-
Nginx部署前端网页,Nginx搭建静态资源服务器
一、准备静态网页
我们以dlib静态网页为例,使用nginx部署前端网页:
下载地址:http://dlib.net/下载完成之后上传至linux服务器。

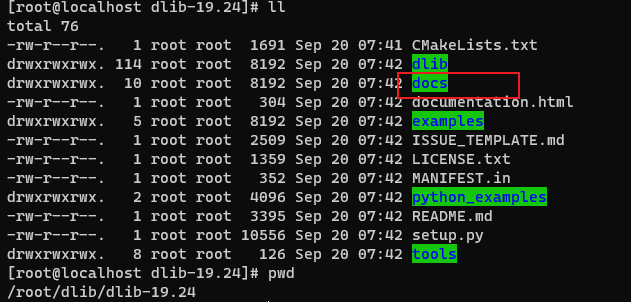
在docs目录下,是一个完整的html静态页面,接下来我们用nginx将其部署。二、安装nginx
三、部署网页
user root; # 启动用户 worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; # 打开gzip压缩,可以减少带宽 gzip_min_length 1; # 小于多少字节不压缩 gzip_comp_level 2; # 压缩级别 gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 指定压缩类型 server { listen 80; # 1.指定端口 server_name dlib; # 2.服务名 location / { alias /root/dlib/dlib-19.24/docs/; # 3.指定静态文件目录 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
配置完毕之后,执行nginx -s reload,将nginx配置重新加载。
访问192.168.56.10 ,默认会找到index.html首页。
四、显示文件及文件夹目录信息
user root; # 启动用户 worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; # 打开gzip压缩,可以减少带宽 gzip_min_length 1; # 小于多少字节不压缩 gzip_comp_level 2; # 压缩级别 gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 指定压缩类型 server { listen 80; # 1.指定端口 server_name dlib; # 2.服务名 location / { alias /root/dlib/dlib-19.24/docs/; # 3.指定静态文件目录 autoindex on; # 自动索引 # set $limit_rate 1k; # 指定带宽 } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
但是,根目录如果有index.html的话,会默认打开index.html

-
相关阅读:
正则表达式练习
【重识云原生】第六章容器6.1.8节——Docker核心技术UnionFS
YOLO目标检测——无人机航拍输电线路绝缘瓷瓶数据集下载分享【对应voc、coco和yolo三种格式标签】
台达DOP-B07S410触摸屏出现HMI no response无法上传的解决办法
Hadoop2安装配置详解
优化sql语句——mysq亿级数据量查询优化(一)
图解 LeetCode 算法汇总——双指针
在城市与自然中穿行:探索自然的全新方式,健康、环保、快乐的生活方式
基于SSM的汽车租赁管理系统
DOA估计算法——Capon算法
- 原文地址:https://blog.csdn.net/A_art_xiang/article/details/133082930
