-
使用vue-cli搭建spa项目
目录
什么是vue-cli
Vue CLI是一个官方发布的用于快速搭建Vue.js项目的命令行工具。它提供了一套交互式的脚手架,可以帮助开发者初始化项目、配置构建工具、管理依赖等。
安装vue-cli
打开cmd窗口,输入下面代码回车即可
npm install -g vue-cli

使用脚手架vue-cli(来构建项目)
我们在安装的nodejs的目录下,代开cmd窗口输入下面代码
vue init webpack 项目名
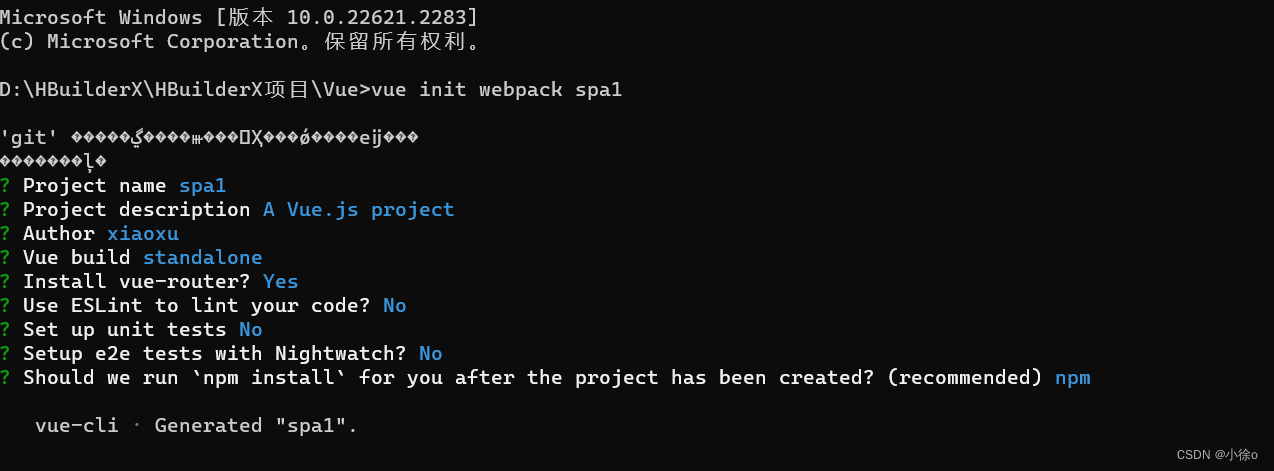
创建好spa项目之后,会出现下面九个问题,我们一一作出回答即可

第一个问题是项目名字,直接回车就可以了,
第二个问题是创建一个vue项目,直接回车即可,
第三个问题是创作者的名字可以输入自己的名字就行,
第四个直接回车即可,
第五个是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件,
第六个是否用ESLint来限制你的代码错误和风格。N
第七个是否安装单元测试 选N就行,
第八个是否安装e2e测试 选N即可,
第九个也直接回车即可
接着他就会生成项目,在刚刚我们目录下就可以看见有,我们打开软件,导入即可

最后在cmd窗口输入下面两行代码即可
cd spa1
npm run dev
vue项目结构的说明
-
src目录:这是项目的主要源代码目录,包含了Vue组件、样式文件、JavaScript文件等。一般情况下,你的开发工作都会在这个目录下进行。
- main.js:这是项目的入口文件,通常用来创建Vue实例,并引入其他必要的库和组件。
- App.vue:这是根组件,是整个应用的主要组件。它包含了应用的整体布局和结构。
- components目录:这个目录用来存放应用的其他Vue组件。你可以在这里创建和管理各种功能模块的组件。
- assets目录:这个目录用来存放应用所需的静态资源,如图片、样式文件等。
- router目录:如果你使用了Vue Router来管理路由,那么你可以在这个目录下配置路由相关的文件。
- store目录:如果你使用了Vuex来进行状态管理,那么你可以在这个目录下配置Vuex相关的文件。
- utils目录:这个目录用来存放一些工具函数或者辅助文件,方便你在应用中使用。
-
public目录:这个目录存放一些不需要经过构建处理的静态资源,例如HTML文件、favicon.ico等。在构建过程中,public目录下的文件会直接复制到最终的构建目录中。
-
dist目录:这是构建过程生成的目标文件夹,包含了最终生成的静态资源文件和HTML文件。你可以将这个文件夹部署到服务器上,以发布你的应用。
-
其他配置文件:在项目的根目录下,还包含了一些其他的配置文件,例如package.json(项目的依赖管理和脚本配置)、babel.config.js(Babel的配置文件)、.eslintrc.js(ESLint的配置文件)等。
以上是一个常见的Vue.js项目结构,你可以根据自己的需求对其进行调整和扩展。

基于spa项目完成路由
新建一个home,vue
- <template>
- <div class="homw">这是首页,展示网站最新内容</div>
- </template>
- <script>
- export default {
- name: 'Home',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- }
- }
- </script>
- <style>
- </style>
再建一个about.vue
- <template>
- <div>
- 关于本站的发展历史,更新日志
- </div>
- </template>
- <script>
- export default {
- name: 'About',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- }
- }
- </script>
- <style>
- </style>
index.js
- import Vue from 'vue'
- import Router from 'vue-router'
- import HelloWorld from '@/components/HelloWorld'
- import Home from '@/components/Home'
- import About from '@/components/About'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'Home',
- component: Home
- }, {
- path: '/Home',
- name: 'Home',
- component: Home
- }, {
- path: '/About',
- name: 'About',
- component: About
- }
- ]
- })
app.vue
- import Vue from 'vue'
- import Router from 'vue-router'
- import HelloWorld from '@/components/HelloWorld'
- import Home from '@/components/Home'
- import About from '@/components/About'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'Home',
- component: Home
- }, {
- path: '/Home',
- name: 'Home',
- component: Home
- }, {
- path: '/About',
- name: 'About',
- component: About
- }
- ]
- })

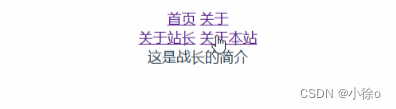
基于spa项目完成嵌套路由
新建AboutMe.vue和AboutWebsite.vue
- <template>
- <div>
- 这是站长的简介
- </div>
- </template>
- <script>
- export default {
- name: 'AboutMe',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- }
- }
- </script>
- <style>
- </style>
- <template>
- <div>
- 网站的发展史
- </div>
- </template>
- <script>
- export default {
- name: 'AboutWebxite',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- }
- }
- </script>
- <style>
- </style>
在index.js中重新编写
- import Vue from 'vue'
- import Router from 'vue-router'
- import HelloWorld from '@/components/HelloWorld'
- import Home from '@/components/Home'
- import About from '@/components/About'
- import AboutMe from '@/components/AboutMe'
- import AboutWensite from '@/components/AboutWensite'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'Home',
- component: Home
- }, {
- path: '/Home',
- name: 'Home',
- component: Home
- }, {
- path: '/About',
- name: 'About',
- component: About,
- children:[
- {
- path: '/AboutMe',
- name: 'AboutMe',
- component: AboutMe
- }, {
- path: '/AboutWensite',
- name: 'AboutWensite',
- component: AboutWensite
- }
- ]
- }
- ]
- })
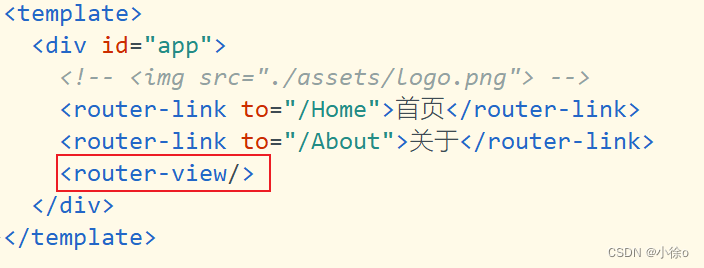
最后再去app.vue中重写下面代码即可


ok,今天就到这里了,散会 !!!
-
-
相关阅读:
Git 命令图形化在线练习
深入分布式一致性:Raft 和 etcdRaft
JavaScript原型模式:实现对象共享属性和方法!
SpringBoot基于guava集成令牌桶算法
Java线上云酒馆单预约系统源码小程序源码
LeetCode刷题复盘笔记——47. 全排列 II(一文搞懂回溯解决全排列问题下篇)
vue循环列表点击选中,默认选中第一个
Python 全栈系列191 基于Redis队列的处理服务
数据中心的能耗焦虑, 到底有没有最优解?
mysql中find_in_set()函数的使用及in()用法详解
- 原文地址:https://blog.csdn.net/m0_74934282/article/details/133163462
