是这样:

看着比较乱,下一篇找机会说一下怎么去整理这些节点。
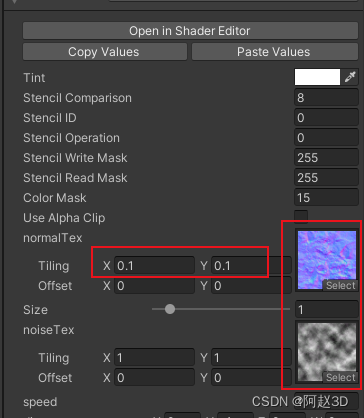
保存Shader,给材质球指定法线贴图和噪声贴图,并根据实际情况调整一下平铺次数

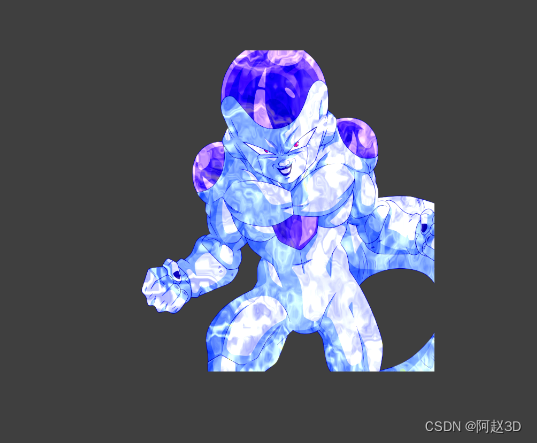
这个时候,应该就能看到效果了

三、生成的Shader的特点
打开生成的Shader代码看看,会发现有几个特点:
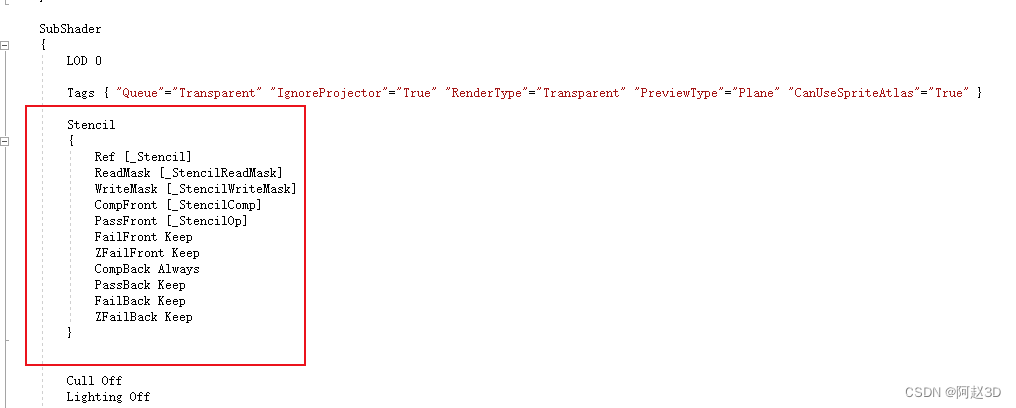
1、根据UIShader的特性,添加了蒙板和一些属性


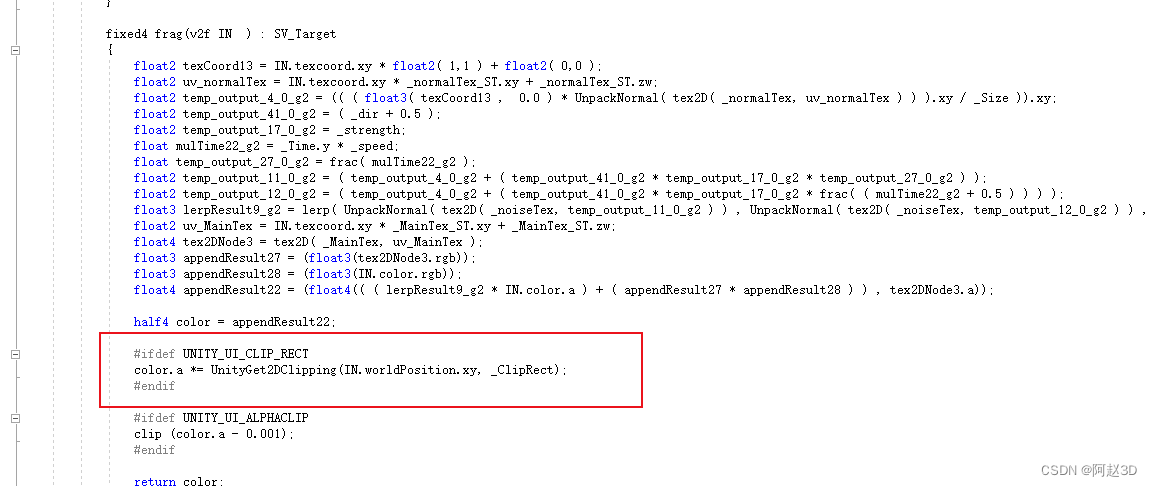
2、由于需要计算UI的Mask裁剪,所以计算了世界顶点坐标,然后通过裁剪来修改Alpha

3、生成的代码还算比较简洁,和自己手写的差别已经不大了,除了有比较多随机变量名。如果不是很介意的话,其实直接拿来使用都可以。
4、最后附上整个Shader的代码,可以在ASE里面查看:// Made with Amplify Shader Editor // Available at the Unity Asset Store - http://u3d.as/y3X Shader "UITest" { Properties { [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {} _Color ("Tint", Color) = (1,1,1,1) _StencilComp ("Stencil Comparison", Float) = 8 _Stencil ("Stencil ID", Float) = 0 _StencilOp ("Stencil Operation", Float) = 0 _StencilWriteMask ("Stencil Write Mask", Float) = 255 _StencilReadMask ("Stencil Read Mask", Float) = 255 _ColorMask ("Color Mask", Float) = 15 [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0 _normalTex("normalTex", 2D) = "bump" {} _Size("Size", Range( 0 , 10)) = 1 _noiseTex("noiseTex", 2D) = "white" {} _speed("speed", Float) = 1 _dir("dir", Vector) = (0,-1,0,0) _strength("strength", Vector) = (1,1,0,0) [HideInInspector] _texcoord( "", 2D ) = "white" {} } SubShader { LOD 0 Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" } Stencil { Ref [_Stencil] ReadMask [_StencilReadMask] WriteMask [_StencilWriteMask] CompFront [_StencilComp] PassFront [_StencilOp] FailFront Keep ZFailFront Keep CompBack Always PassBack Keep FailBack Keep ZFailBack Keep } Cull Off Lighting Off ZWrite Off ZTest [unity_GUIZTestMode] Blend SrcAlpha OneMinusSrcAlpha ColorMask [_ColorMask] Pass { Name "Default" CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 3.0 #include "UnityCG.cginc" #include "UnityUI.cginc" #pragma multi_compile __ UNITY_UI_CLIP_RECT #pragma multi_compile __ UNITY_UI_ALPHACLIP #include "UnityShaderVariables.cginc" #define ASE_NEEDS_FRAG_COLOR struct appdata_t { float4 vertex : POSITION; float4 color : COLOR; float2 texcoord : TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID }; struct v2f { float4 vertex : SV_POSITION; fixed4 color : COLOR; half2 texcoord : TEXCOORD0; float4 worldPosition : TEXCOORD1; UNITY_VERTEX_INPUT_INSTANCE_ID UNITY_VERTEX_OUTPUT_STEREO }; uniform fixed4 _Color; uniform fixed4 _TextureSampleAdd; uniform float4 _ClipRect; uniform sampler2D _MainTex; uniform sampler2D _noiseTex; uniform sampler2D _normalTex; uniform float4 _normalTex_ST; uniform float _Size; uniform float2 _dir; uniform float2 _strength; uniform float _speed; uniform float4 _MainTex_ST; v2f vert( appdata_t IN ) { v2f OUT; UNITY_SETUP_INSTANCE_ID( IN ); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT); UNITY_TRANSFER_INSTANCE_ID(IN, OUT); OUT.worldPosition = IN.vertex; OUT.worldPosition.xyz += float3( 0, 0, 0 ) ; OUT.vertex = UnityObjectToClipPos(OUT.worldPosition); OUT.texcoord = IN.texcoord; OUT.color = IN.color * _Color; return OUT; } fixed4 frag(v2f IN ) : SV_Target { float2 texCoord13 = IN.texcoord.xy * float2( 1,1 ) + float2( 0,0 ); float2 uv_normalTex = IN.texcoord.xy * _normalTex_ST.xy + _normalTex_ST.zw; float2 temp_output_4_0_g2 = (( ( float3( texCoord13 , 0.0 ) * UnpackNormal( tex2D( _normalTex, uv_normalTex ) ) ).xy / _Size )).xy; float2 temp_output_41_0_g2 = ( _dir + 0.5 ); float2 temp_output_17_0_g2 = _strength; float mulTime22_g2 = _Time.y * _speed; float temp_output_27_0_g2 = frac( mulTime22_g2 ); float2 temp_output_11_0_g2 = ( temp_output_4_0_g2 + ( temp_output_41_0_g2 * temp_output_17_0_g2 * temp_output_27_0_g2 ) ); float2 temp_output_12_0_g2 = ( temp_output_4_0_g2 + ( temp_output_41_0_g2 * temp_output_17_0_g2 * frac( ( mulTime22_g2 + 0.5 ) ) ) ); float3 lerpResult9_g2 = lerp( UnpackNormal( tex2D( _noiseTex, temp_output_11_0_g2 ) ) , UnpackNormal( tex2D( _noiseTex, temp_output_12_0_g2 ) ) , ( abs( ( temp_output_27_0_g2 - 0.5 ) ) / 0.5 )); float2 uv_MainTex = IN.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; float4 tex2DNode3 = tex2D( _MainTex, uv_MainTex ); float3 appendResult27 = (float3(tex2DNode3.rgb)); float3 appendResult28 = (float3(IN.color.rgb)); float4 appendResult22 = (float4(( ( lerpResult9_g2 * IN.color.a ) + ( appendResult27 * appendResult28 ) ) , tex2DNode3.a)); half4 color = appendResult22; #ifdef UNITY_UI_CLIP_RECT color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect); #endif #ifdef UNITY_UI_ALPHACLIP clip (color.a - 0.001); #endif return color; } ENDCG } } CustomEditor "ASEMaterialInspector" } /*ASEBEGIN Version=18500 259;12;1661;1007;2369.394;1093.456;2.028551;True;True Node;AmplifyShaderEditor.TextureCoordinatesNode;13;-1598.555,-479.9796;Inherit;False;0;-1;2;3;2;SAMPLER2D;;False;0;FLOAT2;1,1;False;1;FLOAT2;0,0;False;5;FLOAT2;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4 Node;AmplifyShaderEditor.TemplateShaderPropertyNode;2;-1023.386,50.42144;Inherit;False;0;0;_MainTex;Shader;0;5;SAMPLER2D;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4 Node;AmplifyShaderEditor.SamplerNode;14;-1576.524,-302.3614;Inherit;True;Property;_normalTex;normalTex;0;0;Create;True;0;0;False;0;False;-1;0bebe40e9ebbecc48b8e9cfea982da7e;0bebe40e9ebbecc48b8e9cfea982da7e;True;0;True;bump;Auto;True;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4 Node;AmplifyShaderEditor.VertexColorNode;4;-704.494,288.5937;Inherit;False;0;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4 Node;AmplifyShaderEditor.SimpleMultiplyOpNode;18;-1240.182,-471.6718;Inherit;False;2;2;0;FLOAT2;0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0 Node;AmplifyShaderEditor.TexturePropertyNode;19;-1079.893,-642.5373;Inherit;True;Property;_noiseTex;noiseTex;4;0;Create;True;0;0;False;0;False;e28dc97a9541e3642a48c0e3886688c5;cd460ee4ac5c1e746b7a734cc7cc64dd;False;white;Auto;Texture2D;-1;0;2;SAMPLER2D;0;SAMPLERSTATE;1 Node;AmplifyShaderEditor.SamplerNode;3;-806.93,36.96289;Inherit;True;Property;_TextureSample0;Texture Sample 0;0;0;Create;True;0;0;False;0;False;-1;None;None;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4 Node;AmplifyShaderEditor.Vector2Node;15;-1132.393,-263.3424;Inherit;False;Property;_strength;strength;7;0;Create;True;0;0;False;0;False;1,1;1,1;0;3;FLOAT2;0;FLOAT;1;FLOAT;2 Node;AmplifyShaderEditor.Vector2Node;17;-1152.206,-374.9799;Inherit;False;Property;_dir;dir;6;0;Create;True;0;0;False;0;False;0,-1;0,-1;0;3;FLOAT2;0;FLOAT;1;FLOAT;2 Node;AmplifyShaderEditor.RangedFloatNode;16;-1040.738,-127.9429;Inherit;False;Property;_speed;speed;5;0;Create;True;0;0;False;0;False;1;1;0;0;0;1;FLOAT;0 Node;AmplifyShaderEditor.DynamicAppendNode;27;-483.9323,32.2692;Inherit;False;FLOAT3;4;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;FLOAT3;0 Node;AmplifyShaderEditor.FunctionNode;12;-799.0388,-335.9053;Inherit;False;Flow;1;;2;acad10cc8145e1f4eb8042bebe2d9a42;2,50,1,51,1;5;5;SAMPLER2D;;False;2;FLOAT2;0,0;False;18;FLOAT2;0,0;False;17;FLOAT2;1,1;False;24;FLOAT;0.2;False;1;FLOAT3;0 Node;AmplifyShaderEditor.DynamicAppendNode;28;-487.0394,256.8657;Inherit;False;FLOAT3;4;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;FLOAT3;0 Node;AmplifyShaderEditor.SimpleMultiplyOpNode;21;-458.0888,-109.1593;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;1;FLOAT3;0 Node;AmplifyShaderEditor.SimpleMultiplyOpNode;5;-299.8992,74.58842;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0 Node;AmplifyShaderEditor.SimpleAddOpNode;26;-144.8332,3.467314;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0 Node;AmplifyShaderEditor.DynamicAppendNode;22;-26.98483,138.3909;Inherit;False;COLOR;4;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;COLOR;0 Node;AmplifyShaderEditor.TemplateMultiPassMasterNode;0;222.6413,-34.4096;Float;False;True;-1;2;ASEMaterialInspector;0;4;UITest;5056123faa0c79b47ab6ad7e8bf059a4;True;Default;0;0;Default;2;True;2;5;False;-1;10;False;-1;0;1;False;-1;0;False;-1;False;False;False;False;False;False;False;False;True;2;False;-1;True;True;True;True;True;0;True;-9;False;False;False;True;True;0;True;-5;255;True;-8;255;True;-7;0;True;-4;0;True;-6;1;False;-1;1;False;-1;7;False;-1;1;False;-1;1;False;-1;1;False;-1;True;2;False;-1;True;0;True;-11;False;True;5;Queue=Transparent=Queue=0;IgnoreProjector=True;RenderType=Transparent=RenderType;PreviewType=Plane;CanUseSpriteAtlas=True;False;0;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;True;2;0;;0;0;Standard;0;0;1;True;False;;False;0 WireConnection;18;0;13;0 WireConnection;18;1;14;0 WireConnection;3;0;2;0 WireConnection;27;0;3;0 WireConnection;12;5;19;0 WireConnection;12;2;18;0 WireConnection;12;18;17;0 WireConnection;12;17;15;0 WireConnection;12;24;16;0 WireConnection;28;0;4;0 WireConnection;21;0;12;0 WireConnection;21;1;4;4 WireConnection;5;0;27;0 WireConnection;5;1;28;0 WireConnection;26;0;21;0 WireConnection;26;1;5;0 WireConnection;22;0;26;0 WireConnection;22;3;3;4 WireConnection;0;0;22;0 ASEEND*/ //CHKSM=3AEED58159A9C53960F5E6D1BBE33889B74E67E4- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
-
相关阅读:
论文浅尝 | 训练语言模型遵循人类反馈的指令
Docker | 专栏文章整理🎉🎉
【数据挖掘】2020奇安信秋招算法方向试卷3 笔试题解析
GB28181视频监控国标平台EasyGBS如何更流畅进行接口调用?操作指南来了
保护鲸鱼动物网页设计作业 静态HTML宠物主题网页作业 DW鲸鱼网站模板下载 大学生简单动物网页作品代码 个人网页制作 学生个人网页
宝宝吃母乳的一些的谣言辟谣
有关动态规划
基于openEuler系统执行Linux内核性能测试脚本(lkp-tests)的流程
synchronized已经不在臃肿了,放下对他的成见之初识轻量级锁
vue - vue基础/vue核心内容(终结篇)
- 原文地址:https://blog.csdn.net/liweizhao/article/details/133917234