-
React create-react-app 里配置代理(解决跨域)
配置代理:
creact-react-app v5
当然不是v5 下面的方法也适用。修改时需要 npm start重新运行一下,要不然可能不生效,下面两种方式都是如此!!!。
方式一:package.json里配置
其实 cra里给了个简单的配置代理 就是在package.json里加上proxy就行了。
proxy只能以 http:// 或https://开头 否则会报:
When “proxy” is specified in package.json it must start with either http:// or https://:示例:
比如后端给的完整地址如下:
http://10.16.xx.xxx:8080/fund_diag/fund_home/select_by_fund
这一段是相同的地址(也就是所有接口都是这个前缀),根据你的接口来定。"proxy": "http://10.16.xx.xx:8080/fund_diag"- 1
然后使用即可 比如 axios url直接请求就行代码如下:
request就是axios 只是我又封装了一层。// axios.get(url, { params }) request.get("/fund_home/select_by_fund?fund=1001").then(res=>{ console.log(res); })- 1
- 2
- 3
- 4
然后启动项目就可以看到请求成功了(不配置proxy是成功不了的,因为跨域了)。
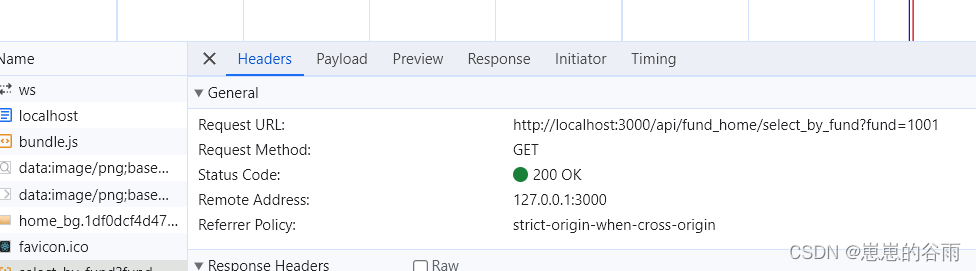
network截图:

方式二:http-proxy-middleware 配置代理(推荐)
1.安装 http-proxy-middleware
npm install --save http-proxy-middleware- 1
2.在src下新建 setupProxy.js 文件名必须是这个 然后配置一下即可。
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', createProxyMiddleware({ target: 'http://10.16.xx.xxx:8080/fund_diag', //代理的地址 changeOrigin: true, pathRewrite: { '^/api': '' // 将请求路径中的 "/api" 替换为 "" } }) ) };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
axios使用/api/xx 即可走代理:
// axios.get(url, { params }) request.get("/api/fund_home/select_by_fund?fund=1001").then(res=>{ console.log(res); })- 1
- 2
- 3
- 4
示例:
比如后端给的完整地址如下:
http://10.16.xx.xxx:8080/fund_diag/fund_home/select_by_fund
http://10.16.xx.xxx:8080/fund_diag这段是接口的前缀,也就是每个接口都有这段。所以 我target 配置为 :http://10.16.xx.xxx:8080/fund_diag
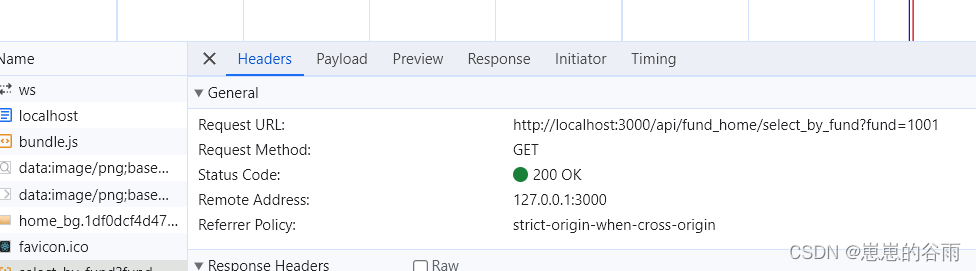
当然 具体需需要怎么配置,根据你的接口来定network截图:

-
相关阅读:
Django框架之路由和视图的配置以及Path转换器的使用
JavaCV + FFmpeg 播放音视频
vue之表单输入绑定
AspNetCore&云效Flow持续集成
肝了30天,终于整出这份Java面试九大核心专题,收割4个大厂offer
机器学习——seaborn
零基础Linux_2(基本指令_上)目录/文件的显示跳转创建删除
PowerMax——业界首个引入NVIDIA BlueField DPU的高端存储
使用IDEA2022.1创建Maven工程出现卡死问题
Python趣味入门9:函数是你走过的套路,详解函数、调用、参数及返回值
- 原文地址:https://blog.csdn.net/weixin_44058725/article/details/133862953