-
vue3后台管理框架之基础配置

配置vite.config.js
- import { defineConfig } from 'vite'
- import vue from '@vitejs/plugin-vue'
- export default defineConfig(({ command, mode }) => {
- //const env = loadEnv(mode, process.cwd(), '') //获取环境变量
- return {
- // 打包dev
- base: './',
- // 开发环境
- server: {
- port: 5002,
- host: true, //'0.0.0.0'
- open: false,
- strictPort: true
- },
- //预览环境
- preview: {
- port: 5002,
- host: true, //'0.0.0.0'
- },
- plugins: [vue()]
- }
- })

配置别名
安装依赖
pnpm i path@0.12.7 @types/node@17.0.35 -D
path为node的路径模块 , @types/node为node的typescript 提示,如:__dirname
- import path from 'path'
- const pathSrc = path.resolve(__dirname, 'src')
- export default ({mode})=>{
- return{
- resolve: {
- alias: {
- '@/': `${pathSrc}/`,
- }
- }
- }
- }
- import { defineConfig } from 'vite'
- import vue from '@vitejs/plugin-vue'
- import path from 'path'
- const pathSrc = path.resolve(__dirname, 'src')
- export default defineConfig(({ command, mode }) => {
- //const env = loadEnv(mode, process.cwd(), '') //获取环境变量
- return {
- base: './',
- server: {
- port: 5002,
- host: true, //'0.0.0.0'
- open: false,
- strictPort: true
- },
- //预览
- preview: {
- port: 5002,
- host: true, //'0.0.0.0'
- },
- resolve: {
- alias: {
- '@/': `${pathSrc}/`,
- }
- },
- plugins: [vue()]
- }
- })
tsconfig.json
- // tsconfig.json
- {
- "compilerOptions": {
- "baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
- "paths": { //路径映射,相对于baseUrl
- "@/*": ["src/*"]
- }
- }
- }

配置部分文件
新建编辑器配置文件 .editorconfig
- root = true
- [*]
- charset = utf-8
- indent_style = space
- indent_size = 2
- end_of_line = lf
- insert_final_newline = true
- trim_trailing_whitespace = true
editorconfig 能规范我们编辑器的配置,如:utf-8,indent_size = 2 table缩进两个字符
pnpm i @vue/cli-service@5.0.8

安装了@vue/cli-service,在webstrom或idea中能帮我们识别"@"等,我们配置的符号,方便我们开发
新建 .npmrc
registry = https://registry.npmmirror.com国内如果访问npm慢,可以使用,阿里源地址

多环境配置
在根目录新建配置文件 .env.serve-dev
- #定义的配置文件必须要以VITE_开头
- VITE_APP_ENV = 'dev'
- VITE_APP_BASE_URL = 'https://github.jzfai.top/micro-service-api'
- #image or oss address
- VITE_APP_IMAGE_URL = 'https://github.jzfai.top/gofast-image'
- #VIT_APP_IMAGE_URL 打印的变量中读取不到
- VIT_APP_IMAGE_URL = 'VIT_APP_IMAGE_URL'

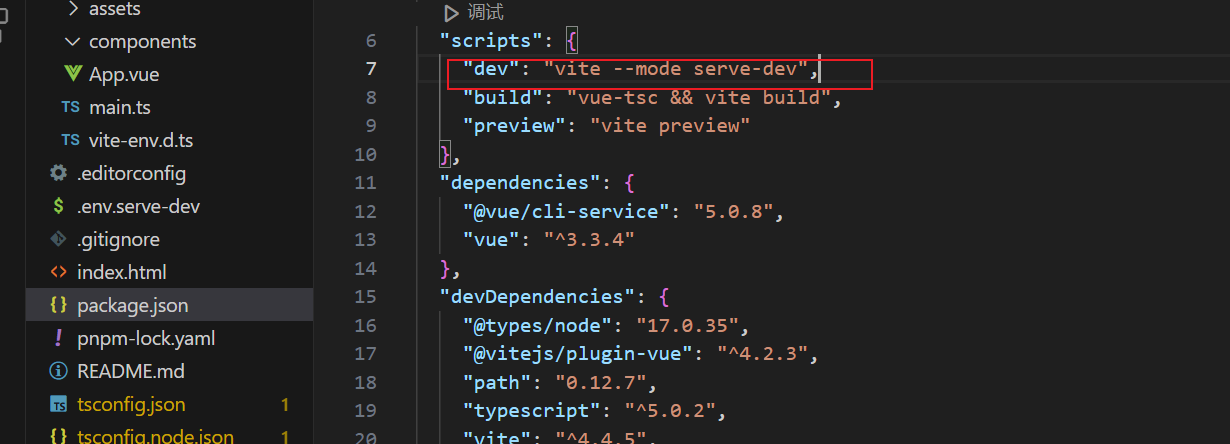
设置配置文件到启动环境中
- "scripts": {
- "dev": "vite --mode serve-dev"
- },
--mode 指定配置文件


环境配置中需要注意的两点:
1 在package.json的script中, 用 --model 进行指定.env变量文件
2.定义的配置文件必须要以VITE_开头,不然不会被vite中的文件变量收集
-
相关阅读:
C++ 删除无头链上所有指定值为x的节点。
【深圳1024开发者城市聚会定向征文】
工业节碳分论坛精彩回顾 | 第二届始祖数字化可持续发展峰会
mysql 中查看某个库中所有包含某个字段的表
FFmpeg 命令:从入门到精通 | ffmpeg 命令裁剪与合并视频
2023.10.8 面试
Eigen库的配置方法
Linux文件/目录高级管理三
电脑系统重装怎么操作?笔记本系统重装-图文详细教程
C程序设计内容与例题讲解 -- 第四章--选择结构程序设计第二部分(第五版)谭浩强
- 原文地址:https://blog.csdn.net/m0_52704461/article/details/133849677
