-
Vue--Axios详解
一、Axios是什么?
Axios是一种异步请求技术,核心作用就是用来给页面 发送异步请求的,并获取对应数据在页面中的渲染,是页面局部更新的Ajax封装来的。
特性
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
二、Controller层注解详解
@RequestMapping
@RequestMapping 是一个用来处理请求地址映射的注解,可用于类或方法上。用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径;用于方法上,表示在类的父路径下追加方法上注解中的地址将会访问到该方法,此处需注意@RequestMapping用在类上可以没有,但是用在方法上必须有。
@ResponseBody 的作用其实是将 java 对象转为 json 格式的数据。@ResponseBody 注解的作用是将 controller 的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到 response对象的 body 区,通常用来返回 JSON 数据或者是 XML 数据。
@Responsebody 注解表示该方法的返回的结果直接写入 HTTP 响应正文(ResponseBody)中,一般在异步获取数据时使用,通常是在使用 @RequestMapping 后,返回值通常解析为跳转路径,加上 @Responsebody 后返回结果不会被解析为跳转路径,而是直接写入HTTP 响应正文中。
该注解用于将Controller的方法返回的对象,通过适当的HttpMessageConverter转换为指定格式后,写入到Response对象的body数据区。
使用时机:
返回的数据不是html标签的页面,而是其他某种格式的数据时(如json、xml等)使用;@RequestBody是作用在形参列表上,用于将前台发送过来固定格式的数据【xml格式 或者 json等】封装为对应的 JavaBean 对象,
封装时使用到的一个对象是系统默认配置的 HttpMessageConverter进行解析,然后封装到形参上。-
@PostMapping 等价于 @RequestMapping(method = RequestMethod.POST)
-
@GetMapping 等价于 @RequestMapping(method = RequestMethod.GET)
-
@PutMapping 等价于 @RequestMapping(method = RequestMethod.PUT)
-
@DeleteMapping 等价于 @RequestMapping(method = RequestMethod.DELETE)
-
1、@Controller @Controller 用来响应页面,表示当前的类为控制器。 2、@RestController @RestController 是@ResponseBody和@Controller的结合 表明当前类是控制器且返回的是一组数据,不是页面 3、@Autowired 这个注解的作用是将其他的类,接口引入,类似于之前的类的初始化等,用这个注解,类中或接口的方法就可以直接调用了。 4、@RequestMapping 当前台界面调用Controller处理数据时候告诉控制器怎么操作 作用:URL映射。 5、@GetMapping @RequestMapping(method = RequestMethod.GET)的简写 作用:对应查询,表明是一个查询URL映射 6、@PostMapping @RequestMapping(method = RequestMethod.POST)的简写 作用:对应增加,表明是一个增加URL映射 7、@PutMapping @RequestMapping(method = RequestMethod.PUT)的简写 作用:对应更新,表明是一个更新URL映射 8、@DeleteMapping @RequestMapping(method = RequestMethod.DELETE)的简写 作用:对应删除,表明是一个删除URL映射
三、Axios 前端发送get请求
- <script>
- axios.get('http://localhost:8080/user/hello').then(function (resp){
- console.log(resp);
- }).catch(function (error){
- console.log(error);
- })
- </script>
后端响应请求,数据返回给前端
- @RestController
- @CrossOrigin //解决跨域问题
- @RequestMapping("/user")
- public class HelloController {
- private static final Logger LOG = LoggerFactory.getLogger(HelloController.class);
- @GetMapping("/hello")
- public String hello(){
- LOG.info("进入了hello方法");
- return "恭喜您进入了hello方法";
- }
- }
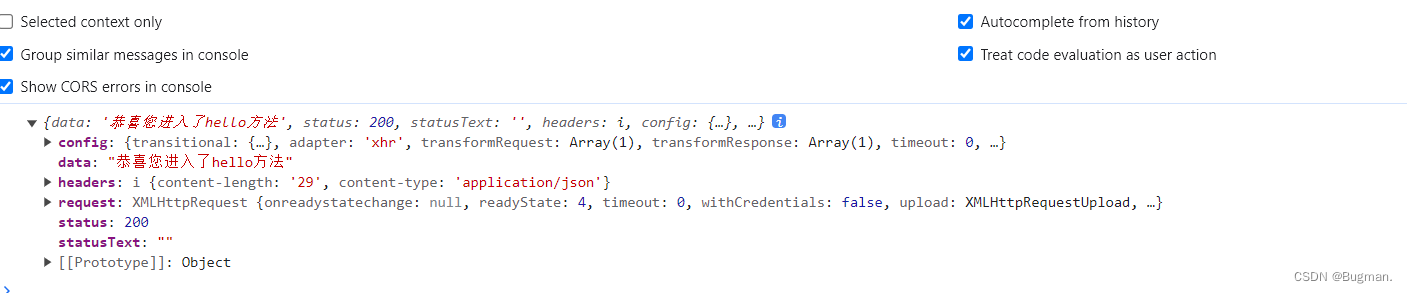
响应结果如下

四、Axios 前端发送post请求
- <script>
- axios.post('http://localhost:8080/user/user1',{
- id:'001',
- name:'恕瑞玛'
- }).then(function (response){
- console.log(response);
- }).catch(function (error){
- console.log(error);
- })
- script>
后端代码
- @RestController
- @CrossOrigin //解决跨域问题
- @RequestMapping("/user")
- public class HelloController {
- private static final Logger LOG = LoggerFactory.getLogger(HelloController.class);
- @PostMapping("/user1")
- public String user1(@RequestBody User user){
- LOG.info("进入了user1方法");
- LOG.info("id:{} name:{}",user.getId(),user.getName());
- return "恭喜您进入了user1方法";
- }
- }
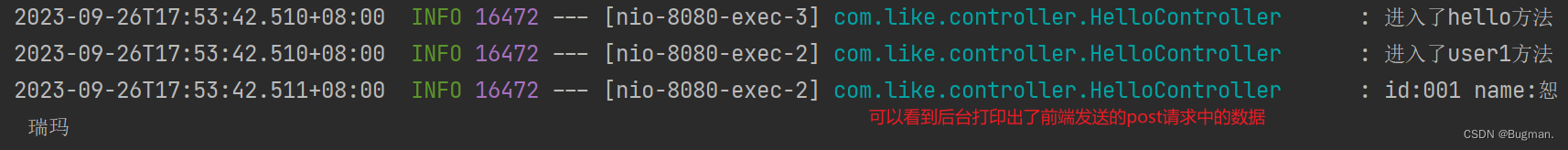
响应结果在后端控制台显示

五、Axios拦截器
1.创建实例封装BaseURL
- //axios创建实例
- const myAxios = axios.create({
- baseURL:'http://localhost:8080',
- timeout:1000,
- })
2.axios 请求拦截器
axios请求拦截器主要是发送请求之前要处理的事情
- //axios创建实例
- const myAxios = axios.create({
- baseURL:'http://localhost:8080',
- timeout:1000,
- })
- //添加请求拦截器
- myAxios.interceptors.request.use(function (config){
- //在发送之前做些什么
- config.url += "?token=1234";
- return config
- });
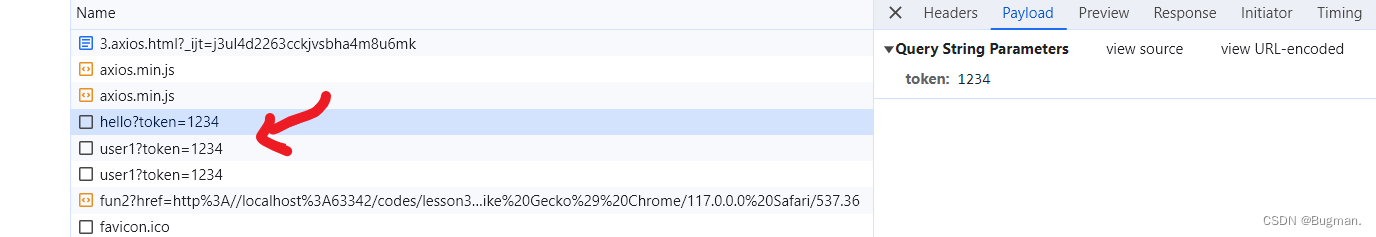
浏览器效果如下

可以看到,在发送请求之前,预处理添加了token令牌,这就是响应拦截器的作用
3.axios 响应拦截器
前端添加响应拦截器
- //axios创建实例
- const myAxios = axios.create({
- baseURL:'http://localhost:8080',
- timeout:1000,
- })
- //添加响应拦截器
- myAxios.interceptors.response.use(function (response){
- //对响应数据做点什么
- alert('恭喜你,你的项目被攻击了');
- console.log('进入了响应拦截器',response);
- return response;
- })
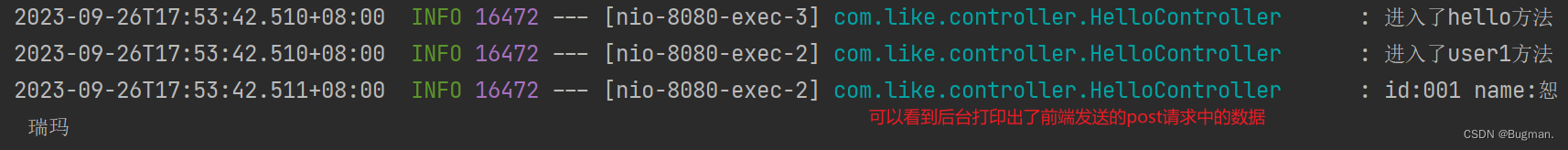
浏览器效果如下

可以看到,后端发出的get请求,到前端,前端响应前拦截器拦截,并处理。
总结
请求拦截器是
六、Axios 指路
-
相关阅读:
ThreadPoolExecutor源码细节探索
从这 5 个 DevOps “恐怖故事”,我们能学到什么?
About Simple Data Visualization
爱思唯尔——利用AI来改善医疗决策和科研
MYSQL 8 部分回收用户的权限,怎么操作
0.96OLED显示屏C51_IIC例程
用户运营中,培养种子用户的三种模式
剑指offer-62-圆圈中最后剩下的数字
物联网“遇上”云原生,会擦出怎样的火花?
Qemu 启动无法交互的处理方法
- 原文地址:https://blog.csdn.net/m0_63732435/article/details/133299214