-
React如何优化减少组件间的重新Render
目前写了不少
React的项目,发现React有些特点更灵活和注重细节,很多东西需要有一定的内功才能掌握好;比如在项目中常常遇到的组件重复渲染,有时候组件重复渲染如果内容是纯文本,不打印日志就不容易发现重复渲染了;但是组件内有图片或者视频就很容易发现组件重复渲染了;要如何避免组件重复渲染呢?下面我们看下代码代码,组件命名比较随意哈:
// App.js import { useState } from 'react'; import Hello from './components/Hello'; function App() { const [count, setCount] = useState(0) const handleCount = () => { setCount((count) => ++count ) } return ( <div className="App"> <header className="App-header"> <main> <button onClick={handleCount}>Click me</button> 父组件内容 {count} <Hello /> <Hello1 /> </main> </header> </div> ); } export default App;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
// hello.js import { memo } from "react" const Hello = () => { console.log('reload1') return ( <div> 子组件1是否打印更新 </div> ) } export default memo(Hello);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
// hello1.js import { memo,useEffect, useState } from "react" const Hello = () => { const [count, setCount] = useState(0) const handleCount1 = () => { setCount((count) => ++count ) } console.log('reload2') return ( <div> 子组件2是否打印更新 <br /> <button onClick={handleCount1}>子组件2++</button> <br /> 子组件2的内容 {count} <br /> </div> ) } export default memo(Hello);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
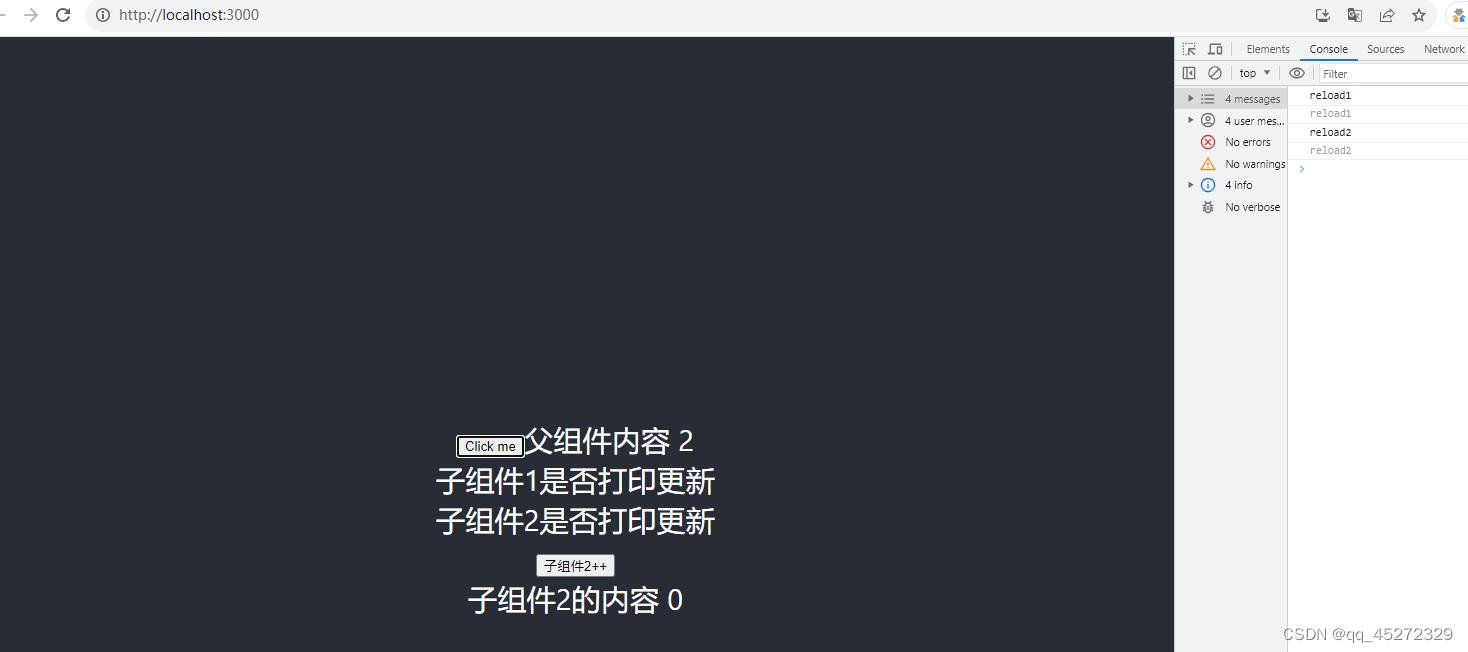
可以看到点击父组件的
Click me按钮,会发现控制台会打印两个组件的日志,说明子组件1和2都被更新了,这也是React组件的更新机制之一,父组件更新,子组件全部会重新渲染;如果子组件中有大量的图片和视频等资源那么会造成页面运行非常缓慢;那就需要合理进行组件的拆分和逻辑梳理了;

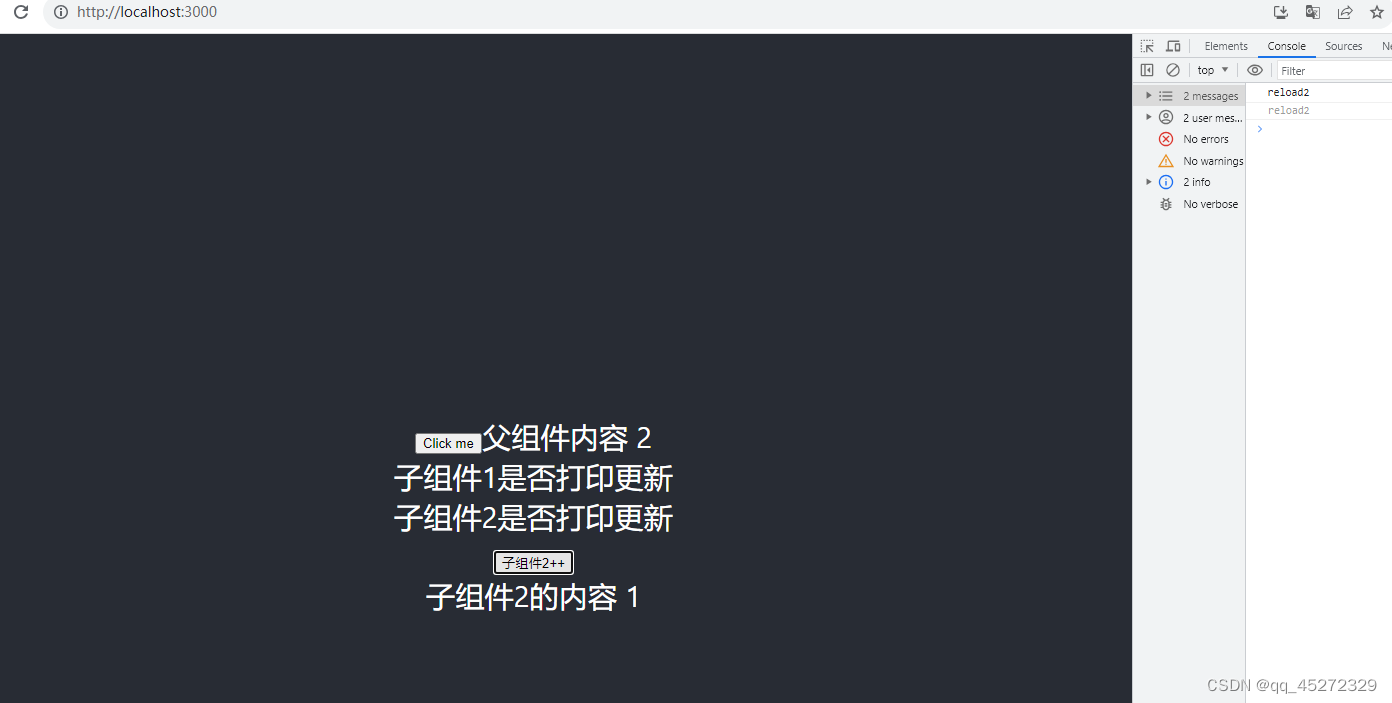
上面这个操作,在父组件中点击增加按钮,需要使用
useState去设置父组件渲染的数据,父组件视图更新会导致父组件中所有的子组件更新;我们可以把父组件需要这个点击更新数字的逻辑单独抽离成一个子组件放在父组件中显示,比如子组件2;看看子组件2中的点击增加按钮并不会造成子子组件1的更新,控制台打印显示只更新了组件2,避免了组件1的重复渲染;

最后总结:React中需要准确的拆分子组件,组件内的数据组件内部单独控制,可以减少很多不必要的干扰造成的渲染,组件拆分的颗粒度要非常细,在最小的组件内更新视图,不会影响其他的组件; -
相关阅读:
服务器中如何检查端口是否开放
动态规划基础入门【1】
Baumer工业相机堡盟工业相机如何使用BGAPISDK生成视频(C++)
Effective Modern C++[实践]->只要函数不会发射异常,就为其加上noexcept
优化多设备体验,让您的应用为 Samsung 全新设备做好准备
vue用户点击后下载前端项目中的文件
百果园再冲刺港交所上市:扩张靠加盟和放贷,余惠勇夫妇为实控人
关于Maven的笔记
Spring MVC入口Servlet原理简介说明(HttpServletBean,FrameworkServlet,DispatcherServlet)
Hystrix面试题大全
- 原文地址:https://blog.csdn.net/qq_45272329/article/details/133754742
