-
SPA项目之主页面--数据表格的增删改查
🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue+ElementUI的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.增删改查
1.样式准备
- <div class="books">
- <el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;">
- <el-form-item label="书本名称">
- <el-input v-model="bookname" placeholder="请输入书本名称...">el-input>
- el-form-item>
- <el-form-item>
- <el-button type="primary" @click="onSubmit">查询el-button>
- <el-button type="primary" @click="open">新增el-button>
- el-form-item>
- el-form>
- <el-table :data="tableData" style="width: 100%">
- <el-table-column prop="id" label="书本编号" width="180">el-table-column>
- <el-table-column prop="bookname" label="书本名称" width="180">el-table-column>
- <el-table-column prop="price" label="书本价格">el-table-column>
- <el-table-column prop="booktype" label="书本类型">el-table-column>
- <el-table-column label="操作">
- <template slot-scope="scope">
- <el-button size="mini" type="warning" @click="open(scope.$index, scope.row)">编辑el-button>
- <el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button>
- template>
- el-table-column>
- el-table>
- <div class="block">
- <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
- :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
- :total="total">
- el-pagination>
- div>
- <el-dialog :title="title" :visible.sync="dialogFormVisible" @close="myshow()">
- <el-form :model="book" :rules="rules" ref="book">
- <el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
- <el-input v-model="book.bookname" autocomplete="off">el-input>
- el-form-item>
- <el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
- <el-input v-model="book.price" autocomplete="off">el-input>
- el-form-item>
- <el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
- <el-select v-model="book.booktype" placeholder="请选择书籍类型">
- <el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key'+t.id">el-option>
- el-select>
- el-form-item>
- el-form>
- <div slot="footer" class="dialog-footer">
- <el-button @click="dialogFormVisible = false">取 消el-button>
- <el-button type="primary" @click="sure">确 定el-button>
- div>
- el-dialog>
- div>
- <style>
- style>
2.编码
①增
代码

- myshow() {
- this.dialogFormVisible = false;
- this.title = '新增窗体';
- this.book = {
- id: '',
- bookname: '',
- price: '',
- booktype: ''
- }
- },
- open(index, row) {
- this.dialogFormVisible = true;
- if (row) {
- this.title = '编辑窗体';
- this.book.id = row.id,
- this.book.bookname = row.bookname,
- this.book.price = row.price,
- this.book.booktype = row.booktype
- }
- },
- sure() {
- /* 表单验证 */
- this.$refs['book'].validate((valid) => {
- if (valid) {
- let url = this.axios.urls.BOOK_ADD;
- if (this.title == '编辑窗体') {
- url = this.axios.urls.BOOK_UPD;
- }
- let params = {
- id: this.book.id,
- bookname: this.book.bookname,
- price: this.book.price,
- booktype: this.book.booktype
- }
- this.axios.post(url, params).then(r => {
- console.log(r);
- this.myshow();
- this.select({});
- }).catch(e => {
- })
- } else {
- console.log('error submit!!');
- return false;
- }
- });
- },
效果

②删
代码
- del(idx, row) {
- this.$confirm('此操作将永久删除该行数据, 是否继续??', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).then(() => {
- let url = this.axios.urls.BOOK_DEL;
- this.axios.post(url, {id:row.id}).then(r => {
- console.log(r);
- this.$message({
- type: 'success',
- message: '删除成功!'
- });
- this.select({});
- }).catch(e => {
- })
- }).catch(() => {
- this.$message({
- type: 'info',
- message: '已取消删除'
- });
- });
- },
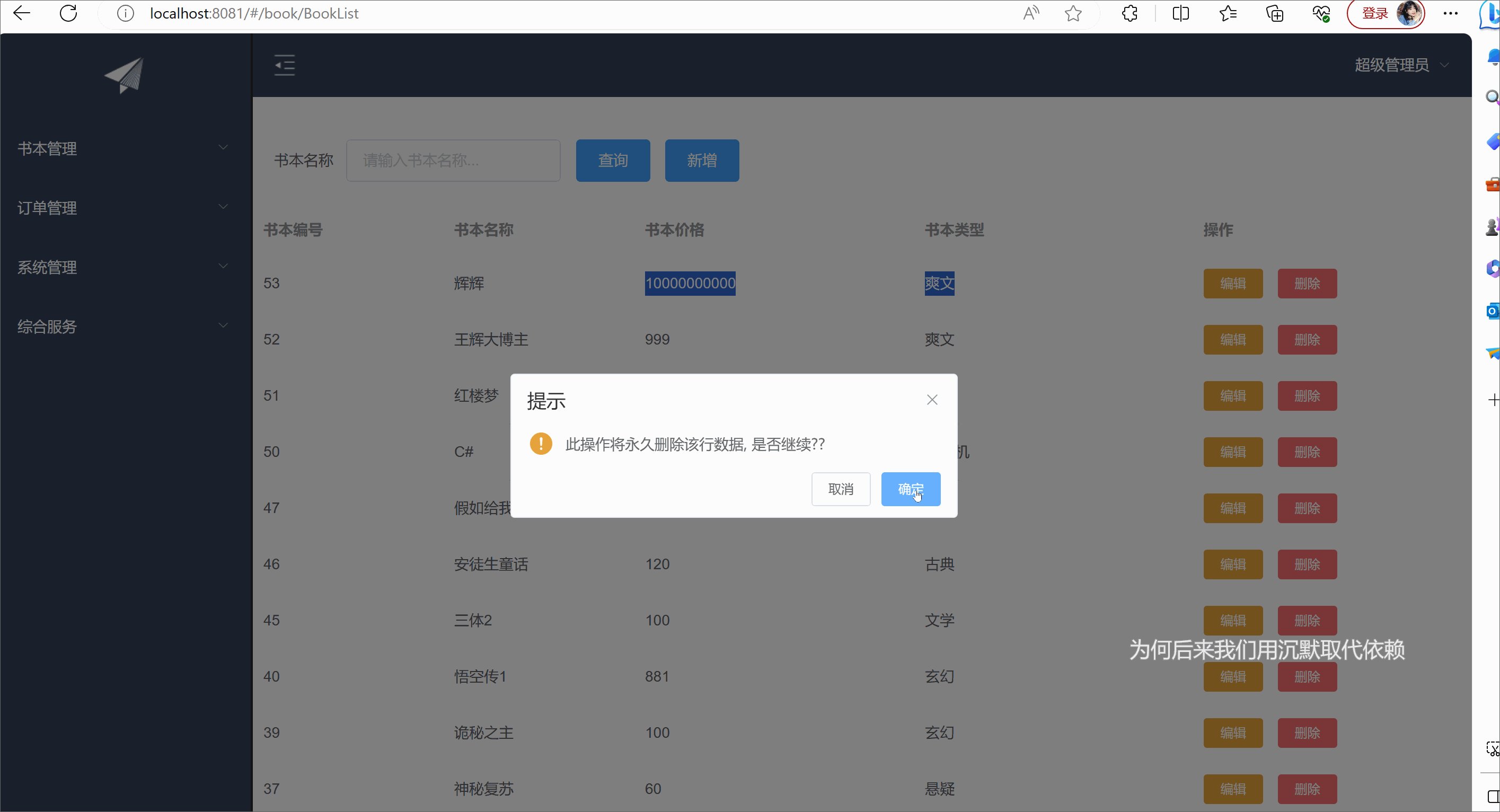
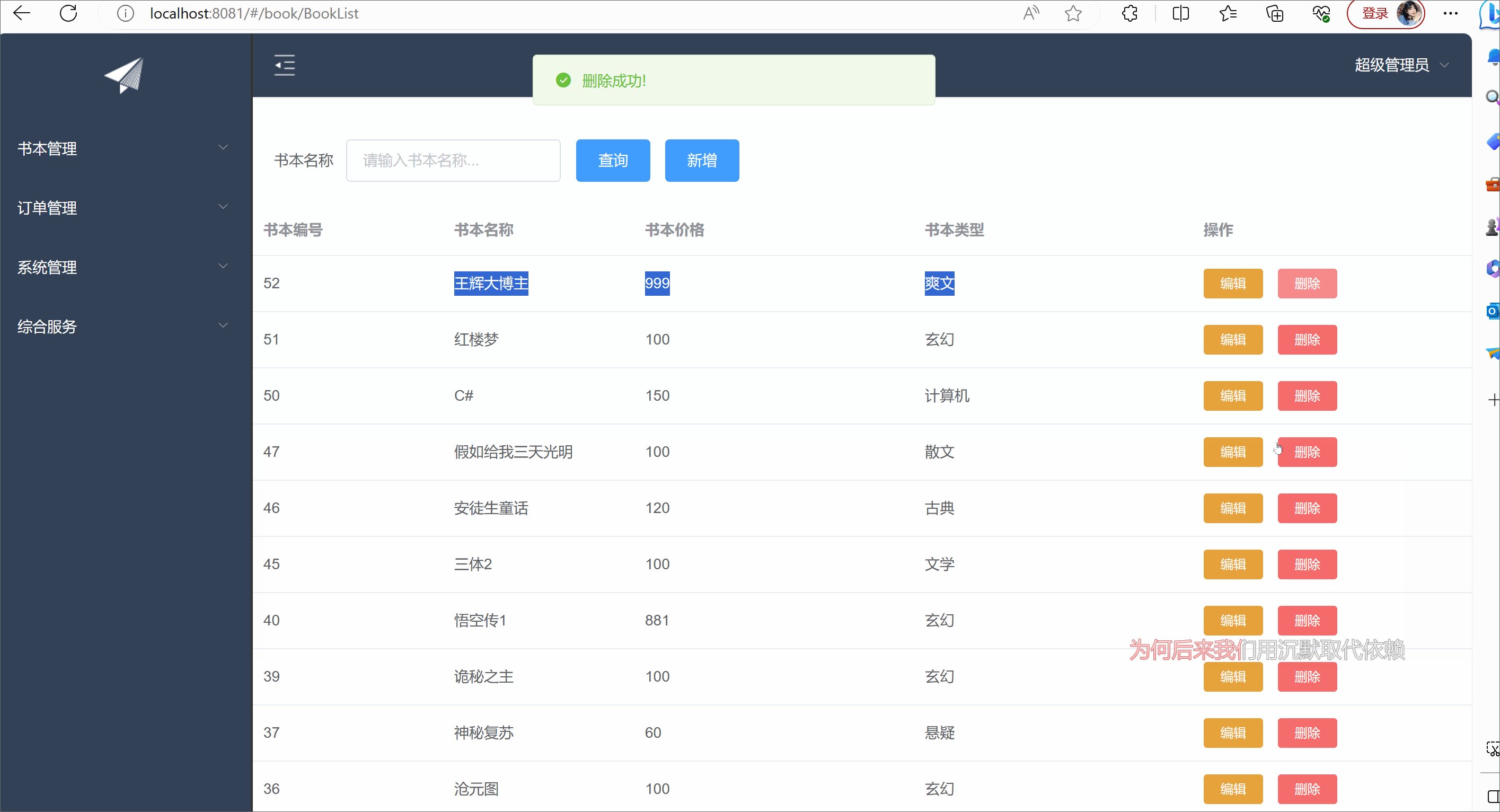
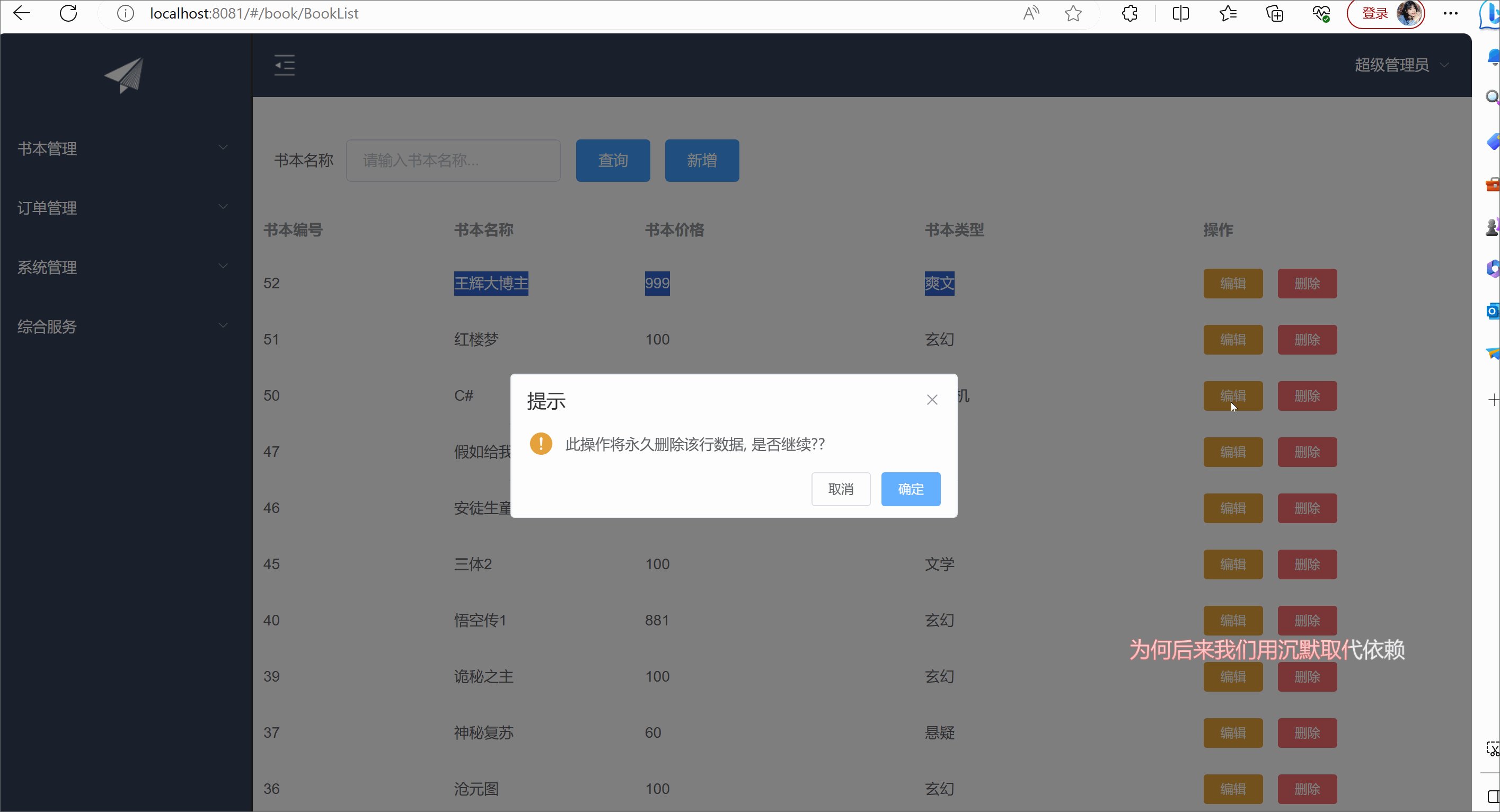
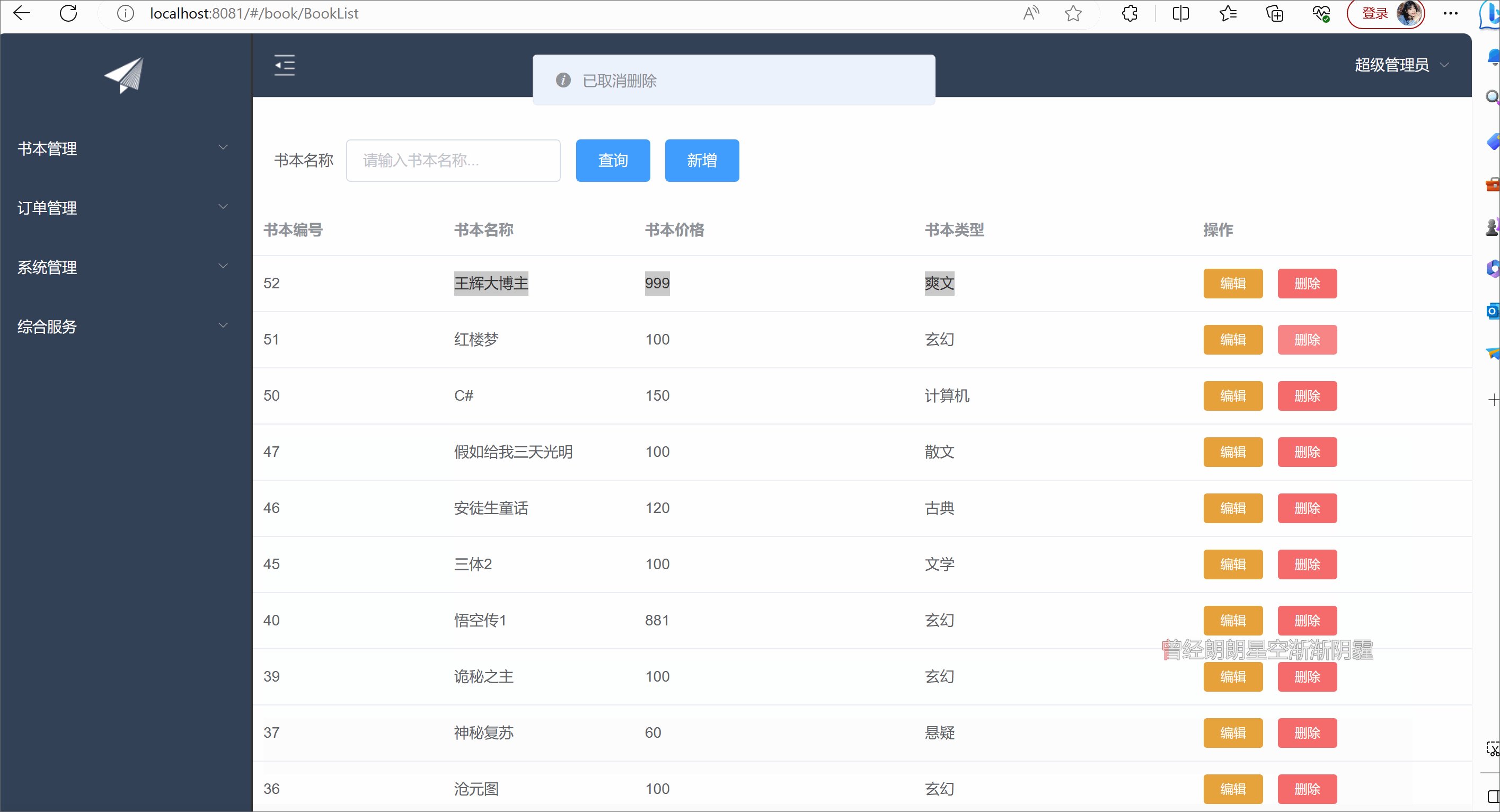
效果

③改
代码
- myshow() {
- this.dialogFormVisible = false;
- this.title = '新增窗体';
- this.book = {
- id: '',
- bookname: '',
- price: '',
- booktype: ''
- }
- },
- open(index, row) {
- this.dialogFormVisible = true;
- if (row) {
- this.title = '编辑窗体';
- this.book.id = row.id,
- this.book.bookname = row.bookname,
- this.book.price = row.price,
- this.book.booktype = row.booktype
- }
- },
- sure() {
- /* 表单验证 */
- this.$refs['book'].validate((valid) => {
- if (valid) {
- let url = this.axios.urls.BOOK_ADD;
- if (this.title == '编辑窗体') {
- url = this.axios.urls.BOOK_UPD;
- }
- let params = {
- id: this.book.id,
- bookname: this.book.bookname,
- price: this.book.price,
- booktype: this.book.booktype
- }
- this.axios.post(url, params).then(r => {
- console.log(r);
- this.myshow();
- this.select({});
- }).catch(e => {
- })
- } else {
- console.log('error submit!!');
- return false;
- }
- });
- },
效果

④查
代码
- select(params) {
- let url = this.axios.urls.BOOK_LIST;
- this.axios.get(url, {
- params: params
- }).then(r => {
- console.log(r);
- this.tableData = r.data.rows;
- this.total = r.data.total;
- }).catch(e => {
- })
- },
- onSubmit() {
- let params = {
- bookname: this.bookname
- }
- this.select(params)
- },
- handleSizeChange(num) { //当前所展示的数据条数值发生变化时所触发的事件
- console.log("展示的条数是" + num)
- let params = {
- bookname: this.bookname,
- rows: num,
- page: this.page
- }
- this.select(params)
- },
- handleCurrentChange(p) { //当前所展示的页码发生变化
- console.log("当前是第" + p + "页")
- let params = {
- bookname: this.bookname,
- rows: this.rows,
- page: p
- }
- this.select(params)
- },
效果
 所有代码
所有代码- <div class="books">
- <el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;">
- <el-form-item label="书本名称">
- <el-input v-model="bookname" placeholder="请输入书本名称...">el-input>
- el-form-item>
- <el-form-item>
- <el-button type="primary" @click="onSubmit">查询el-button>
- <el-button type="primary" @click="open">新增el-button>
- el-form-item>
- el-form>
- <el-table :data="tableData" style="width: 100%">
- <el-table-column prop="id" label="书本编号" width="180">el-table-column>
- <el-table-column prop="bookname" label="书本名称" width="180">el-table-column>
- <el-table-column prop="price" label="书本价格">el-table-column>
- <el-table-column prop="booktype" label="书本类型">el-table-column>
- <el-table-column label="操作">
- <template slot-scope="scope">
- <el-button size="mini" type="warning" @click="open(scope.$index, scope.row)">编辑el-button>
- <el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button>
- template>
- el-table-column>
- el-table>
- <div class="block">
- <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
- :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
- :total="total">
- el-pagination>
- div>
- <el-dialog :title="title" :visible.sync="dialogFormVisible" @close="myshow()">
- <el-form :model="book" :rules="rules" ref="book">
- <el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
- <el-input v-model="book.bookname" autocomplete="off">el-input>
- el-form-item>
- <el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
- <el-input v-model="book.price" autocomplete="off">el-input>
- el-form-item>
- <el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
- <el-select v-model="book.booktype" placeholder="请选择书籍类型">
- <el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key'+t.id">el-option>
- el-select>
- el-form-item>
- el-form>
- <div slot="footer" class="dialog-footer">
- <el-button @click="dialogFormVisible = false">取 消el-button>
- <el-button type="primary" @click="sure">确 定el-button>
- div>
- el-dialog>
- div>
- <script>
- export default {
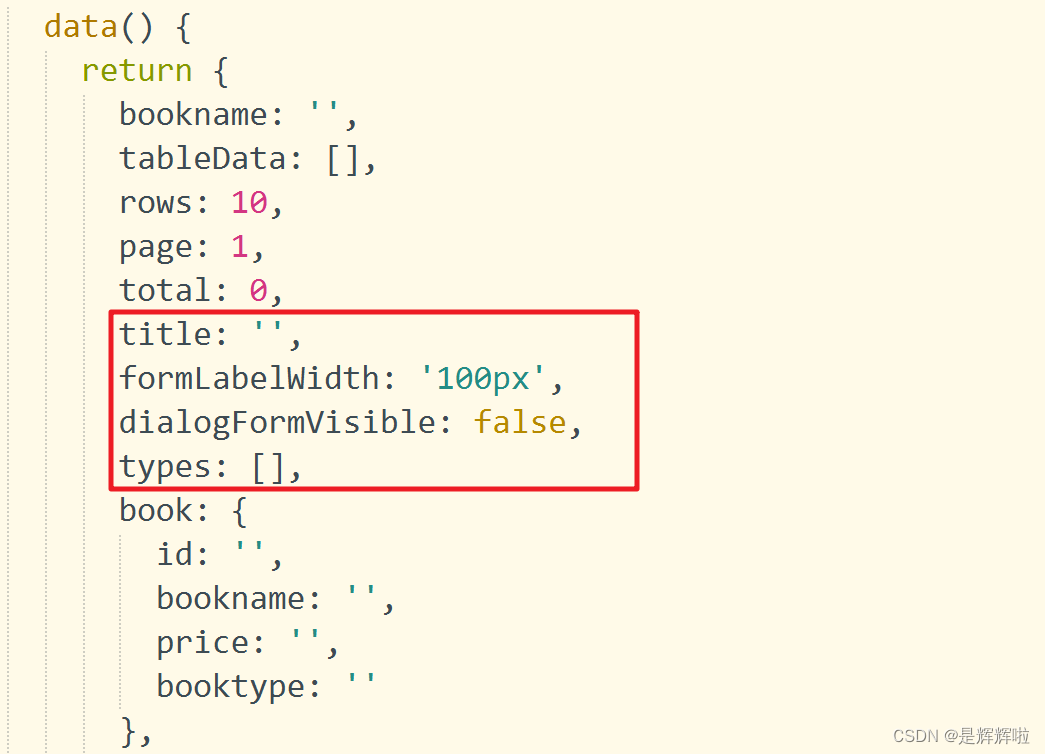
- data() {
- return {
- bookname: '',
- tableData: [],
- rows: 10,
- page: 1,
- total: 0,
- title: '',
- formLabelWidth: '100px',
- dialogFormVisible: false,
- types: [],
- book: {
- id: '',
- bookname: '',
- price: '',
- booktype: ''
- },
- rules: {
- bookname: [{
- required: true,
- message: '请输入书籍名称',
- trigger: 'blur'
- }],
- price: [{
- required: true,
- message: '请输入书籍价格',
- trigger: 'blur'
- }],
- booktype: [{
- required: true,
- message: '请选择书籍类型',
- trigger: 'blur'
- }]
- },
- }
- },
- methods: {
- select(params) {
- let url = this.axios.urls.BOOK_LIST;
- this.axios.get(url, {
- params: params
- }).then(r => {
- console.log(r);
- this.tableData = r.data.rows;
- this.total = r.data.total;
- }).catch(e => {
- })
- },
- onSubmit() {
- let params = {
- bookname: this.bookname
- }
- this.select(params)
- },
- handleSizeChange(num) { //当前所展示的数据条数值发生变化时所触发的事件
- console.log("展示的条数是" + num)
- let params = {
- bookname: this.bookname,
- rows: num,
- page: this.page
- }
- this.select(params)
- },
- handleCurrentChange(p) { //当前所展示的页码发生变化
- console.log("当前是第" + p + "页")
- let params = {
- bookname: this.bookname,
- rows: this.rows,
- page: p
- }
- this.select(params)
- },
- myshow() {
- this.dialogFormVisible = false;
- this.title = '新增窗体';
- this.book = {
- id: '',
- bookname: '',
- price: '',
- booktype: ''
- }
- },
- open(index, row) {
- this.dialogFormVisible = true;
- if (row) {
- this.title = '编辑窗体';
- this.book.id = row.id,
- this.book.bookname = row.bookname,
- this.book.price = row.price,
- this.book.booktype = row.booktype
- }
- },
- sure() {
- /* 表单验证 */
- this.$refs['book'].validate((valid) => {
- if (valid) {
- let url = this.axios.urls.BOOK_ADD;
- if (this.title == '编辑窗体') {
- url = this.axios.urls.BOOK_UPD;
- }
- let params = {
- id: this.book.id,
- bookname: this.book.bookname,
- price: this.book.price,
- booktype: this.book.booktype
- }
- this.axios.post(url, params).then(r => {
- console.log(r);
- this.myshow();
- this.select({});
- }).catch(e => {
- })
- } else {
- console.log('error submit!!');
- return false;
- }
- });
- },
- del(idx, row) {
- this.$confirm('此操作将永久删除该行数据, 是否继续??', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).then(() => {
- let url = this.axios.urls.BOOK_DEL;
- this.axios.post(url, {id:row.id}).then(r => {
- console.log(r);
- this.$message({
- type: 'success',
- message: '删除成功!'
- });
- this.select({});
- }).catch(e => {
- })
- }).catch(() => {
- this.$message({
- type: 'info',
- message: '已取消删除'
- });
- });
- },
- },
- created() {
- this.select({})
- this.types = [{
- id: 1,
- name: "爽文"
- }, {
- id: 2,
- name: "爱情"
- }, {
- id: 3,
- name: "谍战"
- }, {
- id: 4,
- name: "古装"
- }]
- }
- }
- script>
- <style>
- style>
url配置
- /**
- * 对后台请求的地址的封装,URL格式如下:
- * 模块名_实体名_操作
- */
- export default {
- 'SERVER': 'http://localhost:8080', //服务器
- 'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
- 'SYSTEM_USER_DOREG': '/user/userRegister', //注册
- 'SYSTEM_MENU_TREE': '/module/queryRootNode', //动态树
- 'BOOK_LIST': '/book/queryBookPager', //书籍列表
- 'BOOK_ADD': '/book/addBook', //书籍增加
- 'BOOK_UPD': '/book/editBook', //书籍修改
- 'BOOK_DEL': '/book/delBook', //书籍删除
- 'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
- return this.SERVER + this[k];
- }
- }
二.表单验证
1.在表单中使用验证规则
- <el-dialog :title="title" :visible.sync="dialogFormVisible" @close="myshow()">
- <el-form :model="book" :rules="rules" ref="book">
- <el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
- <el-input v-model="book.bookname" autocomplete="off">el-input>
- el-form-item>
- <el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
- <el-input v-model="book.price" autocomplete="off">el-input>
- el-form-item>
- <el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
- <el-select v-model="book.booktype" placeholder="请选择书籍类型">
- <el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key'+t.id">el-option>
- el-select>
- el-form-item>
- el-form>
- <div slot="footer" class="dialog-footer">
- <el-button @click="dialogFormVisible = false">取 消el-button>
- <el-button type="primary" @click="sure">确 定el-button>
- div>
- el-dialog>
2.定义验证规则
- rules: {
- bookname: [{
- required: true,
- message: '请输入书籍名称',
- trigger: 'blur'
- }],
- price: [{
- required: true,
- message: '请输入书籍价格',
- trigger: 'blur'
- }],
- booktype: [{
- required: true,
- message: '请选择书籍类型',
- trigger: 'blur'
- }]
- },
3..触发表单验证
- sure() {
- /* 表单验证 */
- this.$refs['book'].validate((valid) => {
- if (valid) {
- let url = this.axios.urls.BOOK_ADD;
- if (this.title == '编辑窗体') {
- url = this.axios.urls.BOOK_UPD;
- }
- let params = {
- id: this.book.id,
- bookname: this.book.bookname,
- price: this.book.price,
- booktype: this.book.booktype
- }
- this.axios.post(url, params).then(r => {
- console.log(r);
- this.myshow();
- this.select({});
- }).catch(e => {
- })
- } else {
- console.log('error submit!!');
- return false;
- }
- });
- },
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊
-
相关阅读:
金仓数据库KingbaseES本地化支持(5. 字符集)
记录 Ucharts 的使用
VS中cmake多配置构建设置
前端js反爬虫技术总结
mybatis-plugin插件执行原理
系统架构设计:15 论软件架构的生命周期
【数据结构】二叉树必刷题
[附源码]JAVA毕业设计高校在线教师教学学术能力评价系统(系统+LW)
【Linux高性能服务器编程】两种高性能并发模式剖析——领导者/追随者模式
Ruby 环境变量
- 原文地址:https://blog.csdn.net/m0_74315688/article/details/133343457