-
学习笔记02-iview组件使用
学习笔记02-iview组件使用
一、iview 2-Tabs使用
官方地址:https://www.iviewui.com/view-ui-plus/component/navigation/tabs
点击tabs页面可以获取当前页面的name信息,并且可以点击后再获取当前页面数据,减少数据冗余
<template> <div> <Tabs :value="tabPage" type="card" @on-click="tabChange"> <TabPane label="Overview" name="1">标签一的内容TabPane> <TabPane label="Server" name="2">标签二的内容TabPane> <TabPane label="Container" name="3">标签三的内容TabPane> <TabPane label="Website" name="4">标签三的内容TabPane> <TabPane label="Clound Product" name="5">标签三的内容TabPane> Tabs> div> template> <script> export default { name: "example", data() { return { tabPage: '1', } }, methods: { init() { }, tabChange(name) { this.tabPage = name if (this.tabPage == 1) { } else if (this.tabPage == 2) { } else if (this.tabPage == 3) { } else if (this.tabPage == 4) { } else if (this.tabPage == 5) { } }, }, mounted() { this.init() } } script> <style scoped> style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
二、iview 2-复合下拉搜索框使用

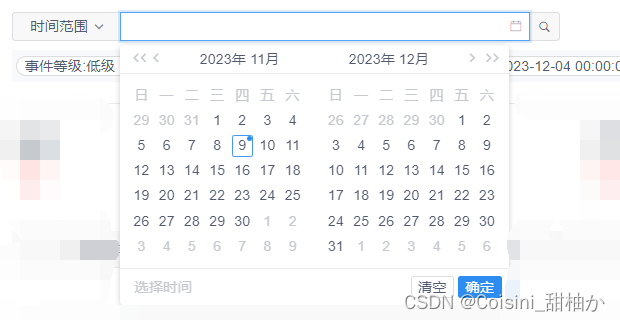
前面下拉框可以选择后面输入框想要的输入类型,当前面下拉框选择时间范围时,后面为时间选择框,具体如下:

前面选择时间等级时候,后面输入框变为等级下拉框,具体如下:

当前面选择目的地址时,后面为输入框

当前面选择关键字等时,后面点击输入框,触发抽屉事件,具体如下:

输入后为:

下方是目前所有的搜索条件,可以通过清除或者关闭单个搜索标签,即可修改搜索条件<template> <div> <Card dis-hover style="margin-top: 10px"> <Row :gutter="16"> <Col :span="24"> <Row :gutter="16" style="margin-bottom: 10px;"> <Col :span="8" style="display:table"> <div class="ivu-input-group-prepend" style="width: 120px; height: 32px; display:table-cell;"> <Select v-model="conditionSelect" @on-change="initConditionSelect"> <Option v-for="item in searchList" :key="item.value" :value="item.value + '+' + item.label + '+' + item.type">{{ item.label }} </Option> </Select> </div> <div style="display:table-cell;"> <Select v-if="conditionSelect.split('+')[2] == 'selectTime'" v-model="conditionValue" @on-change="timeValueDeal"> <Option v-for="item in selectList[conditionSelect.split('+')[0]]" :key="item.indexId" :value="item.indexId">{{ item.indexName }} </Option> </Select> <Select v-else-if="conditionSelect.split('+')[2] == 'select'" v-model="conditionValue"> <Option v-for="item in selectList[conditionSelect.split('+')[0]]" :key="item.indexId" :value="item.indexId + '+' + item.indexName">{{ item.indexName }} </Option> </Select> <DatePicker v-else-if="conditionSelect.split('+')[2] == 'time'" v-model="conditionValue" style="width: 100%" type="datetimerange" @on-change="timeDeal"></DatePicker> <Input v-else-if="conditionSelect.split('+')[2] == 'keyword'" v-model="conditionValue" readonly @on-focus="isKeyword"/> <Input v-else v-model="conditionValue"/> </div> <div class="ivu-input-group-append" style="height: 32px; display:table-cell;"> <Button slot="append" icon="ios-search" @click="search"></Button> </div> </Col> <Col :push="12" :span="4" style="text-align: right"> <Tooltip content="导出" placement="top"> <Button style="margin-left: 10px;width: 35px;padding: 0" @click="download"> <Icon type="md-download"/> </Button> </Tooltip> <Tooltip content="刷新" placement="top"> <Button style="margin-left: 10px;width: 35px;padding: 0" @click="search"> <Icon type="md-refresh"/> </Button> </Tooltip> <Tooltip content="表格配置" placement="top"> <Button style="margin-left: 10px;width: 35px;padding: 0" @click="configuration"> <Icon type="md-settings"/> </Button> </Tooltip> </Col> <Col v-if="conditionList.length > 0 || keywordList.length > 0" :span="24"> <div style="background-color:#f7f9fa; padding: 5px; margin-top: 10px"> <span v-for="(item,index) in keywordList"> <Tag closable style="background-color:white;border-radius: 15px;border: 1px solid gainsboro" @on-close="handleTagsKeywordClose(index, item.field)"> {{ item.name }} </Tag> </span> <i-switch v-if="keywordList.length > 0" v-model="judgmentList" false-color="#13ce66" size="large" true-color="#13ce66"> <span slot="open">And</span> <span slot="close">Or</span> </i-switch> <Divider v-if="keywordList.length > 0" type="vertical"/> <span v-for="(item,index) in conditionList"> <Tag closable style="background-color:white;border-radius: 15px;border: 1px solid gainsboro" @on-close="handleTagsClose(index, item.field)"> {{ item.name }} </Tag> </span> <a type="text" @click="cleanCondition"> 清除</a> <span style="float:right">共0个结果</span> </div> </Col> </Row> <Divider/> </Col> </Row> <Drawer v-model="keywordDrawer" :closable="false" :mask-closable="false" title="配置关键字信息" width="500" > <Form ref="keywordForm" :model="keywordForm.setMap" :rules="keywordFormRules"> <Col span="24"> <FormItem class="is-required" label="字段" prop="word"> <Select v-model="keywordForm.setMap.word" placeholder="请选择"> <Option v-for="item in statics.wordType" :key="item.fieldId" :label="item.fieldName" :value="item.fieldName+'+'+item.fieldId+'+'+item.fieldNote" ></Option> </Select> </FormItem> </Col> <Col span="24"> <FormItem class="is-required" label="条件:" prop="condition"> <Select v-model="keywordForm.setMap.condition" placeholder="请选择" @on-change="chooseCondition"> <Option v-for="item in statics.conditionType" :key="item.value" :label="item.label" :value="item.label+'+'+item.value" ></Option> </Select> </FormItem> </Col> <Col span="24"> <FormItem class="is-required" label="阀值:" prop="threshold"> <Input v-model="keywordForm.setMap.threshold" type="text"></Input> </FormItem> </Col> </Form> <div class="demo-drawer-footer"> <Button style="margin-right:8px" type="primary" @click="submitkeyForm">确认</Button> <Button @click="keywordDrawer=false">关闭</Button> </div> </Drawer> </Card> </div> </template> <script> import Util from "@/libs/util.js"; import countTo from 'vue-count-to'; import EventDataTable from "@/views/hostSecurityManagement/logManagement/securityLog/eventDataTable.vue"; export default { name: "securityLog", data() { return { loading: false, selectList: { 'ruleLevel': [ { indexName: "轻微", indexId: 1 }, { indexName: "低级", indexId: 2 }, { indexName: "中级", indexId: 3 }, { indexName: "高级", indexId: 4 }, { indexName: "严重", indexId: 5 } ] }, searchList: [ { value: 'applyTime', label: '时间范围', type: 'time' }, { value: 'assetIp', label: '资产地址', type: 'input' }, { value: 'ruleName', label: '事件名称', type: 'input' }, { value: 'ruleLevel', label: '事件等级', type: 'select' }, { value: 'protocol', label: '协议', type: 'input' }, { value: 'srcPort', label: '源端口', type: 'input' }, { value: 'srcIp', label: '源地址', type: 'input' }, { value: 'destPort', label: '目的端口', type: 'input' }, { value: 'destIp', label: '目的地址', type: 'input' }, { value: 'keywords', label: '关键字', type: 'keyword' } ], keywordTemp: {}, pageSize: 10, dataCount: 0, isShow: false, keywordDrawer: false, conditionValue: undefined, conditionSelect: 'applyTime+时间范围+time', conditionList: [], keywordList: [], conditionSelectDict: {}, judgmentList: true, lineEchartData: undefined, andShow: false, cellName: 'accountChange', cellGroupList: [ { name: 'accountChange', title: '日志类型1', count: 155, type: 'normal' }, { name: 'accountException', title: '日志类型2', count: 185, type: 'error', }, { name: 'accountLogin', title: '日志类型3', count: 195, type: 'normal' }, ], attrType: "table", labelPosition: "right", //标签位置 activeName: "first", keyword: [ [ { input: "", colFlag: true, ctime: 0, backFillData: {}, conditions: { fieldNote: "", field: null, itemCondition: null, itemValue: null } } ] ], //关键字组 selectRules: [], //关键字树绑定值 keywordShowBox: [ //规则管理关键字展示 { relation: null, lastRelation: null, itemCondition: null, itemValue: null, conditions: [ { fieldNote: "", field: null, itemCondition: null, itemValue: null } ] } ], keywordKeep: { //关键字配置存储器 // keyword: {}, index: null, index1: null }, rowCountBox: [0], //计量关系存储 inputBox: [], //计量数存储 rowFlag: [true], //+判断器 colCondition: [0], //条件间关系 rowCondition: [0], //行间关系 barFlag: false, //柱状图显示 pieFlag: false, //饼图显示 lineFlag: false, //趋势图显示 dialogVisible: false, //图表配置对话框显示 keyworddialogVisible: false, //关键字段信息对话框显示 saveRuledialogVisible: false, //规则保存对话框显示 ruleManagedialogVisible: false, //规则管理对话框显示 // selectRuleList: [], filterText: "", //规则树过滤字段 rulesTree: [], //规则树 queryParam: { //查询表单 queryMap: { applyTime: "", keywords: "", beginTime: "", endTime: "", ruleLevel: null, ruleName: null, protocol: null, srcIp: null, srcPort: null, destIp: null, destPort: null, assetIp: null, eventId: null } }, formRules: { //图表配置表单验证规则 showType: [ { required: true, message: "请选择展现形式", trigger: "change" } ], timeType: [ { required: true, message: "请选择时间维度", trigger: "change" } ], dataCount: [ { required: true, message: "请选择统计维度", trigger: "change" } ] }, keywordFormRules: { //关键字信息配置表单验证规则 word: [ { required: true, message: "请选择字段", trigger: "change" } ], condition: [ { required: true, message: "请选择条件", trigger: "change" } ], threshold: [ { required: true, validator: this.numValidate, trigger: "change" } ] }, saveRuleFormRules: { //规则保存表单验证规则 cirleTimeUnit: [ { type: "number", required: true, message: "请选择检查周期单位", trigger: "change" } ], beginTime: [ { type: "date", required: true, message: "请选择开始时间", trigger: "change" } ], alarmName: [ { required: true, message: "请输入告警名称", trigger: "blur" } ], ruleName: [ { required: true, message: "请输入规则名称", trigger: "blur" } ], alarmLevel: [ { type: "number", required: true, message: "请选择告警等级", trigger: "change" } ], mergingCondition: [ { type: "number", required: true, message: "请选择归并条件", trigger: "change" } ], reliability: [ { type: "number", required: true, message: "请选择可靠性", trigger: "change" } ] }, saveRuleForm: { //规则保存表单 setMap: { cirleTimeUnit: "", beginTime: "", overTime: null, alarmName: "", ruleName: "", alarmLevel: "", mergingCondition: "", reliability: "" } }, keywordForm: { //关键字信息配置表单 setMap: { word: "", condition: "", threshold: "" } }, setForm: { //图表配置表单 setMap: { showType: "1", timeType: "1", dataCount: null, dataTop: 10 } }, ruleManageForm: { //规则管理表单 ruleMap: { ruleName: "", overTime: "", alarmName: "", alarmLevel: "", mergingCondition: "", reliability: "", unit: "" } }, statics: { //选择器数组数据 colConditionBox: [ //条件间关系 { label: "或", value: 0 }, { label: "与", value: 1 } ], rowConditionBox: [ //行间关系 { label: "或", value: 0 }, { label: "与", value: 1 } // { // label: "计量加", // value: 2 // }, // { // label: "计量减", // value: 3 // }, // { // label: "计量乘", // value: 4 // }, // { // label: "计量除", // value: 5 // } ], countType: [ //统计维度 ], wordType: [ //字段 ], conditionType: [ //条件 { label: "大于", value: "0" }, { label: "小于", value: "1" }, { label: "恒等", value: "2" }, { label: "包含", value: "3" }, { label: "不等", value: "4" }, { label: "不包含", value: "5" } ], rowCountBox: [ //计量关系 { label: "大于", value: 0 }, { label: "小于", value: 1 }, { label: "恒等", value: 2 }, { label: "不等", value: 3 } ], cirleTimeUnitBox: [ //检索周期单位 { label: "小时", value: 1 }, { label: "天", value: 2 } ], alarmLevelBox: [ //告警等级 { label: "轻微", value: 1 }, { label: "低级", value: 2 }, { label: "中级", value: 3 }, { label: "高级", value: 4 }, { label: "严重", value: 5 } ], mergingConditionBox: [ //归并条件 { label: "目标地址", value: 1 }, { label: "源地址", value: 2 }, { label: "用户名", value: 4 } ], reliabilityBox: [ //可靠性 { label: "1", value: 1 }, { label: "2", value: 2 }, { label: "3", value: 3 }, { label: "4", value: 4 }, { label: "5", value: 5 }, { label: "6", value: 6 }, { label: "7", value: 7 }, { label: "8", value: 8 }, { label: "9", value: 9 }, { label: "10", value: 10 } ], timeValueList: [ { dataId: "1", dataName: "最近5分钟", dataValue: 5 }, { dataId: "2", dataName: "最近15分钟", dataValue: 15 }, { dataId: "3", dataName: "最近30分钟", dataValue: 30 }, { dataId: "4", dataName: "最近1小时", dataValue: 60 }, { dataId: "5", dataName: "最近12小时", dataValue: 720 }, { dataId: "6", dataName: "最近1天", dataValue: 1440 }, { dataId: "7", dataName: "最近7天", dataValue: 10080 }, { dataId: "8", dataName: "最近15天", dataValue: 21600 }, { dataId: "9", dataName: "最近30天", dataValue: 43200 } ] }, chartParams: {}, //图表组件通信 indexId: "1", //日志类型Id indexNote: "default", //日志字段 rulesTreeTemp: [], //规则管理树临时存储 nextStepFlag: false, //拼装是否完成 itemTemp: {items: []}, //存储拼装数据 delId: null, //树删除ID backfillFlag: false, //回填初始化标识 }; }, methods: { search() { if (this.conditionValue) { if (this.conditionSelect.split('+')[0] == 'keywords') { this.keywordList.push({ name: this.conditionSelect.split('+')[1] + ':' + this.conditionValue.split(',')[0].split('+')[0] + ',' + this.conditionValue.split(',').slice(-2), field: this.conditionSelect.split('+')[0], value: JSON.parse(JSON.stringify(this.keywordForm.setMap)) }) } else if (this.conditionSelect.split('+')[0] == 'applyTime') { if (!this.conditionSelectDict.hasOwnProperty(this.conditionSelect.split('+')[0]) && this.conditionValue[0] != '' && this.conditionValue[1] != '') { this.conditionSelectDict[this.conditionSelect.split('+')[0]] = this.conditionValue this.conditionList.push({ name: this.conditionSelect.split('+')[1] + ':' + this.conditionSelectDict.beginTime + ' ~ ' + this.conditionSelectDict.endTime, field: this.conditionSelect.split('+')[0] }) } else if (this.conditionValue[0] != '' && this.conditionValue[1] != '') { this.$Message.info('[' + this.conditionSelect.split('+')[1] + '] 选项不能重复选择!') } } else { if (!this.conditionSelectDict.hasOwnProperty(this.conditionSelect.split('+')[0])) { if (this.conditionSelect.split('+')[2] == 'select') { this.conditionSelectDict[this.conditionSelect.split('+')[0]] = this.conditionValue.split('+')[0] this.conditionList.push({ name: this.conditionSelect.split('+')[1] + ':' + this.conditionValue.split('+')[1], field: this.conditionSelect.split('+')[0] }) } else { this.conditionSelectDict[this.conditionSelect.split('+')[0]] = this.conditionValue this.conditionList.push({ name: this.conditionSelect.split('+')[1] + ':' + this.conditionValue, field: this.conditionSelect.split('+')[0] }) } } else { this.$Message.info('[' + this.conditionSelect.split('+')[1] + '] 选项不能重复选择!') } } this.conditionValue = undefined } this.conditionSelectDict.eir = { items: [ { relation: this.judgmentList ? 1 : 0 } ] } this.keywordList.forEach((item) => { if (!this.conditionSelectDict.eir.items[0].hasOwnProperty('conditions')) { this.conditionSelectDict.eir.items[0]['conditions'] = [] } this.conditionSelectDict.eir.items[0]['conditions'].push(item.value) }) //查询 }, handleTagsKeywordClose(index, name) { this.keywordList.splice(index, index + 1) if (this.keywordList.length == 0) { this.judgmentList = true } this.search() }, handleTagsClose(index, field) { if (field == 'applyTime') { delete this.conditionSelectDict['beginTime'] delete this.conditionSelectDict['endTime'] } delete this.conditionSelectDict[field] this.conditionList.splice(index, index + 1) this.search() }, cleanCondition() { this.conditionSelectDict = {} this.conditionList = [] this.keywordList = [] this.judgmentList = true this.search() }, isKeyword() { if (this.conditionSelect.split('+')[0] == 'keywords') { this.keywordDrawer = true this.$refs.keywordForm.resetFields(); } }, numValidate(rule, value, callback) { //数字格式验证 var temp = this.keywordForm.setMap.condition.split("+"); if (value) { if (temp[1] == "0" || temp[1] == "1") { if (isNaN(value)) { callback(new Error("请输入数字")); } else { callback(); } } else { callback(); } } else { callback(new Error("请输入阈值")); } callback(); }, ruleManage() { //规则管理重置 this.$refs.ruleManageForm.resetFields(); this.rulesTree = []; this.rulesTreeTemp = []; this.filterText = ""; this.ruleManageForm.ruleMap.unit = ""; this.keywordShowBox = [ { relation: null, lastRelation: null, itemCondition: null, itemValue: null, conditions: [ { fieldNote: "", field: null, itemCondition: null, itemValue: null } ] } ]; //规则管理 this.ruleManagedialogVisible = true; this.getRuleTree(); //获取规则树 }, submitkeyForm() { //关键字配置提交 this.$refs["keywordForm"].validate(valid => { if (valid) { this.conditionValue = this.keywordForm.setMap.word + ',' + this.keywordForm.setMap.condition.split("+")[0] + ',' + this.keywordForm.setMap.threshold this.keywordForm.setMap.itemValue = this.keywordForm.setMap.threshold this.keywordForm.setMap.fieldNote = this.keywordForm.setMap.word.split("+")[2] this.keywordForm.setMap.field = this.keywordForm.setMap.word.split("+")[1] this.keywordForm.setMap.itemCondition = this.keywordForm.setMap.condition.split("+")[1] this.search() this.keywordDrawer = false } else { return false; } }); }, colConditionChange(index) { //条件间关系选择 this.keyword[index].colCondition = this.colCondition[index]; }, timeDeal(value) { //this.conditionSelectDict.applyTime = value; this.conditionSelectDict.beginTime = value[0]; this.conditionSelectDict.endTime = value[1]; }, timeValueDeal(value) { var now = new Date(); var endNow = new Date(); Object.assign(endNow, now); var min = now.getMinutes(); this.conditionSelectDict.endTime = this.getDateFormat(now); now.setMinutes(min - value); this.conditionSelectDict.beginTime = this.getDateFormat(now); //this.conditionSelectDict.applyTime = [now, endNow]; }, getDateFormat(date) { var year = date.getFullYear(); var month = date.getMonth() + 1; month = month < 10 ? "0" + month : month; var day = date.getDate(); day = day < 10 ? "0" + day : day; var hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); var minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); var second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); return ( year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second ); }, chooseCondition(val) { //条件选择 if (this.backfillFlag == true) { this.keywordForm.setMap.threshold = ""; } else { this.backfillFlag = true; } }, initConditionSelect() { this.conditionValue = undefined }, download() { this.$refs.table.exportExl() }, configuration() { this.$refs.table.openConfiguration(this.statics.wordType) }, }, mounted() { // this.init() }, }; </script> <style scoped> .retrievalPointer { cursor: pointer; } .total { text-overflow: ellipsis; word-break: break-all; white-space: nowrap; margin-top: 4px; margin-bottom: 0; font-size: 20px; line-height: 38px; height: 38px; color: red } .demo-drawer-footer { width: 100%; position: absolute; bottom: 0; left: 0; border-top: 1px solid #e8e8e8; padding: 10px 16px; text-align: right; background: #fff; } /deep/ .ivu-input-group-prepend { white-space: normal; } /deep/ .ivu-input-default { border-radius: 0px; } /deep/ .ivu-select-selection { border-radius: 0px; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
- 506
- 507
- 508
- 509
- 510
- 511
- 512
- 513
- 514
- 515
- 516
- 517
- 518
- 519
- 520
- 521
- 522
- 523
- 524
- 525
- 526
- 527
- 528
- 529
- 530
- 531
- 532
- 533
- 534
- 535
- 536
- 537
- 538
- 539
- 540
- 541
- 542
- 543
- 544
- 545
- 546
- 547
- 548
- 549
- 550
- 551
- 552
- 553
- 554
- 555
- 556
- 557
- 558
- 559
- 560
- 561
- 562
- 563
- 564
- 565
- 566
- 567
- 568
- 569
- 570
- 571
- 572
- 573
- 574
- 575
- 576
- 577
- 578
- 579
- 580
- 581
- 582
- 583
- 584
- 585
- 586
- 587
- 588
- 589
- 590
- 591
- 592
- 593
- 594
- 595
- 596
- 597
- 598
- 599
- 600
- 601
- 602
- 603
- 604
- 605
- 606
- 607
- 608
- 609
- 610
- 611
- 612
- 613
- 614
- 615
- 616
- 617
- 618
- 619
- 620
- 621
- 622
- 623
- 624
- 625
- 626
- 627
- 628
- 629
- 630
- 631
- 632
- 633
- 634
- 635
- 636
- 637
- 638
- 639
- 640
- 641
- 642
- 643
- 644
- 645
- 646
- 647
- 648
- 649
- 650
- 651
- 652
- 653
- 654
- 655
- 656
- 657
- 658
- 659
- 660
- 661
- 662
- 663
- 664
- 665
- 666
- 667
- 668
- 669
- 670
- 671
- 672
- 673
- 674
- 675
- 676
- 677
- 678
- 679
- 680
- 681
- 682
- 683
- 684
- 685
- 686
- 687
- 688
- 689
- 690
- 691
- 692
- 693
- 694
- 695
- 696
- 697
- 698
- 699
- 700
- 701
- 702
- 703
- 704
- 705
- 706
- 707
- 708
- 709
- 710
- 711
- 712
- 713
- 714
- 715
- 716
- 717
- 718
- 719
- 720
- 721
- 722
- 723
- 724
- 725
- 726
- 727
- 728
- 729
- 730
- 731
- 732
- 733
- 734
- 735
- 736
- 737
- 738
- 739
- 740
- 741
- 742
- 743
- 744
- 745
- 746
- 747
- 748
- 749
- 750
- 751
- 752
- 753
- 754
- 755
- 756
- 757
- 758
- 759
- 760
- 761
- 762
- 763
- 764
- 765
- 766
- 767
- 768
- 769
- 770
- 771
- 772
- 773
- 774
- 775
- 776
- 777
- 778
- 779
- 780
- 781
- 782
- 783
- 784
- 785
- 786
- 787
- 788
- 789
- 790
- 791
- 792
- 793
- 794
- 795
- 796
- 797
- 798
- 799
- 800
- 801
- 802
- 803
- 804
- 805
- 806
- 807
- 808
- 809
- 810
- 811
- 812
- 813
- 814
- 815
- 816
- 817
- 818
- 819
- 820
- 821
- 822
- 823
- 824
- 825
- 826
- 827
- 828
- 829
- 830
- 831
- 832
- 833
- 834
- 835
- 836
- 837
- 838
- 839
- 840
- 841
- 842
- 843
- 844
- 845
- 846
- 847
- 848
- 849
- 850
- 851
- 852
- 853
- 854
- 855
- 856
- 857
- 858
- 859
- 860
- 861
- 862
- 863
- 864
- 865
- 866
- 867
- 868
- 869
- 870
- 871
- 872
- 873
- 874
- 875
- 876
- 877
- 878
- 879
- 880
- 881
- 882
- 883
- 884
- 885
- 886
- 887
- 888
- 889
- 890
- 891
- 892
- 893
- 894
- 895
- 896
- 897
- 898
- 899
- 900
- 901
- 902
- 903
- 904
- 905
- 906
- 907
- 908
- 909
- 910
- 911
- 912
- 913
- 914
- 915
- 916
- 917
- 918
- 919
- 920
- 921
- 922
- 923
- 924
- 925
- 926
- 927
- 928
- 929
- 930
- 931
- 932
- 933
- 934
- 935
- 936
- 937
- 938
- 939
- 940
- 941
- 942
- 943
- 944
- 945
- 946
- 947
- 948
- 949
- 950
- 951
- 952
- 953
- 954
- 955
- 956
- 957
- 958
- 959
- 960
- 961
- 962
- 963
- 964
- 965
- 966
- 967
- 968
- 969
- 970
- 971
-
相关阅读:
第三方登录和第三方支付
idea无法识别加载pom.xml文件
【OpenCV 例程200篇】211. 绘制垂直矩形
【论文阅读】—— PointNet
大学SQLServer2012 安装流程+启动+登录+用户的操作
畅购商城_第11章_ 订单
【中级网络工程师】下午网络配置题
一个完整的测试流程包括哪些?测试人员需要做什么?
Vuex存值取值
基金项目申请撰写思路
- 原文地址:https://blog.csdn.net/weixin_45266979/article/details/133905579
