-
Vuex中多个参数显示undefined的解决方案
笔者今天在使用Vuex中的mutations改变state里面的全局状态的值,获取到的数据却怎么都是第一个参数是可以获取到,但是第二个就获取不到,就显示undefined
问题代码
- mutations: {
- multiparameter(state,id,newStatus) {
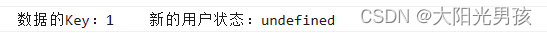
- console.log("数据的Key:" + id + "\t新的用户状态:" + newStatus)
- },
- }
- //调用
- this.multiparameter(1,true);

可以看到第二个参数 newStatus 为 undefined,我们来想一想,竟然一个参数可以,那么我们可以采用对象的形式传进来就可以解决这个问题,把所有的参数封装成一个对象
解决方案
- multiparameter(state,info) {
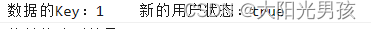
- console.log("数据的Key:" + info.id + "\t新的用户状态:" + info.newStatus);
- },
- //调用
- this.multiparameter({id: 1, newStatus: true});

完美解决
-
相关阅读:
qq远程 键位错乱怎么办
智慧养老整体解决方案
我的创作纪念日,3周年总结
linux 启动命令
跟我学c++中级篇——c++11中的模板变参化
otomegame游戏音频提取通用教程
Java web入门:在Idea上创建Java web项目
多平台比较,三代扩增子高度还原微生物群落结构
实时天气API
前端性能优化——采用高效的缓存策略提供静态资源
- 原文地址:https://blog.csdn.net/m0_55337678/article/details/133857880