-
【Nuxt】01 什么是SSR 服务端渲染
前言
在当前的前端开发工作中,我们见到最多的三种渲染方式,如下:
CSR:Client Side Rendering,客户端(通常是浏览器)渲染;SSR:Server Side Rendering,服务端渲染;SSG:Static Site Generation,静态网站生成;
其中CSR在前端开发工作中最为常见,有SEO需求时会考虑SSR\SSR,但SEO时SSR效果更好,所以接下来大致说明一下CSR、SSR。
1 什么是浏览器端渲染 CSR
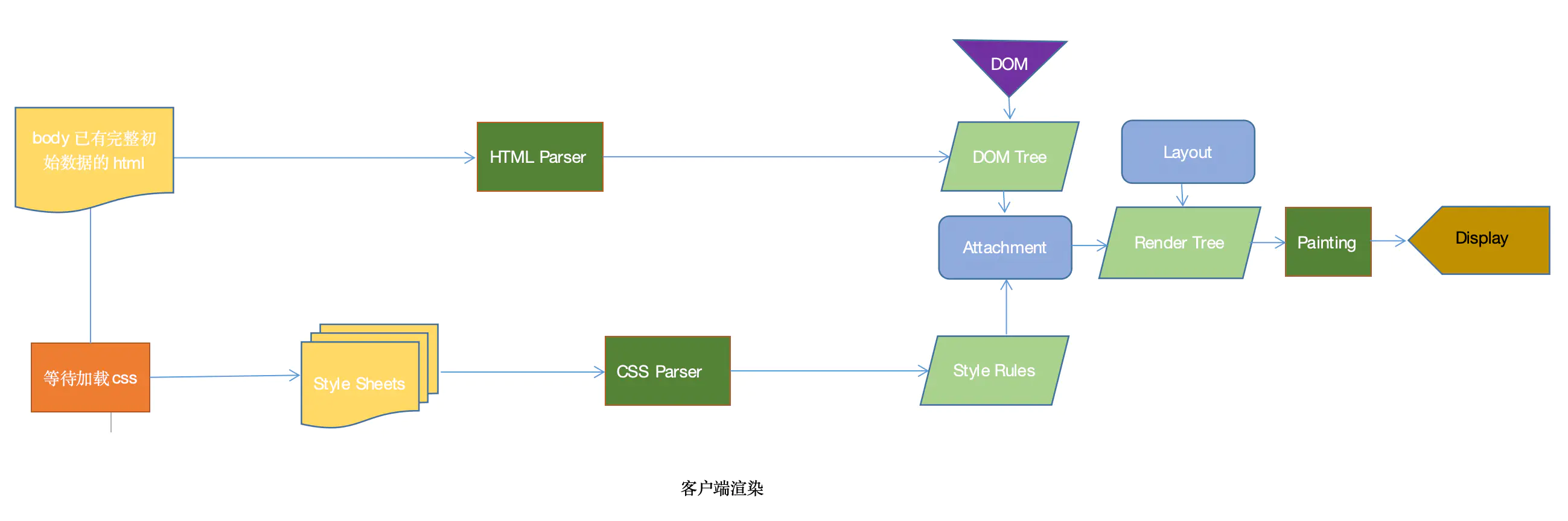
浏览器端渲染
CSR是Client Side Render的简称,页面上的内容是我们加载的 js 文件渲染出来的,js 文件运行在浏览器上面,服务端只返回一个html模板。简单的理解就是,服务器端不负责解析页面的文档结构,服务器端把 js 、css、images 等静态资源一次性给客户端,客户端通过 js 生产虚拟 DOM 结构树,再通过 axios 请求需要的数据渲染到页面中展示内容,实现了前后端分离。咱们平常使用 vue 构建的 SPA 应用都是浏览器端渲染,Vue 应用原始的 HTML 页面 body 标签中只有一个 id 为 app 的节点, DOM 结构是通过 MVVM 模型中 VM 构建虚拟 DOM ,构建完成后再 mouted 到咱们的页面上。随后,根据业务需求发出 axios 请求,再根据 Diff 算法对新的数据,按需渲染更新页面。


2 什么是服务端渲染 SSR
服务端渲染
SSR是Server Side Render的简称,页面上的内容是通过服务端渲染生成的,浏览器直接显示服务端返回的html就可以了。简单的理解就是,将组件或页面通过服务器生成html字符串,再发送到浏览器客户端直接展示内容。咱们经常提到的前后端混合开发模型 MVC 模型,比如:PHP 的 ThinkPHP 框架、java 的 Spring MVC 框架,这些框架都会直接对应一个解析引擎(我们也经常称作为:模板引擎),比如:PHP Smarty、java JSP 。这些解析引擎的解决思路也很相似,都是在传统的网页 HTML(标准通用标记语言的子集)文件 ( .htm, .html ) 中插入PHP 或者 java 程序段,从而形成 View 视图文件,这些程序片段会被 服务端 解析后形成完整的 html 文件,再发布到客户端进行显示。
PS:MVC 模式是开发者经典模式,其中 M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是将 M 和 V 的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View 的定义比较清晰,就是用户界面,咱们前端工程师的工作核心也就是在此。


2.1 使用SSR的利弊
追根溯源,早期咱们 Web 开发程序员是没有前后端明确概念这么一说的,在 jQuery 的时代,直接操作 DOM,前端开发都是 SSR 的,服务端通过 assign、show 等方式将数据注入到模板中,再解析成目标 html 后进行发布。后续React、Vue出现后,整合了dom操作,SPA应用大行其道。俗话说,天下大势,分久必合,合久必分啊,但一些官网,SSR 的需求还是仍然须在的。
2.2 SSR的优势
-
更利于SEO。
不同爬虫工作原理类似,只会爬取源码,不会执行网站的任何脚本(Google除外,据说Googlebot可以运行javaScript)。使用了Vue、React或者其它MVVM框架之后,页面大多数DOM元素都是在客户端根据 js 动态生成,可供爬虫抓取分析的内容大大减少(如图一)。另外,浏览器爬虫不会等待我们的数据完成之后再去抓取我们的页面数据。服务端渲染返回给客户端的是已经获取了异步数据并执行 JavaScript 脚本的最终HTML,网络爬虫就可以抓取到完整页面的信息。 -
更利于首屏渲染
首屏的渲染是 node 发送过来的 html 字符串,并不依赖于 js 文件了,这就会使用户更快的看到页面的内容。尤其是针对大型单页应用,打包后文件体积比较大,普通客户端渲染加载所有所需文件时间较长,首页就会有一个很长的白屏等待时间。
2.3 SSR的局限
-
服务端压力较大
本来是通过客户端完成渲染,现在统一到服务端 node 服务去做。尤其是高并发访问的情况,会大量占用服务端CPU 资源; -
开发条件受限
在服务端渲染中,只会执行到组件beforCreate、created生命周期钩子,因此项目引用的第三方的库需要考虑当前库是否支持ssr; -
学习成本相对较高
除了对 webpack、Vue、React 这些客户端的逻辑要熟悉,还需要掌握 node、Koa2 等相关服务端技术,前后端的技术界限被模糊化,相对于客户端渲染,项目构建、部署过程更加复杂。
-
相关阅读:
某宝长x-mini-wua分析与破解
Day33-Buffered处理流、对象处理流
基础算法 第七课——归并排序
linux PELT算法中的load计算
vlc将本地文件推流成ts实时流
客户端软件接入QQ和Github第三方登录
Redis的常用数据结构之哈希类型
更换国内源
Swift页面添加水印
人脸修复祛马赛克算法CodeFormer——C++与Python模型部署
- 原文地址:https://blog.csdn.net/qq_38987146/article/details/133344357