-
自动导入时,Element-plus Message Box组件样式丢失
问题描述
当使用Element-plus ElMessageBox弹出时,样式丢失。具体表现为弹窗显示在左上角,背景页面均为透明。

解决方案
在
main.ts中,引入message-box.scss,具体代码为:import 'element-plus/theme-chalk/src/message-box.scss'- 1
完整代码:
import { createApp } from 'vue' import { createPinia } from 'pinia' import App from './App.vue' import '@/styles/index.scss' import 'uno.css' // 使用 ElementMessage import 'element-plus/theme-chalk/src/message-box.scss' import 'element-plus/theme-chalk/src/message.scss' const app = createApp(App) app.use(createPinia()) app.mount('#app')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
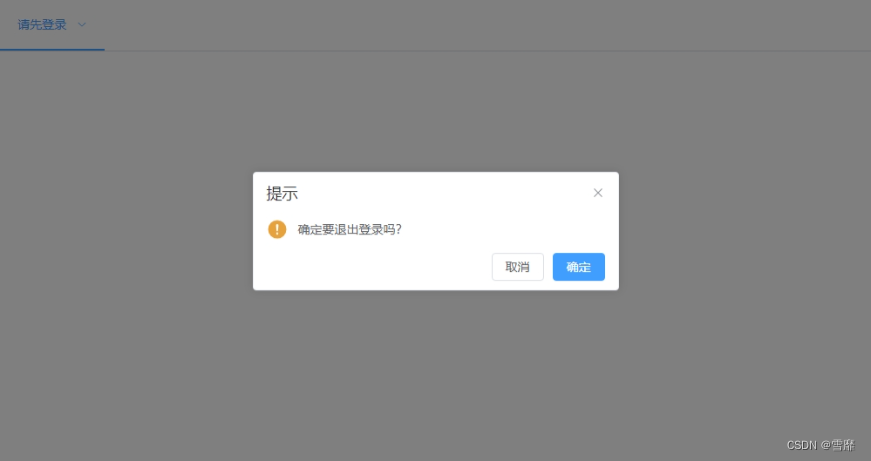
最终效果:

参考:
-
相关阅读:
科普数据库
lambda表达式
超实用的JS常用算法详解(推荐)
LeetCode每日一题:2594. 修车的最少时间(2023.9.7 C++)
【文末送书】1000道精心打磨的计算机考研题,408小伙伴不可错过
K8s安装乐维5.0应用部署文档
LeetCode 1488. 避免洪水泛滥:哈希(贪心)
Diffusers库的初识及使用
JavaScript中的四种枚举方式
中国汽车在欧洲汽车安全测试中获得高分
- 原文地址:https://blog.csdn.net/z736248591/article/details/133708540