-
多个扇形元素绕圆旋转
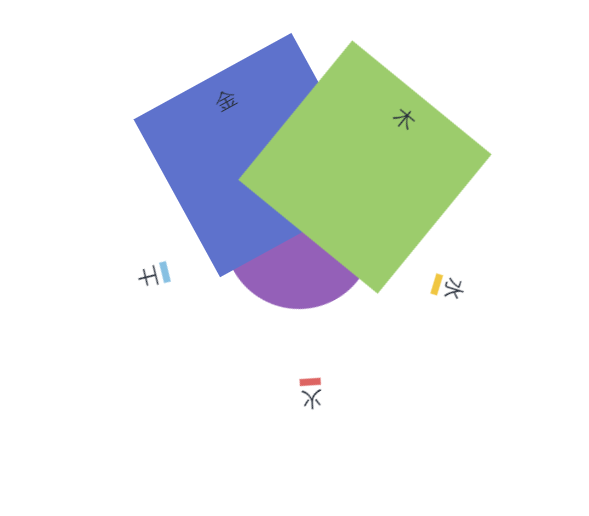
效果图

这种效果有很多方案,最后选择了一个比较简单的方案,就是一个position: relative;的 div 。包裹5个position: absolute;的div。
通过旋转,调整5个div的 top 与 left,而产生弧度,并使中心点都指向圆心。
黄色扇形与文字 都是在5个div内部。当最外层的圆旋转时,内部的所有元素都跟着旋转。
有一个缺点是,因为是div模拟 72度的 扇形。两两之间会有重叠。
如下

如果要解决这个问题,就需要使用css3的 缩放
transform: skewX(342deg);
但是一旦缩放,内部的元素也会跟着缩放,那么就需要再对其调整。
应该还有其他的办法。大家多试试吧。<template> <div class="container"> <div class="circle"> <div class="content-item"> <p class="item-text">金p> <img :src="as" width="100" height="auto" class="image" /> div> <div class="content-item"> <p class="item-text">木p> <img :src="as" width="100" height="auto" class="image" /> div> <div class="content-item"> <p class="item-text">水p> <img :src="as" width="100" height="auto" class="image" /> div> <div class="content-item"> <p class="item-text">火p> <img :src="as" width="100" height="auto" class="image" /> div> <div class="content-item"> <p class="item-text">土p> <img :src="as" width="100" height="auto" class="image" /> div> div> div> template> <script> import as from '@/assets/images/1.png' export default { data() { return { as, } }, } script> <style lang="less"> @circleSize: 100px; @itemSize: 120px; .container { margin-left: 200px; margin-top: 100px; width: 500px; height: 500px; background: #fff; position: relative; display: flex; justify-content: center; align-items: center; overflow: hidden; } .horizontal-line { position: absolute; width: 100%; height: 1px; z-index: 999; background-color: red; } .vertical-line { position: absolute; z-index: 999; width: 1px; height: 100%; background-color: red; } @keyframes rotate { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } .circle { height: @circleSize; width: @circleSize; background: #9760b6; border-radius: 50%; position: relative; animation: rotate 15s infinite linear; .content-item { overflow: hidden; width: @itemSize; height: @itemSize; position: absolute; bottom: 50px; left: 50px; z-index: 99; display: flex; justify-content: center; align-items: center; flex-direction: column; .item-text { margin-bottom: 20px; border-bottom: 5px solid transparent; } .image { visibility: hidden; } &:hover { .image { visibility: visible; } } } .content-item:nth-child(1) { // background: #5971c9; left: -10px; .item-text { border-bottom: 5px solid #5971c9; } } .content-item:nth-child(2) { // background: #97cc71; bottom: 8px; left: 50px; rotate: 68deg; .item-text { border-bottom: 5px solid #97cc71; } } .content-item:nth-child(3) { // background: #f5c74e; bottom: -62px; left: 34px; rotate: 136deg; .item-text { border-bottom: 5px solid #f5c74e; } } .content-item:nth-child(4) { // background: #e56564; bottom: -73px; left: -38px; rotate: 205deg; .item-text { border-bottom: 5px solid #e56564; } } .content-item:nth-child(5) { // background: #7ec0e0; bottom: 3px; left: -72px; rotate: 285deg; .item-text { border-bottom: 5px solid #7ec0e0; } } } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
图片资源

-
相关阅读:
猿创征文|C# DataSet类的简单学习
部分gcc预定义宏和函数栈帧的内存分布
前端实战|React18极客园——内容管理模块(表格筛选、频道、分页、删除、编辑跳转)
JAVA基础(JAVA SE)学习笔记(七)面向对象编程(进阶)
对享元模式的理解
人工智能、深度学习、机器学习常见面试题56~70
14 C++ 二叉树创建 1 头文件 The binary tree creates1 header file
如何查看自己电脑IP和端口
Tableau同比卡片制作
隐语 Meetup 北京站|精彩时刻大盘点!新品发布、行业案例、专家解读......欢迎围观
- 原文地址:https://blog.csdn.net/github_35631540/article/details/133753169