-
在IE浏览器下fixed定位容器随着滚动条出现抖动问题(实测有效)
在ie浏览器下使用fixed定位的容器随着滚动条滚动出现晃动,这种问题比较常见,以下我们给两个解决方案。
方案一
把滑动滚动取消

方案二
在vue组件的created生命周期中添加此代码
- document.addEventListener('wheel',function(event) {
- event.preventDefault()
- const wd = event.deltaY
- const csp = window.document.documentElement.scrollTop
- window.scrollTo(0, wd + csp)
- })
延申学习
一、事件处理器的绑定
对于onwheel事件,可以使用addEventListener()方法来将事件处理程序绑定到元素上。示例如下:
二、事件对象的属性
onwheel事件传递的事件对象中包含以下属性:
- deltaX:表示鼠标滚轮在X轴方向上滚动的量,单位为像素。
- deltaY:表示鼠标滚轮在Y轴方向上滚动的量,单位为像素。
- deltaZ:表示鼠标滚轮在Z轴方向上滚动的量,单位为像素。该属性只在一些高级设备中存在。
- deltaMode:表示deltaX、deltaY和deltaZ属性的单位。可能的值有:DOM_DELTA_PIXEL(像素)、DOM_DELTA_LINE(行)、DOM_DELTA_PAGE(页)。
三、兼容性
在兼容性上,onwheel比onmousewheel兼容性更高。onmousewheel事件只在Webkit内核的浏览器中存在,而onwheel事件则可以在大部分现代浏览器中正常运行。
四、事件触发频率
onmousewheel事件的触发频率要高于onwheel事件。
在Chrome浏览器中,测试了10000次事件触发,结果显示onmousewheel事件在1秒内平均能够被触发43次,而onwheel事件只有4次。
五、阻止默认事件的发生
event.preventDefault()
再延申学习阻止默认事件会带来新的需求
需求是这样的,有一个元素,比如div,通过鼠标滚动,实现该元素包含图片的放大缩小,即:在该元素上滚动鼠标滚轮,则滚动效果只在该元素上起作用,而不影响界面(即浏览器)的滚动条。
何为滚轮事件的默认行为:
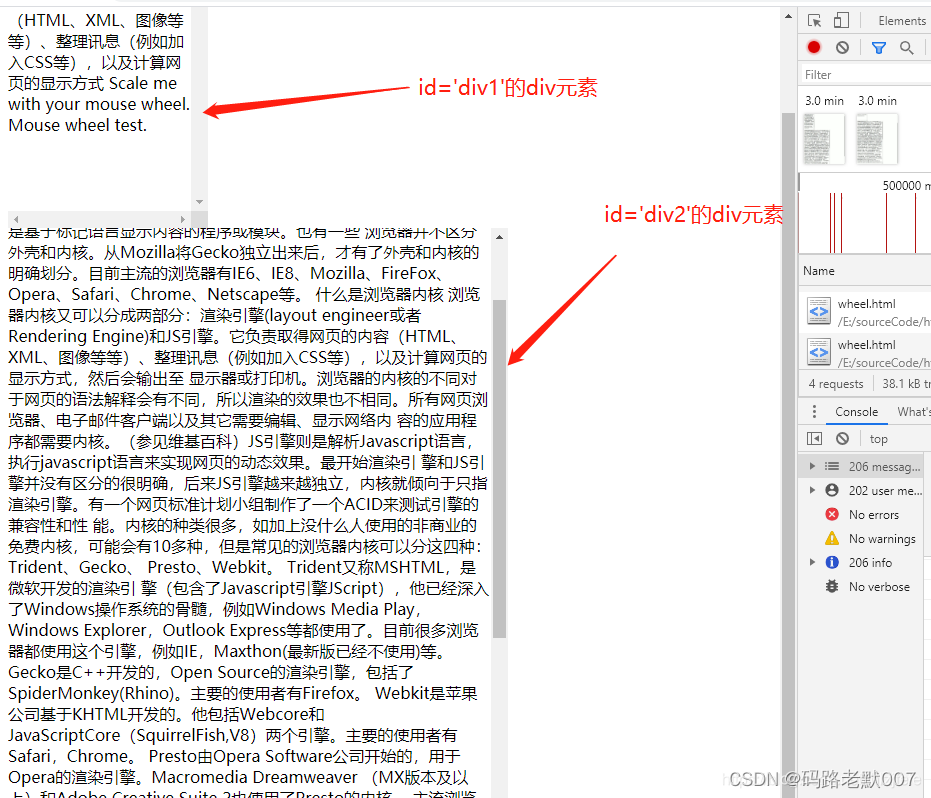
解释:在某个元素上滚动鼠标滚轮,比如下图中的id等于div1、div2的div元素,有两种情况:
1、元素上没有滚动条,比如:div1,则滚动滚轮时,由于该元素上没有滚动条,则不会出现滚动效果,而右侧浏览器的滚动条会出现相应的滚动效果
2、元素上有滚动条,比如:div2,则滚动滚轮时,只有div2元素出现滚动效果,而右侧浏览器的滚动条不做相应的滚动

因此要实现只在元素上的滚动效果,需要避免上面默认行为中的第一种情况:即该元素上未出现滚动条,但是又要滚动鼠标,则只需要阻止该元素wheel事件的默认行为:e.preventDefault,分以下两种情况实现:
1、给该元素添加wheel事件,并阻止其默认行为
- let div1 = document.querySelector('#div1');
- div1.addEventListener('wheel', zoomIn, false);
- function zoomIn(event) {
- event.preventDefault();
- }
2、 给document添加wheel事件,并阻止其默认行为
- document.addEventListener('wheel', zoomIn, {passive: false, useCapture: false});
- function zoomIn(event) {
- event.preventDefault();
- }
- passive必须有,且值为false,否则,chrome下会报错:[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive
- useCapture为true和false都可以
passive可以参考
https://blog.csdn.net/ET1131429439/article/details/96200037
https://blog.csdn.net/tengxy_cloud/article/details/52858742wheel事件参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Element/wheel_event
https://developer.mozilla.org/en-US/docs/Web/API/Element/wheel_event
-
相关阅读:
『现学现忘』Git基础 — 16、Tree对象详解
FreeRTOS_空闲任务
服务器上R调用png显示x11报错怎么办?
跨考408的C语言需要什么水平?
刷题记录:牛客NC20273[SCOI2009]粉刷匠
【学习笔记】数论-乘法逆元
【CSS】选择器优先级,值与单位
【学习笔记53】JavaScript正则表达式练习题
GZ035 5G组网与运维赛题第4套
uniapp全选功能制作
- 原文地址:https://blog.csdn.net/2201_75705263/article/details/133864647