-
java spring MVC环境中实现WebSocket
我们先在项目 pom.xml 中注入websocket依赖
<dependency> <groupId>org.springframework.bootgroupId> <artifactId>spring-boot-starter-websocketartifactId> <version>2.5.3version> dependency>- 1
- 2
- 3
- 4
- 5
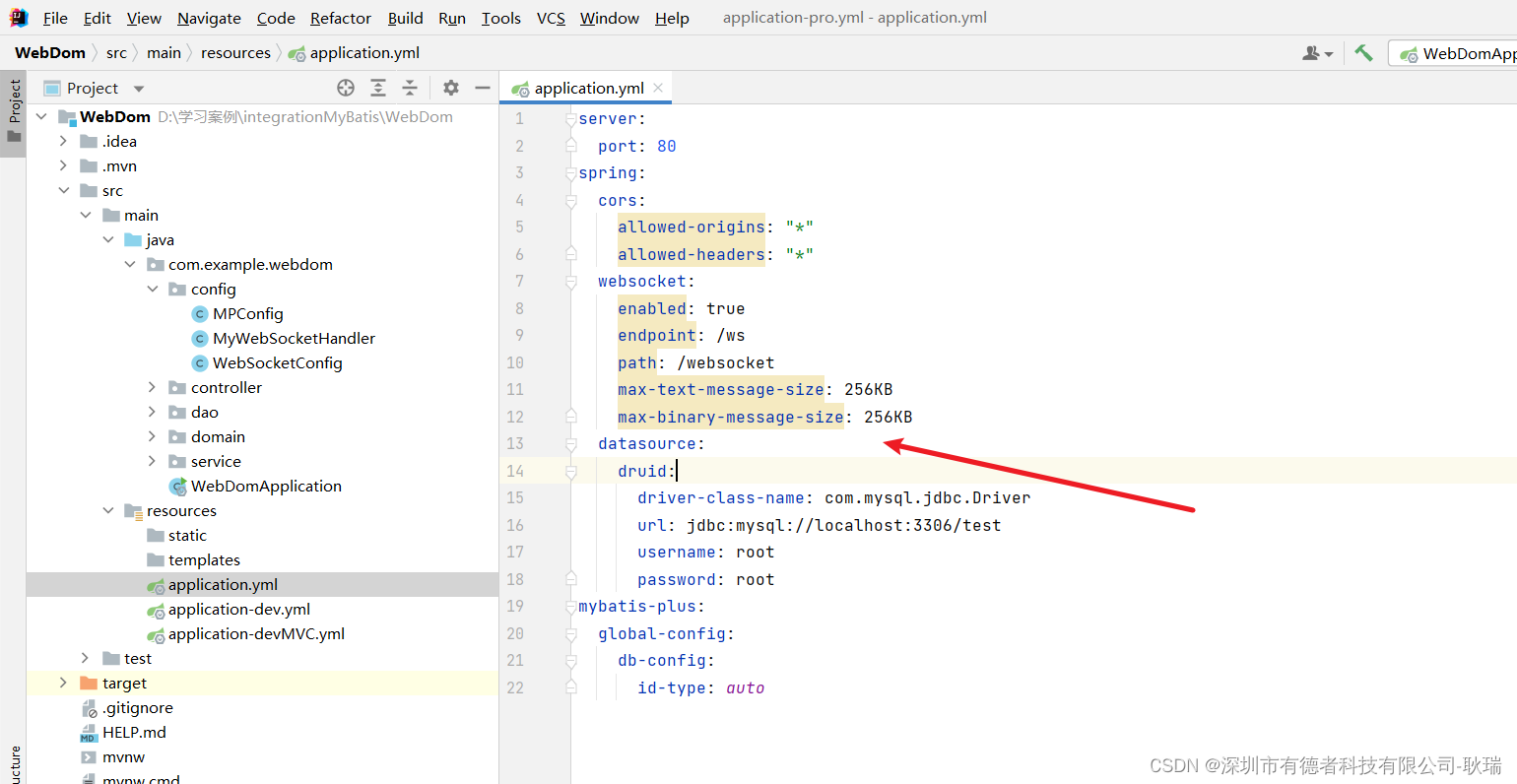
然后 我们在 配置文件中加一下配置
我这里用的是yml
参考代码如下server: port: 80 spring: cors: allowed-origins: "*" allowed-headers: "*" websocket: enabled: true endpoint: /ws path: /websocket max-text-message-size: 256KB max-binary-message-size: 256KB- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
端口 80
然后 将请求源 和 请求头信息 设置为星号 表示 不限制 这样就不会发生跨域
然后 打开websocket配置
限制信息大小

然后 找到启动类 目录下面创建一个 config文件夹 用来写配置文件

然后 在这个目录下面创建一个 MyWebSocketHandler.java
参考代码如下import org.springframework.web.socket.CloseStatus; import org.springframework.web.socket.TextMessage; import org.springframework.web.socket.WebSocketSession; import org.springframework.web.socket.handler.TextWebSocketHandler; import java.io.IOException; import java.util.ArrayList; import java.util.List; import java.util.stream.Collectors; public class MyWebSocketHandler extends TextWebSocketHandler { private static final List<WebSocketSession> sessions = new ArrayList<>(); @Override public void afterConnectionEstablished(WebSocketSession session) throws Exception { // 建立连接时触发 sessions.add(session); System.out.println(sessions); } @Override protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception { System.out.println(session.getId()); // 处理收到的消息 String payload = message.getPayload(); System.out.println(payload); System.out.println(sessions); List<WebSocketSession> filteredSessions = sessions.stream() .filter(item -> session.getId() != item.getId()) .collect(Collectors.toList()); for (WebSocketSession webSocketSession : filteredSessions) { try { webSocketSession.sendMessage(new TextMessage(payload)); // 推送给前端的字符串 } catch (IOException e) { e.printStackTrace(); } } // ... } @Override public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception { // 关闭连接时触发 sessions.remove(session); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
这个类中写了websocket的基本配置
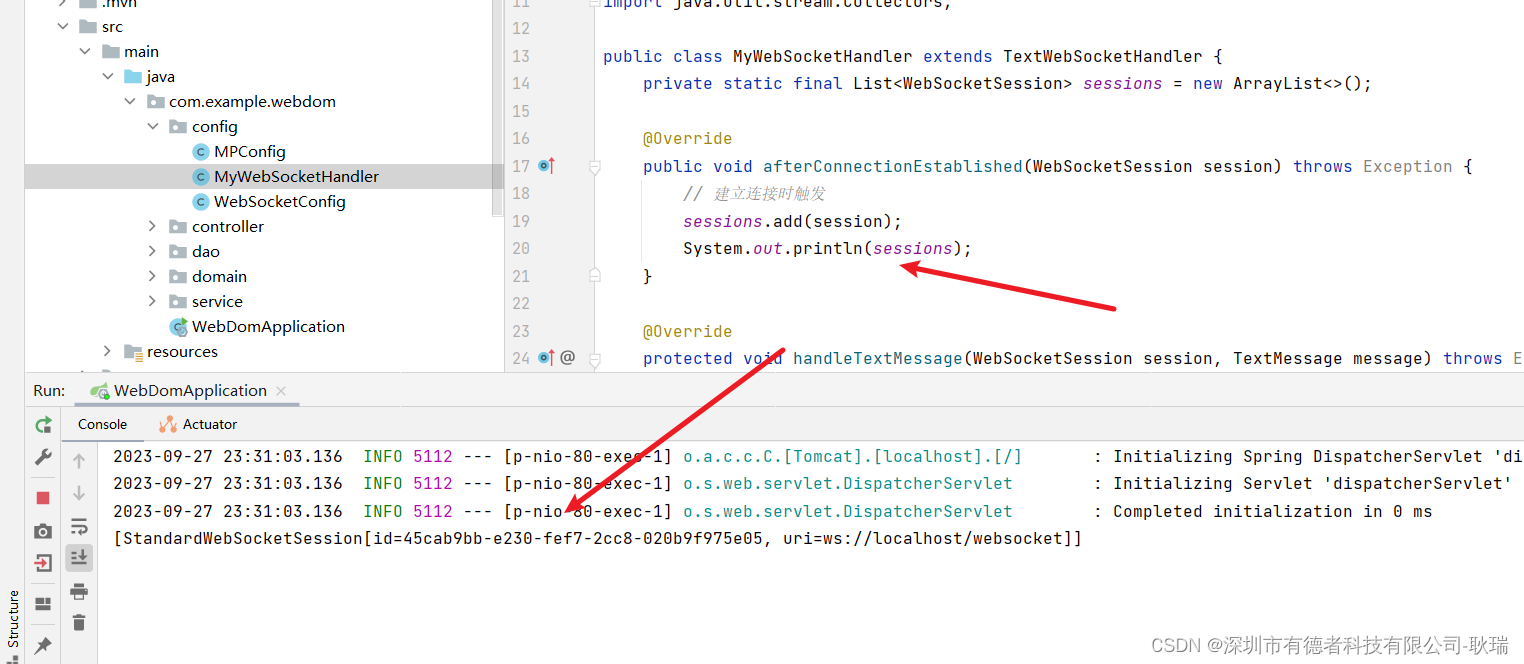
首先是 建立连接时触发 afterConnectionEstablished
这个函数接收一个参数 就是当前连进来的web应用 这个对象中就是 web端的url和websocket给的唯一 连接id
然后 我们用sessions 这个list集合 将连接的信息存起来然后handleTextMessage 当web端发来数据时触发
接收两个参数 session 告诉我们是谁发的
message 发来的信息
我们通过String payload = message.getPayload();- 1
接收信息
然后 输出在控制台
然后 我们通过filter对sessions进行过滤
简单说 条件就是 除了发信息的人 其他都过滤出来然后 我们通过
for (WebSocketSession webSocketSession : filteredSessions) { try { webSocketSession.sendMessage(new TextMessage(payload)); // 推送给前端的字符串 } catch (IOException e) { e.printStackTrace(); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
首先 我们循环过滤好的list集合
然后一个一个的去发送消息sendMessage
这个就是 连接对象.sendMessage(new TextMessage(要发的信息))然后 afterConnectionClosed 当有应用断开连接时触发 session 告诉你是谁断开了
然后 我们在这个目录下创建一个 WebSocketConfig.java
参考代码如下import org.springframework.context.annotation.Configuration; import org.springframework.web.socket.config.annotation.EnableWebSocket; import org.springframework.web.socket.config.annotation.WebSocketConfigurer; import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry; @Configuration @EnableWebSocket public class WebSocketConfig implements WebSocketConfigurer { @Override public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { registry.addHandler(new MyWebSocketHandler(), "/websocket").setAllowedOrigins("*"); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
这里 我们实现 WebSocketConfigurer 接口 重写registerWebSocketHandlers
调用我们自己写的 MyWebSocketHandler配置然后 我们启动项目
在写个vue的WebSocket 来测试连接一下

这里 我们看到 前端建立连接成功

而java控制台 也输出了我们连接对象的格式 一个连接id 和一个url

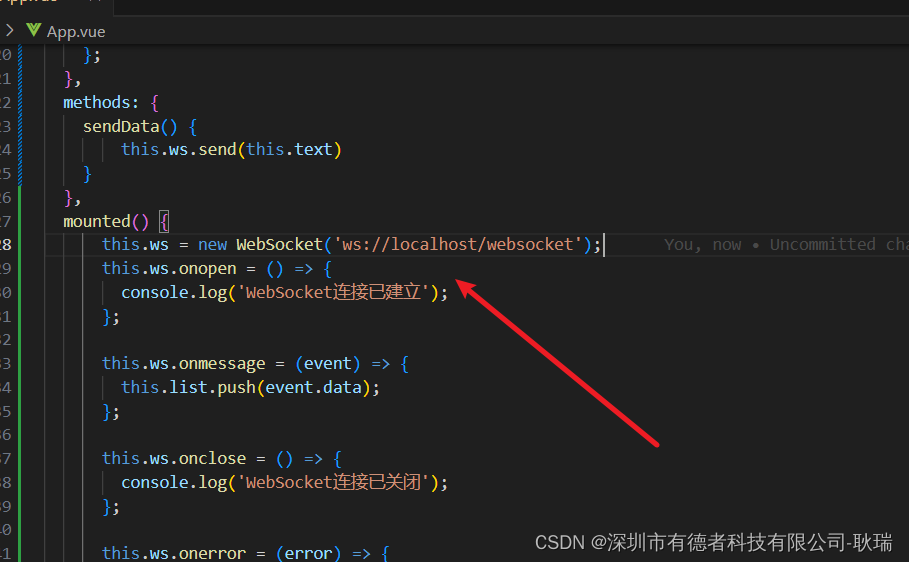
然后 这是我的vue代码<template> <div> <input type="text" v-model="text" placeholder="请输入内容" >input> <button @click = "sendData">发送消息button> <div v-for = "(item,index) in list" :key = "index">{{ item }}div> div> template> <script> export default { data() { return { ws: null, text: "", list: [] }; }, methods: { sendData() { this.ws.send(this.text) } }, mounted() { this.ws = new WebSocket('ws://localhost/websocket'); this.ws.onopen = () => { console.log('WebSocket连接已建立'); }; this.ws.onmessage = (event) => { this.list.push(event.data); }; this.ws.onclose = () => { console.log('WebSocket连接已关闭'); }; this.ws.onerror = (error) => { console.log('WebSocket错误:', error); }; } }; script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
大家可以自己开两个创建试试这个聊天效果 还是挺好玩的


-
相关阅读:
Java Day1
Node.js | 你不知道的 express 路由使用技巧
3分钟教你用MindSpore和Jina搭建一个服装搜索系统!
Android:自定义原生TimePickerDialog样式
Android 应用退出方式
数据治理容易走进哪些误区?
零基础学SQL(二、MYSQL数据类型)
设计模式学习笔记之类图、对象之间的关系及设计模式概要
(Tekla Structures二次开发)获取当前模型文件夹路径
关于 Task 简单梳理(C#)【并发编程系列_4】
- 原文地址:https://blog.csdn.net/weixin_45966674/article/details/133365307
