-
面试官:做过性能优化?我:任务切片!
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
代码背景
本次分享基于一次线上环境的卡顿事故,客户数据体量过大导致的页面卡顿甚至页面直接崩溃的问题。现在我们将会把此次事故抽象成为大家更好理解的案例,从而来进行分析和解决。
同时希望大家在阅读完之后可以了解到页面卡顿背后的底层原因,还有任务切片的解决原理!
- <input type="text">
- <button id="my-button">执行任务button>
- <div id="box" style="height:500px;width:400px;overflow: auto;margin-top:24px;">
- body>
- // box容器溢出滚动
- const box = document.getElementById('box')
- for(let i=0;i<1000;i++){
- const myText = document.createElement('h2')
- myText.innerText = i
- box.appendChild(myText)
- }
- // 执行任务
- const myButton = document.getElementById('my-button')
- myButton.addEventListener('click',load)
- function load() {
- const total = 300000;
- for (let i = 0; i < total; i++) {
- console.log(i)
- }
- }
点击执行任务按钮会发现,我们不仅不能和输入框进行交互,连box容器区域的滚动也不再有响应,整个页面卡顿住了,直到load任务执行完成,页面才恢复响应,输入框才能正常使用,box容器区域也能正常响应滚动。
或许观察到这里有人已经能够想到解决方案了!
我知道了,长任务执行导致页面卡顿,使用
任务切片的方式解决!没错,这里确实是使用
任务切片的方式能够解决!但是,我想问一下,任务切片解决卡顿问题的底层原理是什么样子的?或者说什么是卡顿问题,而任务切片又是如何解决这类问题的?卡顿分析
保证页面的流畅性是前端的一个主要内容,页面卡顿会严重影响用户体验。这流畅性是需要一个指标来衡量的,那就是
帧率(FPS),FPS 表示的是每秒钟画面更新次数,当今大多数设备的屏幕刷新率都是60次/秒。不同帧率的体验
- 帧率能够达到 50 ~ 60 FPS 的动画将会相当流畅,让人倍感舒适;
- 帧率在 30 ~ 50 FPS 之间的动画,因人敏感程度不同,舒适度因人而异;
- 帧率在 30 FPS 以下的动画,让人感觉到明显的卡顿和不适感;
- 帧率波动很大的动画,亦会使人感觉到卡顿
也就是说想要保证页面流畅不卡顿,浏览器对每一帧画面的渲染工作需要在16ms(1000ms/60)之内完成!
想要保证页面流畅,需要做到每16ms渲染一次!也就是说,前面在我们执行任务的时候,浏览器没有能够做到每16ms渲染一次,所以我们页面会卡顿不流畅。那么是什么导致了浏览器没有能够正常渲染呢?或许在探索真相之前,我们还需要先深入了解一下
浏览器的事件循环机制!浏览器事件循环机制
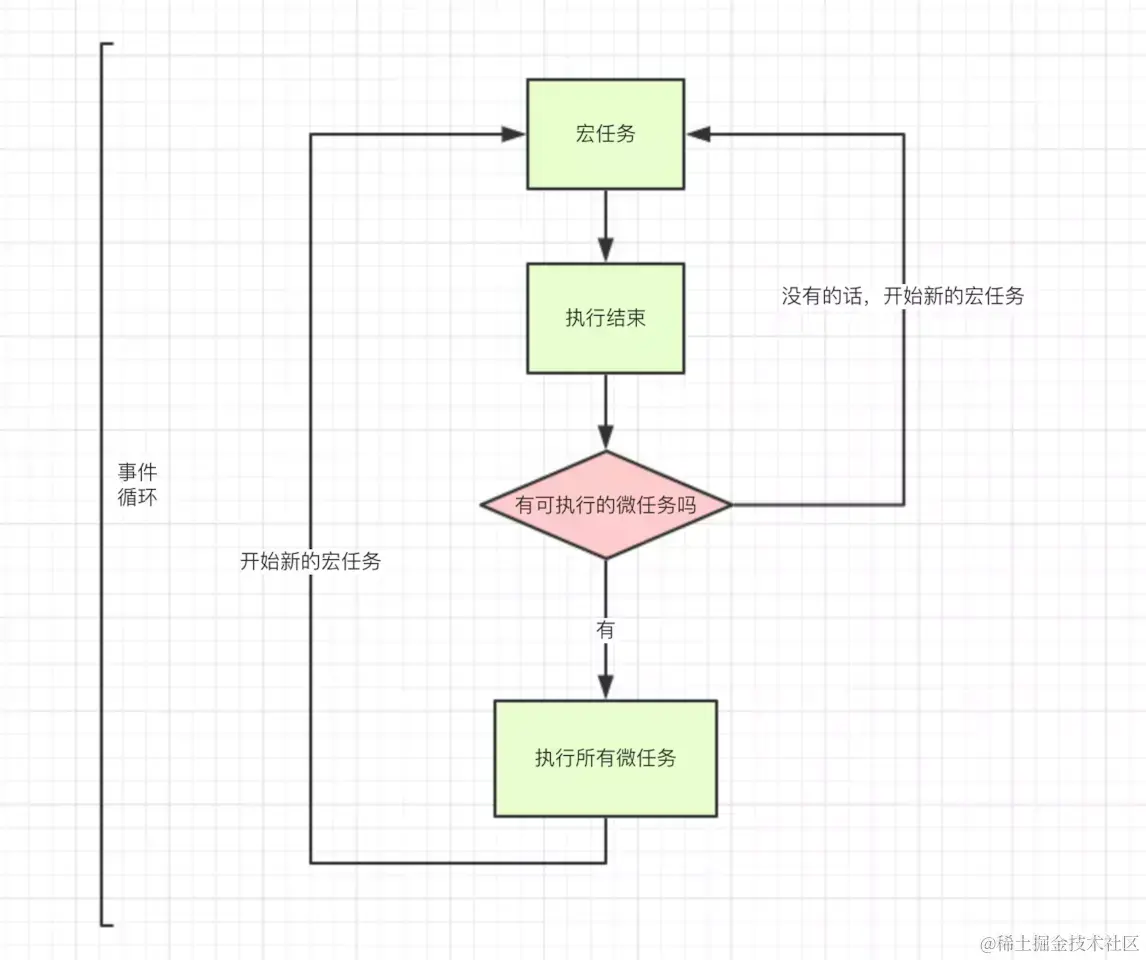
浏览器事件循环机制是一种用于处理异步任务的机制。它的工作原理是不断地检查任务队列,执行队列中的任务,并等待新的任务加入。
执行顺序:
- 执行宏任务队列和微任务队列就不解释了。

-
进入Update the rendering阶段,这里有个rendering opportunity概念,浏览上下文渲染会根据屏幕刷新率、页面性能、页面是否在后台来确定是否需要渲染。而且渲染间隔通常是固定的。
-
如果不需要渲染,以下步骤(只列举常用的)也不会运行了:
- run the resize steps,触发 resize 事件;
- run the scroll steps,触发 scroll 事件;
- update animations,触发animation相关事件;
- run the fullscreen steps,执行 requestFullscreen 等 api;
- run the animation frame callbacks,执行 requestAnimationFrame 回调;
- run IntersectionObserver callbacks,图片懒加载经常使用;
-
重新渲染用户界面。
-
判断宏任务队列或者微任务队列是否为空,如果为空则执行 Idle 空闲周期计算,判断是否需要执行 requestIdleCallback 的回调。
性能分析
通过我们上面对浏览器事件循环的深入了解,我们可以知道,浏览器没能每16ms渲染一次也能被解读为没能每16ms执行完一次事件循环。
结合我们页面的Performance可以看到,load函数的执行花费了6s多,而事件循环中的渲染需要等待前面任务执行完毕,才会判断执行。

也就是说,浏览器花费了6s多的时间才完成了一次事件循环,完成了一次渲染任务,而我们保持页面60FPS的最低要求是每16ms完成一次渲染,这就难怪页面会卡顿不流畅,这显然是不合理的!
任务切片(setTimeout、requestAnimationFrame)
这就类似我们去餐厅吃饭,我们几个人很饿,点了很多菜给到厨房,但是厨房却等所有菜都做完(长任务执行)才全部一次性端上来(渲染),这样的体验毫无疑问是十分差劲的。
正确的做法应该是我们点了很多菜(一个长任务),厨房做完一道菜(小任务执行),就端上来一道(渲染一次),这样分多次上菜(多个小任务多次渲染)才不会让顾客等待太久,也能提升用户体验。
回到我们的页面代码,我们也可以按照这个思路,将load函数代码拆分成多个小任务,保证16ms内能执行完一次事件循环,这样才能保持页面流畅不卡顿,而这个时候,就需要应用到我们的
任务切片了!终于回到任务切片了!
一般我们可以使用
setTimeout或者requestAnimationFrame实现任务切片,这里我们使用setTimeout举例说明:- function load() {
- let total = 1000000;
- let length = 20;
- let page = total/length
- let index = 0;
- function loop(curTotal,curIndex){
- if(curTotal <= 0){
- return false;
- }
- let pageCount = Math.min(curTotal , length);
- setTimeout(()=>{
- for(let i = 0; i < pageCount; i++){
- console.log(i)
- }
- loop(curTotal - pageCount,curIndex + pageCount)
- },0)
- }
- loop(total,index);
- }
此时我们运行代码之后发现,点击执行任务按钮时,页面不再卡顿,输入框能够正常focus交互,box容器区域也能正常滚动,一整个流畅!
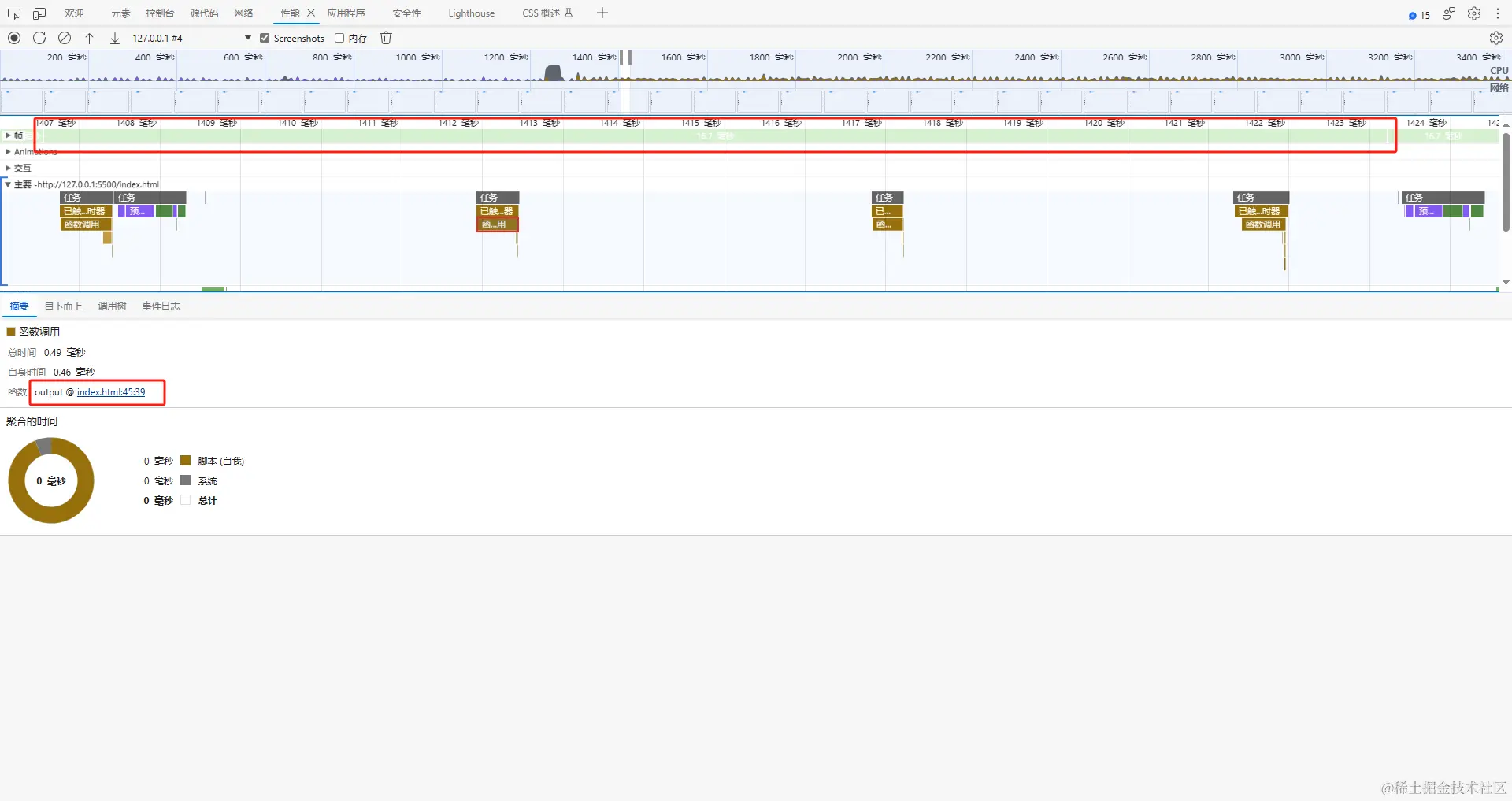
我们再根据页面Performance进行分析:

可以看到,load函数代码分成了无数小任务(output)进行执行,每一次小任务执行完,都判断是否需要渲染(这里可以看到由于事件循环之间的间隔时间太短,浏览器选择三次事件循环才执行一次渲染任务)。此时我们浏览器就做到了每16ms完成一次渲染任务的指标,自然页面也就保持流畅不会有卡顿了!
最后总结
浏览器页面是否流畅取决于帧率FPS,帧率越高,页面越流畅,反之页面越卡顿。而页面帧率取决于浏览器执行渲染任务的频率(还有设备性能),同时我们知道,浏览器的渲染任务在事件循环中执行。因此我们想要页面流畅,就需要将事件循环花费的时间控制在16.7ms以内(一般设备)。
此时如果我们遇到长任务导致一次事件循环时间过长,我们可以使用
任务切片的方式,将其分成多次小任务执行,保证每次事件循环的时间,便能够保证页面流畅!给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
-
相关阅读:
08 ARM Cortex-A7汇编语言和指令介绍,ARM汇编语言名为UAL,由编译器指定指令集是ARM还是Thumb,不同指令集的汇编指令是一样的
《Docker极简教程》--Docker的高级特性--Docker Swarm的使用
Jmix 中 REST API 的两种实现
ADPCM(自适应差分脉冲编码调制)的原理和计算
规则引擎Drools在贷后催收业务中的应用
JVM内存管理
重学Spring总结
淘宝店铺上新图片上传获取请求方法
Javascript最全面试题
【因果推断python】41_异质干预效应1
- 原文地址:https://blog.csdn.net/weixin_42981560/article/details/133890118