-
nginx实现反向代理实例
目录
1 前言
1.1 演示内容
在服务器上访问nginx端口然后跳转到tomcat服务器
1.2 前提条件
前提条件:利用docker安装好nginx、tomcat、jdk8(tomcat运行需要jdk环境)
只演示docker安装tomcat:
默认拉取最新版tomcat
docker pull tomcat也可以拉取官方指定版本:
- docker pull tomcat:[tag]
- # 如拉取 tomcat 8
- docker pull tomcat:8
使用tomcat容器创建镜像并运行
docker run -d -p 8080:8080 --name mytomcat tomcat-d:以后台方式运行-p 8080:8080:指定端口,映射形式为:主机端口(容器外部端口):docker 容器端口(tomcat的端口)tomcat:镜像名称,与上述拉取名称一致--name mytomcat:自定义容器名称- 如果是大写的
-P,则会给主机随机分配端口
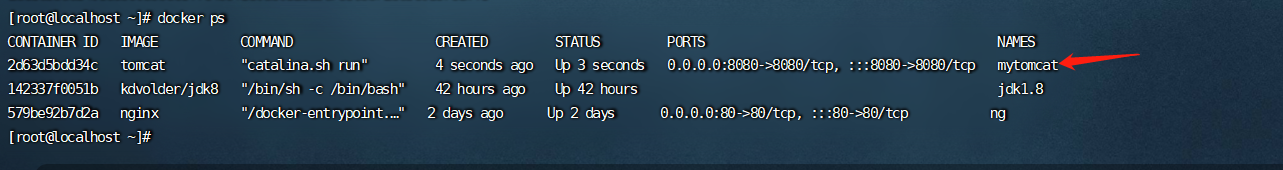
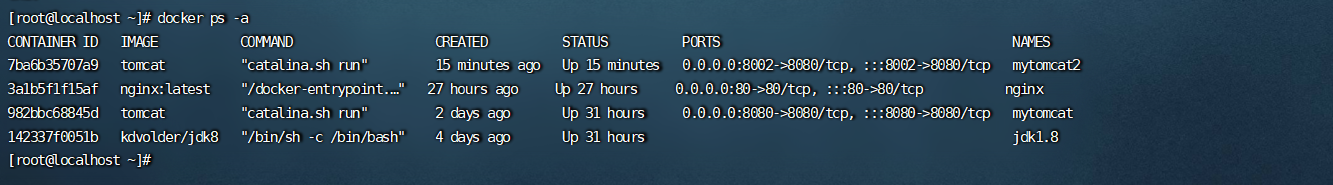
查看当前运行的容器
docker psdocker ps -a 是查看全部 容器包括未运行成功的

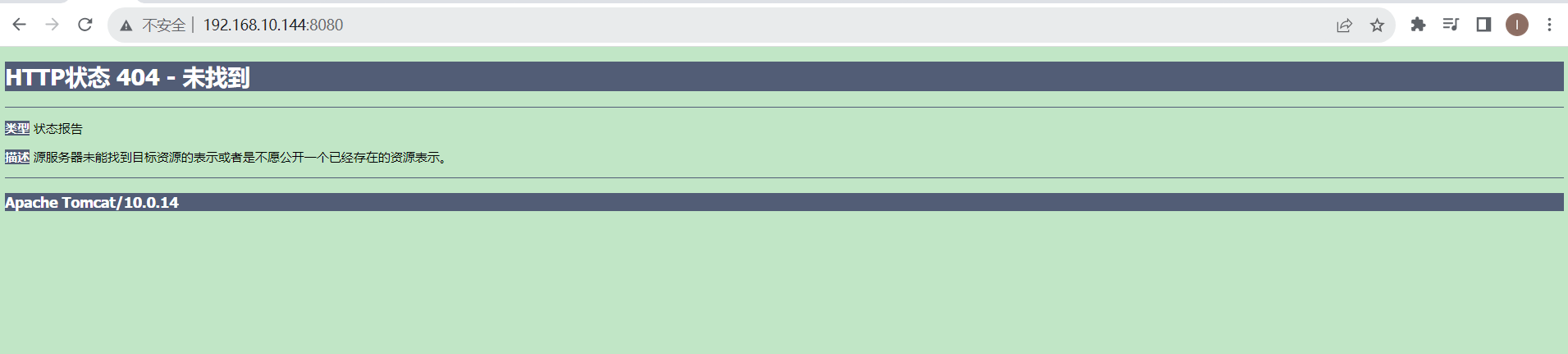
如此看tomcat容器已经运行成功了,然后在用ip+端口访问:
 按理来说这样就可以直接访问成功了,但是却报了404,这是为什么呢?
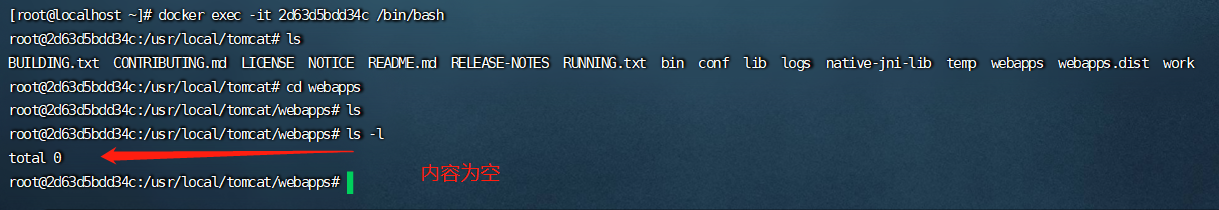
按理来说这样就可以直接访问成功了,但是却报了404,这是为什么呢?这个是因为webapps文件夹内容为空,内容都在webapps.dist目录下

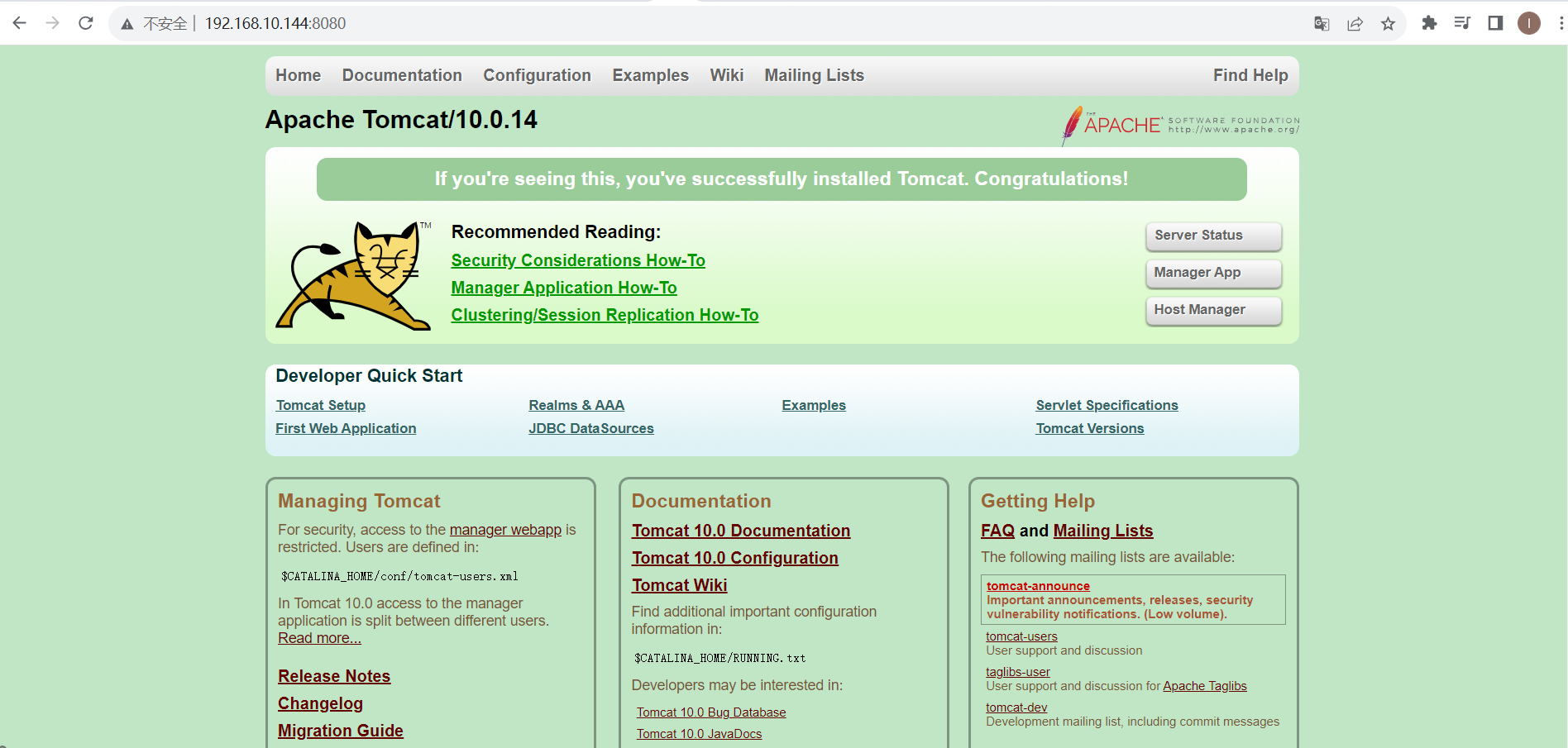
只需要将webapps.dist的内容迁移到webapps下就行了:


2 修改nginx配置文件
 修改完之后记得重启nginx,然后直接用ip+80端口访问,就会直接跳转到tomcat页面,如下图:
修改完之后记得重启nginx,然后直接用ip+80端口访问,就会直接跳转到tomcat页面,如下图:
3 nginx反向代理(2)
按照如上的方法再次启动一个tomcat容器 ,这样我们就有了2台tomcat容器(端口号分别为8080和8002),一台nginx了。演示按照nginx上不同的转发规则将其转发到不同的nginx上。

为了更好的演示效果将在每一台tomcat的webapps目录下分别添加两个静态页面a.html和b.html上添加一个页面,如:
单独访问容器tomcat时:
 访问容器tomcat2时:
访问容器tomcat2时:
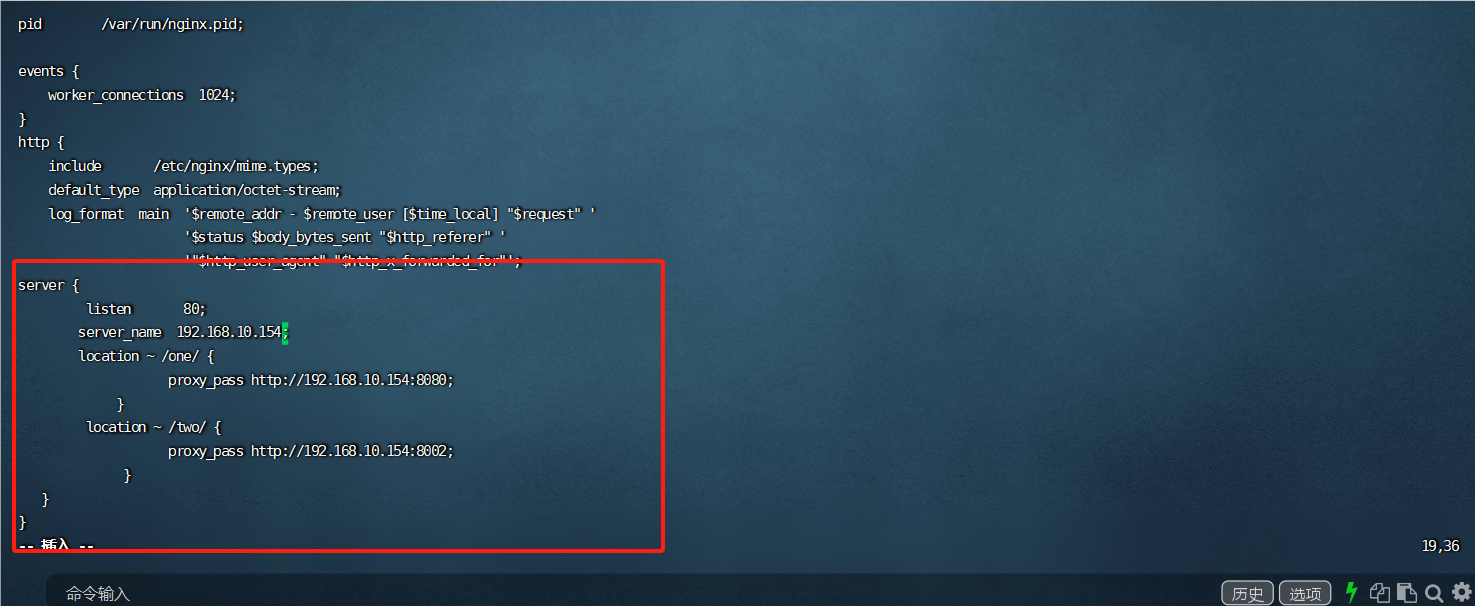
然后在配置nginx
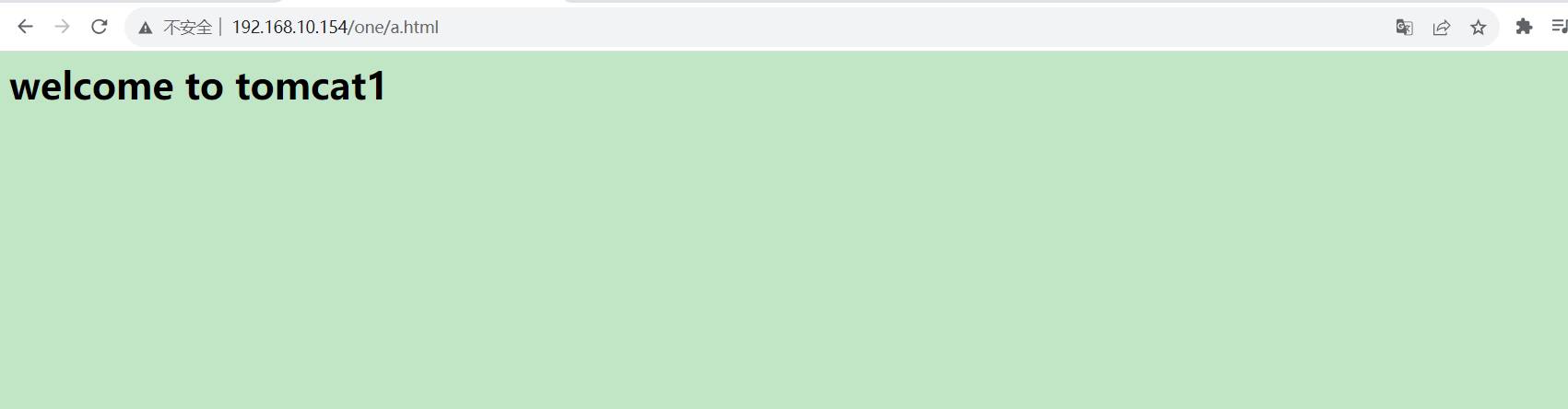
 直接访问nginx:http://192.168.10.154/one/a.html
直接访问nginx:http://192.168.10.154/one/a.html
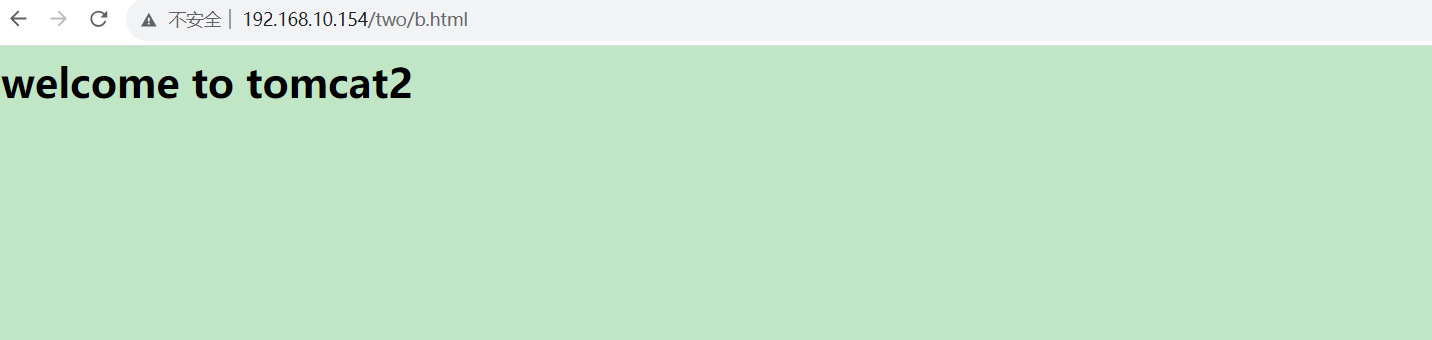
http://192.168.10.154/two/b.html

4 location指令说明
1、= :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配成功,就停止继续向下搜索并立即处理该请求。
2、~:用于表示 uri 包含正则表达式,并且区分大小写。
3、~*:用于表示 uri 包含正则表达式,并且不区分大小写。
4、^~:用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location 块中的正则 uri 和请求字符串做匹配。
**注意:*如果 uri 包含正则表达式,则必须要有 ~ 或者 ~ 标识。
-
相关阅读:
MES系统作业调度
vue:计算属性,监视属性,绑定class样式与style样式,自定义vue实例代码段
nvm下载npm报错
MySQL 表数据多久刷一次盘?
C语言,标志法
【计算机网络微课堂】5.9 TCP报文段的首部格式
老牌Git客户端SmartGit for Mac
AUTOSAR从入门到精通100讲(103)-dbc文件的格式以及创建详解
AI改写-AI改写可以迅速生成新的文章有什么弊端吗?
Linux x86_64 BIOS 启动
- 原文地址:https://blog.csdn.net/qq_50652600/article/details/133209697