-
创建vue3工程
一、新建工程目录E:\vue\projectCode\npm-demo用Visual Studio Code 打开目录

二、点击新建文件夹按钮,新建vue3-01-core文件夹

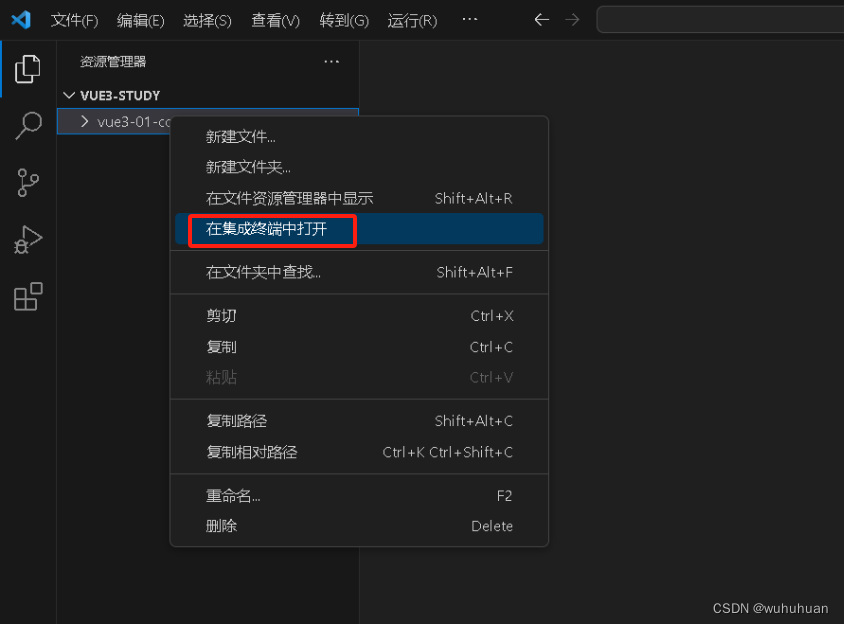
三、右键vue3-01-core文件夹点击在集成终端中打开

四、初始化项目,输入npm init 一直敲回车直到创建成功如下图
npm init
五、安装vue3
npm install vue@3.2.47
六、创建vue helloworld 页面
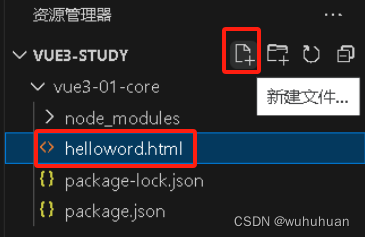
1、点击新建文件按钮,创建helloword.html

2、文本输入!加tab 插入html 模版
3、输入代码
- 声明一个根节点:vue管理dom的入口
- 引入vue.js库文件
- 编写vue.js代码
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Vue模版语法title>
- head>
- <body>
- <div id="app">
- {{ msg }}
- div>
- <script src="./node_modules/vue/dist/vue.global.js">script>
- <script type="text/javascript">
- // 在vue.global.js 导出了Vue 实例,他向外暴露了很多方法
- const { createApp } =Vue;//不要加单引号,首字母大写
- // 通过导入的createApp 创建一个应用实例
- createApp({//传递一个对象{}
- //data选项,必须是函数,返回一个对象,在这个返回对象中的属性就是对应要vue中要使用
- data(){
- return{
- msg: 'hello,vue3'//声明一个变量
- }
- }
- }).mount('#app');
- script>
- body>
- html>
4、通过liveserver 插件,运行服务。

效果如下

-
相关阅读:
Unity Shader - if 和 keyword 的指令比较
可视化处理 | ArcGIS和经济引力模型的城市联系度分析
考研英语各题型的正确率情况
css中设置元素大小的属性block-size
基线提升至96.45%:2022 司法杯犯罪事实实体识别+数据蒸馏+主动学习
软件测试-测试的概念,单元测试的详细介绍,如何设计测试用例
【Python机器学习】利用AdaBoost元算法提高分类性能——基于数据集多重抽样的分类器
Numpy教程(一)
顾客:花钱还要受气?消费体验令人下头,根因与解药何在?
浅谈2024 年 AI 辅助研发趋势!
- 原文地址:https://blog.csdn.net/QWERTY55555/article/details/133589661