-
Vue-3.5vuex分模块
模块module
由于vuex使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)
模块创建
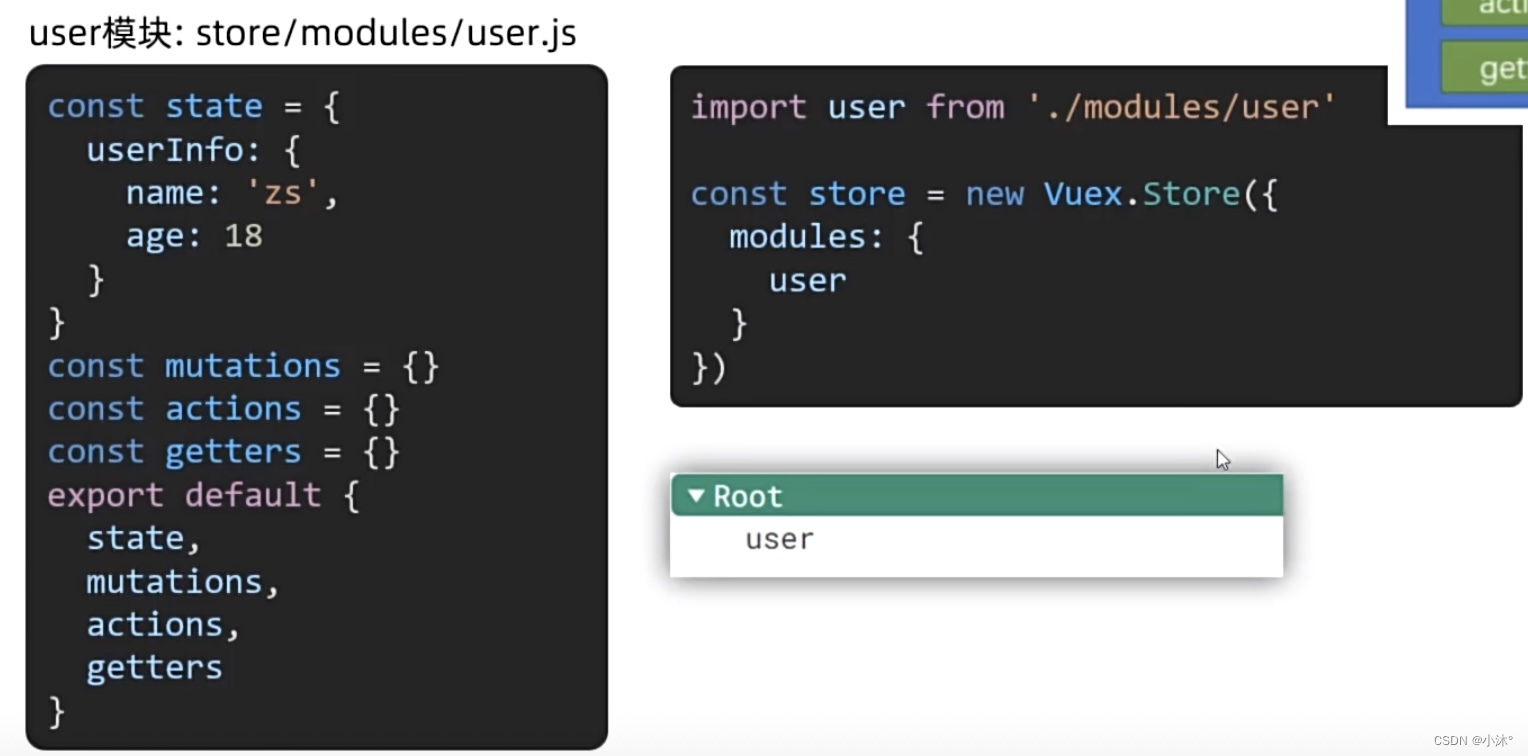
先在store文件下创建modules文件夹,再创建各个模块JS
再在index.js文件下导入模块文件

在Vue的Vuex下查看模块

state更为推荐的写法:写成函数的形式,return数据(保证数据的独立性)
- export default{
- state(){
- return{
- list:[]
- }
- }
- }
访问模块中的state&mutation等
尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的state中,属性名就是模块名
使用模块中state的数据
1)直接通过模块名访问$store.state.模块名.xxx
2)通过mapState映射
import { mapState } from 'vuex'默认根级别的映射mapState(['xxx'])
- computed:{
- ...mapState(['模块名'])
- }
子模块的映射mapState('模块名',['xxx'])-需要开启命名空间
- computed:{
- ...mapState(['模块名','模块名中的子属性'])
- }
开启命名空间:在对应模块JS文件中添加如下代码
- export default{
- namespaced:true
- }
使用模块中getters的数据
1)直接通过模块名访问$store.getters['模块名/xxx']
2)通过mapGetters映射
默认根级别的映射mapGetters(['xxx'])
子模块的映射mapGetters('模块名',['xxx'])-需要开启命名空间
调用模块中mutation的方法
注意:默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会被挂载到子模块。
如果没有开启命名空间,直接就像访问全局mutation方法语法一样访问即可,不需要有模块名,但是很不合理。
开启命名空间后:
1)直接通过store调用 $store.commit('模块名/xxx',额外参数)
2)通过mapMutations映射
默认根级别的映射mapMutations(['xxx'])
子模块的映射mapMutations('模块名',['xxx'])-需要开启命名空间
调用模块中actions的方法
如果没有开启命名空间,直接就像访问全局actions方法语法一样访问即可,不需要有模块名,但是很不合理。
开启命名空间后:
1)直接通过store调用 $store.dispatch('模块名/xxx',额外参数)
2)通过mapActions映射
默认根级别的映射mapActions(['xxx'])
子模块的映射mapActions('模块名',['xxx'])-需要开启命名空间
-
相关阅读:
人工智能算法工程师(高级)课程11-自然语言处理之NLP的语言模型-seq2seq模型,seq+注意力与代码详解
ZooKeeper-API基础
vue2+antd——实现权限管理——js数据格式处理(回显+数据结构渲染)
使用.NET简单实现一个Redis的高性能克隆版(七-完结)
不使用AMap.DistrictSearch,通过poi数据绘制省市县区块
基于AVR单片机的移动目标视觉追踪系统设计与实现
【华为上机真题 2022】找到它
K线形态识别_揉搓线
面向面试的机器学习知识点大全
安防监控EasyCVR视频汇聚平台无法接入Ehome5.0是什么原因?该如何解决?
- 原文地址:https://blog.csdn.net/weixin_46479909/article/details/133868109