1|0项目集成
1|1集成element-plus
官网地址:
安装图标库
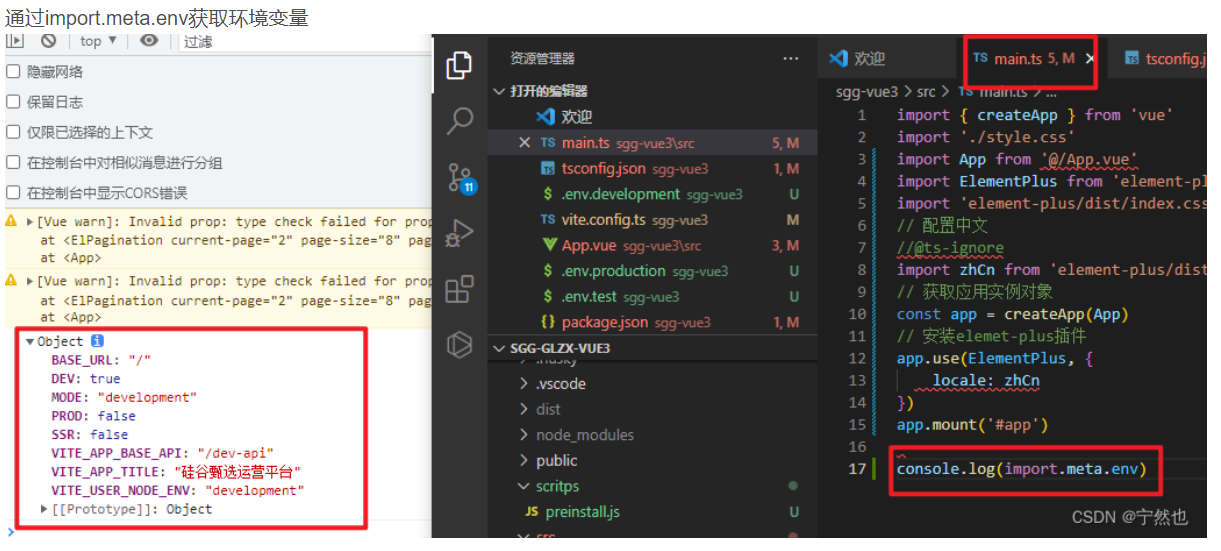
入口文件main.ts全局安装element-plus,element-plus默认支持语言英语设置为中文
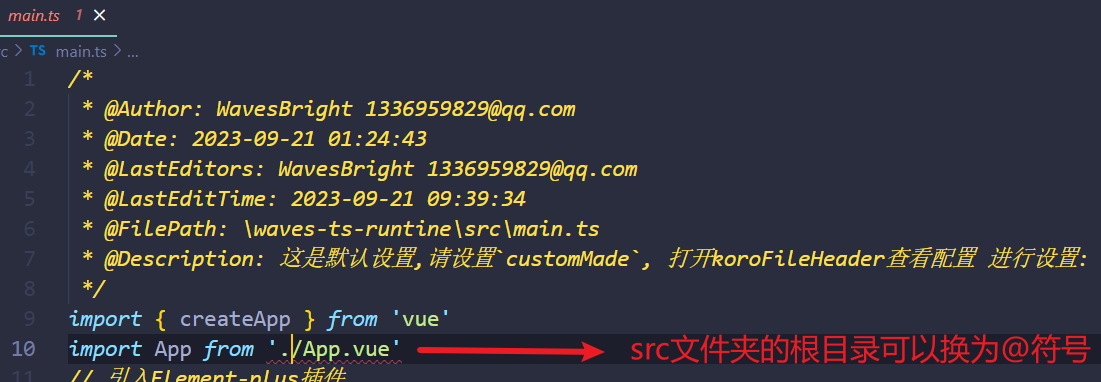
1|2src别名的配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!
// 在vite.config.ts文件,写入如下配置
TS编译配置,ts.config.json文件夹下
1|3环境变量配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
-
开发环境(development)
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。 -
测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试 -
生产环境(production)
生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。) -
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
-
项目根目录分别添加 开发、生产和测试环境的文件!
这些环境下的配置文件,你可以定义相应的变量,变量在不同的环境下,可以通过不同的手段去获取他
development测试代码
production测试代码
test测试代码
在package.json当中添加配置
获取环境变量
1|4SVG图标配置阿里矢量图标
- 在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,
- 这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
安装SVG依赖插件
在vite.config.ts中配置插件
以后矢量图标就放在src/assets/icons
入口文件导入main.ts
测试在该框架中SVG图标如何使用
先去阿里随便下个图标,我选了个锤子
目录查看
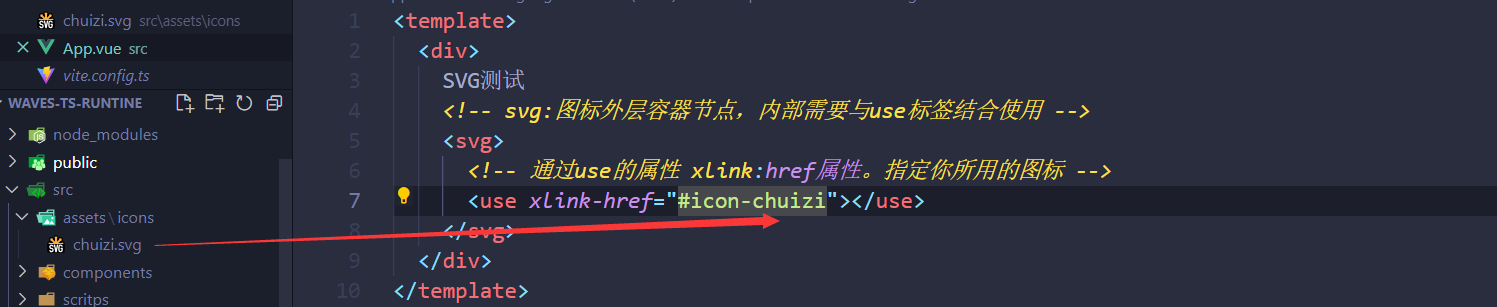
svg标签使用
-
我们使用矢量图标需要通过svg标签
-
svg标签是图标外层容器节点,内部需要与use标签结合使用
-
通过use的属性 xlink:href属性。指定你所用的图标,内部务必以#icon-图标名进行定义
-
格式
-
-
-
use标签的fill属性,可以设置图片颜色
-
通过在svg当中设置样式,可以该表图标大小
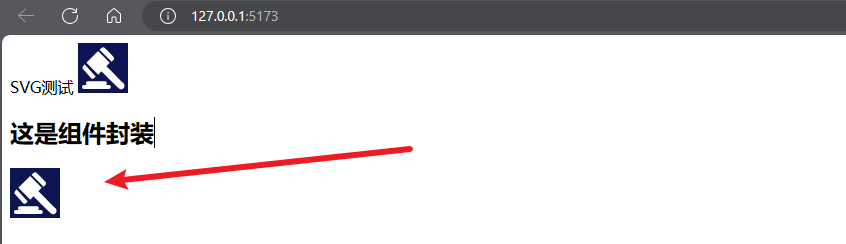
来,将这个锤子设置为蓝色,50px大小
好好好,遇到个问题,我图片加载不出来,但是通过访问图片路径可以访问到,离谱
设置svg图标配置,但是读不出来
我找到问题了,是xlink:href 不是 xlink-href.我真的日了
我先封装一下这个SVG图标,方便以后调用,虽然现在用不起
在components文件夹下创建SVGIcon文件夹,创建index.vue文件,我们封装就在这里封装
如何封装
封装完成后,在需要使用组件的地方导入即可
但是这样也很麻烦,我们需要更高效的封装方式,也就是将其注册为全剧组件调用,不需要通过import关键字
然后在main.ts当中注册,不过这样也不行,component下有多少组件就需要在main.ts当中注册多少次,也不是长远之计,所以
在components文件夹下,创建一个index.ts文件,这个文件对外暴露,使用的语法是 对外暴露插件对象
1|5对外暴露插件对象
main.ts当中注册这个全局组件
1|6集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang=“scss”
接下来我们为项目添加一些全局的样式
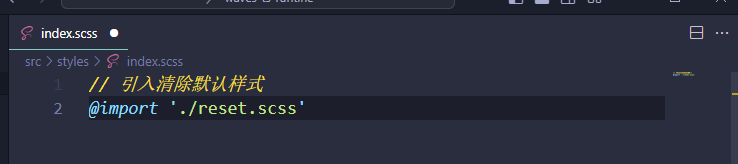
在src/styles目录下创建一个index.scss文件,当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss
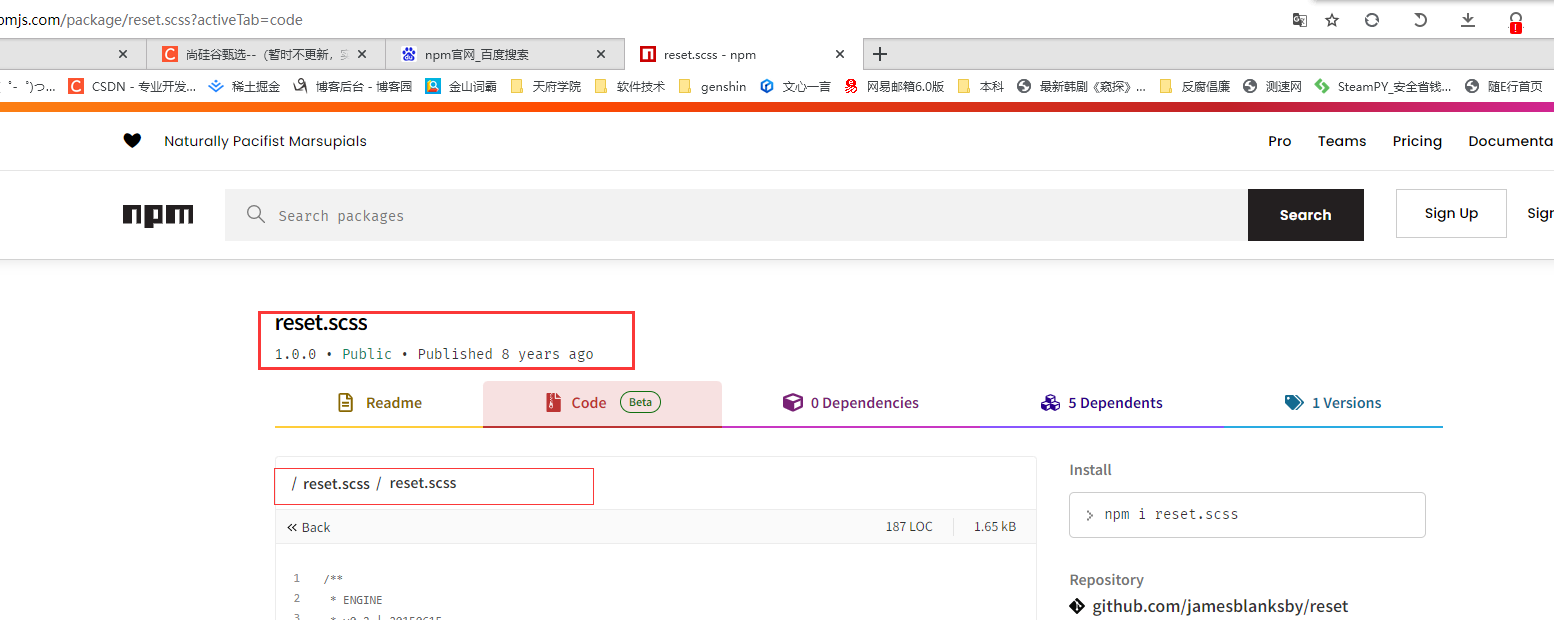
去npm官网当中进入reset.sass网址,在里面copy清除全局样式的sass代码
在style文件下新建,reset.scss,将代码copy进去
在index.scss下,引入我们的全局清除样式
给scss配置全局变量,因为你会发现在src/styles/index.scss全局样式文件中没有办法使用$变量.因此需要给项目中引入全局变量$.
在style/variable.scss创建一个variable.scss文件,以后的全局变量就扔这里
在vite.config.ts当中配置
vite.config.ts
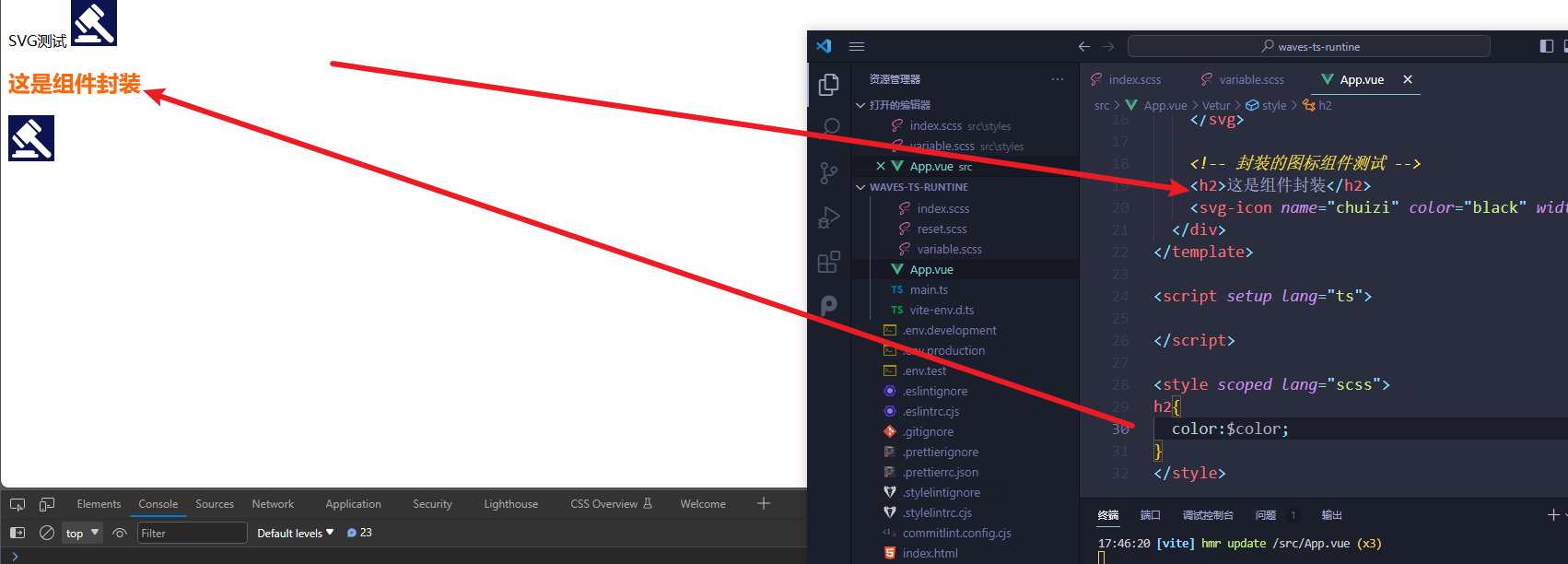
测试
更优雅的写法,待日后精进
1|7mack接口
造一些假的数据
安装
在 vite.config.js 配置文件启用插件。
- 从这个插件 vite-plugin-mock 引入了一个函数 viteMockServe
- 他的配置项是暴露一个箭头函数,箭头函数返回一个配置对象
- 我们原先的对外暴露的是一个配置对象,而不是返回配置对象
将原先的vite.congif.ts文件留存一下
新的
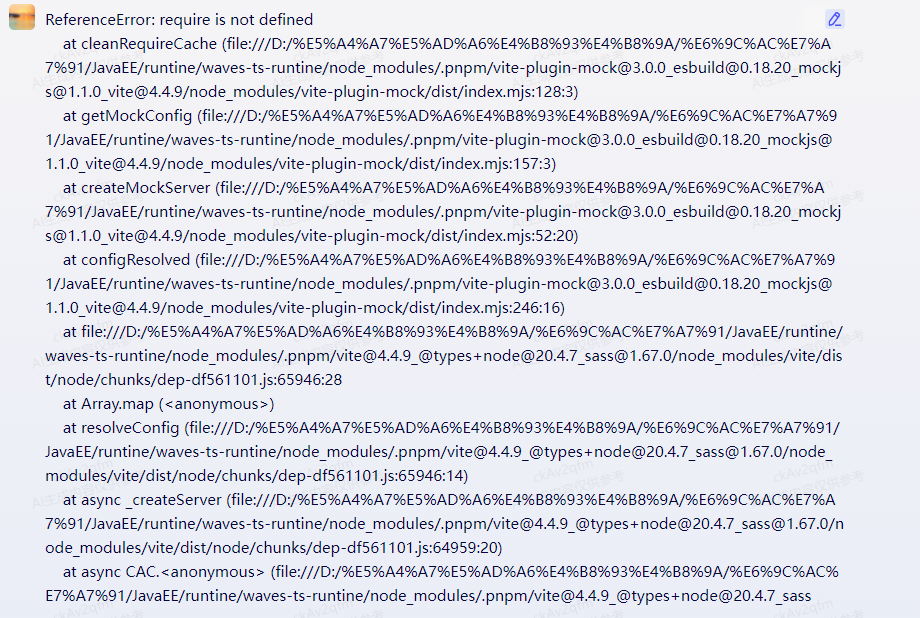
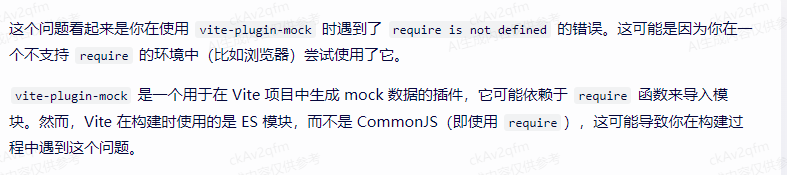
遇到bug
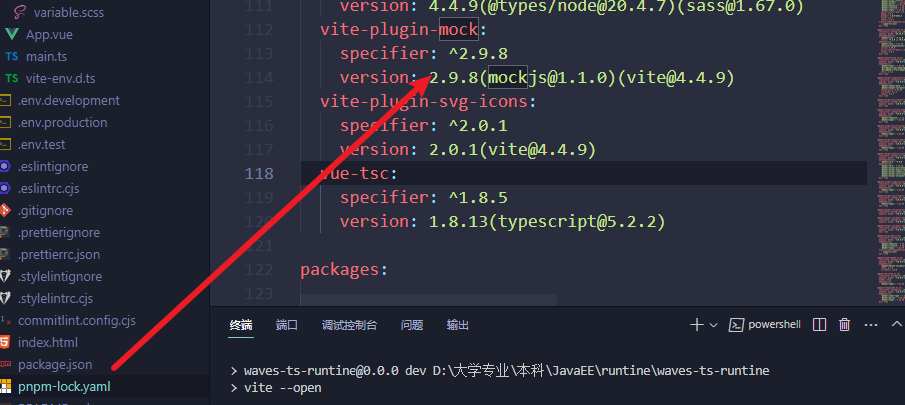
解决方法,打开pnpm-lock.yaml文件,找到vite-plugin-mock这个条目,将版本修改为2.9.8
通过pnpm重新安装
接下来
在根目录创建mock文件夹:去创建我们需要mock数据与接口!!!
在mock文件夹内部创建一个user.ts文件
- 函数解析,这里有一个createUserList,该方法返回两个数组,数组当中存储着两个用户的信息
- 对外暴露了一个数组,这个数组里面有俩接口
- 登录的假接口
- 获取用户信息的假接口
登录接口的一些参数解释,毕竟有小半年没有写过对应的逻辑了,加深一下印象
- url,请求地址,method,请求方式,response是响应体配置
- response是一个匿名函数,有一个参数body,获取body当中的账号密码
- 调用上述的函数createUserLsit,会返回一个数组,通过数组的find方法进行账密验证
- 有则带回用户的信息,存储在数组当中,没有就提示报错
安装axios
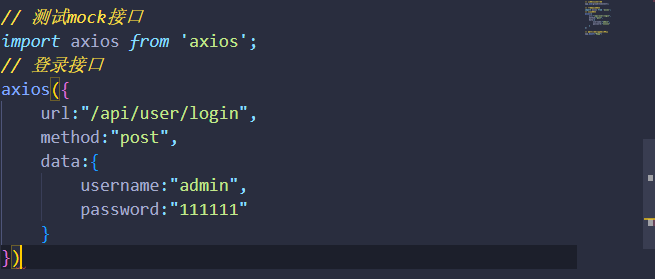
在入口文件当中测试,matin.ts
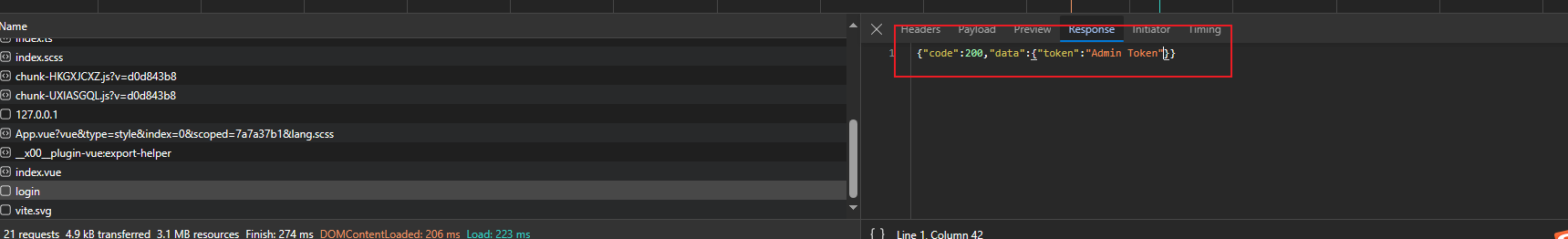
启动项目进行测试
1|8axios二次封装
在开发的时候,一般会对axios进行二次封装
目的是
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
根目录下创建utils/request.ts
2|0
__EOF__

本文链接:https://www.cnblogs.com/wavesbright/p/17726731.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!