-
AJAX--Express速成
一、基本概念
1、AJAX(Asynchronous JavaScript And XML),即为异步的JavaScript 和 XML。
2、异步的JavaScript
它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面。浏览器可以做自己的事情。直到成功获取响应后,浏览器才开始处理响应数据。
3、XML
是前后端数据通信时传输数据的一种格式。现在比较常用的是 JSON
总 : Ajax就是在浏览器不重新加载网页的情况下,对页面的某部分进行更新。
4、优势:通过AJAX从浏览器向服务器发送异步请求,无刷新获取数据。
缺点:
二、Ajax请求基本步骤
引入express框架创建服务端 server.js
- // 1、引入express框架
- const express = require('express');
- // 2、创建应用对象
- const app = express();
- // 3、创建路由规则
- // Request是对请求报文的封装
- // Response是对响应报文的封装
- app.get('/server',(request,response) =>{
- // 设置响应头 设置允许跨域
- response.setHeader('Access-Control-Allow-Origin','*');
- // 设置响应
- response.send('这是服务端发送的响应报文')
- })
- // 4、监听端口、启动服务
- app.listen(8000,() =>{
- console.log("服务已经启动.......")
- })
Ajax请求五步骤:
1.创建一个xhr对象
2.xhr.open()准备发送请求
3.xhr.send()发送请求
4.使用xhr的readystatechange属性,判断Ajax的状态码
5.判断HTTP的状态码
GET请求实例:点击发送请求按键后,响应报文呈现在div“result”内
- <div id="result">div>
- <script>
- // 获取button元素
- const btn = document.getElementsByTagName('button')[0];
- // 获取dom节点
- const result = document.getElementById('result');
- // 绑定事件 进行 《四步》 AJAX操作
- btn.onclick = function(){
- // 1、创建对象
- const xhr = new XMLHttpRequest();
- // 2、初始化 设置请求方法 & URL
- xhr.open('GET','http://127.0.0.1:8000/server');
- // 3、发送
- xhr.send();
- // 4、事件绑定 处理服务端返回的结果
- /*
- on表示当 、、时候;readystate 是xhr对象中的属性,表示状态0 1 2 3 4 ;
- */
- xhr.onreadystatechange = function(){
- //判断服务端是否返回所有结果
- if(xhr.readyState === 4){
- //判断是否是正常的 2XX 即为正常
- if(xhr.status >= 200 && xhr.status < 300){
- //处理结果 行 头 体
- // console.log(xhr.status);//响应行 -- 状态码
- // console.log(xhr.statusText);//响应行 -- 状态字符串
- // console.log(xhr.getAllResponseHeaders());//所有响应头
- // console.log(xhr.response);//响应体
- // 将响应信息放在result块内
- result.innerHTML = xhr.response;
- }else{
- alert('出错了');
- }
- }
- }
- }
- script>
POST请求实例:鼠标进入div内就会自动发送请求
服务端添加post方法
- app.post('/server',(request,response) =>{
- // 设置响应头 设置允许跨域
- response.setHeader('Access-Control-Allow-Origin','*');
- // 设置响应
- response.send('这是服务端POST发送的响应报文')
- });
浏览器端
- "result">
- <script>
- // 获取元素对象
- const result = document.getElementById("result");
- // 绑定事件 鼠标进入div内就会触发事件
- result.addEventListener("mouseover",function(){
- // 1、创建对象
- const xhr = new XMLHttpRequest();
- // 2、初始化 设置请求类型与url
- xhr.open('POST','http://127.0.0.1:8000/server');
- // 3、发送
- xhr.send();
- // 4、事件绑定
- xhr.onreadystatechange = function(){
- if(xhr.readyState === 4){
- if(xhr.status >= 200 && xhr.status < 300){
- result.innerHTML = xhr.response;
- }
- }
- }
- })
- script>
三、同源策略
1、同源策略:浏览器的安全策略,要求协议、域名、端口号完全相同。
2、跨域问题
https(协议)://a.xxx.com(域名):8080(端口号)/flie/list(路径)
只要协议、域名、端口号,只要有任何一个不一样,都是不同域
Ajax引擎默认遵守同源策略。
3、解决跨域常用方法---使用中间代理

客户端浏览器通过Ajax引擎发送Ajax请求,默认遵守同源策略。
对于跨域请求,可发送,但是不可接收响应数据。
使用代理服务器,无Ajax引擎,所以左边的通信满足同源策略,右边的通信也正常。
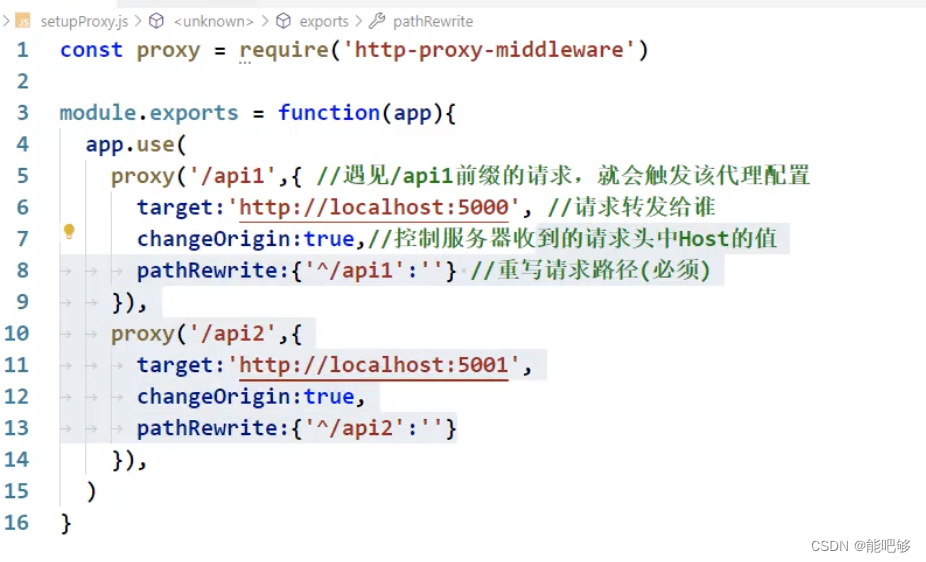
React框架中代理配置:在发送请求时,一旦涉及到跨域,会自动检测,并将url改变,在收到响应后,自动改回来url。

了解止步。后续的知识我这个java后端就现学现用了。
-
相关阅读:
【Three.js基础学习】16.Physice
Mac连接U盘后怎么读取 Mac连接U盘后怎么取消只读模式
ps插件Coolorus for Mac中文激活版
下载 VMware Workstation Pro
typename 的用法
前端框架基础 Vue03
vuejs中使用axios时如何追加数据
zynq平台蓝牙协议栈移植
unity学习(55)——选择角色界面--解析赋值服务器返回的信息2
qt Rectangle 使用Gradient设置渐变方向 制作渐变进度条
- 原文地址:https://blog.csdn.net/m0_61843855/article/details/133469205