-
Qt应用开发(基础篇)——视图基类 QAbstractItemView
一、前言
QAbstractItemView类继承于QWidget,为全部视图类提供了基本的功能。

QAbstractItemView类是一个抽象类,不能被实例化使用,它是QtWidget框架中树视图QTreeView、列表视图QListView、表格视图QTableView、单列视图QColumnView和标题头QHeaderView这些视图框架的虚拟父类。

QAbstractItemView类提供了对键盘和鼠标导航、视口滚动、项目编辑和选择的标准支持。
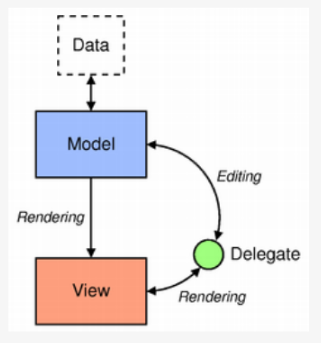
键盘导航--按键 描述 上/下/左/右箭头键 改变当前的项并选中它 Ctrl+箭头键 改变当前的项但是不选中它 Shift+箭头键 改变当前的项并选中它,之前选中的项不会被取消选中 Ctrl+Space 切换当前项的选择 Tab 将当前项切换为下一个项。 Backspace 将当前项切换为上一个项。 Home 在模型中选中第一个项 End 在模型中选中最后一个项 Page up 根据视图中可见的行数向上滚动显示的行。 Page down 根据视图中可见的行数向下滚动显示的行。 Ctrl+A 选中全部的项 QAbstractItemView类是一种MV(Model-View)的设计模式框架中的一员,Model模型是应用程序对象,View视图是它的屏幕表示,使用此设计将解耦以增加灵活性和重用性。并且他们自身分别有独立的信号来通知彼此,Model模型通知View视图有关数据源保存的数据的更改,View视图提供有关用户与所显示项目交互的信息。
更多详细的信息在help中搜索“Model/View Programming”。

Model模型都是继承于父类QAbstractItemModel,QAbstractItemView提供setModel()方法用来设置当前的Model模型,下面是一个view+model的一个示例代码,使用子类QTableView。
- //绑定view和model
- QStandardItemModel *model = new QStandardItemModel();
- ui->tableView->setModel(model);
- //view设置标题栏
- model->setHorizontalHeaderLabels(QStringList()<<"序列"<<"班级"<<"名称");
- //view设置标题栏缩放策略
- ui->tableView->horizontalHeader()->setSectionResizeMode(0, QHeaderView::Fixed);
- ui->tableView->horizontalHeader()->setSectionResizeMode(1, QHeaderView::Fixed);
- ui->tableView->horizontalHeader()->setSectionResizeMode(2, QHeaderView::Stretch);
- //view设置视图样式
- ui->tableView->setColumnWidth(0,40);//设置第一列宽度
- ui->tableView->setColumnWidth(1,40);//设置第二列宽度
- //model插入数据
- int newRow = model->rowCount();//获取当前行数
- model->insertRow(newRow, QModelIndex());//插入一行
- model->setData(model->index(newRow, 0),newRow);//插入数据
- model->setData(model->index(newRow, 1),“一班”);//插入数据
- model->setData(model->index(newRow, 2),"小明");//插入数据
继承QAbstractItemView的视图类只需要实现它们自己特定于视图的功能,比如绘制项目、返回项目的几何形状、查找项目等。
二、QAbstractItemView
属性
1)alternatingRowColors
该属性表示是否用交替色绘制项目,默认为false。
如果设置为true,那么将会使用QPalette::Base和QPalette::AlternateBase颜色绘制,否则的话默认为QPalette::Base作为背景颜色。
- bool alternatingRowColors() const
- void setAlternatingRowColors(bool enable)

2)autoScroll
该属性表示是否拖拽自动滚动视图的内容,默认为true。
如果用户在viewport边缘的autoScrollMargin(默认16像素)范围内拖动,将会自动滚动视图的内容,如果当前项发生变化,则视图将自动滚动以确保当前项完全可见。该属性仅在view接受drop时有效,通过setAcceptDrops()将此属性设置为false来关闭自动滚动。
- bool hasAutoScroll() const
- void setAutoScroll(bool enable)
3)autoScrollMargin
该属性表示触发自动滚动时的区域大小,默认值是16像素。
- int autoScrollMargin() const
- void setAutoScrollMargin(int margin)
4)defaultDropAction
该属性表示拖放的触发动作策略,默认为没有设置任何策略。
- Qt::DropAction defaultDropAction() const
- void setDefaultDropAction(Qt::DropAction dropAction)
DropAction 描述 Qt::CopyAction 数据从源复制到目标 Qt::MoveAction 数据从源移动目标 Qt::LinkAction 创建一个链接从源到目标 Qt::IgnoreAction 没有多余的行为要发生 5)dragDropMode
该属性表示拖放事件的模式。
- QAbstractItemView::DragDropMode dragDropMode() const
- void setDragDropMode(QAbstractItemView::DragDropMode behavior)
DragDropMode 描述 NoDragDrop 不支持拖放事件 DragOnly 视图支持拖动自己的项 DropOnly 视图支持放置 DragDrop 视图同时支持拖放事件 InternalMove 视图只接受来自自身的移动(不接受复制)操作。 6)dragDropOverwriteMode
该属性表示拖放事件的数据覆盖行为使能,默认为false,QTableView默认为true。
值为true,则所选数据将在放置的时候覆盖现有项目数据,当数据被移动时,项目也被删除。
值为false,则所选数据将在放置的时候将作为新项插入,当数据被移动时,项目也被删除。
- bool dragDropOverwriteMode() const
- void setDragDropOverwriteMode(bool overwrite)
7)dragEnabled
该属性表示是否支持拖动其自己的项。
- bool dragEnabled() const
- void setDragEnabled(bool enable)
8)showDropIndicator
该属性表示显示拖放项时是否显示拖放指示器。
- bool showDropIndicator() const
- void setDropIndicatorShown(bool enable)
9)editTriggers
该属性项目编辑策略。
- QAbstractItemView::EditTriggers editTriggers() const
- void setEditTriggers(QAbstractItemView::EditTriggers triggers)
EditTriggers 描述 NoEditTriggers 不允许编辑 CurrentChanged 每当项目更新的时候开始编辑 DoubleClicked 当项目被双击的时候开始编辑 SelectedClicked 当单击已选中的项目时开始编辑 EditKeyPressed 当平台编辑键被按在一个项目上时开始编辑 AnyKeyPressed 当在一个项目上按下任何键时开始编辑 AllEditTriggers 上述所有操作都可以触发编辑 10)horizontalScrollMode
该属性表示水平方向视图如何滚动其内容,ScrollPerItem根据项滚动,ScrollPerPixel根据像素滚动。
- QAbstractItemView::ScrollMode horizontalScrollMode() const
- void setHorizontalScrollMode(QAbstractItemView::ScrollMode mode)
- void resetHorizontalScrollMode()
11)verticalScrollMode
该属性表示垂直方向视图如何滚动其内容,ScrollPerItem根据项滚动,ScrollPerPixel根据像素滚动。
- QAbstractItemView::ScrollMode verticalScrollMode() const
- void setVerticalScrollMode(QAbstractItemView::ScrollMode mode)
- void resetVerticalScrollMode()
12)iconSize
该属性表示项目的图标的尺寸。
- QSize iconSize() const
- void setIconSize(const QSize &size)
13)selectionBehavior
该属性表示视图的选择行为。
- QAbstractItemView::SelectionBehavior selectionBehavior() const
- void setSelectionBehavior(QAbstractItemView::SelectionBehavior behavior)
SelectionBehavior 描述 SelectItems 选择单项 SelectRows 选择一行 SelectColumns 选择一列 14)selectionMode
该属性表示视图的选择模式。
- QAbstractItemView::SelectionMode selectionMode() const
- void setSelectionMode(QAbstractItemView::SelectionMode mode)
SelectionMode 描述 SingleSelection 只能单选,当用户选择一个项目时,任何已经选择的项目都变为未选择,用户可以在单击所选项时按Ctrl键取消所选项。 ContiguousSelection 当用户以通常的方式(比如鼠标左键)选择一个项目时,选中的项目将被清除,新项目将被选中。但是,如果用户在单击项时按Shift键,则当前项和所单击项之间的所有项都将被选中或未选中,具体取决于所单击项的状态。 ExtendedSelection 当用户以通常的方式(比如鼠标左键)选择一个项目时,选中的项目将被清除,新项目将被选中。但是,如果用户在单击项时按下Ctrl键,则被单击的项被切换,而所有其他项保持不变。如果用户在单击项时按Shift键,则当前项和所单击项之间的所有项都被选中或未选中,具体取决于所单击项的状态。可以通过将鼠标拖动到多个项目上来选择它们。 MultiSelection 当用户以通常的方式选择一个项目时,该项目的选择状态被切换,而其他项目保持不变。可以通过将鼠标拖动到多个项目上来切换它们。 NoSelection 项目不能被选中 15)tabKeyNavigation
该属性表示是否启用带有制表符和后退制表符的项导航。
- bool tabKeyNavigation() const
- void setTabKeyNavigation(bool enable)
16)textElideMode
该属性表示省略文本中“…”的位置,默认值为Qt::ElideRight。
- Qt::TextElideMode textElideMode() const
- void setTextElideMode(Qt::TextElideMode mode)
公共方法
1)currentIndex
返回当前的项目的信息,保存在QModelIndex(项目的行、列、数据、标识、是否有效等信息)。
QModelIndex currentIndex() const2)setCurrentIndex
设置当前的项目,并且选中它,如果当前选择模式是NoSelection则该方法无效。
void setCurrentIndex(const QModelIndex &index)如果需要设置某一项为当前项但是又不要选中它,可以这么使用。
selectionModel()->setCurrentIndex(index, QItemSelectionModel::NoUpdate);3)selectionModel
返回当前选中项目的模型,保存在QItemSelectionModel。
QItemSelectionModel *selectionModel() const如果需要设置某一项为当前项但是又不要选中它,可以这么使用。
selectionModel()->setCurrentIndex(index, QItemSelectionModel::NoUpdate);4)setSelectionModel
将当前选择模型设置为给定的selectionModel,如果使用了setModel()设置模型,模型将会被替换。
void setSelectionModel(QItemSelectionModel *selectionModel)5)clearSelection
清除选中的项目,currentIndex不会被改变。
void clearSelection()6)model
返回设置的模型。
QAbstractItemModel *model() const7)setModel
设置视图模型,替换之前的默认模型。
void setModel(QAbstractItemModel *model)旧的模型如果不用的话,需要删除它,模型的使用参考开头示例。
- QItemSelectionModel *m = view->selectionModel();
- view->setModel(new model);
- delete m;
8)closePersistentEditor
关闭给定索引处项的持久编辑器。
void closePersistentEditor(const QModelIndex &index)9)indexAt
返回给定坐标出的索引。
virtual QModelIndex indexAt(const QPoint &point) const = 010)visualRect
返回给定索引处的矩形坐标。
virtual QRect visualRect(const QModelIndex &index) const = 011)indexWidget
返回给定索引处的widget部件。
QWidget *indexWidget(const QModelIndex &index) const12)setIndexWidget
设置给定索引处的widget部件。
void setIndexWidget(const QModelIndex &index, QWidget *widget)比如我们可能需要视图某个位置是一个编辑框或者是一个下拉框。
setIndexWidget(index, new QLineEdit);13)itemDelegate
根据索引、行、列返回项目委托
- QAbstractItemDelegate *itemDelegate() const
- QAbstractItemDelegate *itemDelegate(const QModelIndex &index) const
- QAbstractItemDelegate *itemDelegateForColumn(int column) const
- QAbstractItemDelegate *itemDelegateForRow(int row) const
14)setItemDelegate
设置委托,可以在某行、某列或者全部视图。
- void setItemDelegate(QAbstractItemDelegate *delegate)
- void setItemDelegateForColumn(int column, QAbstractItemDelegate *delegate)
- void setItemDelegateForRow(int row, QAbstractItemDelegate *delegate)
下面示例演示如何使用委托。
实例化委托继承于QStyledItemDelegate。
- void WidgetDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
- const QModelIndex &index) const
- {
- if (index.column() == 1) {
- int progress = index.data().toInt();
- QStyleOptionProgressBar progressBarOption;
- progressBarOption.rect = option.rect;
- progressBarOption.minimum = 0;
- progressBarOption.maximum = 100;
- progressBarOption.progress = progress;
- progressBarOption.text = QString::number(progress) + "%";
- progressBarOption.textVisible = true;
- QApplication::style()->drawControl(QStyle::CE_ProgressBar,
- &progressBarOption, painter);
- } else
- QStyledItemDelegate::paint(painter, option, index);
- }
设置委托。
- ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//禁止修改
- ui->tableWidget->setColumnCount(2);//只设置列数
- ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<tr("Log")<<tr("progress"));
- ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::Stretch);
- ui->tableWidget->setContextMenuPolicy(Qt::CustomContextMenu);//设置action菜单模式
- ui->tableWidget->verticalHeader()->setCascadingSectionResizes(false);
- ui->tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Fixed);
- ui->tableWidget->verticalHeader()->setMaximumSectionSize(30);
- ui->tableWidget->verticalHeader()->setMinimumSectionSize(30);
- ui->tableWidget->verticalHeader()->setMaximumWidth(20);
- ui->tableWidget->verticalHeader()->setMinimumWidth(20);
- ui->tableWidget->verticalHeader()->setDefaultAlignment(Qt::AlignCenter);
- ui->tableWidget->horizontalHeader()->setMaximumHeight(31);
- ui->tableWidget->horizontalHeader()->setMinimumHeight(31);
- ui->tableWidget->verticalHeader()->setDefaultAlignment(Qt::AlignCenter);
- ui->tableWidget->setItemDelegate(new WidgetDelegate());
- addstr("cook dev",100);
- addstr("cook dev",50);
- addstr("cook dev",25);
- void MainWindow::addstr(QString str,int progress)
- {
- ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//禁止修改
- int RowCont = ui->tableWidget->rowCount();
- ui->tableWidget->setItem(RowCont,0,new QTableWidgetItem(str));
- ui->tableWidget->setItem(RowCont,1,new QTableWidgetItem(QString::number(progress)));
- ui->tableWidget->item(RowCont,0)->setTextAlignment(Qt::AlignLeft|Qt::AlignVCenter);
- ui->tableWidget->scrollToBottom();
- }

15)clearSelection
取消全部项目被选中的状态,但是当前项currentIndex不会改变。
void clearSelection()16)edit
开始对索引下的项目编辑。
void edit(const QModelIndex &index)17)reset
重置视图的状态,包括打开的编辑器,滚动条位置,选择等。现有的更改将不会提交。如果您想在重置视图时保存更改,您可以重新实现此函数,提交更改,然后调用父类的实现。
virtual void reset()18)scrollToBottom
滚动到底部。
void scrollToBottom()19)scrollToTop
滚动条到顶部。
void scrollToTop()20)selectAll
选择全部。
virtual void selectAll()21)rootIndex
返回根索引。
QModelIndex rootIndex() const22)setRootIndex
设置根索引。
void setRootIndex(const QModelIndex &index)23)update
刷新某索引下的项目
void update(const QModelIndex &index)信号
1)activated
当索引index指定的项目被用户激活时,就会发出这个信号。如何激活项目取决于平台;例如,单点或双击项目,或在项目处于当前状态时按回车键。
void activated(const QModelIndex &index)2)clicked
当左键单击鼠标按钮时发出该信号。鼠标所单击的项由index指定。该信号仅在索引有效时发出。
void clicked(const QModelIndex &index)3)doubleClicked
该信号在双击鼠标按钮时发出。鼠标双击的项由index指定。该信号仅在索引有效时发出。
void doubleClicked(const QModelIndex &index)4)doubleClicked
当鼠标光标进入index指定的项时发出此信号。鼠标跟踪需要启用此功能才能工作。
void entered(const QModelIndex &index)5)iconSizeChanged
使用setIconSize改变图标尺寸的时候触发该信号。
void iconSizeChanged(const QSize &size)6)pressed
这个信号在按下鼠标按钮时发出。按下鼠标的项由index指定。该信号仅在索引有效时发出。
void pressed(const QModelIndex &index)7)viewportEntered
当鼠标光标进入视口viewport时发出此信号,需要启用鼠标跟踪,此信号才会触发。
void viewportEntered() -
相关阅读:
clickhouse 查看后台mutation任务
特斯拉pre-test (Go)
js 利用slice做分页的坑
自己实现的security
k8s入门之pod(四)
宏观经济学通识课-读书笔记
Python网络通信 TCP/IP/HTTP的区别
基于JSP的某餐厅点餐系统
JavaScript基础总结---重点
橙河网络:国外问卷调查赚钱的项目可靠吗?
- 原文地址:https://blog.csdn.net/u014491932/article/details/132694718