-
css实现瀑布流,复制粘贴直接用就好了,会这一个就够了
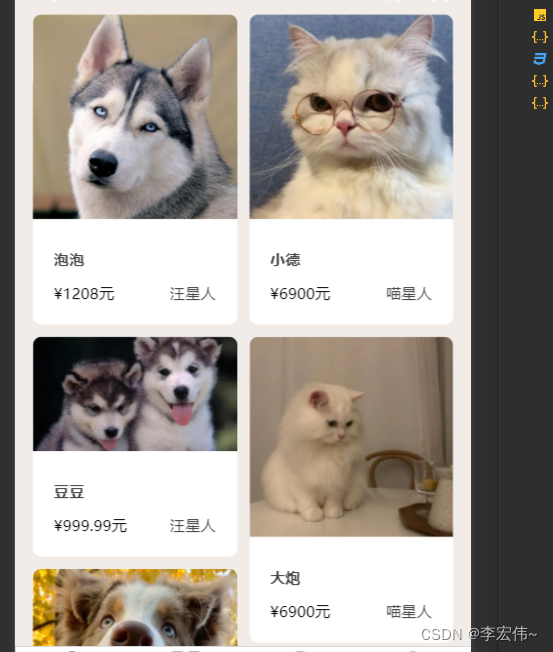
效果图


html篇,小程序或者app 改一下标签即可了
- <view class="pubu-box">
- <view class="pubu-item">
- <view class="item-masonry" v-for="(item, index) in saleMostProducts" :key="index">
- <image :src="item.pic" mode="widthFix">image>
- <view class="text-area">
- <view class="gname">{{ item.brandName }}view>
- <view class="price-origin">
- <text class="price">¥{{ item.price | money }}text>
- <text class="origin">{{ item.origin_city }}text>
- view>
- view>
- view>
- view>
- view>
- view>
数据
- LatestProducts: [
- {
- id: 1,
- name:'哈士奇',
- pic:'https://img0.baidu.com/it/u=3155484156,3023508163&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200',
- price:'888',
- promotionPrice:'688',
- },
- {
- id: 2,
- name:'金毛',
- pic:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202001%2F18%2F20200118170220_ybnwc.thumb.1000_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1698330041&t=6af3ef9d11331f0ae039eecfae91aae1',
- price:'888',
- promotionPrice:'688',
- },
- {
- id: 3,
- name:'柯基',
- pic:'https://img2.baidu.com/it/u=2861718613,1314475965&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
- price:'888',
- promotionPrice:'688',
- },
- {
- id: 4,
- name:'德牧',
- pic:'https://pic.bbs.ybvv.com/forum/201812/02/185753fkaayvvk7zca77ak.jpg',
- price:'888',
- promotionPrice:'688',
- },
- ],
css 采用的是sass记得style标签上浪(lang)一下
- .pubu-box {
- .pubu-item {
- column-count: 2;
- column-gap: 20rpx;
- .item-masonry {
- box-sizing: border-box;
- border-radius: 15rpx;
- overflow: hidden;
- background-color: #fff;
- break-inside: avoid;
- /*避免在元素内部插入分页符*/
- box-sizing: border-box;
- margin-bottom: 20rpx;
- // box-shadow: 0px 0px 28rpx 1rpx rgba(78, 101, 153, 0.14);
- image {
- width: 100%;
- }
- .text-area {
- padding: 36rpx;
- font-size: 26rpx;
- .gname {
- color: #3e3e3e;
- line-height: 38rpx;
- margin-top: 8rpx;
- font-weight: bold;
- text-overflow: ellipsis;
- overflow: hidden;
- white-space: nowrap;
- }
- .price-origin {
- display: flex;
- justify-content: space-between;
- align-items: center;
- margin-top: 20rpx;
- .origin {
- color: #3e3e3e;
- overflow: hidden;
- white-space: nowrap;
- text-overflow: ellipsis;
- }
- }
- }
- }
- }
- }
-
相关阅读:
Vue中使用el-upload+XLSX实现解析excel文件为json数据
CPP-Templates-2nd--第十五章 模板实参推导
语言大模型的浮点运算分配
【C#】典型的 C# 项目使用 Visual Studio 编译所产生的文件格式和文件夹
php项目加密源码
iwebsec靶场 文件上传漏洞通关笔记1-第01关 前端js过滤绕过
搞懂SpringBean生命周期与依赖注入:你还在为这些热门技术感到困惑吗?Comate插件来帮你解答!
Qt|多个窗口共有一个提示框类
java之Collection接口详解说明
解决xinput1_3.dll丢失的终极方法!快来尝试这4个方法吧!
- 原文地址:https://blog.csdn.net/weixin_52901235/article/details/133340815