-
CSS盒子模型
目录
1、介绍
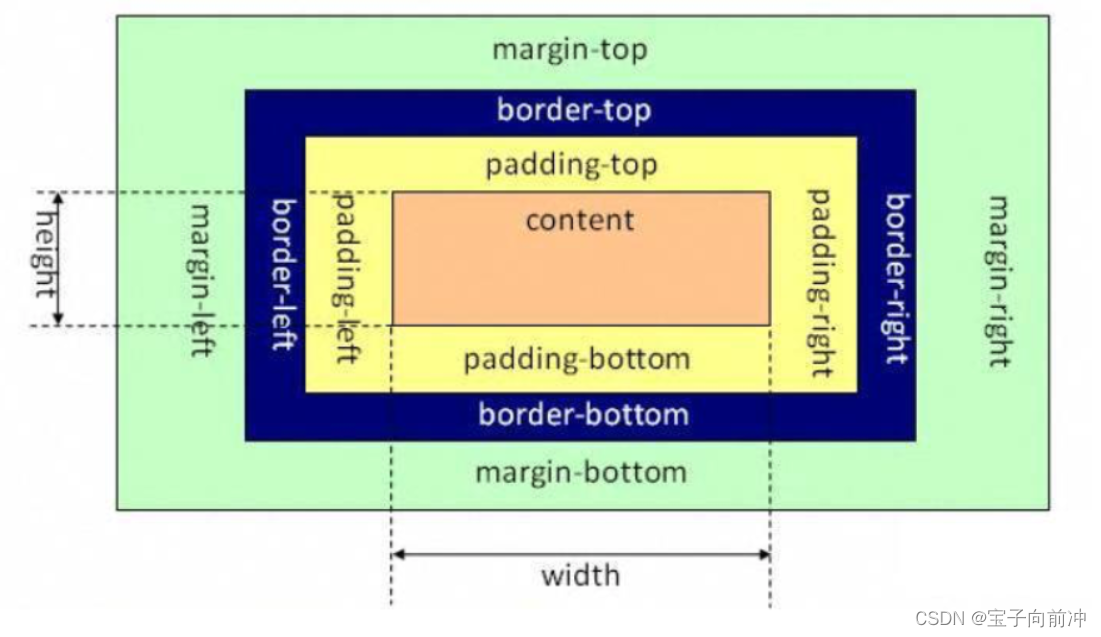
CSS盒模型本质是一个盒子,由边距、边框、填充和实际内容组成。
CSS盒模型分为两种:标准盒模型、IE盒模型(也称为怪异盒模型)。
两种盒模型的区别在于他们的总宽度的计算公式不一样。
在文档首部加了 声明,即使用标准盒模型,若不加,则会由浏览器自己决定。
2、标准盒模型

width = 内容(content)的宽度
height = 内容(content)的高度
总宽度:width + margin(左右) + padding(左右) + border(左右)
总高度:height +margin(上下) + padding(上下) + border(上下)
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
3、IE盒模型(怪异盒模型)

width = border + padding + 内容(content)的宽度
height = border + padding + 内容(content)的高度
总宽度:width + margin(左右)(即 width 已经包含了 padding 和 border)
总高度:height + margin(上下)(即 height 已经包含了 padding 和 border)
设置 padding 、border 后,真正宽度或高度就会改变。
4、box-sizing(属性)
CSS 中的 box-sizing 属性定义了 user agent(用户计算机程序)应该如何计算一个元素的总宽度和总高度。
属性值:border-box(IE盒模型)、content-box(标准盒模型)
- .text-ma {
- box-sizing: border-box;
- width: 150px;
- height: 100px;
- padding: 10px;
- margin: 5px;
- border: 5px solid saddlebrown;
- margin: 0 auto;
- background-color: pink;
- }
-
- //用 box-sizing: border-box;属性。边框和内填充都不会使盒子增大,而是向内挤压文本内容。
-
相关阅读:
通过访问URL地址,5分钟内渗透你的网站!很刑很可拷!
LeetCode精选200道--双指针篇
git使用代理解决无法clone的问题转载
数据分析:数据分析篇
迭代器的一些简单理解
C专家编程 第7章 对内存的思考 7.1 Intel 80x86系列
springcloud3 分布式事务解决方案seata之TCC模式6
大前端CPU优化技术--NEON自动向量化
基于粒子群优化算法在配电系统中优化电容器的配置以降低损耗(Matlab代码实现)
JAVA设计模式-单例模式
- 原文地址:https://blog.csdn.net/m0_66570642/article/details/133412343