-
【vue2 】如何创建自定义项目
vue如何创建自定义项目?
使用自定义创建项目可以,让vue-cli帮我们配置一些东西比如路由的配置,当使用了自定义创建选择了vuerouter之后,创建出来的项目就是自带了路由配置的,只需要写一些路由规则。首先需要保证安装了npm 和 vue-cli在前面的文章有写 链接:工程化开发
1.在项目路径运行
vue create 项目名命令

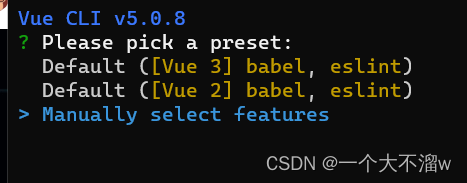
2.学选择第三个选项 自定义创建
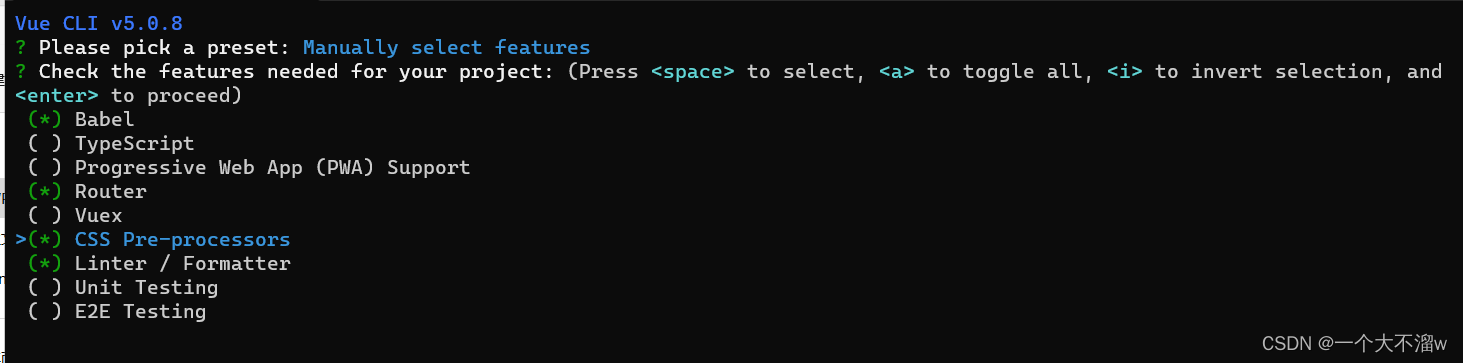
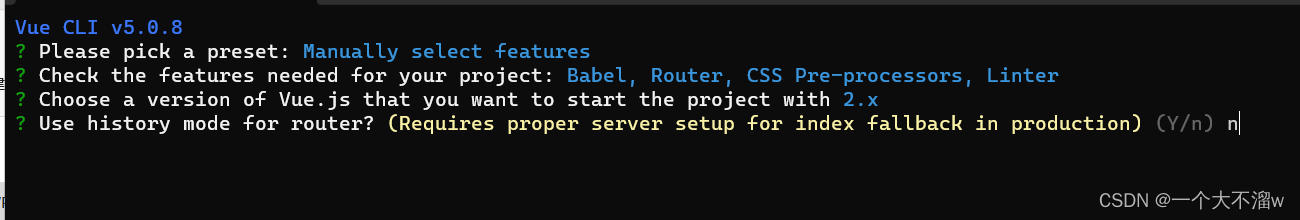
3.选择需要使用的模块,使用路由就按空格选择router
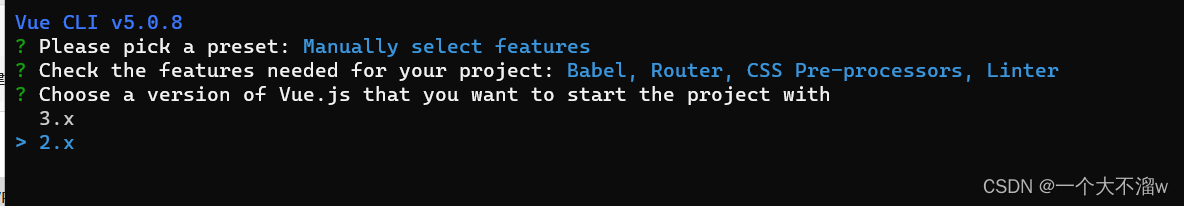
4.选择vue版本 vue3 和 vue2

5.是否使用history开发模式,no就是使用hash模式
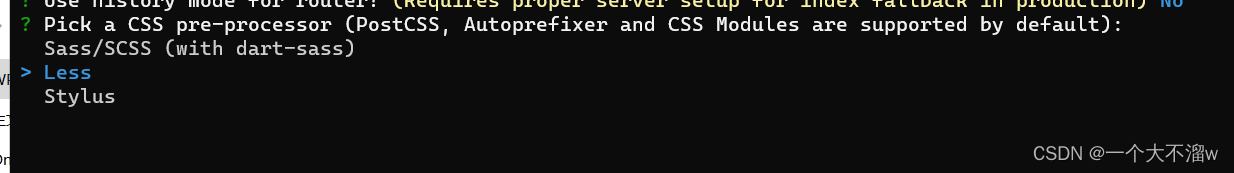
6.选择css预处理器,没有此步骤则跳过
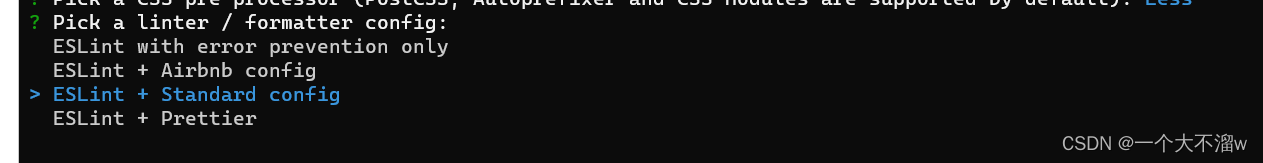
7.选择eslint规范,没有此步骤则跳过
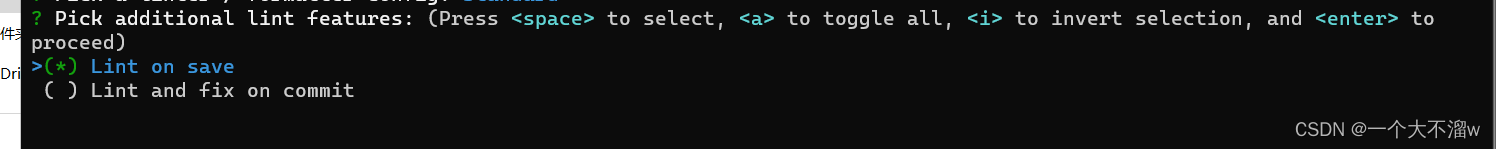
8.选择在什么时候检验

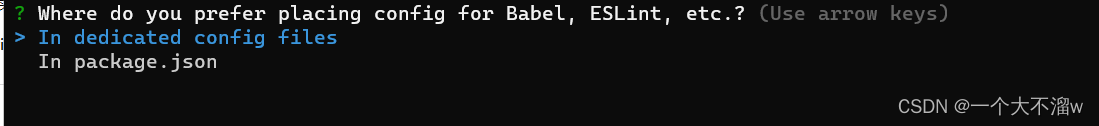
9.将配置文件放到哪里, 选项分别时 在单独的配置文件中 和 直接在package.json中。

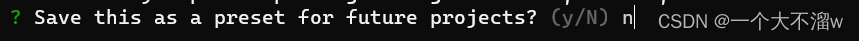
10.是否保存本次创建项目的选项。

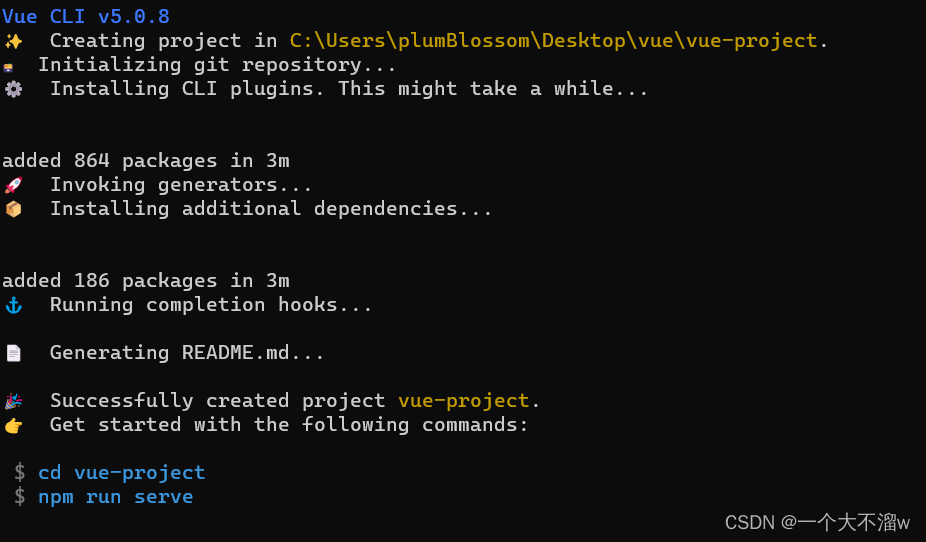
创建成功:

运行项目cd 项目名然后npm run serve -
相关阅读:
劲爆,Java 协程终于来了
Java 下载excel文件
day31多线程01
TornadoFx的TableView组件使用
强固型工业电脑在码头智能闸口、OCR(箱号识别)、集装箱卡车车载电脑行业应用
ASCII 码、Unicode、UTF-8
D. Cow and Fields(最短路+思维)
mysql学习笔记1:忘记密码
【MySQL】Java的JDBC编程
Swift语言配合HTTP写的一个爬虫程序
- 原文地址:https://blog.csdn.net/weixin_72979483/article/details/133169192