-
js表单autocomplete=‘off‘失效问题
众所周知。。。。autocomplete是Html5中的新属性,有‘off’,'on’两个属性。作用是点击输入框时,会打开或者关闭提示信息。

部分浏览器也会出现失效的情况(emmmm…,毕竟是html5新增的,有点bug也正常哈)。

这个时候应该如何解决呢?

百度试了几种方法都不太理想,也有人说网易邮箱使用,autocomplete='new-password’来禁止这个弹窗的。嗯mmm~这倒是也有这属性,但是自己加上真的有用吗?

不出意外应该的没啥用哈,你把网易页面的autocomplete='new-password’给删了,人家依旧出不来弹窗。
emmmm,心累。

解决方案:
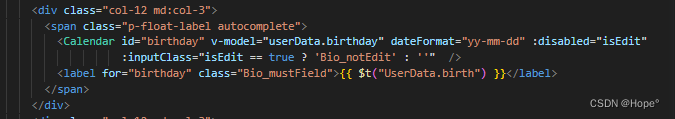
1.给需要移除弹窗的地方先加一个class名字:autocomplete(随便写,不一定跟我一样啊)

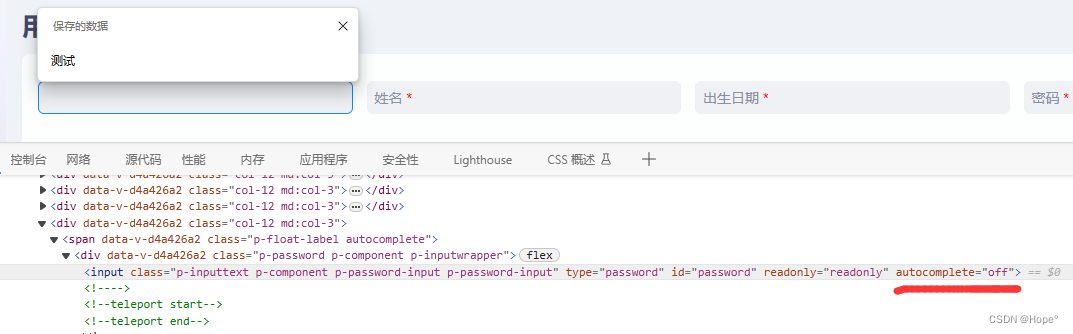
2.暴力解决。
默认给添加上readonly这个属性,点击的时候删除掉,失焦的时候重新赋值上去。$(".autocomplete").each((index,el)=>{ $(el).find("input").attr("readonly","true") $(el).find("input").attr("autocomplete","off") $(el).find("input").click(function(){ $(this).removeAttr("readonly") }) $(el).find("input").blur(function(){ $(el).find("input").attr("readonly","true") }) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
emm ,完美解决,从此头再也不疼了。。。。

-
相关阅读:
ROS2-IRON Ubuntu-22.0 源码下载失败解决方法 vcs import --input
光电二极管放大应用方案
markdown大括号
文举论金:黄金原油全面走势分析策略独家指导
在电脑上实现微信多开的技巧教程
深夜测评:讯飞星火大模型vs FuncGPT (慧函数),到底哪家强?
毕业设计 stm32单片机智能车辆仪表盘系统 - 物联网
意大利法院判定开源协议条款具有可强制执行性;一个命令即可安装 CSS 框架;LibreOffice 7.3 RC1 发布 | 开源日报
SVG 绘制微信订阅号icon
R语言 使用数据集 veteran 进行生存分析
- 原文地址:https://blog.csdn.net/m0_52773472/article/details/133135550