-
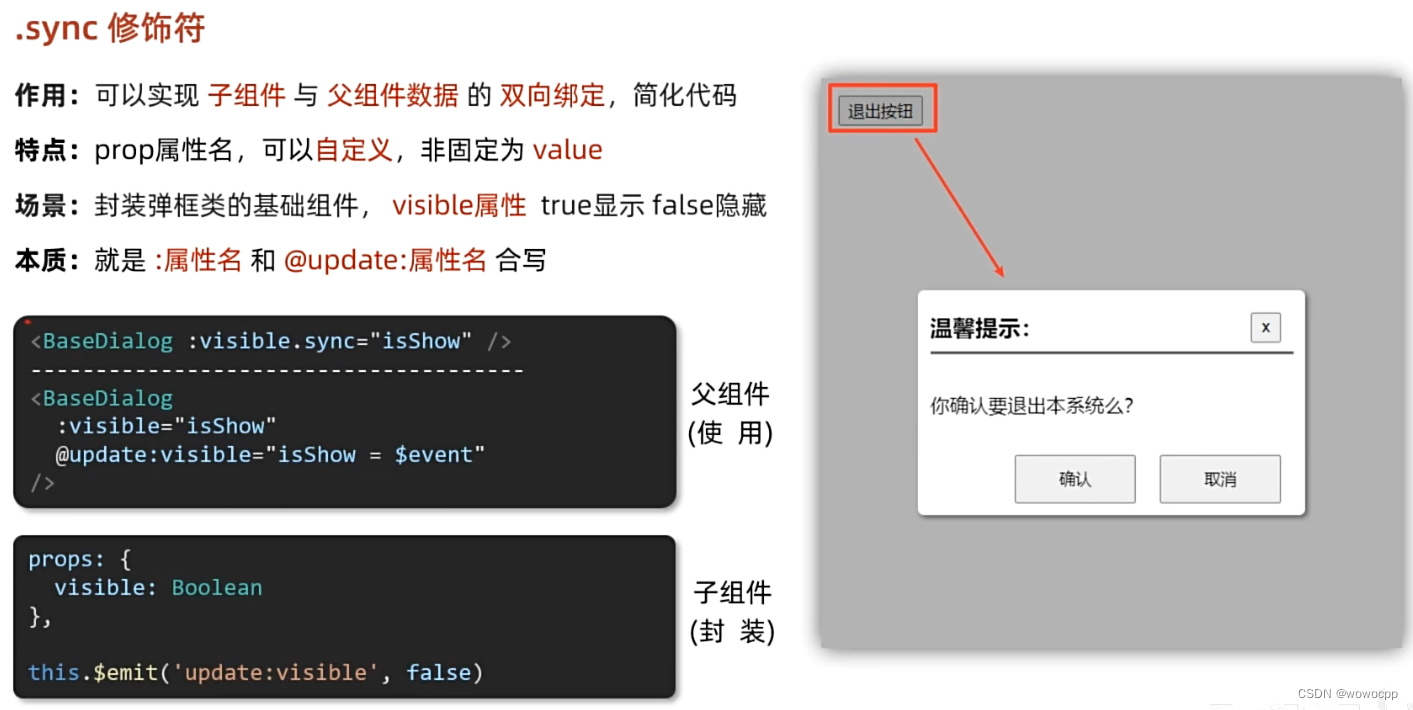
vue2 .sync 修饰符
vue2 .sync 修饰符

**创建 工程:
H:\java_work\java_springboot\vue_studyctrl按住不放 右键 悬着 powershell
H:\java_work\java_springboot\js_study\Vue2_3入门到实战-配套资料\01-随堂代码素材\day04\准备代码\13-sync修饰符
vue --version
vue create v-sync-demo
cd v-sync-demo
npm run serveApp.vue
<template> <div class="app"> <button class="logout" @click="isShow = true">退出按钮</button> <BaseDialog :visible.sync="isShow"></BaseDialog> </div> </template> <script> import BaseDialog from "./components/BaseDialog.vue"; export default { data() { return { isShow: false, }; }, components: { BaseDialog, }, }; </script> <style> </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
BaseDialog.vue
<template> <div v-show="visible" class="base-dialog-wrap"> <div class="base-dialog"> <div class="title"> <h3>温馨提示:</h3> <button @click="close" class="close">x</button> </div> <div class="content"> <p>你确认要退出本系统么?</p> </div> <div class="footer"> <button>确认</button> <button>取消</button> </div> </div> </div> </template> <script> export default { props: { visible: Boolean, }, methods: { close() { this.$emit("update:visible", false); }, }, }; </script> <style scoped> .base-dialog-wrap { width: 300px; height: 200px; box-shadow: 2px 2px 2px 2px #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); padding: 0 10px; } .base-dialog .title { display: flex; justify-content: space-between; align-items: center; border-bottom: 2px solid #000; } .base-dialog .content { margin-top: 38px; } .base-dialog .title .close { width: 20px; height: 20px; cursor: pointer; line-height: 10px; } .footer { display: flex; justify-content: flex-end; margin-top: 26px; } .footer button { width: 80px; height: 40px; } .footer button:nth-child(1) { margin-right: 10px; cursor: pointer; } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
-
相关阅读:
【区块链 | OpenZeppelin】OpenZeppelin 7个最常使用的合约
TensorRT安装
web网页设计期末课程大作业:美食餐饮文化主题网站设计——美食汇5页HTML+CSS+JavaScript
Java---Maven详解
HCIA-MSTP替代技术之设备堆叠
COOKIE和SESSION及案例
石器时代H5之恐龙宝贝游戏详细图文架设教程
关于专利技术交底书分类的真相
Mysql 事务死锁的模拟以及总结
ARM接口实验—中断实验
- 原文地址:https://blog.csdn.net/wowocpp/article/details/133795318
