-
使用 Github Actions 工作流自动部署 Github Pages
GitHub-Actions
actions顾名思义就是一堆动作,是一个持续集成服务,持续集成包含了拉代码、运行测试、编译代码、登录远程服务器,发布到第三方服务等等的操作,GitHub将这些操作称为actions。
概念:Workflows, Events, Jobs, Actions, Runners
- Workflows 工作流
一个 Workflow 由多个 Jobs 组成
- Events
定义哪些事件可以触发 Workflow
- Jobs
一条 Job 由多个 step 组成,每个步骤可以是一条可执行的 shell 脚本或者是一个 action
- Actions
一个 Action 是一个复杂且重复的任务,可以看成是多个job的组合
- Runners
跑工作流的 server,由 Github 提供
一个工作流可以由一个或者多个 Job 组成,每个 Job 可以由一个或者多个 Step 和 Action 组成。工作流需要被一个或多个 Event 触发,并由 Runner 执行,执行成功后,最终实现工作目标。一、建立仓库
首先在github上创建仓库,如果建立的仓库名称是username.github.io,则最后访问的地址username.github.io/。 如果不是这个名称,则最后访问的地址是username.github.io/repo/ ,repo就是仓库名字。
二、添加.github相关配置文件
在项目的根目录下新建.github/workflows目录,workflow就是GitHub Actions 的配置文件。随便新建.yml文件就是一个flow,github会自动运行workflows目录下所有的yml文件。介绍下workflow最重要的几个配置和概念。
- name
name字段是 workflow 的名称。如果省略该字段,默认为当前 workflow 的文件名
- on
on字段指定触发 workflow 的条件,通常是某些事件。在本文实例里用的是push,指的就是当git push事件发生时触发该workflow。
- jobs
jobs是workflow最重要的部分,表示workflow要执行的任务,可以是一个或者多个。
接下里开始就是本文示例的部署内容。我们希望的流程是,本地改完代码,上传到github后能自动打包部署到gh-pages分支。
在项目根目录新建.github/workflows/page.yml文件// workflows/pages.yml name: Deploy Pages on: push: branches: - master # 这里只配置了master分支,所以只有推送master分支才会触发以下任务 jobs: pages: runs-on: ubuntu-latest permissions: contents: write steps: - uses: actions/checkout@v2 - name: Use Node.js 16.15.0 uses: actions/setup-node@v2 with: node-version: "16.x" - name: Cache NPM dependencies uses: actions/cache@v2 with: path: node_modules key: ${{ runner.OS }}-npm-cache restore-keys: | ${{ runner.OS }}-npm-cache - name: Install Dependencies run: npm install - name: Build run: npm run build - name: Deploy uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITEE_TOKEN }} publish_dir: ./dist- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
首先job里配置运行这个脚本需要的虚拟机环境,这个虚拟机环境由github提供,可用的包括windows、linux、macos等环境,具体看官方文档。在此示例中其实不论哪个系统都是可以的,因为我们需要的是node环境,而node本身就是跨平台的。
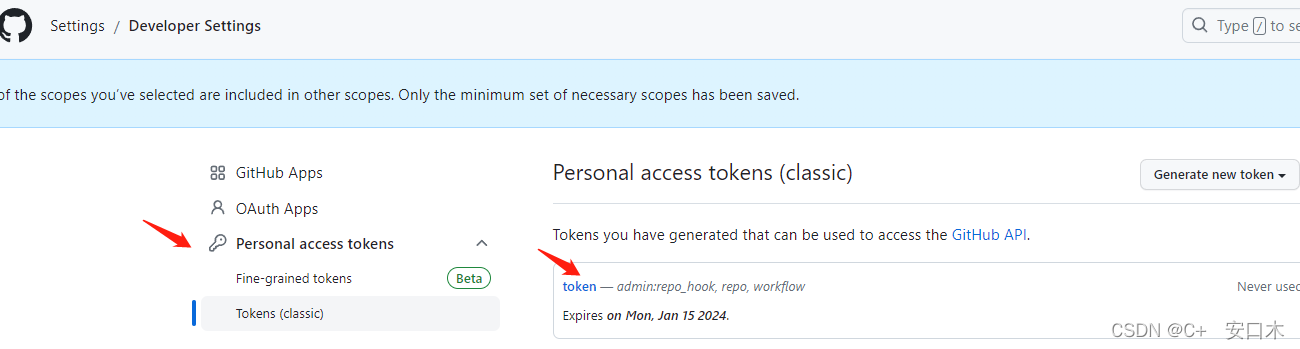
接下里设置获取源码、需要的node版本、增加缓存依赖,这里使用官方提供的actions/setup-node@v1、setup-node@v1、cache@v2。这里的@表示版本,使用别人的action时最好都加上版本,以防后面更新的action不兼容当前的脚本。最后会自动部署到gh-pages分支,因为要更新github代码,所以还需要配置github_token。github获取token官方文档

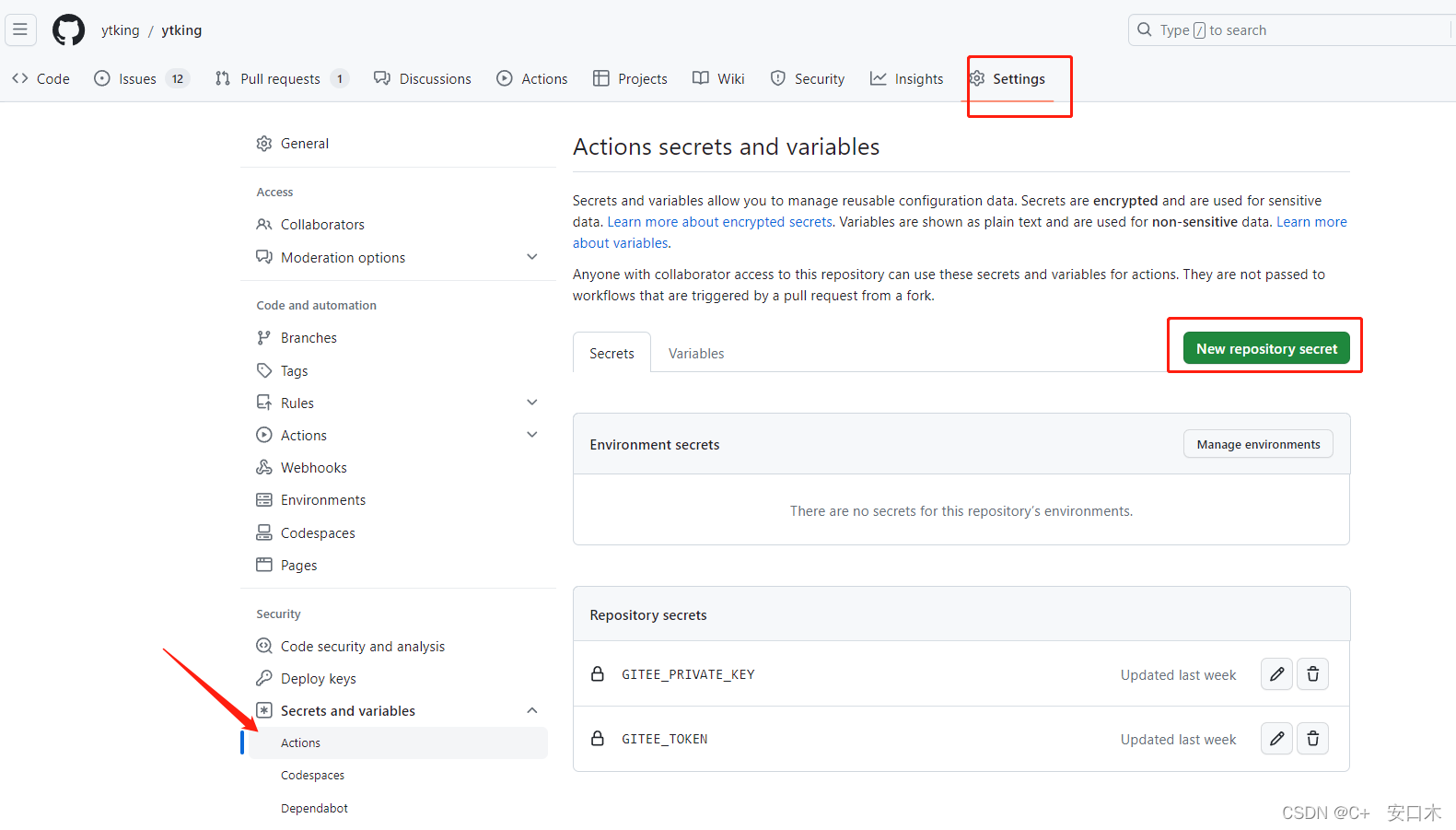
我这里写的是GITEE_TOKEN,名字随便写都行,手动配置不能以GITHUB_xxx开头。变量和yml里的github_token保持一致。
GITEE_TOKEN:复制下面的token配置在仓库GITEE_TOKEN变量里面
配置也可以这样写:github_token: ${{ secrets.GITHUB_TOKEN }} //请注意这里的,GITHUB_TOKEN令牌不是个人访问令牌。github操作运行时会自动创建一个GITHUB_TOKEN 令牌秘密,以在您的工作流中进行身份验证。 //因此,您可以立即开始部署,而无需进行任何配置。- 1
- 2
- 3
三、推送代码,
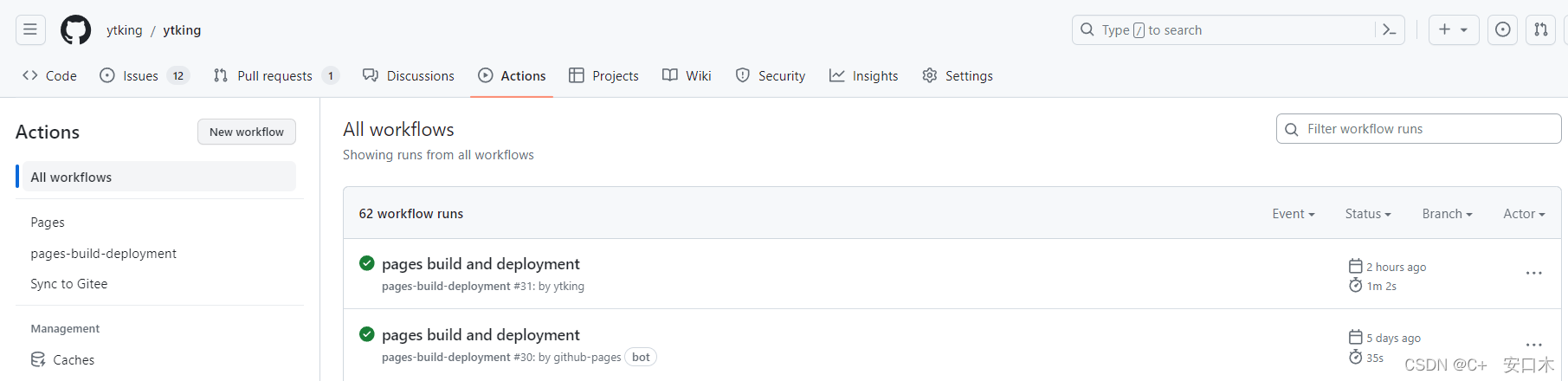
打开 Github 仓库 Actions 标签页,可以看到workflow 已经开始执行。

执行完成后,发现多了一个 gh-pages 分支。
设置 Settings/Pages, 将 Source 设置为 gh-pages 分支并保存。等待两三分钟后,打开 Settings/Pages 中提示的url,即可看到项目页面。
运行完后访问 username.github.io/repo 就能看到部署后的效果了。
因为设置了on: push所以以后每当由代码 push 到 master 分支上,都会触发此工作流执行。源码
gitHub: https://github.com/ytking/ytking
github pages: ytking.github.io/ytking/有什么说的不对或者有疑问的,欢迎在下面留言交流~~
参考
GitHub Actions 入门教程-阮一峰
Github Actions 官方文档Github Actions 是 Github 的持续集成服务,和 Gitlab 的 CI/CD 如出一辙。
-
相关阅读:
如何设计性能优良的mysql索引?
Flink SQL: RESET Statements
Spring中的注解01
思想茶叶蛋 (Jul 31,2022)| 元宇宙(Metaverse)下了一枚什么样的蛋
flutter 自定义加载中间页 loading 菊花组件的封装
每日一题(两数相加)
Leetcode.337 打家劫舍 III
第6讲:Python中的关键字和标识符的概念
习题:循环结构(三)
Log4j2
- 原文地址:https://blog.csdn.net/weixin_50367873/article/details/133859010
