-
CSS 基础知识-01
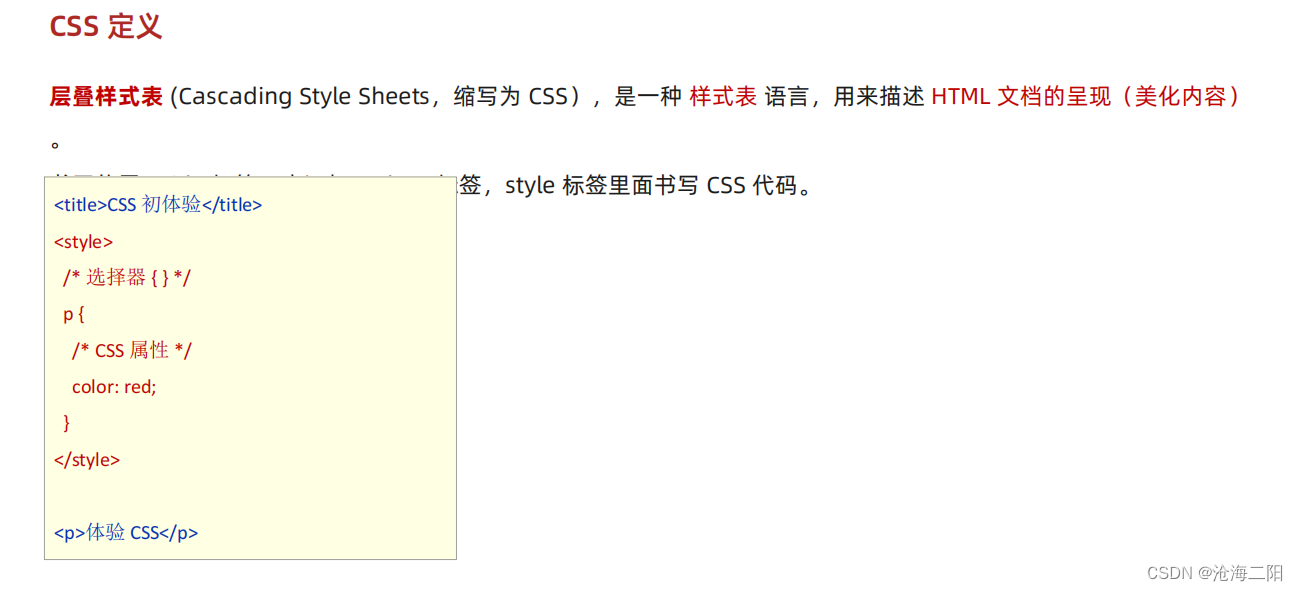
1.CSS概述

2. CSS引入方式

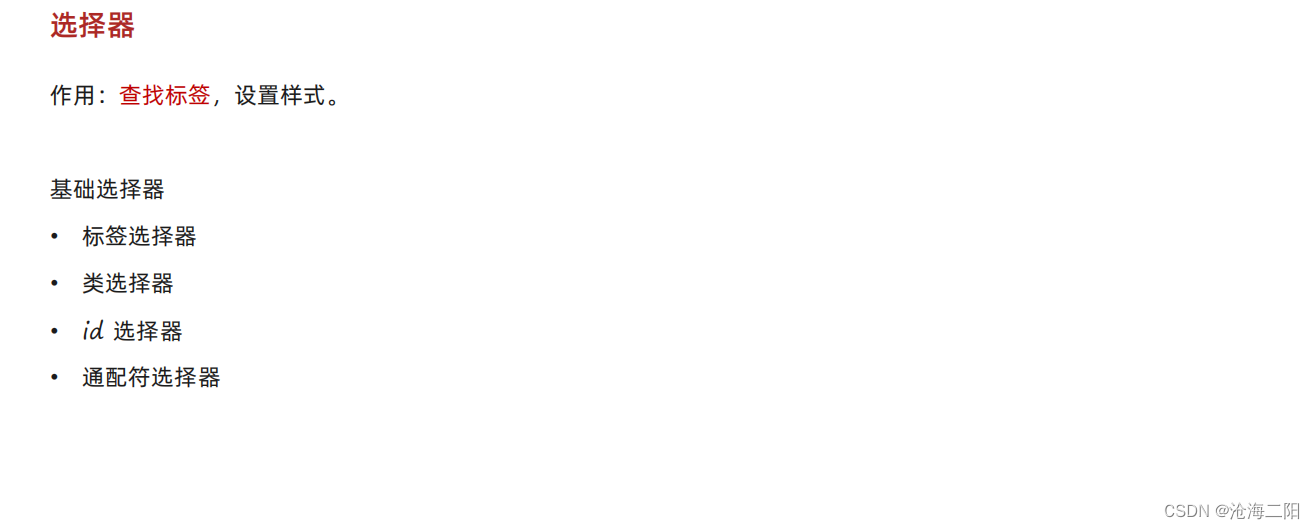
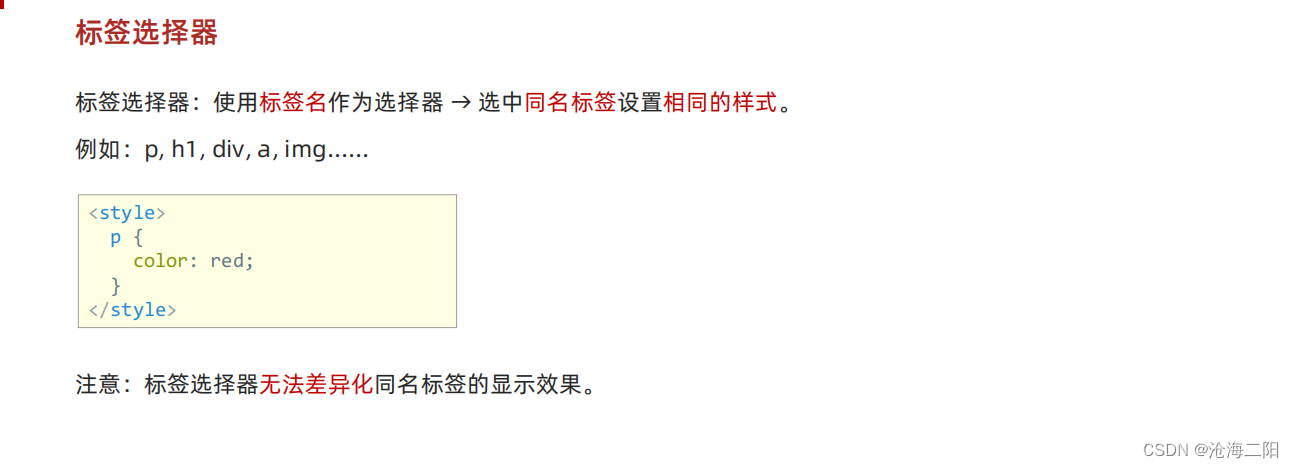
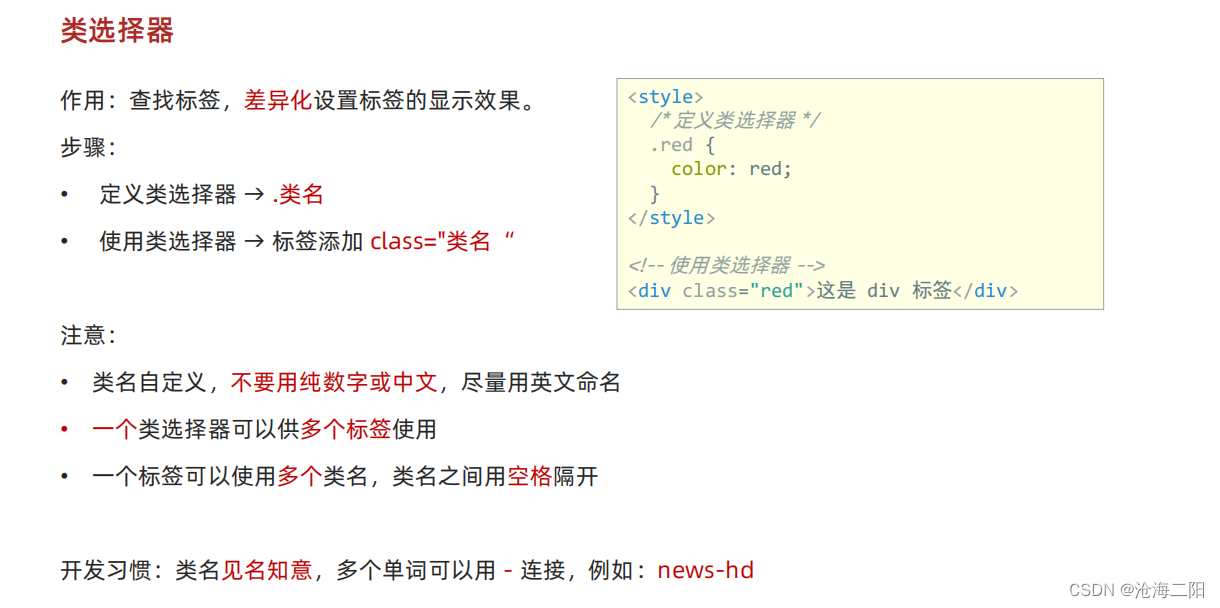
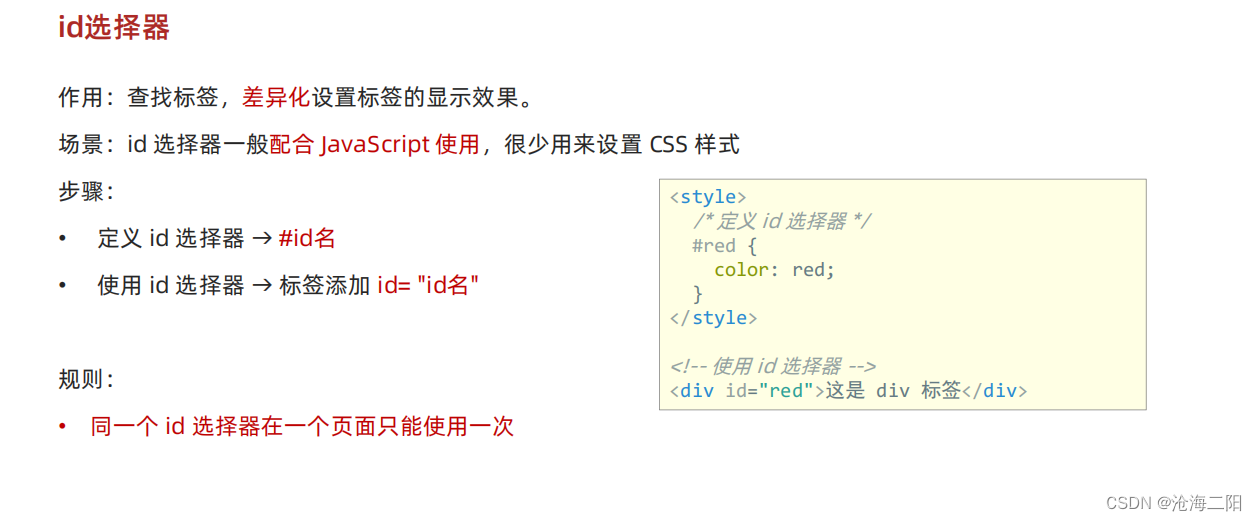
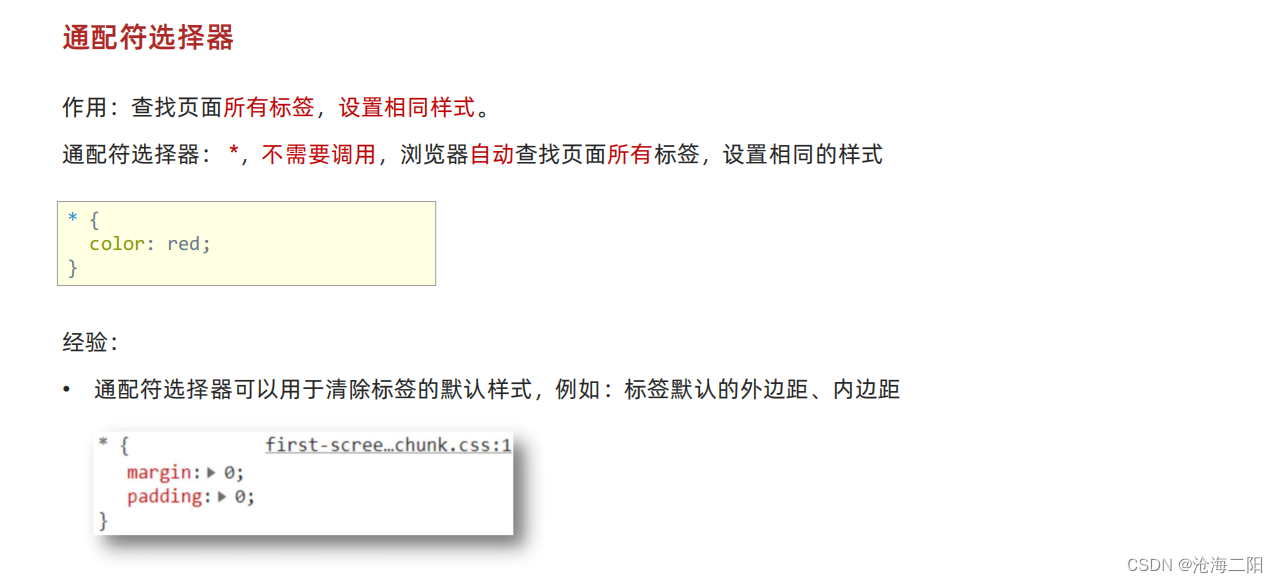
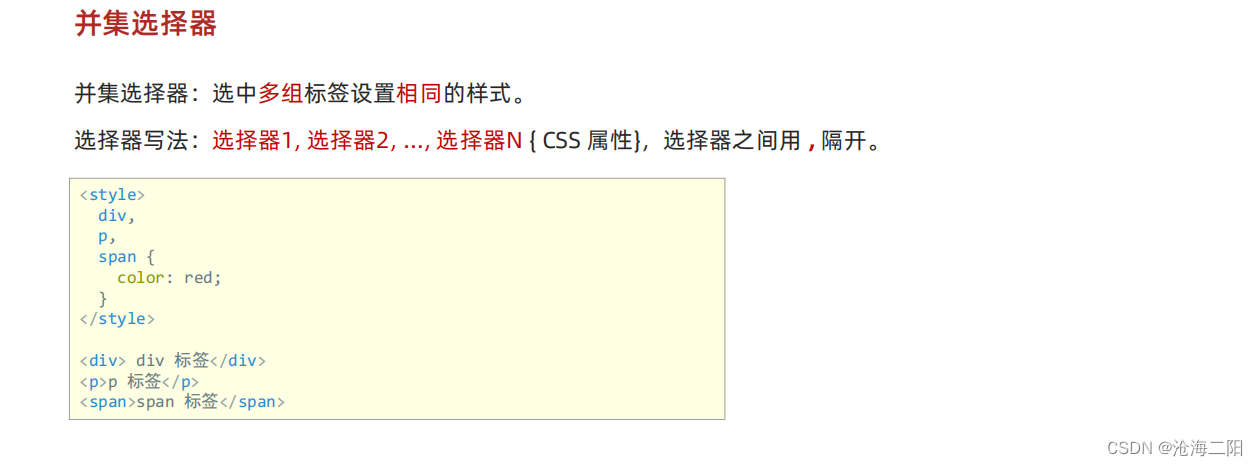
3. 选择器





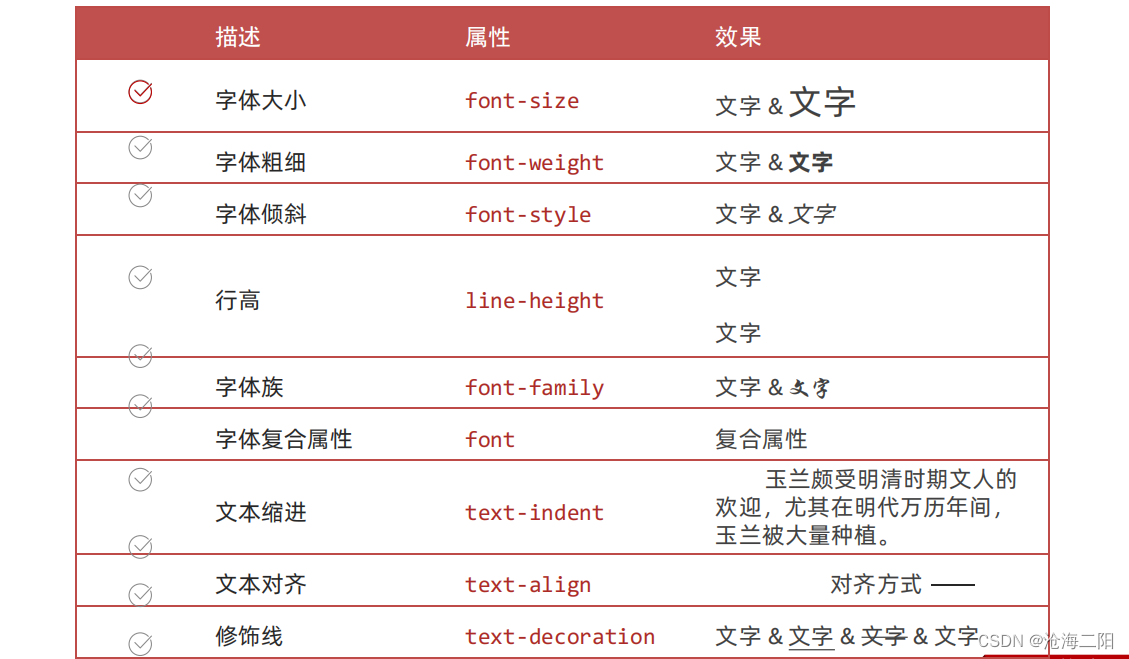
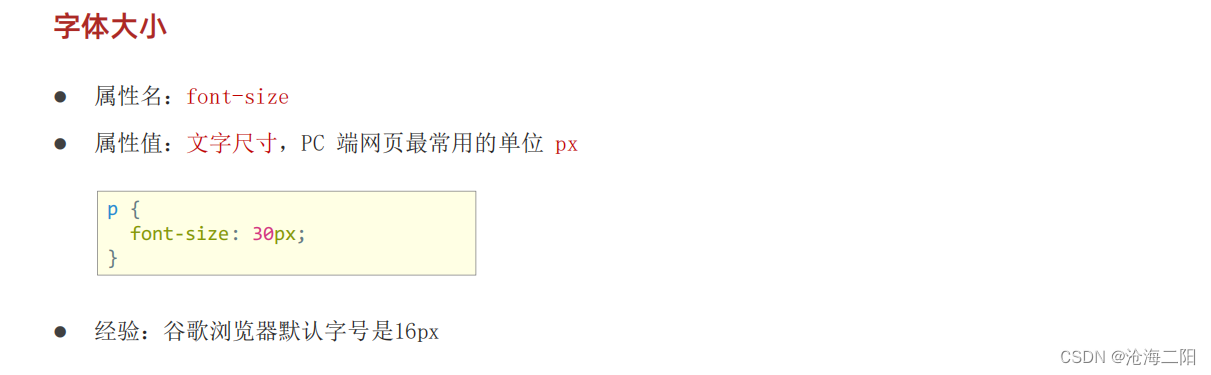
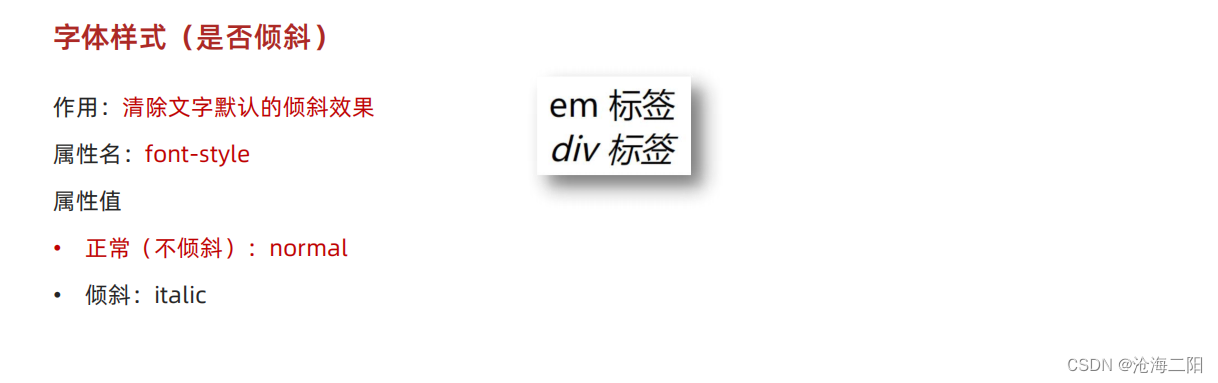
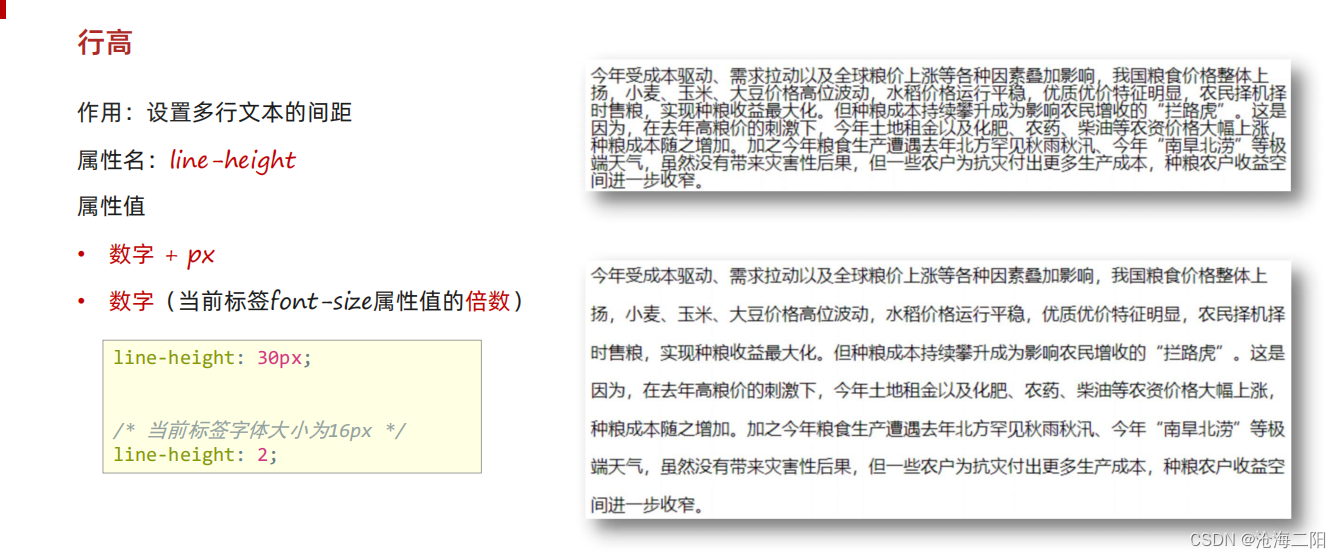
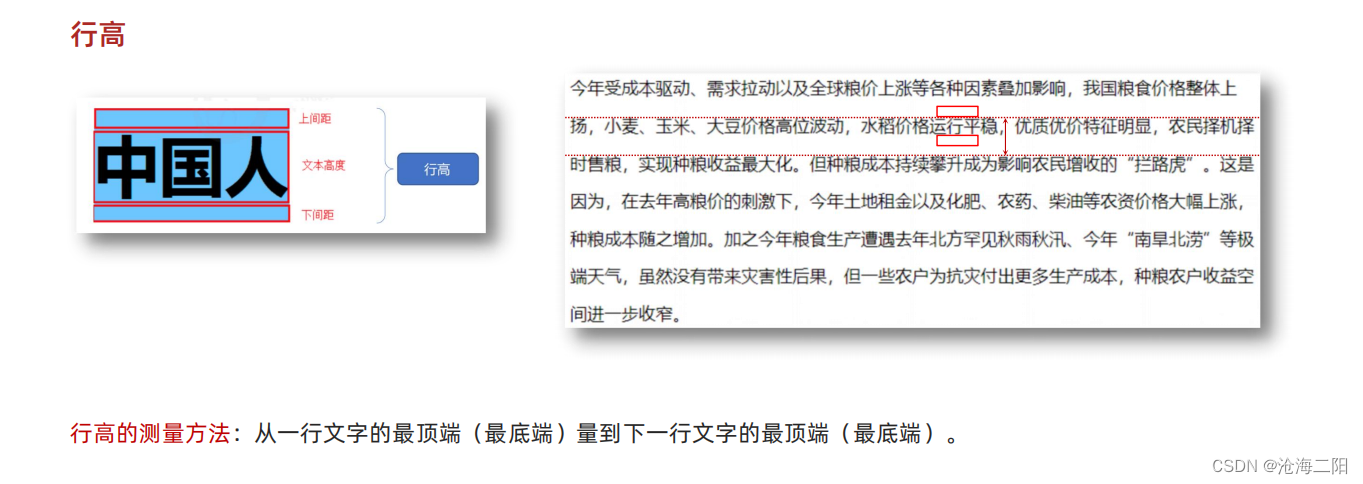
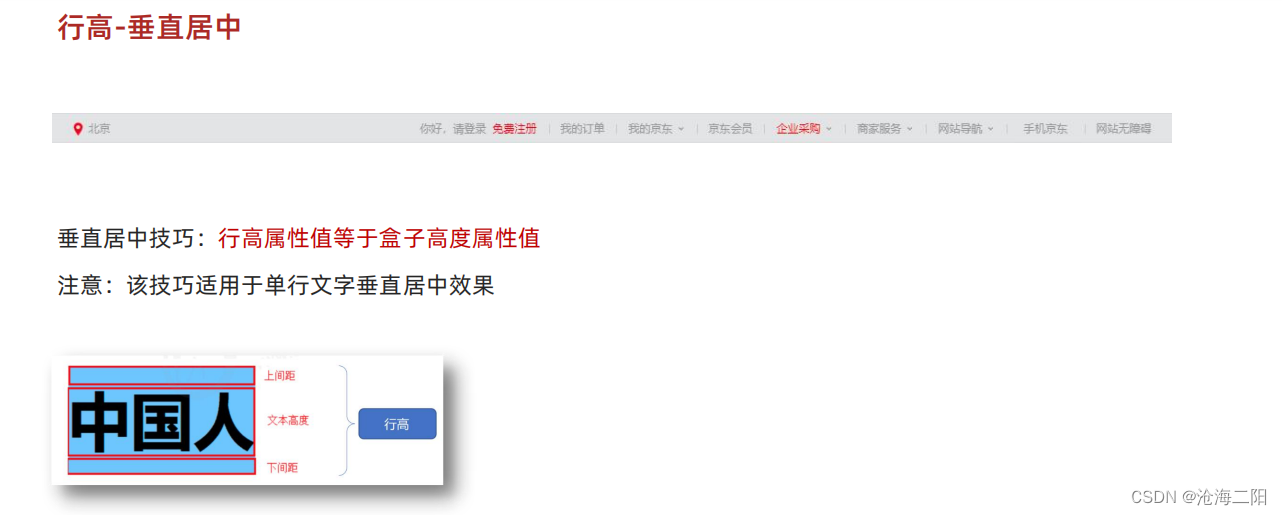
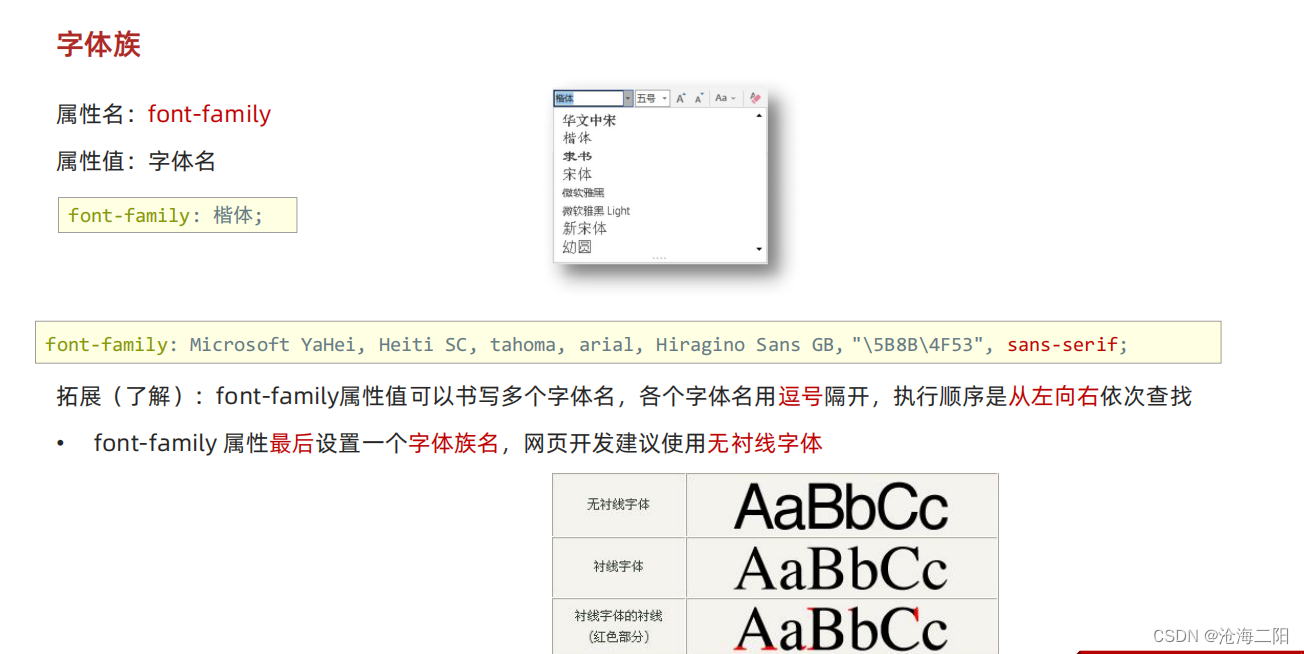
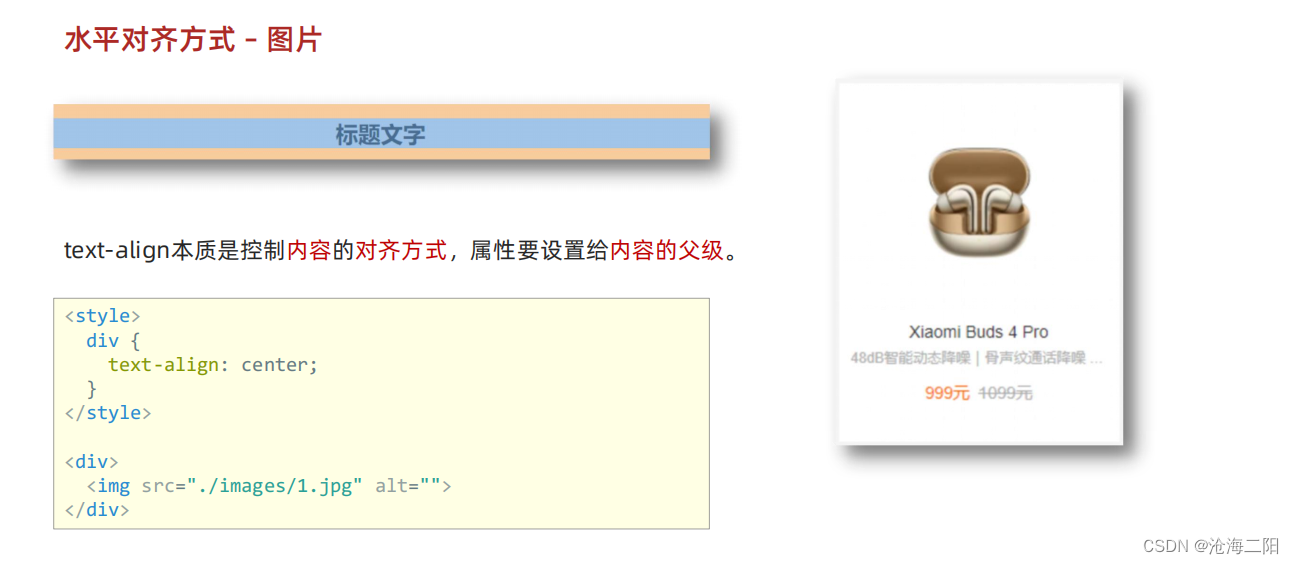
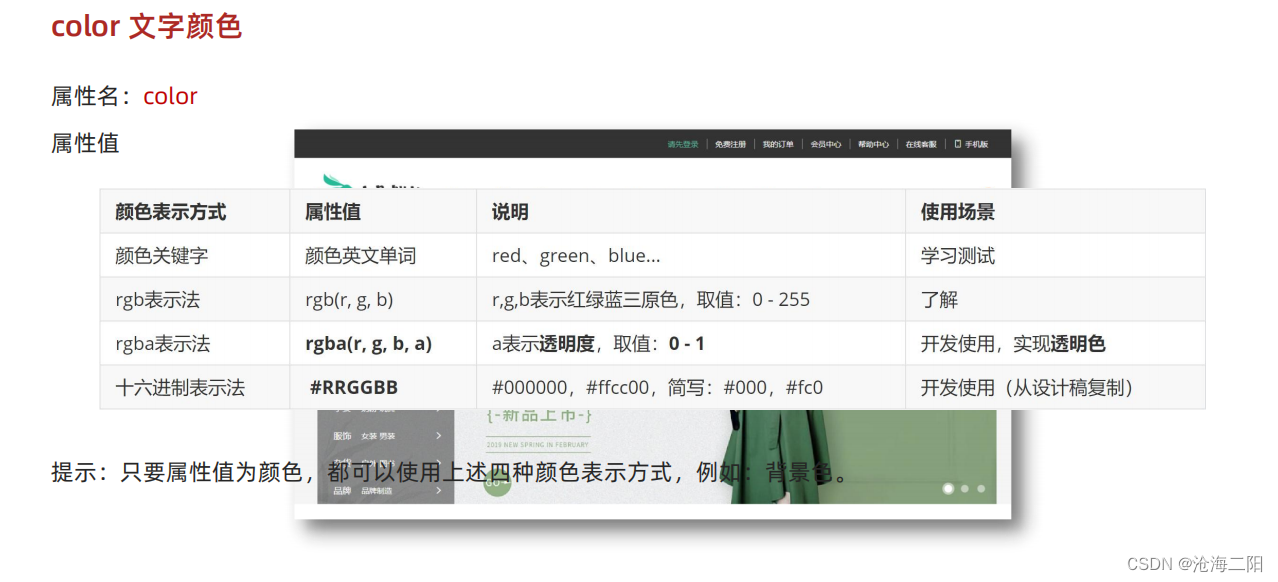
4.文字控制属性














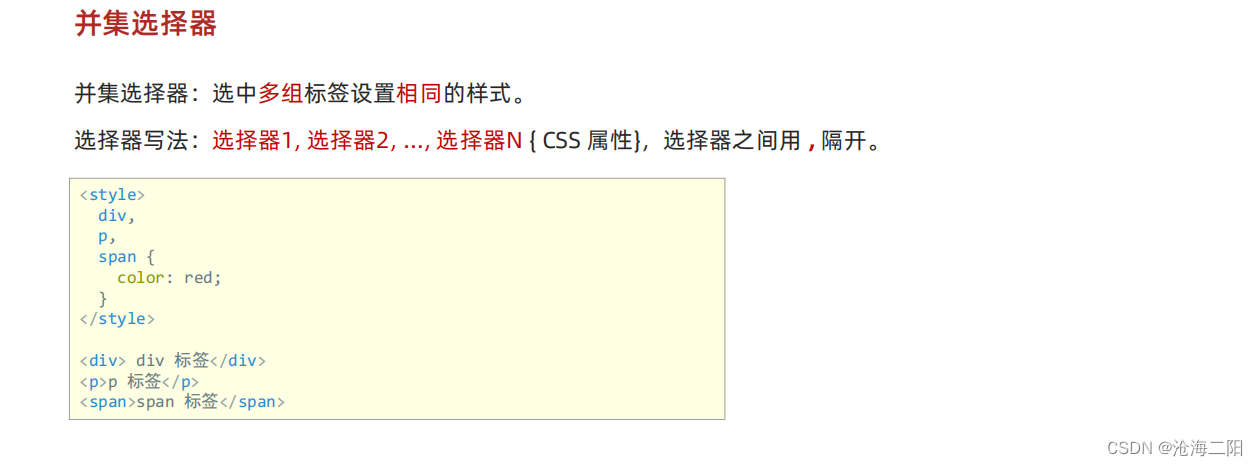
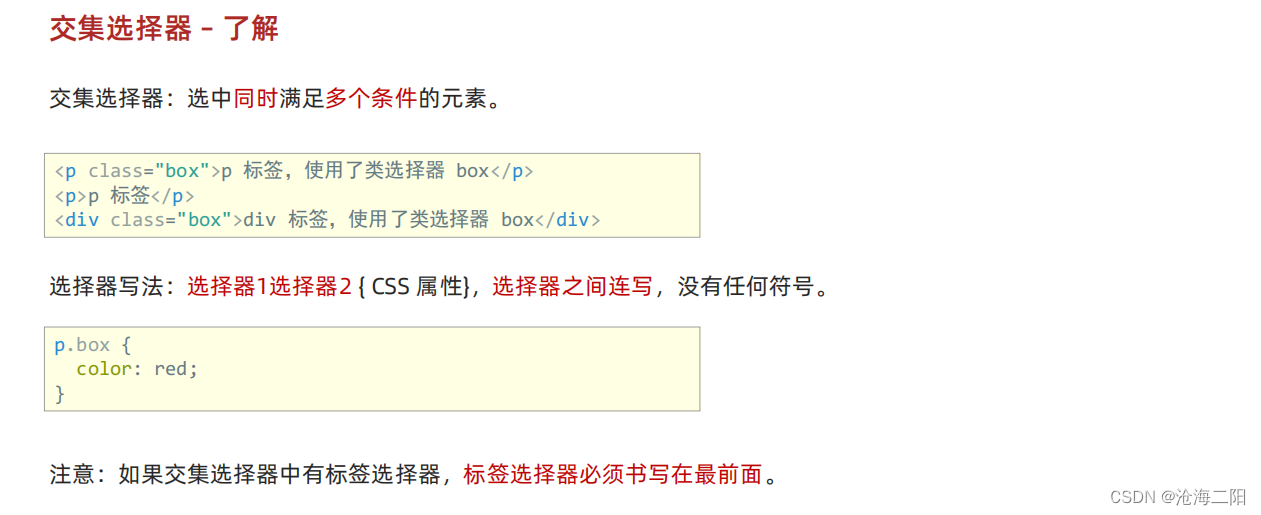
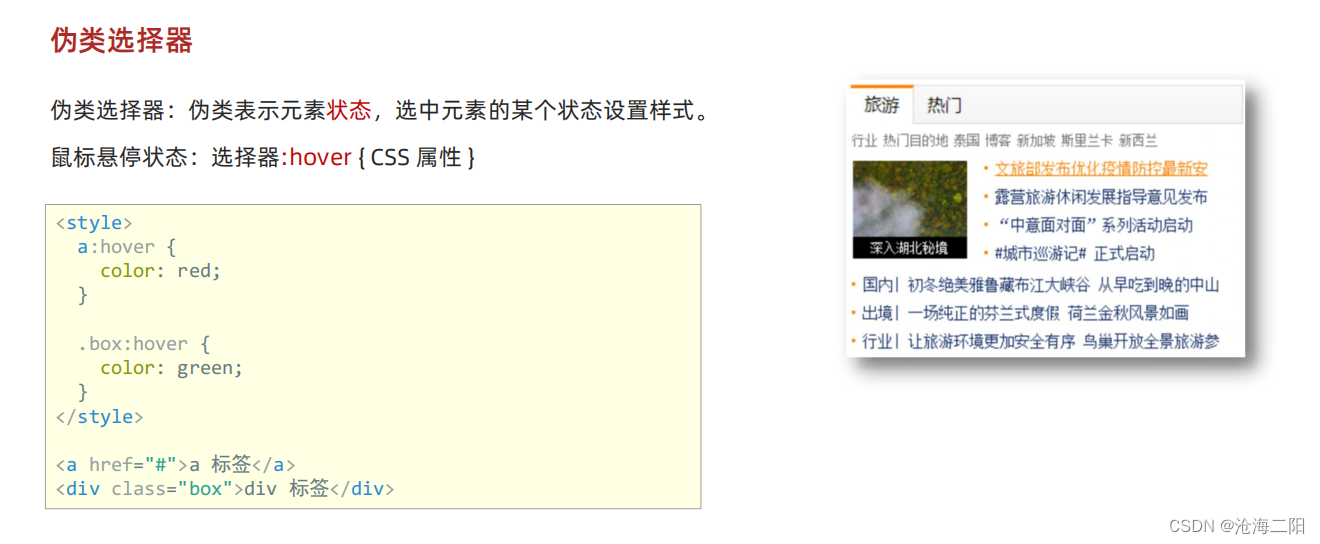
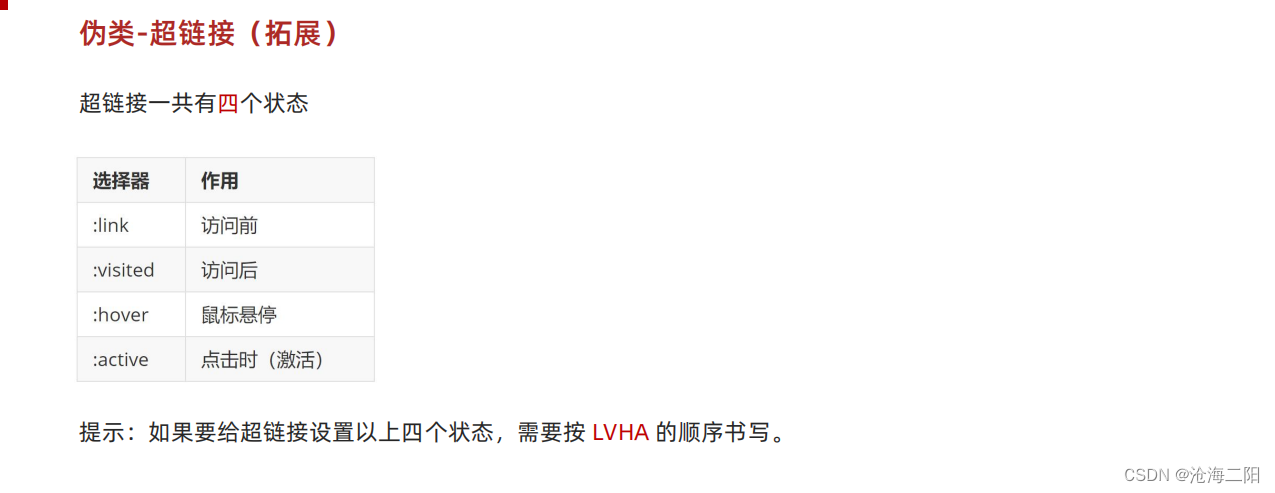
5. 复合选择器




6. CSS 特性





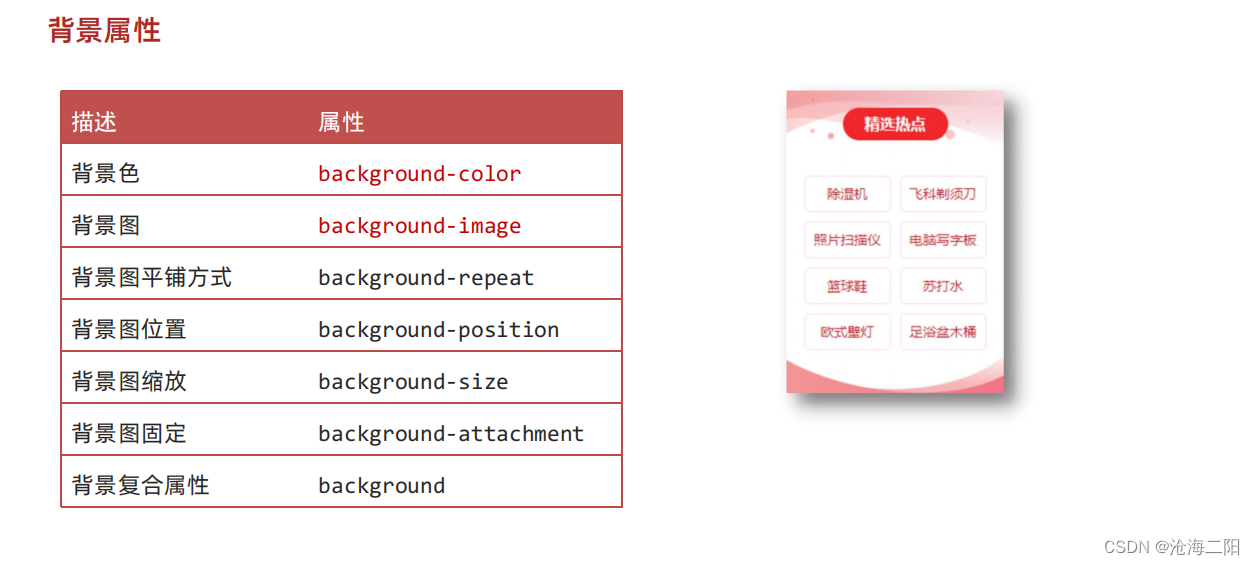
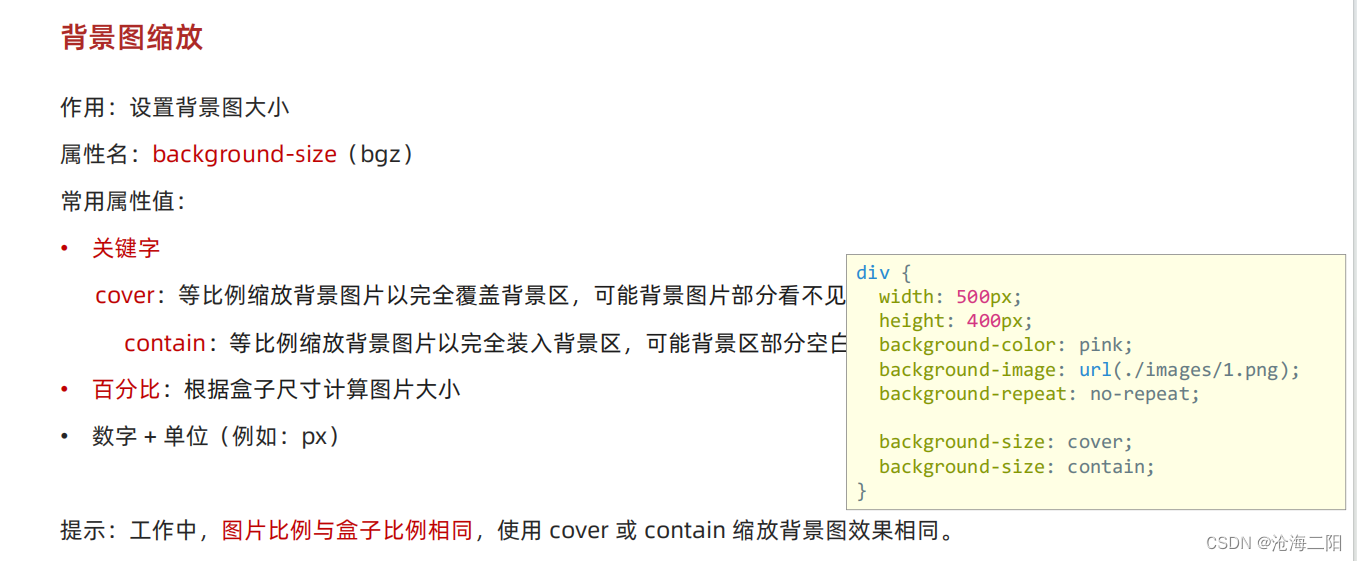
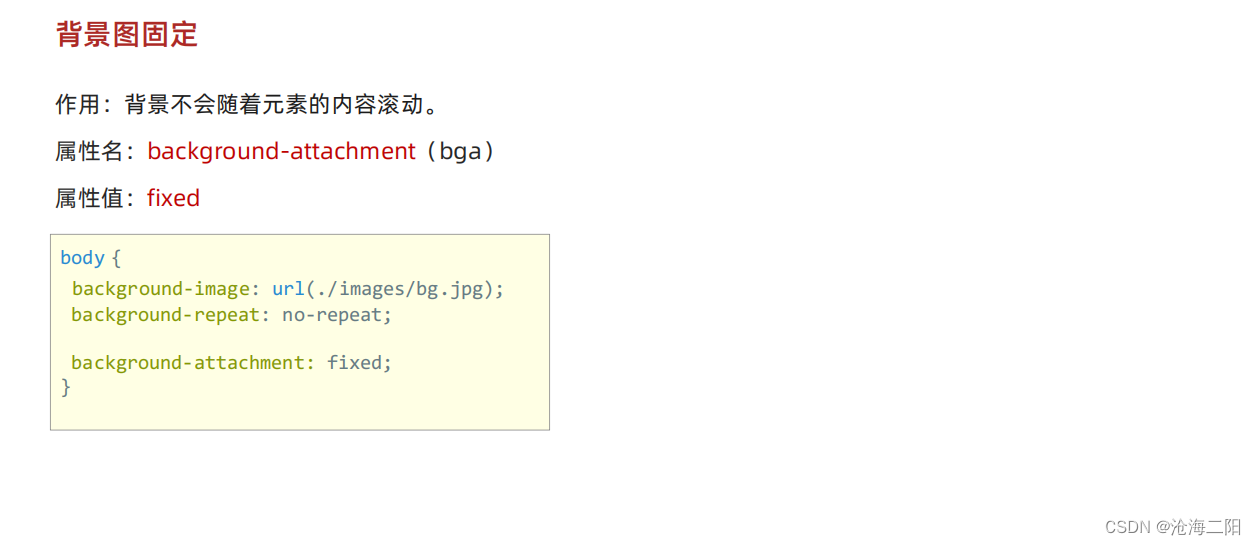
7.背景属性







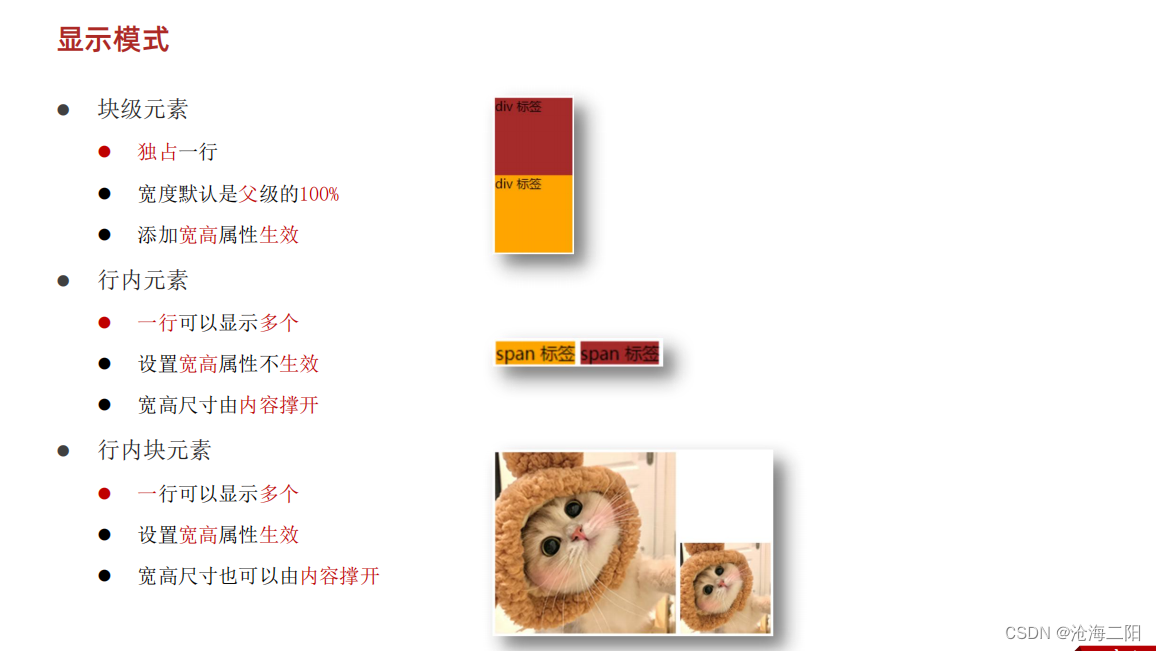
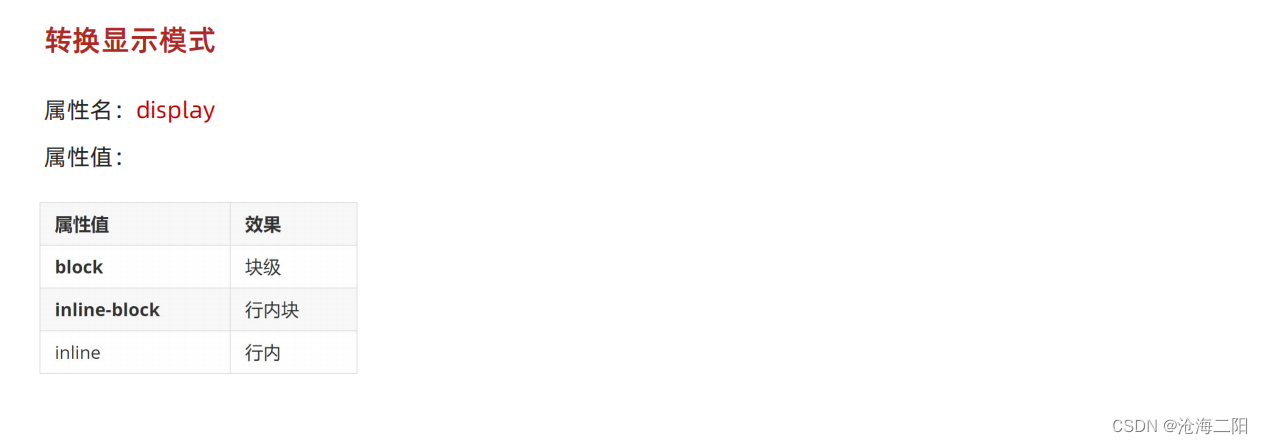
8.显示模式


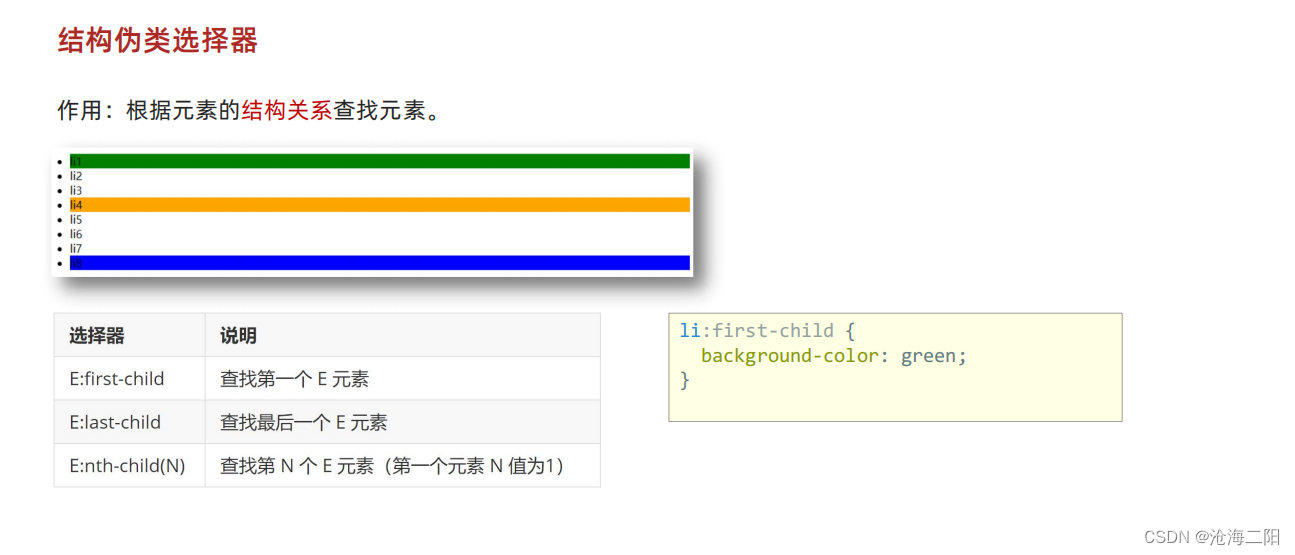
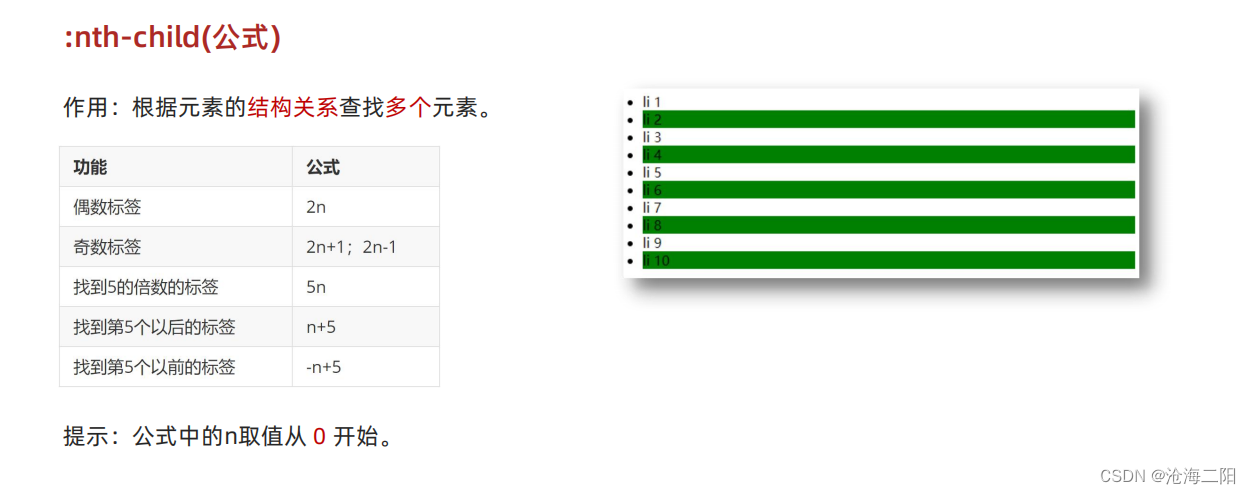
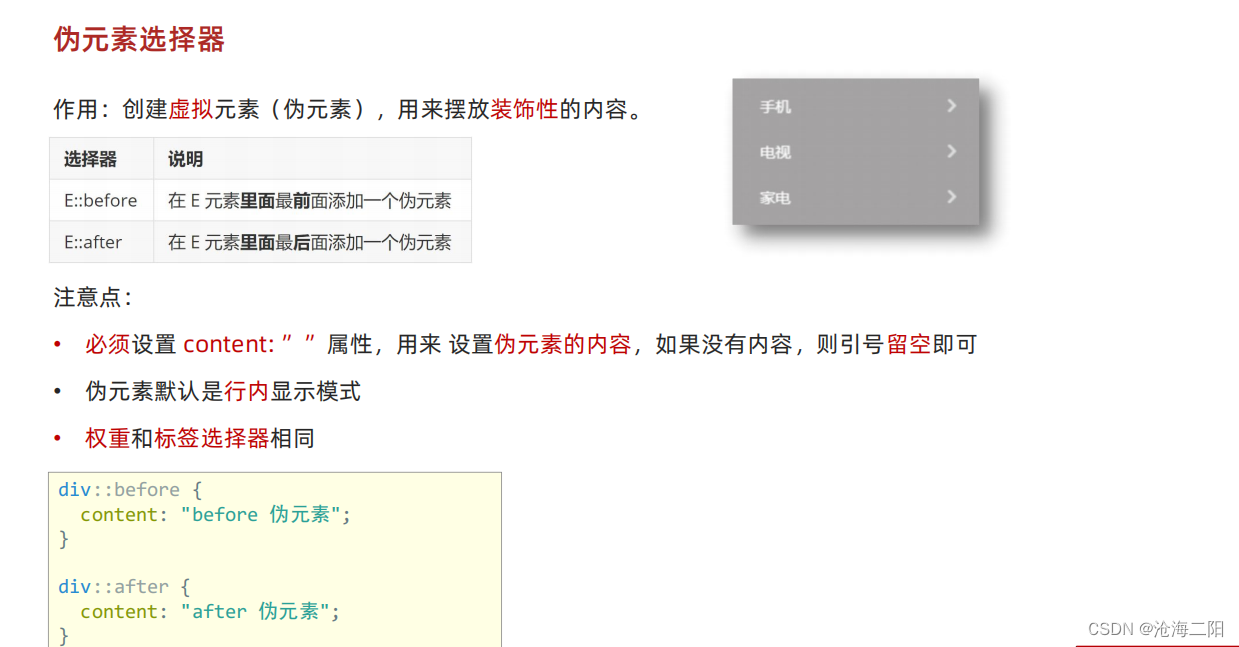
9.选择器



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>结构伪类选择器-基本使用</title> <style> /* 第一个 */ /* li:first-child { background-color: green; } */ /* 最后一个 */ /* li:last-child { background-color: green; } */ /* 任意个 */ /* li:nth-child(3) { background-color: green; } */ li:nth-child(1) { background-color: green; } </style> </head> <body> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> <li>li 5</li> <li>li 6</li> <li>li 7</li> <li>li 8</li> </ul> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>结构伪类选择器-公式用法</title> <style> /* 偶数 */ /* li:nth-child(2n) { background-color: green; } */ /* 奇数 */ /* li:nth-child(2n+1) { background-color: green; } */ /* 倍数 */ /* li:nth-child(5n) { background-color: green; } */ /* n 从0开始 */ /* 第5个以后的标签 */ /* li:nth-child(n+5) { background-color: green; } */ /* 第5个以前的标签 */ li:nth-child(-n+5) { background-color: green; } </style> </head> <body> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> <li>li 5</li> <li>li 6</li> <li>li 7</li> <li>li 8</li> <li>li 9</li> <li>li 10</li> </ul> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
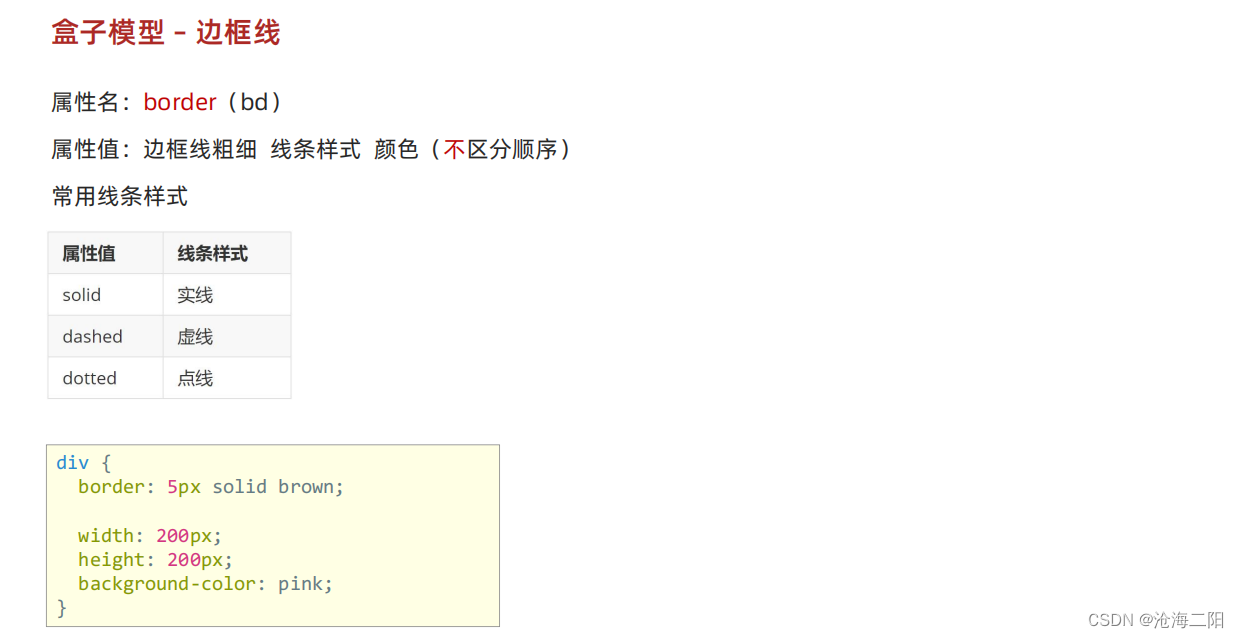
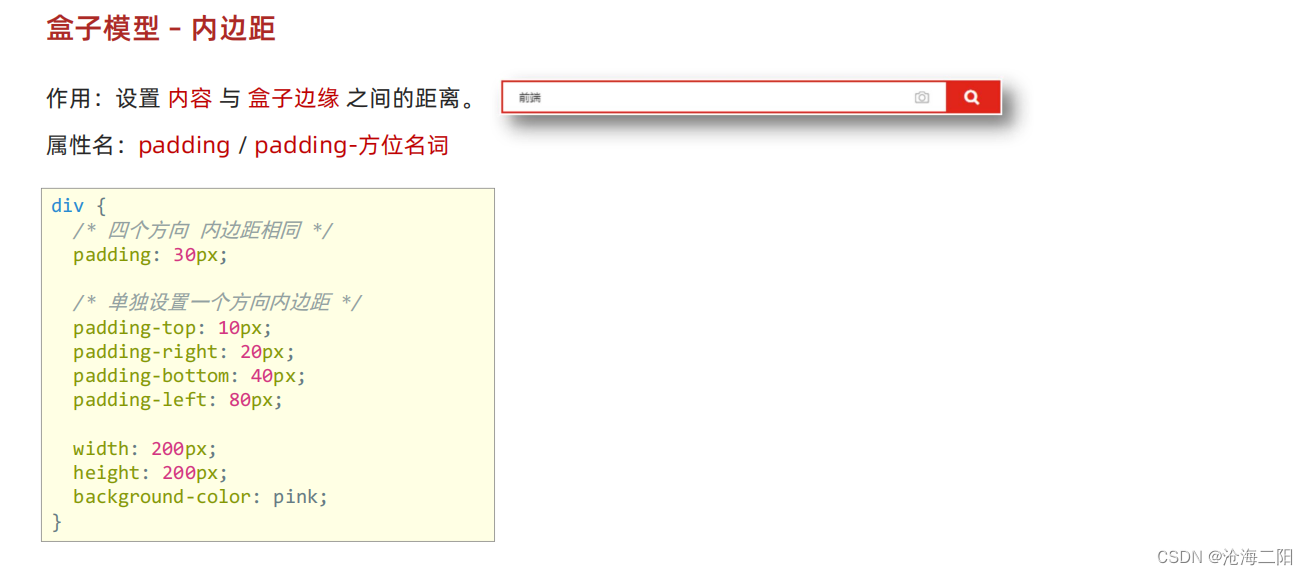
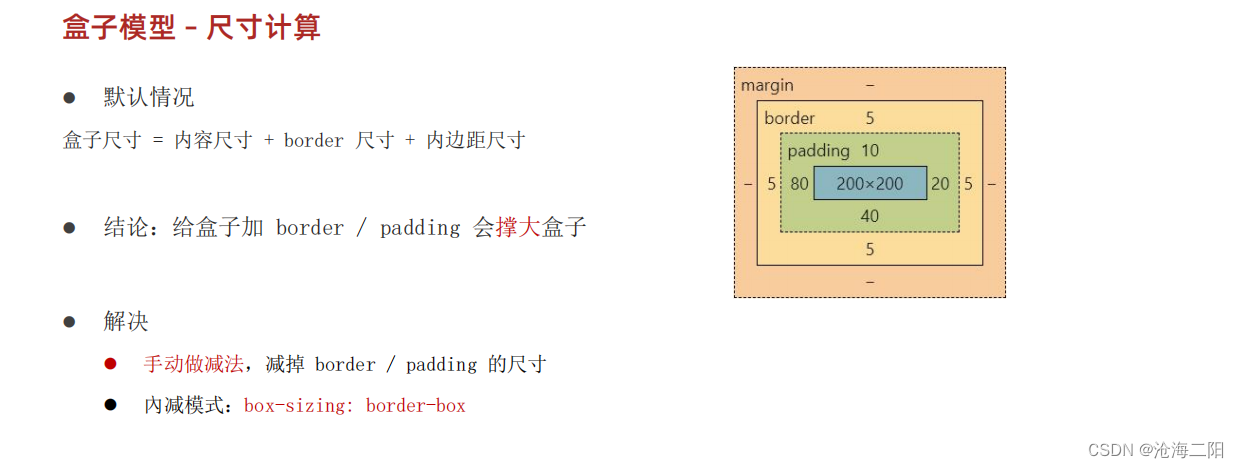
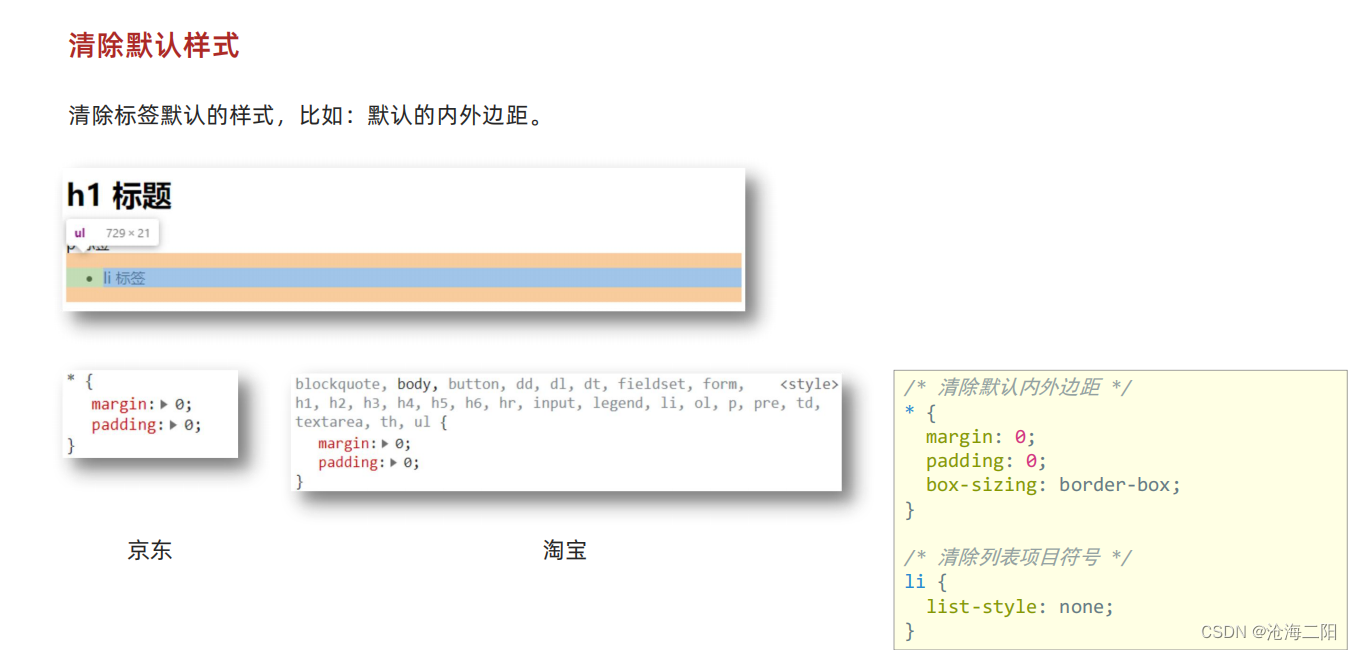
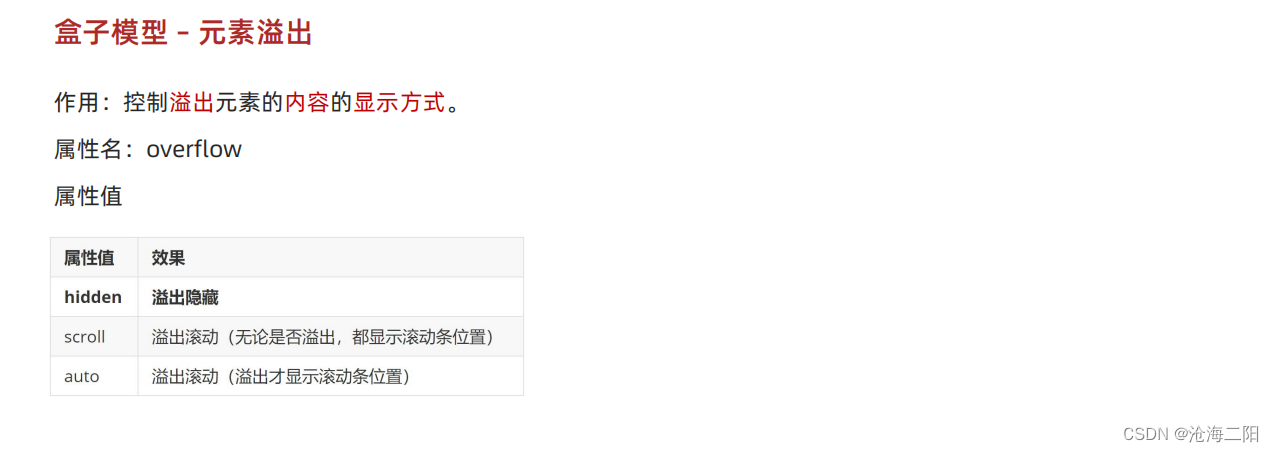
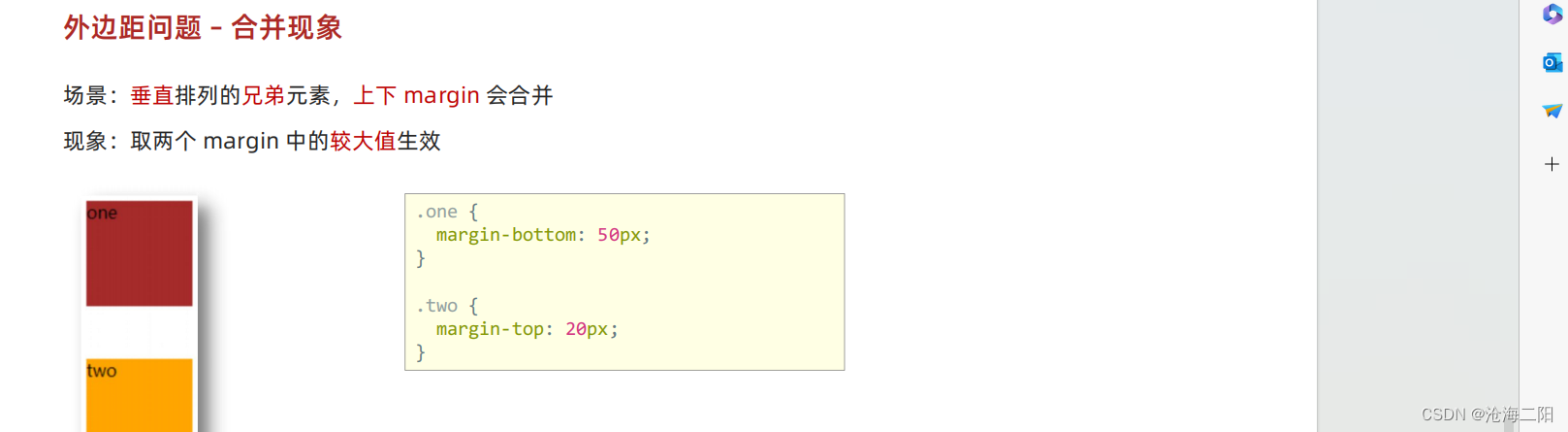
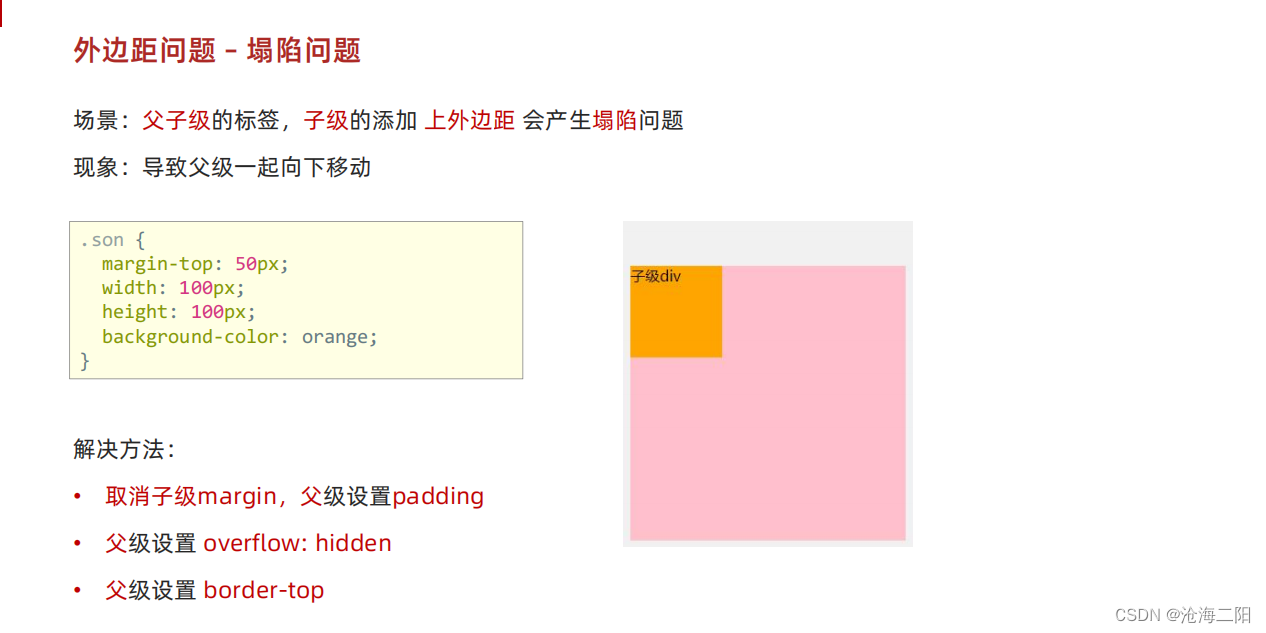
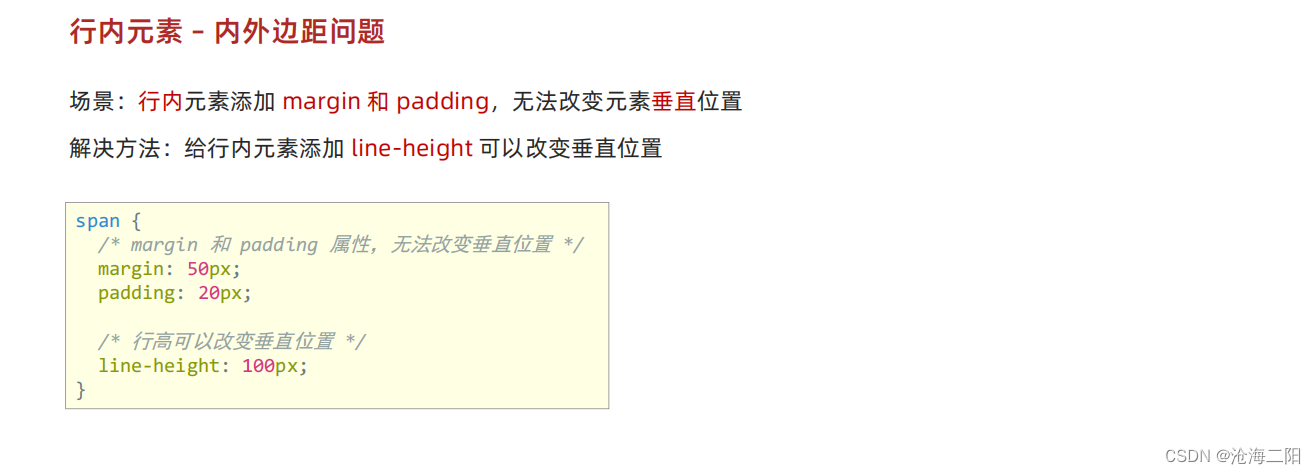
10.盒子模型













-
相关阅读:
explain 实战-----查看hive sql执行计划
机器学习算法基础——一元线性回归
[附源码]Python计算机毕业设计高校教材网上征订系统
关于数据库分页优化--(oracle, mysql)
Ubuntu下cmake使用入门
图像分割方法
python 正则表达式
用了一个月的Docker,我真的是爱了
Windows系统上运行appium连接iOS真机自动化测试
Filter过滤器
- 原文地址:https://blog.csdn.net/weixin_39451323/article/details/133879203
