-
CSS 语法
CSS 实例
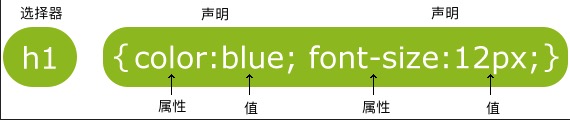
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
p {color:red;text-align:center;}为了让CSS可读性更强,你可以每行只描述一个属性:
实例
p { color:red; text-align:center; }
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
实例
- /*这是个注释*/
- p
- {
- text-align:center;
- /*这是另一个注释*/
- color:black;
- font-family:arial;
- }
-
相关阅读:
WebGIS之实现查询地区天气并让地区高亮
springboot集成nacos作配置中心,动态配置不生效
HTML 实现 点击按钮切换 整张界面 && 点击按钮切换局部界面
软考高级系统架构设计师系列论文二十三:论数据中心集中存储架构
ChatGPT4.0怎么收费
HTML+CSS+JS网页设计期末课程大作业:中华传统文化主题设计题题材【非遗文化14页】 web前端开发技术 web课程设计 网页规划与设计
JVM之垃圾回收
ULTRAL SCALE FPGA TRANSCEIVER速率
AUTOSAR从入门到精通-基于 CAN 总线的汽车发电机智能调节器(中)
贪心算法
- 原文地址:https://blog.csdn.net/leyang0910/article/details/133418216