-
Visual Studio 2019 C# winform CefSharp 中播放视频及全屏播放
VS C# winform CefSharp 浏览器控件,默认不支持视频播放,好在有大佬魔改了dll,支持流媒体视频播放。虽然找了很久,好歹还是找到了一个版本100.0.230的dll(资源放在文末)

首先创建一个项目

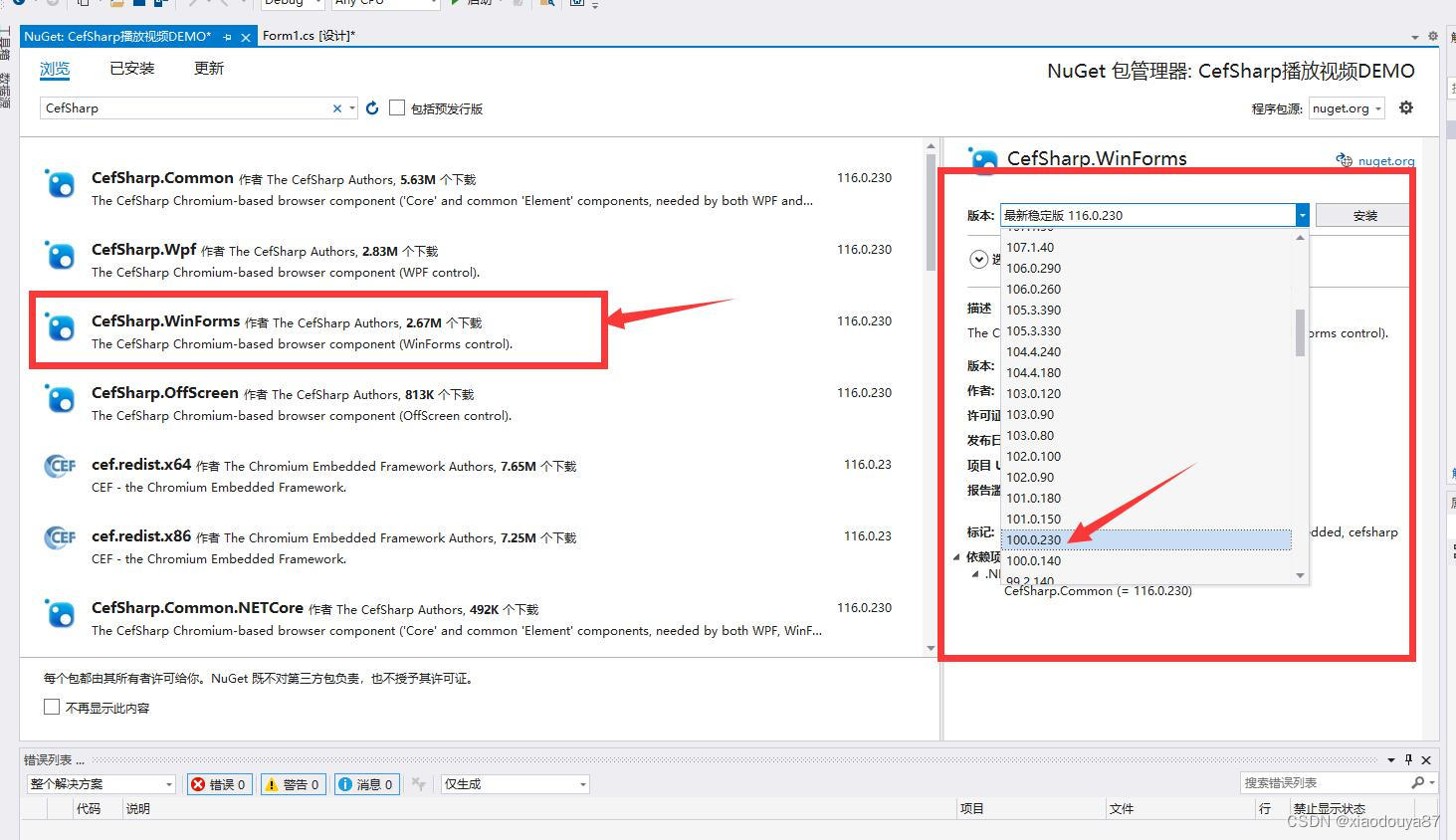
第二、引入CefSharp 100.0.230版本,项目--管理NuGet程序包

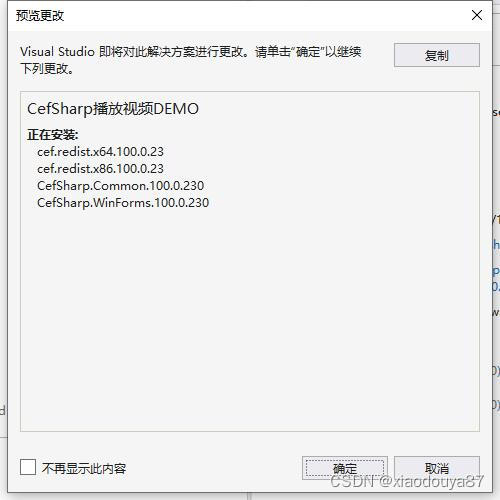
第三、搜索 CefSharp 找到 CefSharp.WinForms,点击,在右边找到版本 100.0.230安装

等待安装完成...

...
项目创作完成后,将三个dll(libcef.dll、libEGL.dll、libGLESv2.dll)文件复制替换到Release或者Debug内,再次生成,就支持视频播放了.
之后,会发现,无法全屏,全屏时,只能在控件内全屏。
网上找了有个叫做OnFullscreenModeChange的接口,试过,一直无法成功,最后通过曲线的方式实现了全屏,就是通过监控网页全屏的方法回调C处理。
首先C#处理全屏无边框的操作:
- this.FormBorderStyle = FormBorderStyle.None;
- this.WindowState = FormWindowState.Maximized;
经过多次测试,发现,必须先去掉边框,在处理最大化,才能覆盖任务栏。
CefSharp 注入JS 判断CefSharp 内视频是否是全屏
MyWeb.ExecuteScriptAsync("document.addEventListener('fullscreenchange',function(){var isfull='nofull';if(!document.fullscreenElement){isfull='nofull'}else{isfull='full'}var ret={type:'fullscreenchange',isfull:isfull};CefSharp.PostMessage(ret)},false);document.onkeydown=function(event){if(event.keyCode==27){document.getElementsByTagName('iframe').exitFullscreen();document.exitFullscreen();var ret={type:'ExitFull',keyCode:27};CefSharp.PostMessage(ret)}};");如果是全屏,就会返回isfull:full,C#回调判断
- if (eo.isfull == "full"){
- this.FormBorderStyle = FormBorderStyle.None;
- this.WindowState = FormWindowState.Maximized;
- }else{
- this.FormBorderStyle = FormBorderStyle.Sizable;
- this.WindowState = FormWindowState.Normal;
- }
另外,通过注入JS返回回调,会出现不同线程错误,所以需要设置允许跨线程
- Control.CheckForIllegalCrossThreadCalls = false;//允许跨线程调用
- form1 = this; //赋值
设置一个form1
public static Form1 form1;//跨线程设置这样,就可以在按播放器的全屏时,实现全屏,另外设置按键,按Esc时退出全屏
- public class CEFKeyBoardHander : IKeyboardHandler
- {
- public bool OnKeyEvent(IWebBrowser browserControl, IBrowser browser, KeyType type, int windowsKeyCode, int nativeKeyCode, CefEventFlags modifiers, bool isSystemKey)
- {
- if (type == KeyType.KeyUp && Enum.IsDefined(typeof(Keys), windowsKeyCode))
- {
- var key = (Keys)windowsKeyCode;
- // MessageBox.Show(key.ToString());
- switch (key)
- {
- case Keys.Escape:
- if (form1.menuStrip1.Visible == false && form1.FormBorderStyle == FormBorderStyle.None && form1.WindowState == FormWindowState.Maximized)
- {
- form1.menuStrip1.Visible = true;
- form1.FormBorderStyle = FormBorderStyle.Sizable;
- form1.WindowState = FormWindowState.Normal;
- // browser.Reload();
- }
- break;
- }
- }
- return false;
- }
- public bool OnPreKeyEvent(IWebBrowser browserControl, IBrowser browser, KeyType type, int windowsKeyCode, int nativeKeyCode, CefEventFlags modifiers, bool isSystemKey, ref bool isKeyboardShortcut)
- {
- return false;
- }
- }
按下Esc按键时,判断窗体是否是全屏状态,全屏状态时退出全屏,非全屏状态,不处理!
完整源码:https://download.csdn.net/download/xiaodouya87/88368735
视频DLL插件:https://download.csdn.net/download/xiaodouya87/88368657
-
相关阅读:
前端知识整理(1-5)
Rust 基础
支持宏的文本编辑器提高生产力
k8s StatefulSet
机器学习算法基础--逻辑回归简单处理mnist数据集项目
浙江省内MBA项目奖学金盘点:给初试备考增添点动力~
【ES6】CommonJS模块和ES6模块
【开源打印组件】vue-plugin-hiprint初体验
手机升级STM32单片机,pad下载程序,手机固件升级单片机,局域网程序下载,STM32单片机远程下载升级
集合面试基础
- 原文地址:https://blog.csdn.net/xiaodouya87/article/details/133270332
