官网: http://www.material-ui.com/#/ github: https://github.com/callemall/material-ui 官网: https://ant.design/index-cn Github: https://github.com/ant-design/ant-design/ 使用:npm install antd
import React from "react" ;
import ReactDOM from "react-dom" ;
import App from "./App" ;
ReactDOM. render ( < App / > , document. getElementById ( "root" ) ) ;
import React, { Component } from "react" ;
import { Button, DatePicker } from "antd" ;
import {
WechatOutlined,
WeiboOutlined,
SearchOutlined,
} from "@ant-design/icons" ;
const { RangePicker } = DatePicker;
export default class App extends Component {
render ( ) {
return (
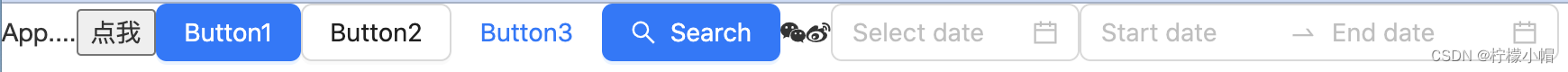
< div>
App... .
< button> 点我< / button>
< Button type= "primary" > Button1< / Button>
< Button> Button2< / Button>
< Button type= "link" > Button3< / Button>
< Button type= "primary" icon= { < SearchOutlined / > } >
Search
< / Button>
< WechatOutlined / >
< WeiboOutlined / >
< DatePicker / >
< RangePicker / >
< / div>
) ;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
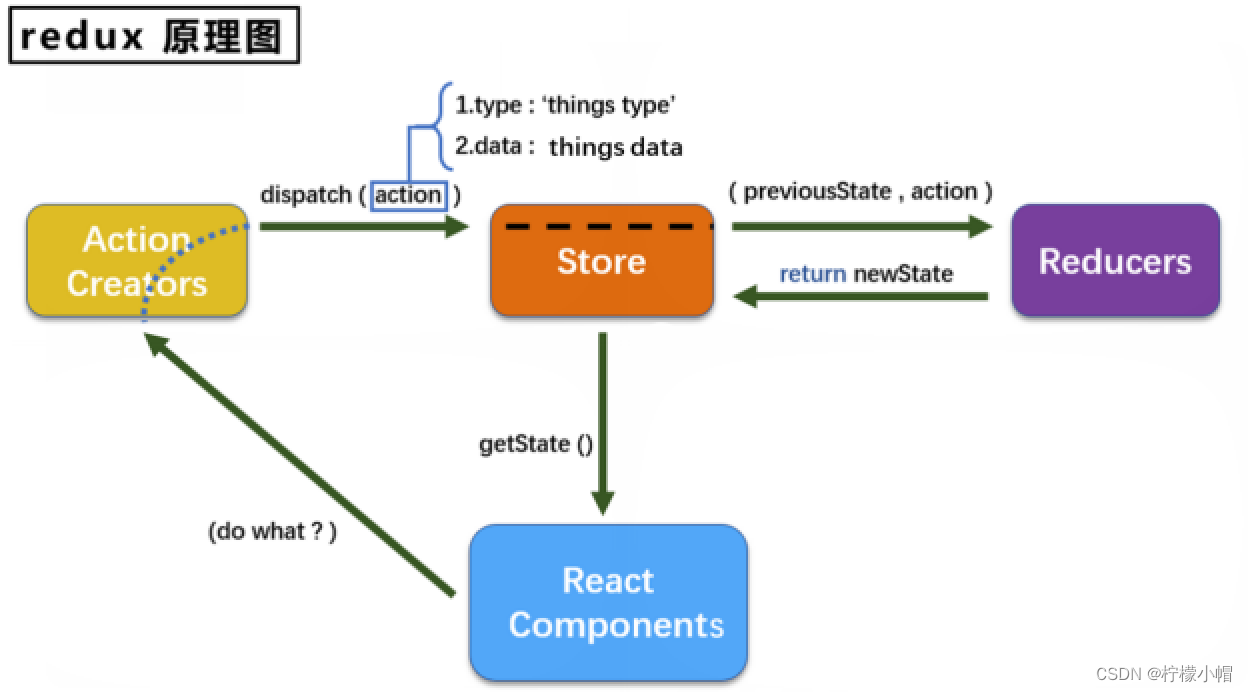
英文文档: https://redux.js.org/ 中文文档: http://www.redux.org.cn/ Github: https://github.com/reactjs/redux redux 是一个专门用于做状态管理 的 JS 库(不是 react 插件库)。 它可以用在 react, angular, vue 等项目中, 但基本与 react 配合使用。 作用: 集中式管理 react 应用中多个组件共享 的状态。 某个组件的状态,需要让其他组件可以随时拿到(共享)。 一个组件需要改变另一个组件的状态(通信)。 总体原则:能不用就不用, 如果不用比较吃力才考虑使用。
动作的对象 包含 2 个属性
type:标识属性, 值为字符串, 唯一, 必要属性 data:数据属性, 值类型任意, 可选属性 例子:{ type: ‘ADD_STUDENT’,data:{name: ‘tom’,age:18} } 用于初始化状态、加工状态。 加工时,根据旧的 state 和 action,产生新的 state 的纯函数 。 将 state、action、reducer 联系在一起的对象 如何得到此对象?
import {createStore} from ‘redux’ import reducer from ‘./reducers’ const store = createStore(reducer) 此对象的功能?
getState(): 得到 state dispatch(action): 分发 action, 触发 reducer 调用, 产生新的 state subscribe(listener): 注册监听, 当产生了新的 state 时, 自动调用 作用:创建包含指定 reducer 的 store 对象 作用: redux 库最核心的管理对象 它内部维护着:
核心方法
getState() dispatch(action) subscribe(listener) 具体编码
store.getState() store.dispatch({type:‘INCREMENT’, number}) store.subscribe(render)
import React, { Component } from "react" ;
import Count from "./components/Count" ;
export default class App extends Component {
render ( ) {
return (
< div>
< Count / >
< / div>
) ;
}
}
import React, { Component } from "react" ;
export default class Count extends Component {
state = { count : 0 } ;
increment = ( ) => {
const { value } = this . selectNumber;
const { count } = this . state;
this . setState ( { count : count + value * 1 } ) ;
} ;
decrement = ( ) => {
const { value } = this . selectNumber;
const { count } = this . state;
this . setState ( { count : count - value * 1 } ) ;
} ;
incrementIfOdd = ( ) => {
const { value } = this . selectNumber;
const { count } = this . state;
if ( count % 2 !== 0 ) {
this . setState ( { count : count + value * 1 } ) ;
}
} ;
incrementAsync = ( ) => {
const { value } = this . selectNumber;
const { count } = this . state;
setTimeout ( ( ) => {
this . setState ( { count : count + value * 1 } ) ;
} , 500 ) ;
} ;
render ( ) {
return (
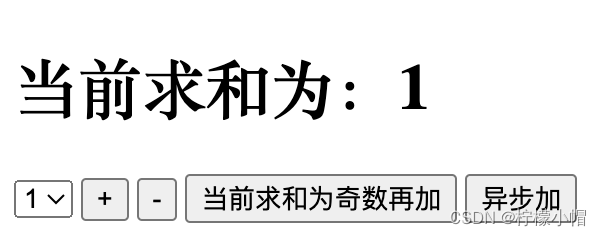
< div>
< h1> 当前求和为:{ this . state. count} < / h1>
< select ref= { ( c ) => ( this . selectNumber = c) } >
< option value= "1" > 1 < / option>
< option value= "2" > 2 < / option>
< option value= "3" > 3 < / option>
< / select>
& nbsp;
< button onClick= { this . increment} > + < / button> & nbsp;
< button onClick= { this . decrement} > - < / button> & nbsp;
< button onClick= { this . incrementIfOdd} > 当前求和为奇数再加< / button> & nbsp;
< button onClick= { this . incrementAsync} > 异步加< / button>
< / div>
) ;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
import { createStore } from "redux" ;
import countReducer from "./count_reducer" ;
export default createStore ( countReducer) ;
const initState = 0 ;
export default function countReducer ( preState = initState, action ) {
const { type, data } = action;
switch ( type) {
case "increment" :
return preState + data;
case "decrement" :
return preState - data;
default :
return preState;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
import React, { Component } from "react" ;
import store from "../../redux/store" ;
export default class Count extends Component {
increment = ( ) => {
const { value } = this . selectNumber;
store. dispatch ( { type : "increment" , data : value * 1 } ) ;
} ;
decrement = ( ) => {
const { value } = this . selectNumber;
store. dispatch ( { type : "decrement" , data : value * 1 } ) ;
} ;
incrementIfOdd = ( ) => {
const { value } = this . selectNumber;
const count = store. getState ( ) ;
if ( count % 2 !== 0 ) {
store. dispatch ( { type : "increment" , data : value * 1 } ) ;
}
} ;
incrementAsync = ( ) => {
const { value } = this . selectNumber;
setTimeout ( ( ) => {
store. dispatch ( { type : "increment" , data : value * 1 } ) ;
} , 500 ) ;
} ;
render ( ) {
return (
< div>
< h1> 当前求和为:{ store. getState ( ) } < / h1>
< select ref= { ( c ) => ( this . selectNumber = c) } >
< option value= "1" > 1 < / option>
< option value= "2" > 2 < / option>
< option value= "3" > 3 < / option>
< / select>
& nbsp;
< button onClick= { this . increment} > + < / button> & nbsp;
< button onClick= { this . decrement} > - < / button> & nbsp;
< button onClick= { this . incrementIfOdd} > 当前求和为奇数再加< / button> & nbsp;
< button onClick= { this . incrementAsync} > 异步加< / button>
< / div>
) ;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49
import React from "react" ;
import ReactDOM from "react-dom" ;
import App from "./App" ;
import store from "./redux/store" ;
ReactDOM. render ( < App / > , document. getElementById ( "root" ) ) ;
store. subscribe ( ( ) => {
ReactDOM. render ( < App / > , document. getElementById ( "root" ) ) ;
} ) ;
( 1 ) .去除Count组件自身的状态
( 2 ) .src下建立:
-redux
-store.js
-count_reducer.js
( 3 ) .store.js:
1 ) .引入redux中的createStore函数,创建一个store
2 ) .createStore调用时要传入一个为其服务的reducer
3 ) .记得暴露store对象
( 4 ) .count_reducer.js:
1 ) .reducer的本质是一个函数,接收:preState,action,返回加工后的状态
2 ) .reducer有两个作用:初始化状态,加工状态
3 ) .reducer被第一次调用时,是store自动触发的,
传递的preState是undefined,
传递的action是:{ type:'@@REDUX/INIT_a.2.b.4}
( 5 ) .在index.js中监测store中状态的改变,一旦发生改变重新渲染< App/>
备注:redux只负责管理状态,至于状态的改变驱动着页面的展示,要靠我们自己写。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
import { createStore } from "redux" ;
import countReducer from "./count_reducer" ;
export default createStore ( countReducer) ;
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
import { INCREMENT , DECREMENT } from "./constant" ;
export const createIncrementAction = ( data ) => ( { type : INCREMENT , data } ) ;
export const createDecrementAction = ( data ) => ( { type : DECREMENT , data } ) ;
import { INCREMENT , DECREMENT } from './constant'
const initState = 0 ;
export default function countReducer ( preState = initState, action ) {
const { type, data } = action;
switch ( type) {
case INCREMENT :
return preState + data;
case DECREMENT :
return preState - data;
default :
return preState;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
import React, { Component } from "react" ;
import store from "../../redux/store" ;
import { createDecrementAction, createIncrementAction} from '../../redux/count_action'
export default class Count extends Component {
increment = ( ) => {
const { value } = this . selectNumber;
store. dispatch ( createIncrementAction ( value* 1 ) ) ;
} ;
decrement = ( ) => {
const { value } = this . selectNumber;
store. dispatch ( createDecrementAction ( value* 1 ) ) ;
} ;
incrementIfOdd = ( ) => {
const { value } = this . selectNumber;
const count = store. getState ( ) ;
if ( count % 2 !== 0 ) {
store. dispatch ( createIncrementAction ( value* 1 ) ) ;
}
} ;
incrementAsync = ( ) => {
const { value } = this . selectNumber;
setTimeout ( ( ) => {
store. dispatch ( createIncrementAction ( value* 1 ) ) ;
} , 500 ) ;
} ;
render ( ) {
return (
< div>
< h1> 当前求和为:{ store. getState ( ) } < / h1>
< select ref= { ( c ) => ( this . selectNumber = c) } >
< option value= "1" > 1 < / option>
< option value= "2" > 2 < / option>
< option value= "3" > 3 < / option>
< / select>
& nbsp;
< button onClick= { this . increment} > + < / button> & nbsp;
< button onClick= { this . decrement} > - < / button> & nbsp;
< button onClick= { this . incrementIfOdd} > 当前求和为奇数再加< / button> & nbsp;
< button onClick= { this . incrementAsync} > 异步加< / button>
< / div>
) ;
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 新增文件:
1 .count_action.js 专门用于创建action对象
2 .constant.js 放置容易写错的type值