-
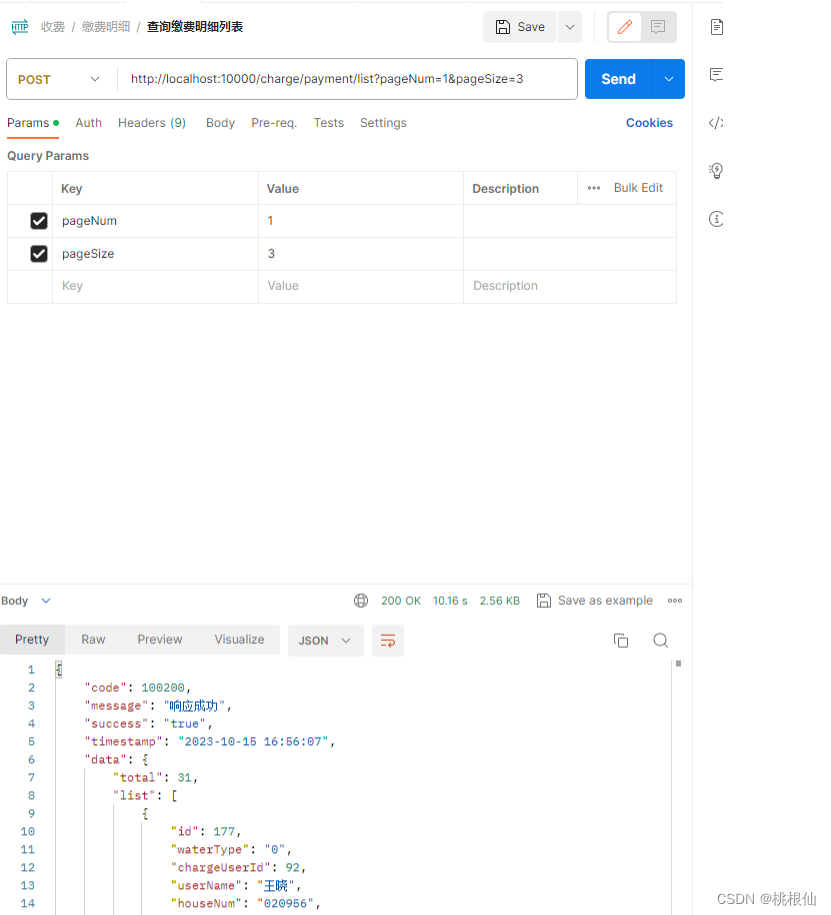
axios post 请求发送url 键值对参数

后端post 请求要求在 url 上携带参数,各种百度,最后发现了一种可行的方式,用formData对象构造请求参数,然后用URLSearchParams 把formdata 参数转换成键值对,最后发送
- function getList() {
- const formdata = new FormData()
- formdata.append("pageNum", queryParams.value.pageNum);
- formdata.append("pageSize", queryParams.value.pageSize);
- const params = new URLSearchParams(formdata)
- jfList(params).then(res => {
- tableData.value = res.data.list
- total.value = res.data.total
- })
- }
- /接口请求发送方式
- export function jfList(query) {
- return request({
- url: '/charge/payment/list',
- method: 'post',
- params: query,
- })
- }
-
相关阅读:
6-5、Python 数据类型-字典
泛型(工作能用到的)
Nacos介绍与使用
【华为OD机试python】分割数组的最大差值【2023 B卷|100分】
SPA项目开发之首页导航+左侧菜单
bug管理工具Jira的替代方案有哪些?
【UE5.1 角色练习】09-物体抬升、抛出技能 - part1
网络中的TCP协议与UDP协议
Cookie对象和HttpSession对象
DBSCAN点云聚类
- 原文地址:https://blog.csdn.net/taotaobaobei/article/details/133845085
