-
Vue Mock.js介绍和使用与首页导航栏左侧菜单搭建

前言:
因为使用Vue开发,组件写的太多,组件与组件之间的传递数据复杂,所以要用到Mock和Bus事件
一,关于Mock
1.1.什么是Mock.js
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
总的来说:Mock.js就是协同我们开发项目的。
mock的官网
csdn - 安全中心
https://link.csdn.net/?target=http%3A%2F%2Fmockjs.com%2F

Mock的作用:
1. 独立开发:Mock可以帮助前端开发人员在后端接口未完成或不可用的情况下,独立进行前端开发。通过使用Mock.js生成模拟数据,前端开发人员可以在没有后端接口的情况下完成页面的开发和调试。
2. 接口联调:Mock可以用于前后端接口联调。在后端接口未完成或不可用的情况下,前端开发人员可以使用Mock.js模拟后端接口返回的数据,进行接口联调和测试。
3. 单元测试:Mock可以用于前端代码的单元测试。通过使用Mock.js生成模拟数据,可以模拟不同的测试场景,对前端代码进行单元测试,提高代码质量和稳定性。
4. 数据展示:Mock可以用于前端页面的数据展示。在开发过程中,可以使用Mock.js生成模拟数据,填充页面,以便进行样式和布局的调试。
具体思路:
1.导入依赖
2.环境配置
3.创造模板
4.绑定接口
1.2.安装与配置
1.2.1通过cmd下载指定的插件
npm i mockjs -D上篇我已经介绍了关于S,G,I 的区别了,不熟悉的可以查看我的上一篇博客。
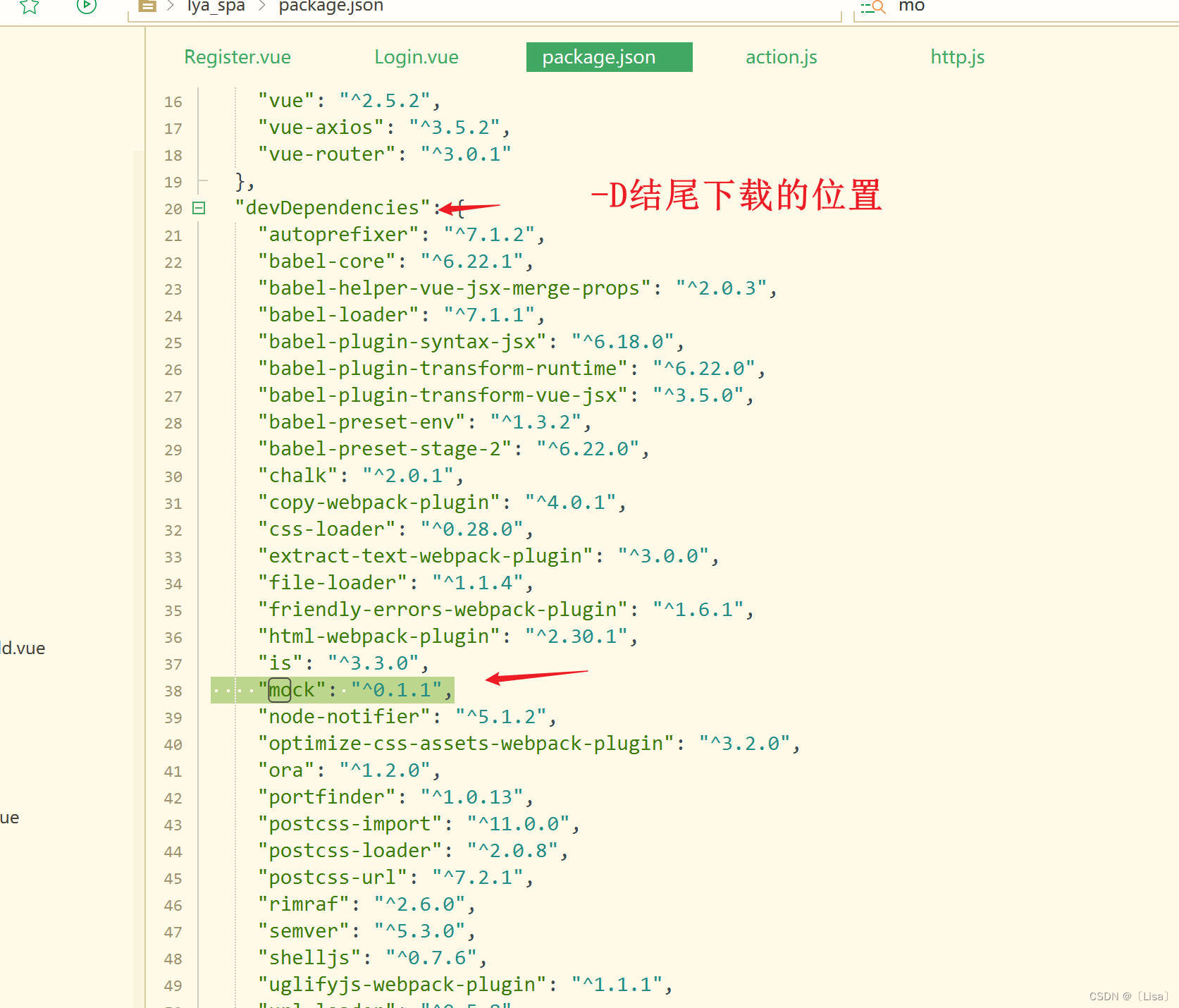
-D表示只在开发环境中使用
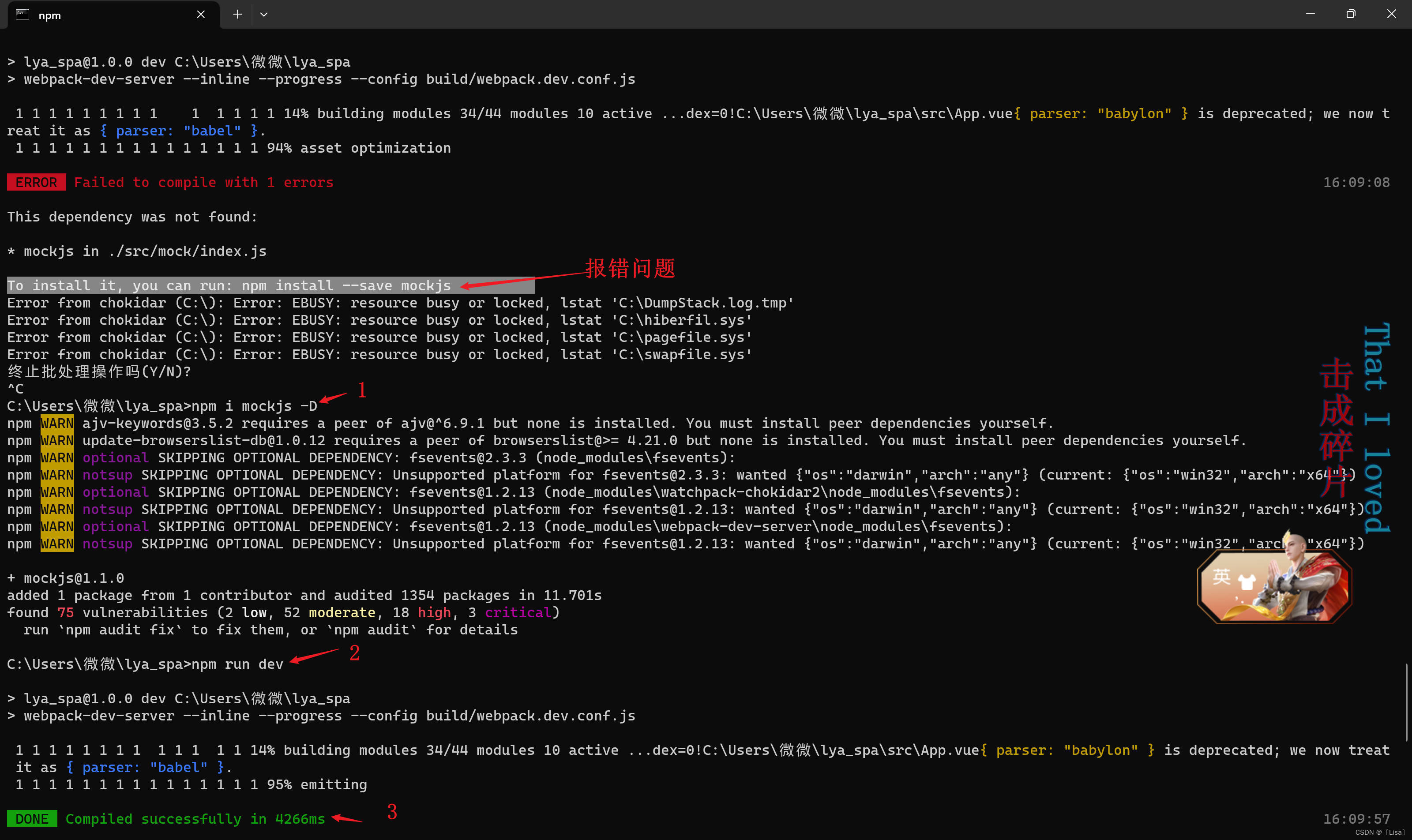
例如:我在开发中遇到的问题:

解决方法:再重新下载一波我们Mock.js依赖。

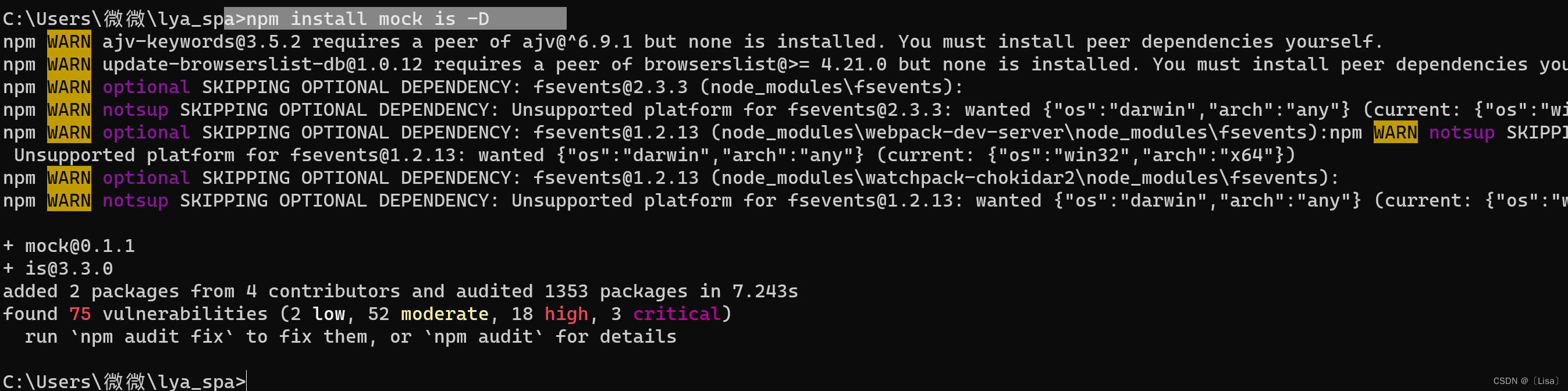
判断是否下载好了!

1.2.2.引入mock.js
在引入 之前,我们先来回顾之前的SPA项目的目录结构。

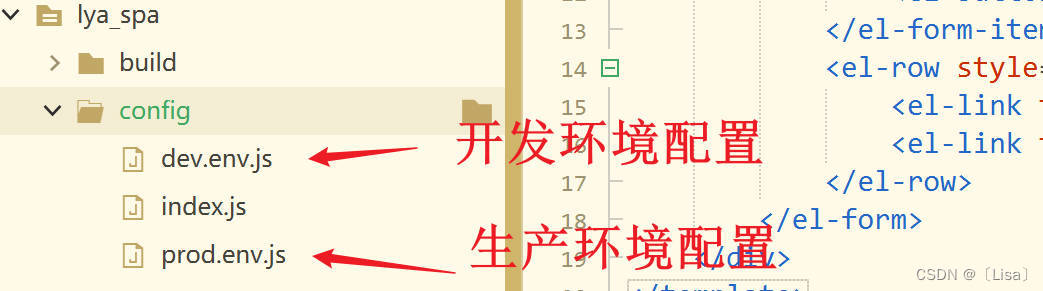
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的
dev.env.js和prod.env.js做一个配置,如下:-
dev.env.js
- module.exports = merge(prodEnv, {
- NODE_ENV: '"development"',
- MOCK: 'true'
- })
-
prod.env.js
- module.exports = {
- NODE_ENV: '"production"',
- MOCK: 'false'
- }
-
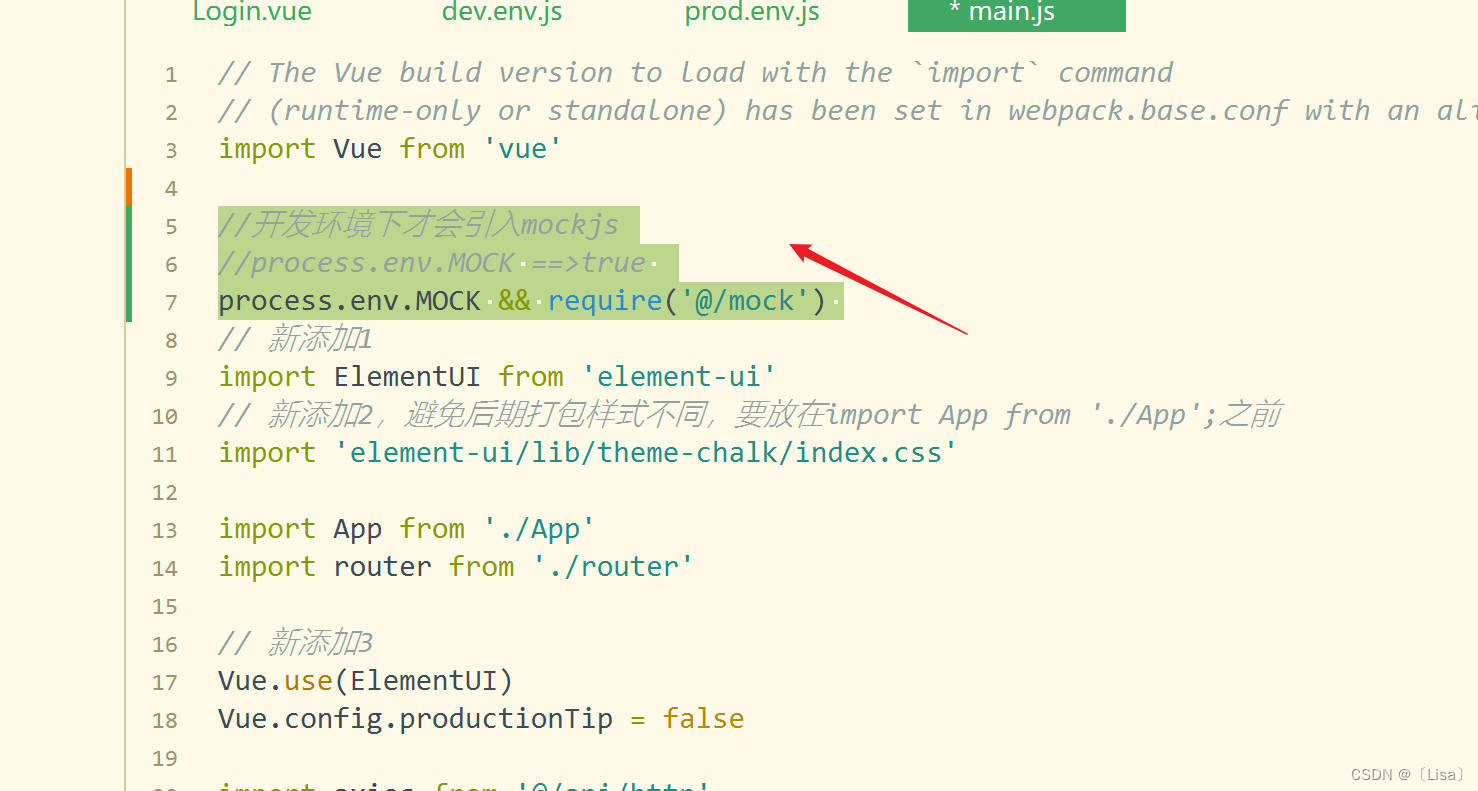
main.js
- //开发环境下才会引入mockjs
- process.env.MOCK && require('@/mock')
引入的位置

1.3.mockjs使用
回顾我们前面讲的知识:Json格式的数据传递给前端:
{code:1,msg: '登录成功'} {code:0,msg: '登录失败'}
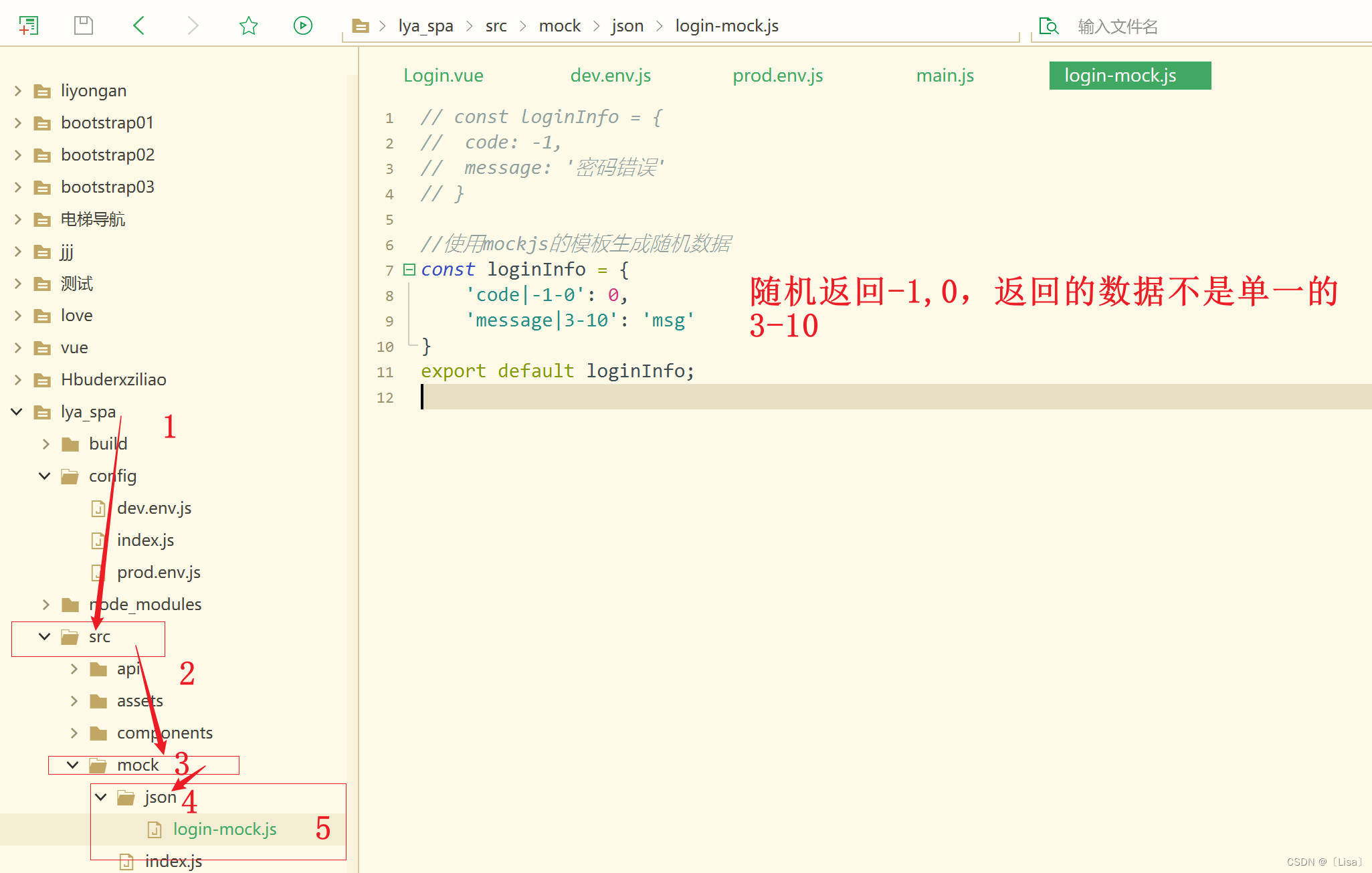
1.3.1所以这里我们创建
src/mock/json目录,定义登录测试数据文件login-mock.js:
login-mock.js
- // const loginInfo = {
- // code: -1,
- // message: '密码错误'
- // }
- //使用mockjs的模板生成随机数据
- const loginInfo = {
- 'code|-1-0': 0,
- 'message|3-10': 'msg'
- }
- export default loginInfo;
1.3.2在src/mock目录下创建index.js,定义拦截路由配置:
- import Mock from 'mockjs' //引入mockjs,npm已安装
- import action from '@/api/action' //引入封装的请求地址
- //全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
- Mock.setup({
- // timeout: 400 //延时400s请求到数据
- timeout: 200 - 400 //延时200-400s请求到数据
- })
- //引入登录的测试数据,并添加到mockjs
- import loginInfo from '@/mock/json/login-mock.js'
- //数据请求地址
- let url = action.getFullPath('SYSTEM_USER_DOLOGIN');
- //使用mockjs模拟发送请求
- // Mock.mock(url,'post',loginInfo);
- Mock.mock(url,/post|get/i,loginInfo);
- /* Mock.mock(url, /post|get/i, (options) => {
- // 最佳实践,
- console.debug(url, options);
- return Mock.mock(loginInfo);
- }); */
1.3.3.数据模板定义规则
请在使用的Vue组件中,先导入Mock模块
-
生成随机id值
使用Mock.Random 的方法在数据模板中称为『占位符』,书写格式为 @占位符(参数 [, 参数])
- let uid1 = Mock.Random.guid();
- //使用占位符的方式
- let uid2 = Mock.mock("@guid");
- console.log(uid1);
- console.log(uid2);
-
string
- let obj1 = Mock.mock({
- 'star|1-5':"★",//生成指定范围长度的字符串
- info:'静态的字符串',//静态字符串
- name:'@cname'//使用规定占位符@cname,随机生成中国人的名字
- })
- console.log(obj1);
-
number 自增
+1 是指,在id的起始值每次调用+1
- // +1 是指,在id的起始值每次调用+1
- let temp = {
- "id|+1":1000001
- }
- console.log(Mock.mock(temp)); // 1000001
- console.log(Mock.mock(temp)); // 1000002
- console.log(Mock.mock(temp)); // 1000003
- console.log(Mock.mock(temp)); // 1000004
- console.log(Mock.mock(temp)); // 1000005
- console.log(Mock.mock(temp)); // 1000006
-
number随机生成
小数生成 |min-max.dmin(小数最小位数)-dmax(小数最大位数)
- let obj2 = Mock.mock({
- 'age|1-100':0,//随机生成0-100整数
- 'price|1-100.1-4':0,//随机生成整数部分1-100,小数位数1-4位
- 'num|.2-4':0,//整数部分省略不写,默认是0(js的默认规则)
- 'num2|100.3-3':0//整数部分保持100不变,小数位数恒定3位数,小数值随机生成
- })
- console.log(obj2);
-
boolean值
- let flag = {
- 'flag1|0':true, //模板规则:0数值是0时,表示布尔值恒定是false
- 'flag2|1':false,//值位>=1时,boolean随机取值
- "flag3|1-2":true
- }
- console.log(Mock.mock(flag));
-
城市随机取值
- let city = Mock.mock({
- "city1|2":{//数字2表示随机取2个值
- addr1:'@city',//占位符@city表示随机生成城市
- addr2:'@city',//占位符@city表示随机生成城市
- addr3:'@city',//占位符@city表示随机生成城市
- addr4:'@city',//占位符@city表示随机生成城市
- },
- "city2|1-3":{//数字1-3表示随机取1-3个值
- addr1:'@city',//占位符@city表示随机生成城市
- addr2:'@city',//占位符@city表示随机生成城市
- addr3:'@city',//占位符@city表示随机生成城市
- addr4:'@city',//占位符@city表示随机生成城市
- }
- })
- console.log(city);
-
枚举取值,从数组中随机取值
- let gender = Mock.mock({
- 'sex|1':['男','女','不知道'],//数字1表示随机取数组中的一个值
- 'sex2|+1':['男','女','不知道']//+1表示循环一次取数组中的值
- })
- console.log(gender);
-
正则表达式规则
- let obj7 = Mock.mock({
- user:{
- name:'@cname',
- },
- tel:/1[0-9]{10}/,
- //正则表达式可以使用插件
- email:/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/,
- //函数表达式
- info:function(){
- //注意:这里的this指向是数据模板对象,所以可以在函数表达式里使用this来获取已有值;
- return `我的手机号码是:${this.tel},我的邮箱是:${this.email},我的身份证号码是:${this.cardId}`
- },
- // (8)路径规则中: @表示启动关键字(注意:@前面不能有除了空格的任何其他字符)
- // ==> / 表示在模板数据中的层级关系,上下级
- message:"我的名字是: @/user/name ,我的手机号码是: @/tel,我的邮箱是: @/email,我的身份证号码是: @/cardId"
- })
- console.log(obj7);
-
日期生成
- let timer = Mock.mock({
- day1:'@date',// @date占位符表示随机生成mock默认格式的年月日
- day2:'@date("yyyy年MM月dd日")',//@date()可以传参,自定义时间格式,
- time1:'@time',//@time占位符可以随机生成mock格式的时分秒
- time2:'@time("HH时mm分ss秒SS毫秒")',//同样可以在@time()中传参数自定义格式
- daytime1:'@datetime("yyyy年MM月dd日 HH:mm:ss:SS")',//@daytime生成完整的时间
- nowTime:'@now'
- })
- console.log(timer);
-
图片生成
生成的是带参数的图片地址,可以根据地址获取图片
- let imgs = Mock.mock({
- img:"@image('200x100', '#894FC4', '#FFF', 'png', '!')",
- img1:"@image('200x100', '#aaaaa', '#FFF', 'png', '!')",
- img2:"@image('200x100', '#bbbbb', '#FFF', 'png', '!')",
- // mock占位符调用时,需要传递参数,参数也可以是占位符
- img3:"@image('200x100', '@color', '#FFF', 'png', '!')",
- //可以使用随机生成图片的网址,但是注意,统一网址的请求图片地址时,如果不加参数,那么浏览器默认地址一样的会使用浏览器的缓存,那么所请求的图片只有一种;一般加一个时间戳作为参数,保持参数的唯一,图片可以请求到不同的值
- img4:"https://api.ixiaowai.cn/mcapi/mcapi.php?_=@time('T')"
- });
- console.log(imgs);
1.4效果展示:成功的
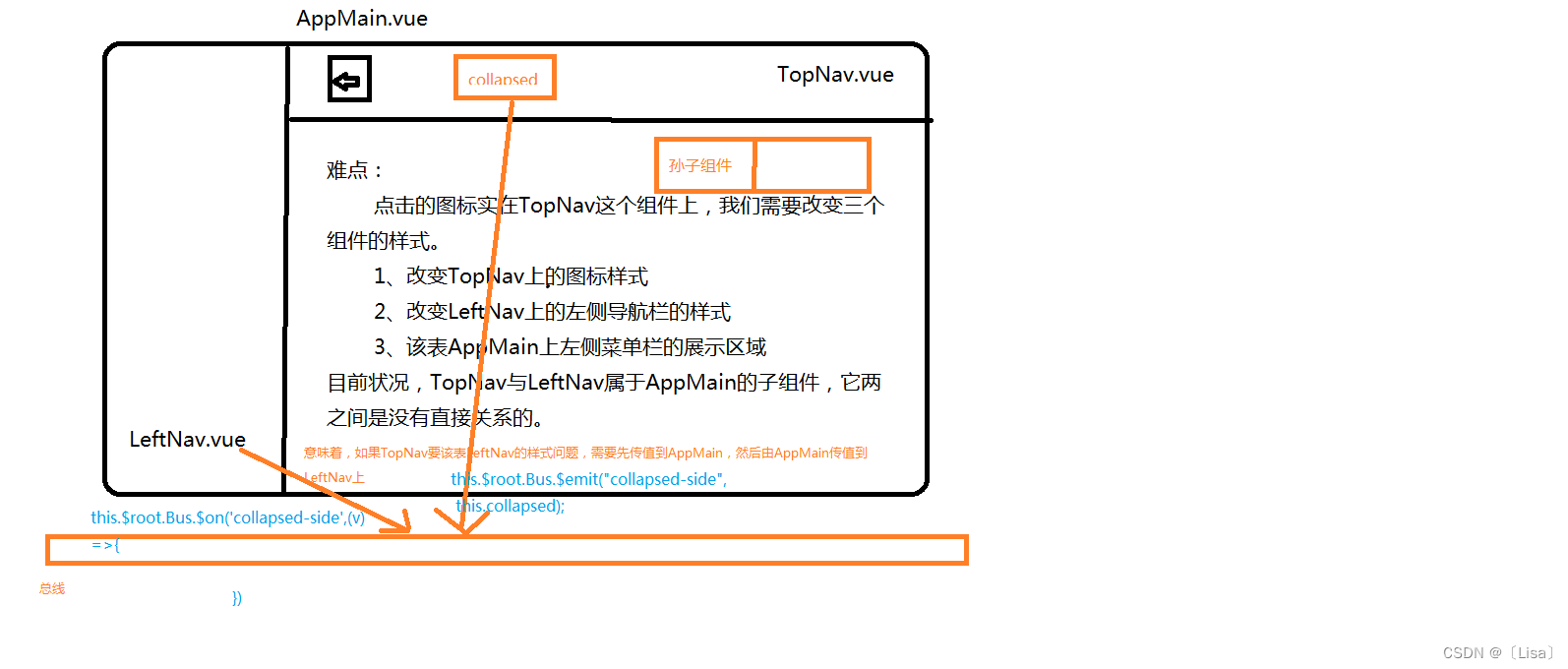
二,关于Vue中的总线,搭建我们的首页导航栏与左侧菜单搭建

目的:在开发中为了方便我们的组件与组件之间的通信传递。以今天的举例来说就是当我们点击左侧的拉开与收起按钮时减少我们的代码量!!!

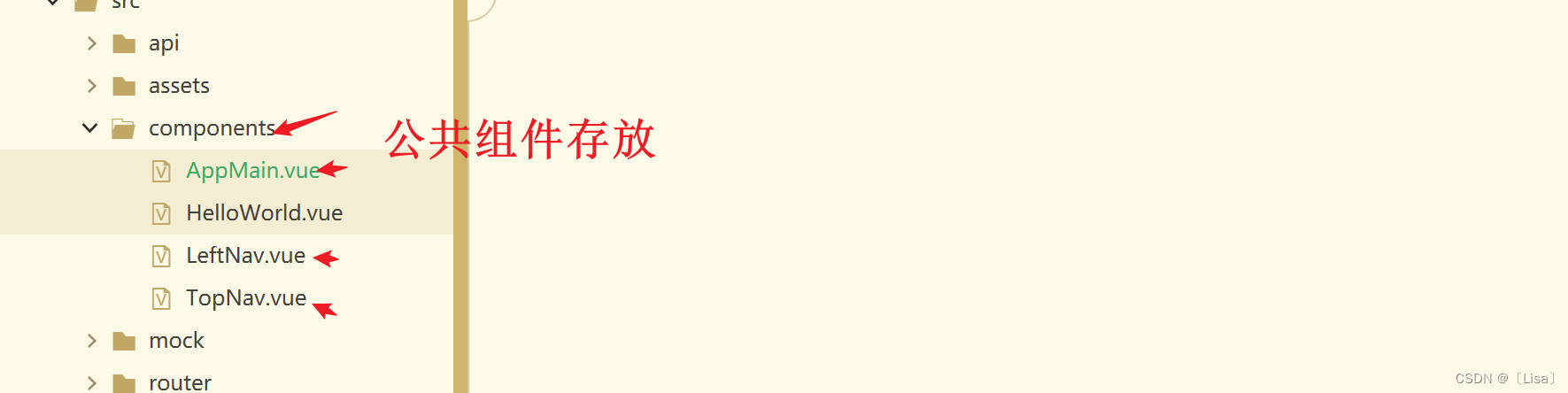
2.1这里我们导入三个vue
AppMain.vue
- <template>
- <el-container class="main-container">
- <el-aside v-bind:class="asideClass">
- <LeftNav></LeftNav>
- </el-aside>
- <el-container>
- <el-header class="main-header">
- <TopNav></TopNav>
- </el-header>
- <el-main class="main-center">Main</el-main>
- </el-container>
- </el-container>
- </template>
- <script>
- // 导入组件
- import TopNav from '@/components/TopNav.vue'
- import LeftNav from '@/components/LeftNav.vue'
- // 导出模块
- export default {
- };
- </script>
- <style scoped>
- .main-container {
- height: 100%;
- width: 100%;
- box-sizing: border-box;
- }
- .main-aside-collapsed {
- /* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
- width: 64px !important;
- height: 100%;
- background-color: #334157;
- margin: 0px;
- }
- .main-aside {
- width: 240px !important;
- height: 100%;
- background-color: #334157;
- margin: 0px;
- }
- .main-header,
- .main-center {
- padding: 0px;
- border-left: 2px solid #333;
- }
- </style>
LeftNav.vue
- <template>
- <el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#334157"
- text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" :collapse-transition="bb">
- <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
- <div class="logobox">
- <img class="logoimg" src="../assets/img/logo.png" alt="">
- </div>
- <el-submenu index="1">
- <template slot="title">
- <i class="el-icon-location"></i>
- <span>导航一</span>
- </template>
- <el-menu-item-group>
- <template slot="title">分组一</template>
- <el-menu-item index="1-1">选项1</el-menu-item>
- <el-menu-item index="1-2">选项2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="分组2">
- <el-menu-item index="1-3">选项3</el-menu-item>
- </el-menu-item-group>
- <el-submenu index="1-4">
- <template slot="title">选项4</template>
- <el-menu-item index="1-4-1">选项1</el-menu-item>
- </el-submenu>
- </el-submenu>
- <el-menu-item index="2">
- <i class="el-icon-menu"></i>
- <span slot="title">导航二</span>
- </el-menu-item>
- <el-menu-item index="3" disabled>
- <i class="el-icon-document"></i>
- <span slot="title">导航三</span>
- </el-menu-item>
- <el-menu-item index="4">
- <i class="el-icon-setting"></i>
- <span slot="title">导航四</span>
- </el-menu-item>
- </el-menu>
- </template>
- <script>
- export default {
- }
- </script>
- <style>
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- width: 240px;
- min-height: 400px;
- }
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- border: none;
- text-align: left;
- }
- .el-menu-item-group__title {
- padding: 0px;
- }
- .el-menu-bg {
- background-color: #1f2d3d !important;
- }
- .el-menu {
- border: none;
- }
- .logobox {
- height: 40px;
- line-height: 40px;
- color: #9d9d9d;
- font-size: 20px;
- text-align: center;
- padding: 20px 0px;
- }
- .logoimg {
- height: 40px;
- }
- </style>
TopNav.vue
- <template>
- <!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
- text-color="#fff" active-text-color="#ffd04b">
- <el-menu-item index="1">处理中心</el-menu-item>
- <el-submenu index="2">
- <template slot="title">我的工作台</template>
- <el-menu-item index="2-1">选项1</el-menu-item>
- <el-menu-item index="2-2">选项2</el-menu-item>
- <el-menu-item index="2-3">选项3</el-menu-item>
- <el-submenu index="2-4">
- <template slot="title">选项4</template>
- <el-menu-item index="2-4-1">选项1</el-menu-item>
- <el-menu-item index="2-4-2">选项2</el-menu-item>
- <el-menu-item index="2-4-3">选项3</el-menu-item>
- </el-submenu>
- </el-submenu>
- <el-menu-item index="3" disabled>消息中心</el-menu-item>
- <el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
- </el-menu> -->
- <el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
- <el-button class="buttonimg">
- <img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
- </el-button>
- <el-submenu index="2" class="submenu">
- <template slot="title">超级管理员</template>
- <el-menu-item index="2-1">设置</el-menu-item>
- <el-menu-item index="2-2">个人中心</el-menu-item>
- <el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
- </el-submenu>
- </el-menu>
- </template>
- <script>
- export default {
- }
- </script>
- <style scoped>
- .el-menu-vertical-demo:not(.el-menu--collapse) {
- border: none;
- }
- .submenu {
- float: right;
- }
- .buttonimg {
- height: 60px;
- background-color: transparent;
- border: none;
- }
- .showimg {
- width: 26px;
- height: 26px;
- position: absolute;
- top: 17px;
- left: 17px;
- }
- .showimg:active {
- border: none;
- }
- </style>
2.2导入我们的图片
(图片资源私信我,给你安排!!!)

2.3在路由中配置我们的路由关系
- import AppMain.vue from '@/components/AppMain.vue'
- import LeftNav.vue from '@/components/LeftNav.vue'
- import TopNav.vue from '@/components/TopNav.vue'
2.4导出模块
AppMain.vue
- export default {
- //父建绑定子键
- TopNav,LeftNav
- data() {
- return{
- asideClass:'main-aside'
- }
- }
- };
TopNav.vue
- <script>
- export default {
- data() {
- return{
- collapsed:false, //折叠
- // imgshow:'/assets/img/show.png',//有问题
- imgshow:require('@/assets/img/show.png'),
- imgsq:require('@/assets/img/sq.png')
- }
- }
- }
- </script>
LeftNav.vue
- <script>
- export default {
- data() {
- return{
- collapsed:false //折叠
- }
- }
- }
- </script>
图片显示就有问题:因为格式不对!!!
- <script>
- export default {
- data() {
- return{
- collapsed:false, //折叠
- imgshow:'/assets/img/show.png'//有问题
- }
- }
- }
- </script>
这里我们还要 将父建绑定子键
- <script>
- // 导入组件
- import TopNav from '@/components/TopNav.vue'
- import LeftNav from '@/components/LeftNav.vue'
- // 导出模块
- export default {
- //父建绑定子键
- TopNav,LeftNav
- data() {
- return{
- asideClass:'main-aside'
- }
- }
- };
- </script>
2.5退出
- exit(){
- this.$router.push("/");
- }
效果:

总结:
-
快速构建页面:ElementUI是一个基于Vue.js的组件库,它提供了大量常用的UI组件,可以帮助您快速搭建页面。使用ElementUI的组件,您可以简单地定义页面布局、导航栏、表格、表单、图表等各种元素,从而减少了大量的代码编写工作。
-
响应式设计:ElementUI的组件库是经过响应式设计的,它能够适应不同屏幕尺寸的设备,如手机、平板和桌面电脑等。这意味着您可以通过ElementUI创建具有良好用户体验的自适应页面,使学者能够在不同设备上获得一致的视觉效果和交互体验。
-
数据模拟与测试:Mock是一种模拟数据的工具,它可以帮助您在开发过程中生成虚拟数据,以模拟真实的数据接口。使用Mock,您可以快速搭建一个虚拟的后端服务,用于前端页面的开发和测试,而不需要依赖真实的后端接口。这使得学者在开发主页时可以独立于后端进行开发,提高了开发效率。
-
提升开发能力:通过使用ElementUI结合Mock完成主页的搭建,学者可以提升自己的Vue.js和前端开发技能。Vue.js是一种流行的JavaScript框架,通过学习和使用Vue.js,您可以深入了解组件化开发、数据绑定、状态管理等前端开发的核心概念和技术,从而提升自己的开发能力。
-
-
相关阅读:
遗传工具箱记录
MessageBox的模版语法上如何注册事件
Hadoop学习记录4--Maven、HDFS API编程
云资产管理之CF利用框架
Kettle连接Oracle(Oracle19c&Oracle11g)
dubbo的disconected问题
【Linux】:Linux中Shell命令及其运行原理/权限的理解
em/px/rem/vh/vw 的区别?
2022年全国研究生数学建模竞赛华为杯C题汽车制造涂装-总装缓存调序区调度优化问题求解全过程文档及程序
Elasticsearch
- 原文地址:https://blog.csdn.net/m0_73647713/article/details/133270183
