-
【chrome基础】Chrome、Chromium、libcef、electron版本关系大揭秘!
概述
Chrome、Chromium、libcef、electron 这四款浏览器有什么区别?
- Chrome 是基于 Chromium 开发的稳定版本,主要用于 Windows、macOS、Linux 等操作系统;
- Chromium 是 Chrome 的开源版本,存在一些 bug 和不稳定因素,但是更新速度更快,还支持更多的功能和扩展程序;
- libcef 则是 Chrome 和 Chromium 的底层引擎,主要负责渲染网页和执行 JavaScript 代码;
- electron 则是基于 Chromium 和 node.js 开发的跨平台桌面应用开发框架,可以让开发人员快速构建具有原生界面和功能的桌面应用程序。
📌 Chrome、Chromium、libcef、electron 版本关系图是怎样的?🤔 👉 看这张表就一目了然啦!👇👇👇
名称 Chrome Chromium libcef Electron(原名Atom Shell) 官网 https://www.google.com/chrome https://www.chromium.org/ https://bitbucket.org/chromiumembedded/cef https://www.electronjs.org 首次发布时间 2008年9月2日 2008年9月2日 2010年12月3日 2013年4月11日 特点 google出品的浏览器 产品google出品的开源浏览器 项目封装chromium的开源项目、嵌入式框架 封装chromium的开源项目、支持node 🤖总之,想要体验更加稳定和快速的 Chrome 浏览器,不妨试试 Chrome 稳定版;如果想了解更多最新的技术进展和实验性功能,那么 Chromium 可能更适合你。而 cef 和 electron 则是开发人员在进行浏览器和桌面应用开发时需要关注和使用的技术框架。
chrome、Chromium、cef、electron 版本管理
Google Chrome版本历史- https://vikyd.github.io/download-chromium-history-version/#/
- https://google.fandom.com/wiki/Chrome_version_history
- https://en.wikipedia.org/wiki/Google_Chrome
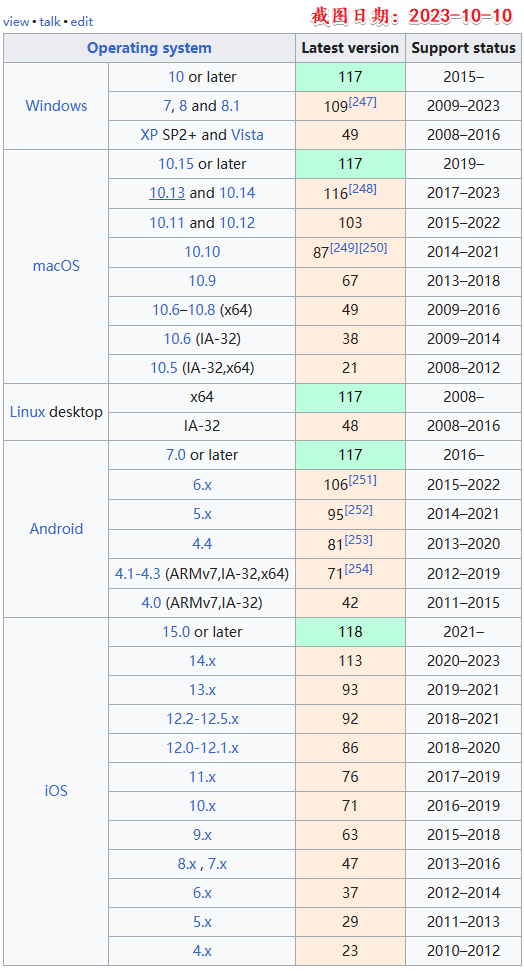
这里从维基百科搬运一个表格,其中包含chrome在不同平台的一些重要时间节点。

Chromium版本历史(与Chrome版本强关联)- Chromium 历史版本离线安装包 https://vikyd.github.io/download-chromium-history-version/#/
- Chromium 历史版本离线安装包 https://github.com/vikyd/note/blob/master/chrome_offline_download.md
cef版本历史- https://bitbucket.org/chromiumembedded/cef/wiki/BranchesAndBuilding.md
- Downloads - https://cef-builds.spotifycdn.com/index.html
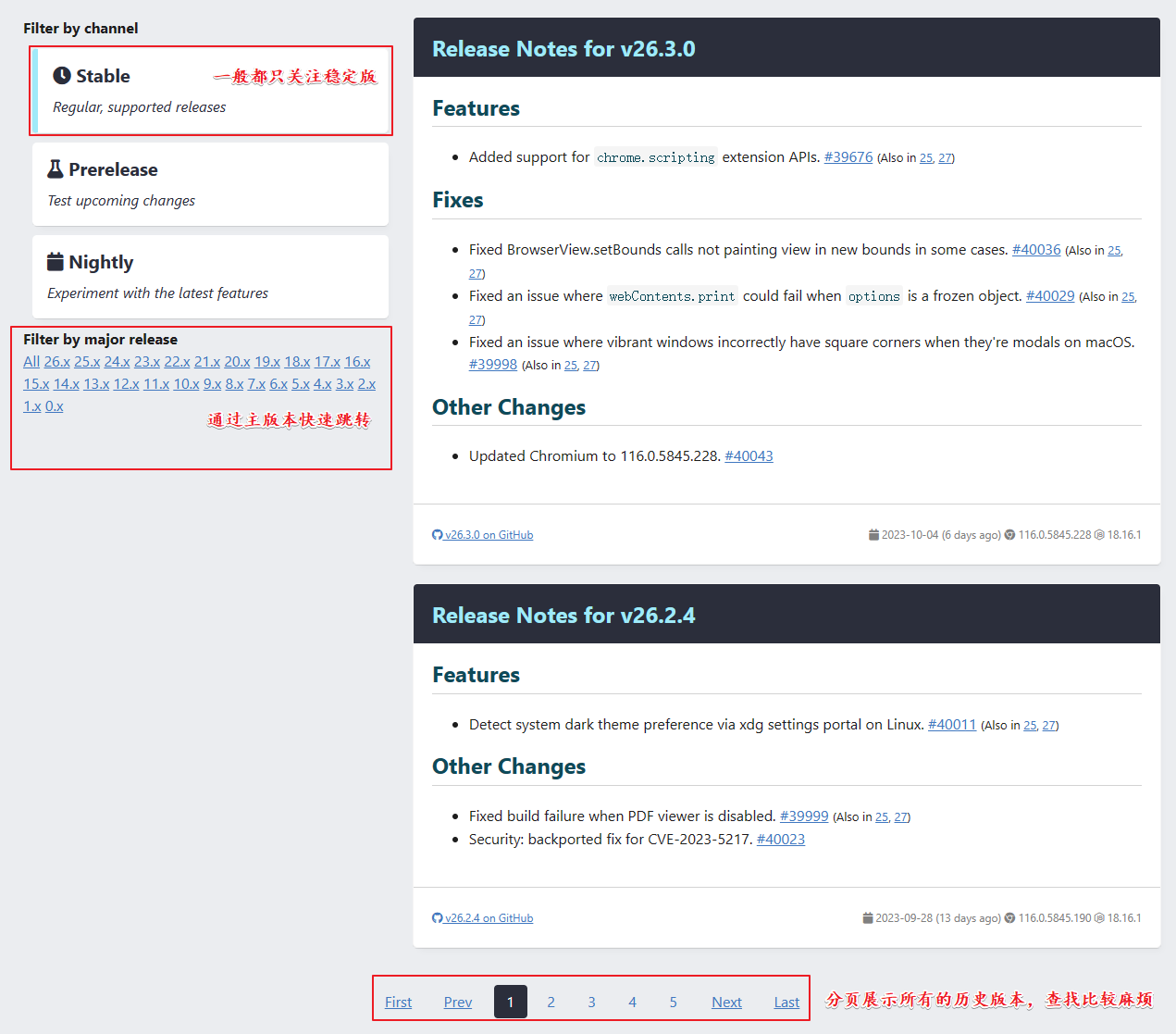
electron版本历史(chrome、node、npm版本)
官网直接查看: https://releases.electronjs.org/releases/stable

下面是几个比较代表的节点:22:支持Windows 7/8/8.1最后的版本。(所以不要再使用最新版本的electron,免得后期各种坑)1.0.2:支持Windows xp最后的版本,详见官网地址。(其实就是chrome支持的最后一个版本:Google Chrome 49.0.2623.112,支持 Windows XP 系统的最后一个版本。)
版本列表如下所示:
Electron 版本 发行时间 Chrome 版本 Node.js 版本 第一个版本,当时叫 Atom Shell2013-4-11 - - 0.20.0 2014-12-12 39.0.2171.65 Node.js 0.13.0-pre 1.0.2(支持 Windows xp最后的版本)2016-05-13 49.0.2623.75 Node.js 5.10.0 1.8.8(最后一个1.x版本) 2018-08-22 59.0.3071.115 Node.js 8.2.1 2.x 2018-05-01 Chrome 61 Node.js 8.9.3 3.x 2018-09-18 Chrome 66 Node.js 10.2.0 4.x 2018-12-20 Chrome 69 Node.js 10.11.0 — — — — 9.x 2020-05-19 Chrome 83.0.4103.64 Node.js 12.14.1 10.x 2020-08-24 Chrome 85.0.4183.84 Node.js 12.16.3 — — — — 22.x 2022-11-29 Chrome 108.0.5359.62 Node.js 16.17.1 — — — — 27.x 2023-10-09 Chrome 118.0.5993.54 Node.js 18.17.1 chrome的各种概念和学习资料
V8 bindings 设计
isolate,context,world,frame之间的关系
参考文章: https://zhuanlan.zhihu.com/p/54135666- isolate (隔离)
- Context (上下文)
- Entered context and current context( 输入上下文和当前上下文)
- World
- A relationship between isolates, contexts, worlds and frames
- DOM wrappers and worlds
- DOM wrappers and contexts
谷歌V8引擎探秘:基础概念
参考文章: https://blog.dingkewz.com/post/tech/google_v8_core_concepts_01/
- Context
- Handle
- Handle Scope
- Templates
- Isolates
Chrome 的插件(Plugin)与扩展(Extension)
参考文章:https://www.zhihu.com/question/20628768/answer/15687936
扩展(Extension),指的是通过调用 Chrome 提供的 Chrome API 来扩展浏览器功能的一种组件,工作在浏览器层面,使用 HTML + Javascript 语言开发[*]。比如著名的 Adblock plus。插件(Plug-in),指的是通过调用 Webkit 内核 NPAPI 来扩展内核功能的一种组件,工作在内核层面,理论上可以用任何一种生成本地二进制程序的语言开发,比如 C/C++、Delphi 等。比如Flash player 插件,就属于这种类型。一般在网页中用或者标签声明的部分,就要靠插件来渲染。- 插件管理页:chrome://plugins/
- 扩展管理页:chrome://extensions/
Chrome插件开发
- 从零深入Chrome插件开发: https://xieyufei.com/2021/11/09/Chrome-Plugin.html#content-scripts
- 7分钟学会写一个浏览器插件——突破某SDN未登录禁止复制的限制 https://segmentfault.com/a/1190000040824814
-
相关阅读:
中国制造2025-智能制造是强国必由之路
吴恩达机器学习-可选实验室:可选实验:使用逻辑回归进行分类(Classification using Logistic Regression)
计算机毕业设计Java教师管理系统(源码+系统+mysql数据库+lw文档)
echarts散点图demo
[ CTF 学习 ] CTF 中的隐写集合 —— 图片隐写术
不合格机器人工程讲师如何坦然面对失败
【杂项笔记】Linux使用相关指令(持续更新)
手把手带你申请软著!助你提高通过率!!!
LCR 120.寻找文件副本
JavaScript开发重型跨平台应用以及架构
- 原文地址:https://blog.csdn.net/kinghzking/article/details/125896594