-
echarts
前言:
项目中涉及到的echarts图形问题总结。
问题:
1、显示x轴的name名称,且实现x轴的位置位于grid 的上方 (效果如图:)

代码实现:
- xAxis: {
- name: "占比(%)", //x轴单位名称
- nameLocation: "end",// 单位名称所在位置 "start" 和 "end"
- nameTextStyle: { //单位名称样式设置
- fontSize: 13,
- color: "#333",
- align: "left",
- padding: [0, 0, 0, -15],
- },
- position: "top",//指定x轴在grid中的位置 "top"和"bottom"
- type: "value",
- splitLine: {//设置x轴线的配置项
- show: false,
- },
- axisTick: {//设置x轴刻度的配置项
- show: false,
- },
- axisLabel: {//设置x轴的value值的配置项
- show: false,
- },
- },
或者不使用padding,使用nameGap(坐标轴名称与轴线之间的距离,默认是15),效果是一样的

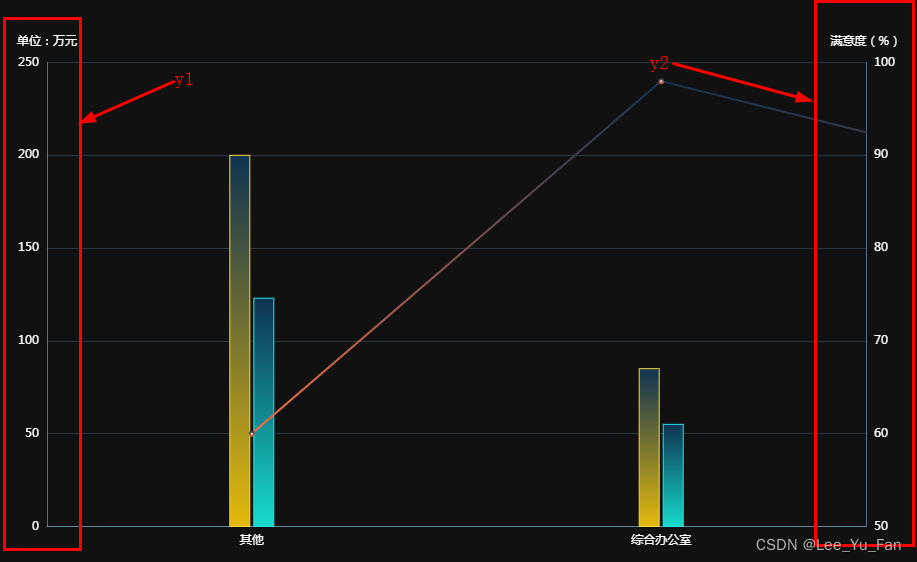
2、双y轴,且设置y轴的刻度范围 (效果如图:y2设置刻度从50~100)

代码实现:
- yAxis: [{
- type: 'value',
- name: "单位:万元",
- min: 0,
- axisTick: {
- show: false
- },
- axisLabel: {
- show: true,
- fontSize: 12,
- color: "#fff",
- },
- axisLine: {
- show: true,
- lineStyle: {
- color: 'rgba(152, 212, 255, .5)',
- }
- },
- splitLine: {
- lineStyle: {
- color: 'rgba(152, 212, 255, .1)',
- }
- },
- nameTextStyle: {
- color: "#fff ",
- fontWeight: 400,
- fontSize: 12,
- },
- },
- {
- type: 'value',
- name: "满意度(%)",
- min: 50, //设置最小刻度
- max:100,//设置最大刻度
- axisTick: {
- show: false
- },
- axisLabel: {
- show: true,
- fontSize: 12,
- color: "#fff",
- },
- axisLine: {
- show: true,
- lineStyle: {
- color: 'rgba(152, 212, 255, .5)',
- }
- },
- splitLine: {
- lineStyle: {
- color: 'rgba(152, 212, 255, .1)',
- }
- },
- nameTextStyle: {
- color: "#fff ",
- fontWeight: 400,
- fontSize: 12,
- },
- }],
指定“支付”按照满意度(y2轴)进行折现的绘制【通过索引】

-
相关阅读:
矩阵初等变换整理
4.2 sql手工注入和自动注入实战(OWASP实战训练)
View 的四种 OnClick 方式
JavaScript 中的数组类型
linux进程切换
第84步 时间序列建模实战:Xgboost回归建模
2023沈阳理工大学计算机考研信息汇总
el-table的一些样式总结
使用antd的上传组件做上传附件数据校验踩坑
高级数据结构——LRU Cache、LFU Cache
- 原文地址:https://blog.csdn.net/m0_73334325/article/details/133795063