-
vue&react质检工具(eslint)安装使用总结
1、ESLint
ESLint工具主要类似java中的checkStyle和findbugs,是检查代码样式和逻辑规范的工具。
1.1、ESLint安装流程
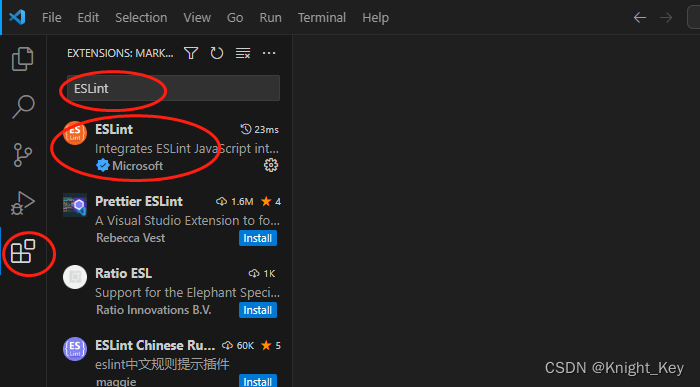
打开VSCode软件,打开扩展中心,下载ESLint插件

图1.1
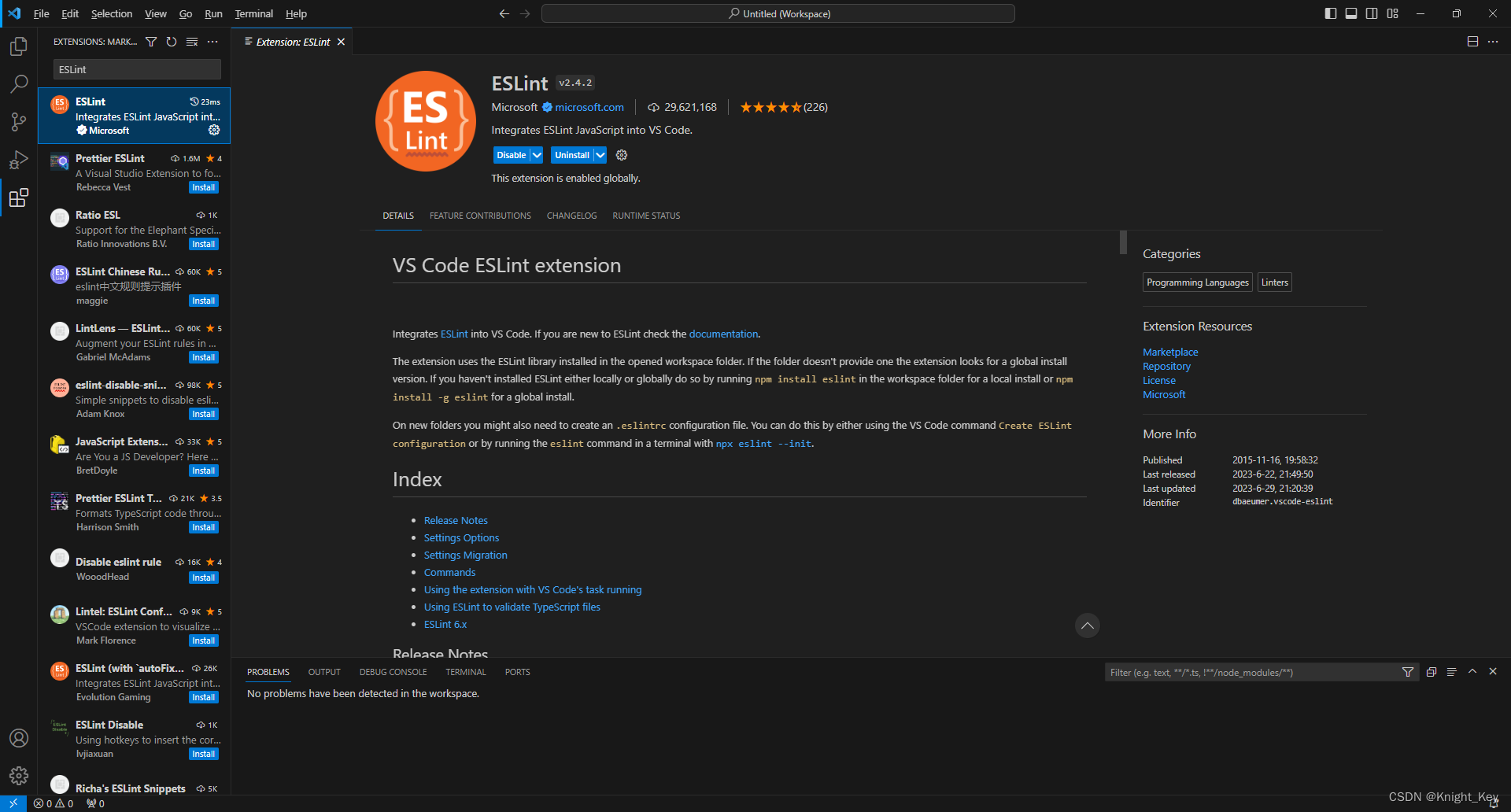
点击后面的install按进行安装,如图1.2所示:

图1.2
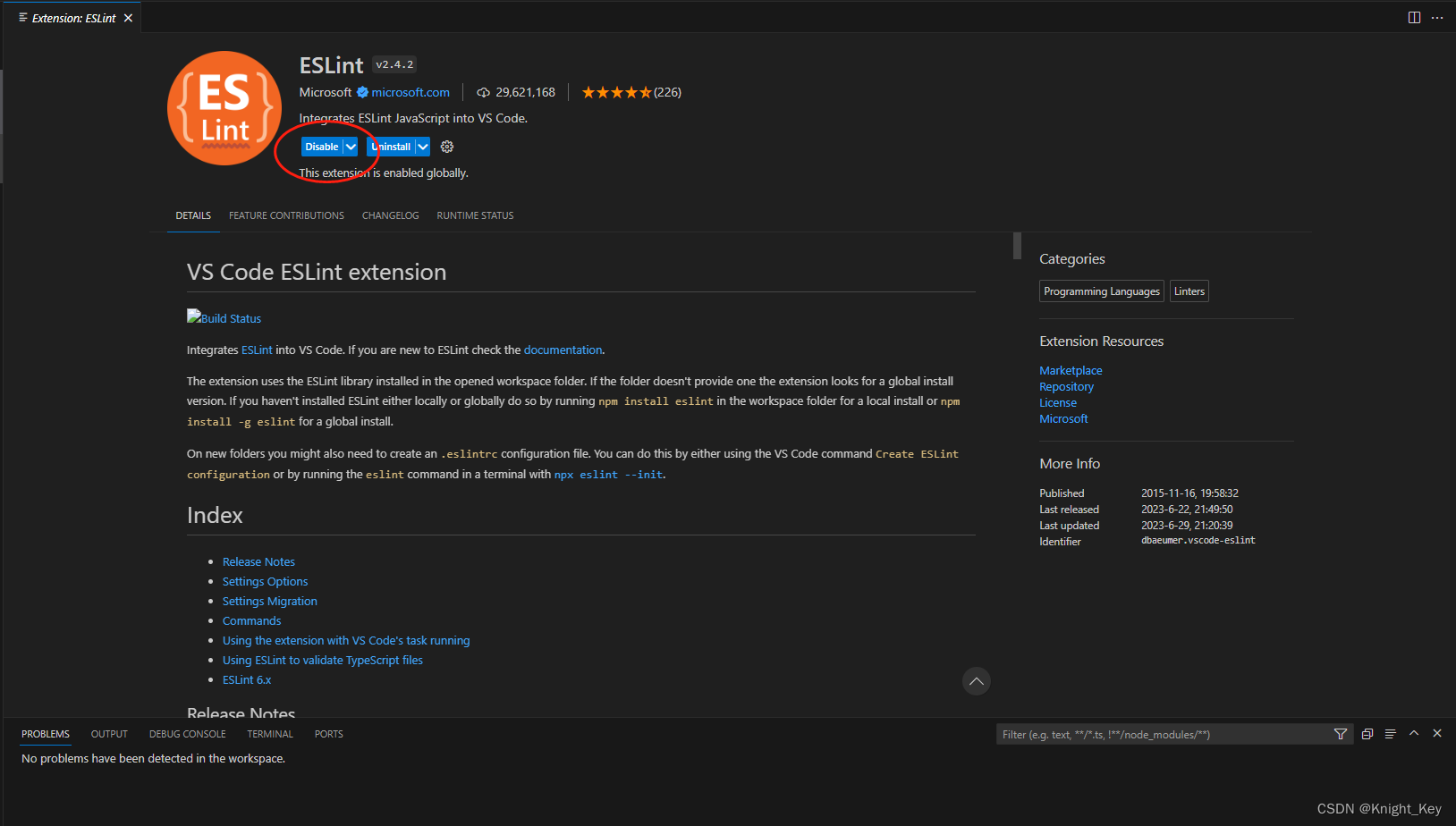
在详情页启用插件服务,如图1.3所示:

图1.3
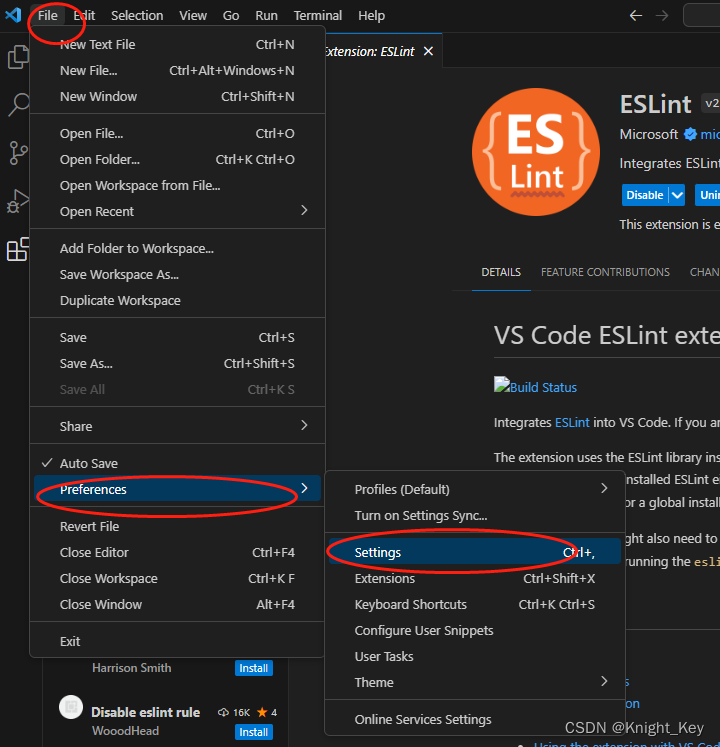
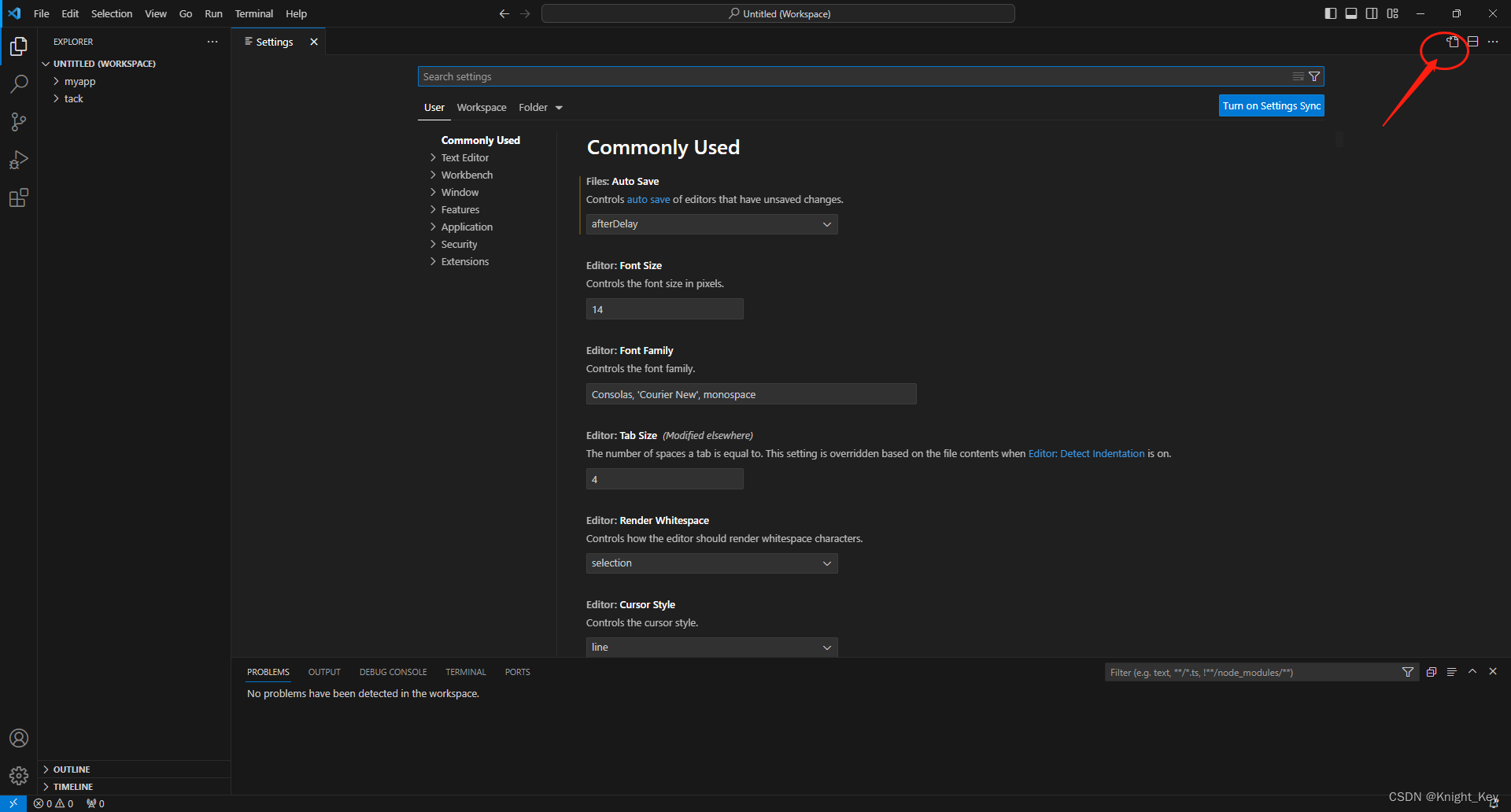
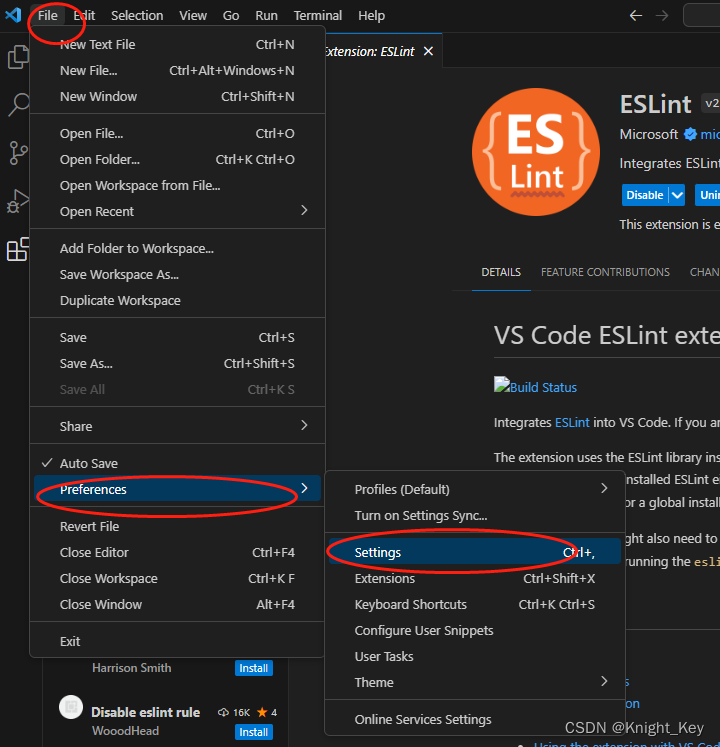
打开默认配置,准备在后面加上ESLint配置信息:

图1.4
点击此按钮打开默认配置文件

图1.5
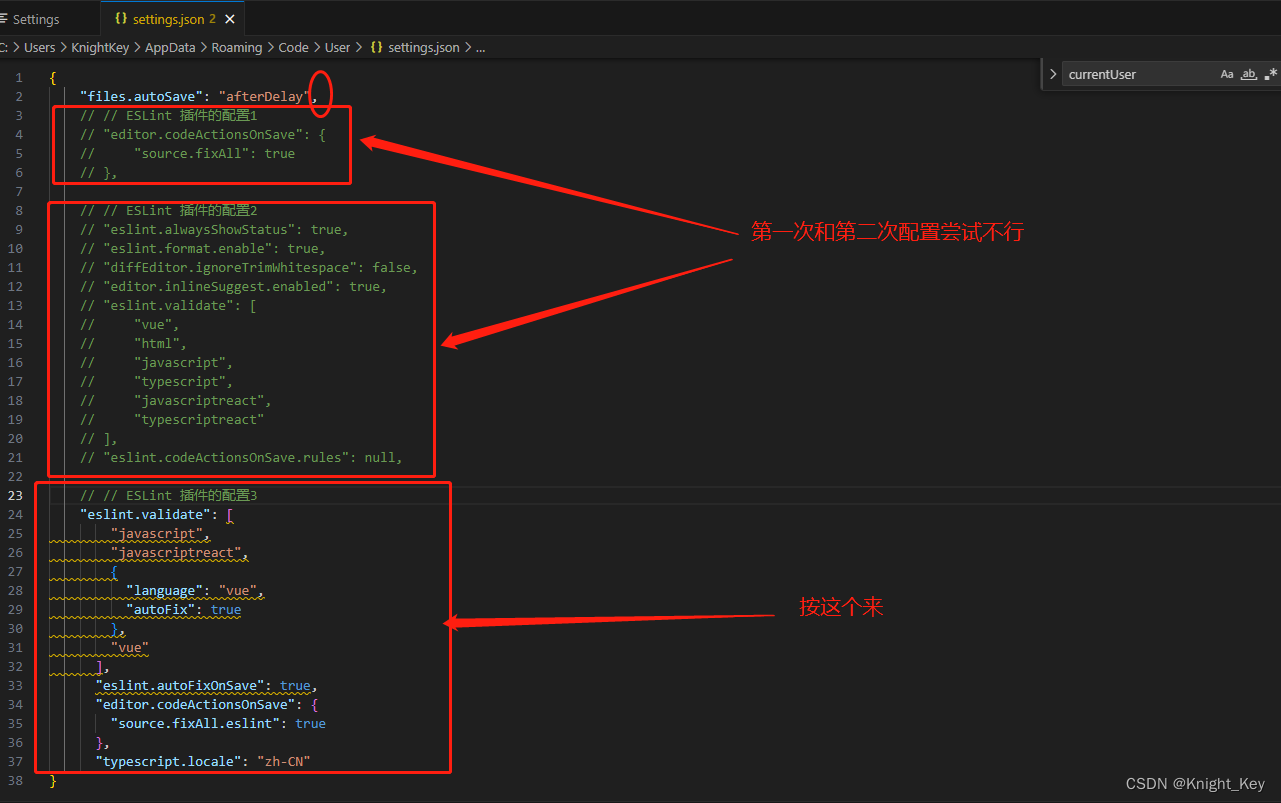
注意在原文件最后加逗号,换行紧跟ESLint配置信息,如图1.6所示:

图1.6
接配置好后,如果想要看中文检查结果信息,调整如图所示:

图1.7
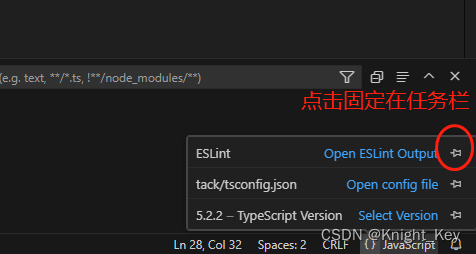
重启VSCode,重启后打开任意文件,查看软件右下方是否存在ESLint

图1.8
1.2、ESLint使用流程
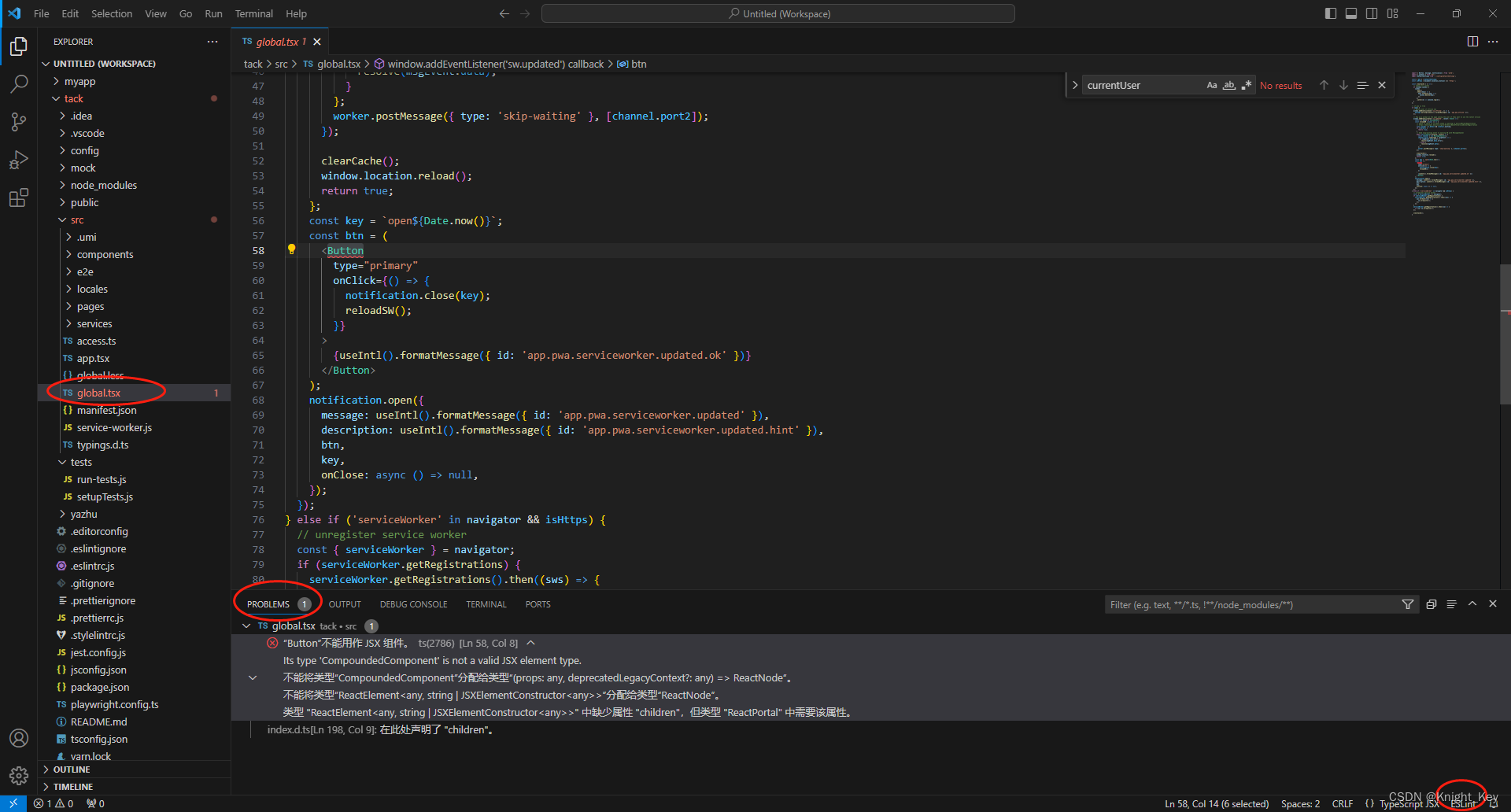
点击某个文件后,再点击右下方的ESLint插件,打开PROBLEMS选项,看有哪些问题需优化

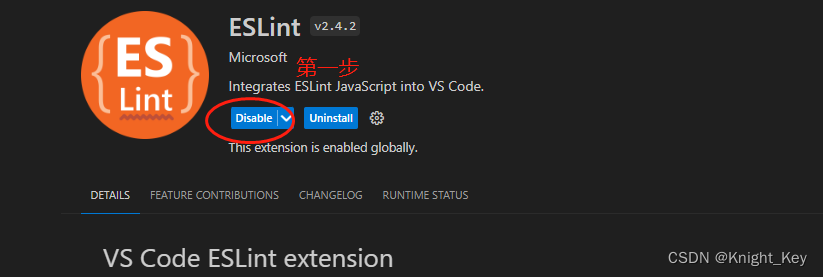
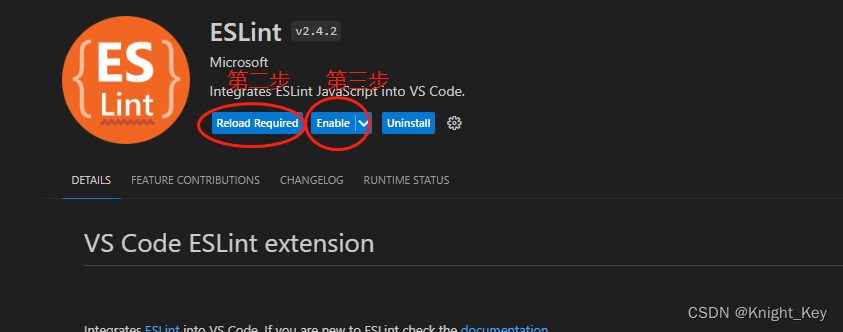
如果右下方没有出来ESLint,可以尝试打开扩展中心后按如下三步操作进行后重启VSCode:


-
相关阅读:
【算法 - 动态规划】最长回文子序列
MEI 论文笔记
有了这款工具,自动化识别验证码再也不是问题
2007-2019年36家上市银行绿色信贷余额、绿色信贷占比、资产收益率、不良贷款率等数据
Spring八股 常见面试题
JS本地存储技术
如何导入StackOverflow数据库
【Linux基础知识点】内核、系统调用、Shell、指令集、微架构、硬件架构、用户态、内核态、进程、用户线程、内核线程
细数35个单元测试准则
WPF 分组
- 原文地址:https://blog.csdn.net/Knight_Key/article/details/133141387