-
微信小程序 movable-area 区域拖动动态组件演示
movable-area 组件在小程序中的作用是用于创建一个可移动的区域,可以在该区域内拖动视图或内容。这个组件常用于实现可拖动的容器或可滑动的列表等交互效果。
使用 movable-area 组件可以对其内部的 movable-view 组件进行拖动操作,可以通过设置不同的属性和事件来自定义拖动的效果和行为。例如,可以设置 movable-area 的方向、边界限制、移动过程中的动画效果等等。
我们编写代码如下
wxml<view class="container"> <movable-area class="area"> <movable-view class="box" direction="all" damping="50" friction="0.8"> 拖动我 movable-view> movable-area> view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
wxss
.container { width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; } .area { width: 200rpx; height: 200rpx; background-color: #eee; border: 1rpx solid #ccc; } .box { width: 100rpx; height: 100rpx; background-color: #f00; color: #fff; line-height: 100rpx; text-align: center; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
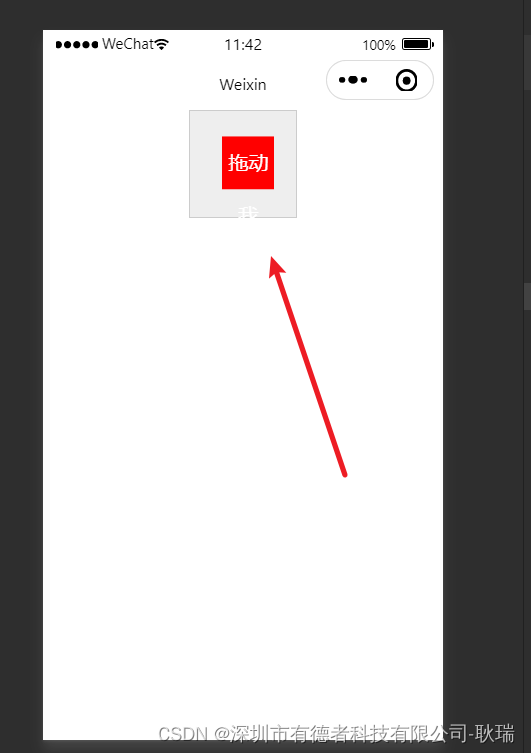
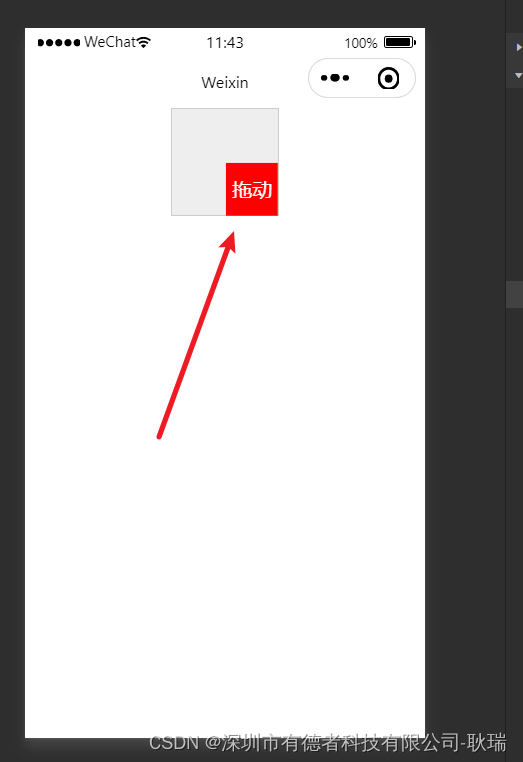
运行代码

这样 我们这块元素就可以在区域内拖动

-
相关阅读:
使用Python语言制作贪吃蛇游戏,并制作成为exe可执行文件
Android Launcher3简介
07_用队列实现栈
【加载数据--自定义自己的Dataset类】
FPGA----VCU128的DDR4无法使用问题(全网唯一)
2311rust,到54版本更新
python之pyQt5实例:几何绘图界面
HashTable、HashMap、ConcurrentHashMap之间的区别
污水处理厂如何实现设备远程监控与调试?
盲盒商城怎样抓住用户的心
- 原文地址:https://blog.csdn.net/weixin_45966674/article/details/133675636
