-
Java基于微信小程序的一起考研学习平台
第一章 简介
本文研究了基于微信小程序一起考研学习平台,通过该系统,用户可以主动的在线学习,下载资料,解决实际的问题,提高了效率,同时加强了用户之间的相互交流沟通,促进了信息化的发展。本文研究开发的小程序是学习并上传下载的小程序,开发完成后可以为学生提供很方便的学习平台。微信小程序用户群庞大,使用简单,通过创建微信小程序应用,减少APP的下载安装,更有利于手机软件的维护。手机应用是当前的潮流,传统的管理系统的用户群逐渐减少,通过手机应用可以更加方便地完成相关事宜。对于在线学习来说,通过手机小程序学习过程更加的便捷,用户体验更好。
Java 基于微信小程序的一起考研小程序

第二章、开发环境:
后端:
开发语言:Java
框架:ssm,mybatis
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
Maven包:Maven3.6
部署容器:tomcat7+
前端:
微信小程序
数据库:
mysql
第三章: 需求分析
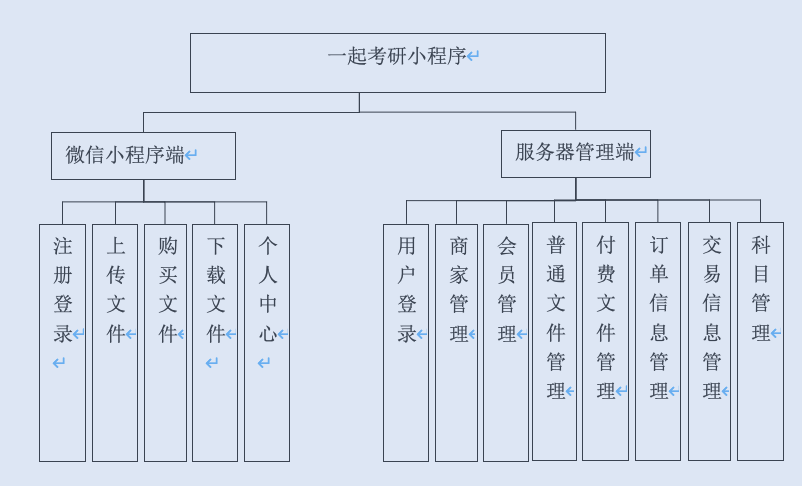
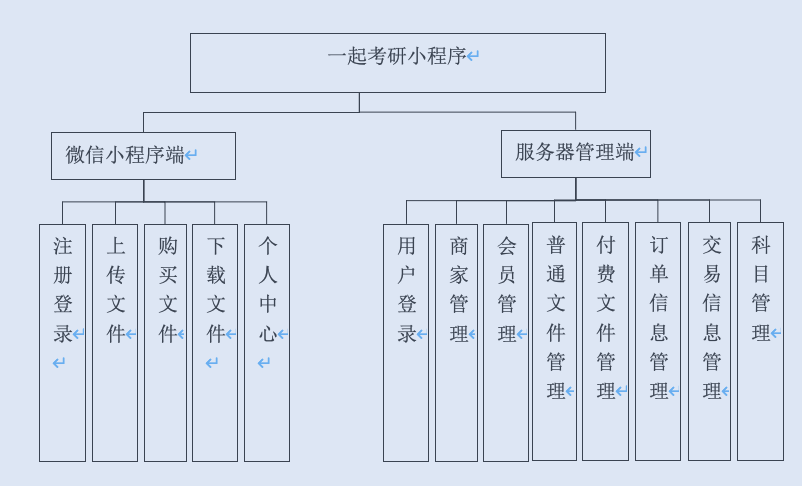
基于微信小程序一起考研学习平台为用户提供在线学习服务,系统包括微信小程序端和后台。
微信小程序端用户可以先进行注册,注册完成后,管理员审核注册信息。然后进行登录,登录之后查看文件信息,信息包普通文件、付费文件、购买下载付费文件等。科目内容在首页展示,对这些信息中,可以查看对应科目的文件,并在线评论和收藏。点开我的功能模块,修改个人信息,重新登录,查看我的收藏,我的购买历史等功能。
管理员是后台的管理者,对文件的内容进行发布和审核,管理员对文件的科目分类进行管理,管理员还可以对交易信息进行管理,管理用户和发布文件的商家用户。
第四章 详细设计

平台的客户端包括注册登录、小程序主页,文件内容搜索,查看文件,文件信息,我的收藏,评价点赞和个人中心。
注册登录是小程序用户基本功能数据库,存储用户的数据,在小程序主页推荐文件信息。用户搜索文件内容,可以根据分类和关键字进行搜索。在文件页面点击下载,可以进行在线下载,其中收藏和评价点赞是针对文件内容的。评论管理是对文件的回复交流,当文件信息删除的时候,对应的评论信息也会删除,评论信息设计了评论名称、评论内容和对应的文件ID,通过文件ID进行外键关联。在个人中心模块进行密码修改或者个人信息的维护
第五章 系统实现
5.1 服务器功能实现
5.1.1管理员登录
使用脚本把数据库导入到mysql中,配置tomcat服务器,运行程序。其中用户登录的界面如下所示。

图5.1 管理员登录
查询数据库中管理员的用户名和密码,最终查询成功后把信息保存在session中,Session是存储在服务器端的对象,是比较安全的一种技术,在管理端通过判断session中的十来获取用户操作权限。
5.1.2管理主界面
主界面主要包括了系统管理菜单,通过菜单对系统功能进行管理。每一个功能包括基本的查询、添加等操作。其中主界面如下所示。

5.1.3文件信息管理
文件管理包括文件编号、名称、类别、图片内容信息。其中文件管理如下所示。

创建一个信息录入的form表单,在form中设计文件基本信息收集栏,点击提交的时候,通过form的POST方法传递到文件Action方法中。在Action中定义插入的方法,先实例化文件实体类,将文件信息通过实体类进行设置,然后调用文件数据库操作方法,保存文件信息到数据库,然后返回成功消息。
5.1.4用户管理
用户管理包括用户信息查看和用户删除功能,管理员对过期的用户进行删除。并审核商家用户。其中用户管理如下所示。

创建一个信息录入的form表单,在form中设计用户基本信息收集栏,点击提交的时候,通过form的POST方法传递到用户Action方法中。在Action中定义插入的方法,先实例化用户实体类,将用户信息通过实体类进行设置,然后调用用户数据库操作方法,保存用户信息到数据库,然后返回成功消息。
在用户信息管理页面先通过查询条件,获取对应的用户列表,然后在用户管理页面通过标签,把所有的用户信息绑定到列表中。
5.2 小程序端功能实现
5.2.1用户注册
基于微信小程序一起考研学习平台的用户,必须得进行注册。如下所示:

使用基于微信小程序一起考研学习平台的客户端时,先要进行注册,打开用户注册的页面,用户填写所有的注册信息后,点击注册,在注册中调用JS的AJAX方法。方法中接收用户实体信息,调用服务器端的用户注册方法。在服务器端获取用户实体信息,对实体进行序列化处理,然后调用用户信息保存的service数据库操作方法,将实体内的用户信息通过SQL语句插入到数据库,返回成功的消息。
5.2.2用户登录
用户填写用户名及密码,正确后才能登入系统,不正确则重新登录。

在服务器端获取用户实体信息,对实体进行序列化处理,然后调用用户信息查询的service数据库操作方法,将查询结果通过Json对象进行返回,在客户端解析Json,判断返回的信息是否登录成功。
5.2.3文件查看
用户登录后,进入系统的主界面,能够看到所有功能列表信息,包括普通文件信息,付费文件信息,订单信息,交易信息,文件收藏。其中客户端主界面如5.8所示:

点击文件列表,跳转到文件详情的界面,用户可选择进行查看。在文件详情界面,点击首页,返回到主界面。

在文件页面加载时,初始化方法中,调用JS的AJAX方法。方法中接收文件实体信息,调用服务器端的文件查询方法。在服务器端获取文件实体,对实体进行序列化处理,判断查询条件,然后调用文件查询的service数据库操作方法,将查询结果通过Json对象进行返回,在客户端解析Json,把结果存储在临时集合变量中,对变量进行数据显示绑定到界面。
5.2.4用户购买
选择相关的文件后,在线购买,购买后在个人订单列表中,可以提交到后台。购买界面如5.10所示:

接收购买实体信息,调用服务器端的购买查询方法。在服务器端获取购买实体,对购买实体进行序列化处理,判断查询条件,然后调用购买的service数据库操作方法,将查询结果通过Json对象进行返回,在客户端解析Json,把结果存储在临时集合变量中,对变量进行数据显示绑定到购买列表。
用户购买后,商家审核,并发布文件下载地址,会员可以到购买的列表中,去下载对应的文件。
六 源码咨询
-
相关阅读:
设计原则——迪米特原则
【计算机视觉40例】案例19:行人检测
基于C51实现按键控制
Python 笔记06(Mysql数据库)
win10-cpu-Yolov7
基础语言-第18天-csv、Excel文件操作
中文人物关系知识图谱(含码源):中文人物关系图谱构建、数据回标、基于远程监督人物关系抽取、知识问答等应用.
如何在Excel中使用SQL语言?
springboot+java+vue.js教室自习室座位预订系统
element 表格字段过长
- 原文地址:https://blog.csdn.net/2301_77835649/article/details/133129801