-
swiper的使用,一次显示多个,竖着排列,多行多列

<view class="markList"> <view class="list"> <swiper class="swiper1" :indicator-dots="indicatorDots"> <swiper-item v-for="(item,index) in pbgoodlist" :key="index" class="swiperitem"> <view class="tittle">热招空白城市</view> <view class="item"> <span v-for="(item1,index1) in item.list" :class="index1 <=2 ? 'red' : ''" :key="index1">{{index1 + 1}}.{{item1}}</span> </view> </swiper-item> </swiper> </view> </view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
.markList { margin: 45upx 30upx; .list { background: #fff; border-radius: 16upx; padding-bottom: 20upx; .swiper1 { height: 500upx; .swiperitem { .tittle { padding: 30upx 50upx; } .item { padding: 0 50upx; display: flex; flex-flow: column wrap; align-content: flex-start; height: 400upx; align-items: center; span { display: inline-flex; font-size: 30upx; align-items: center; width: 50%; margin-bottom: 30upx; } .red { color: red; } } } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
pbgoodlist: [{ list: [ '江西省赣州市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市' ] }, { list: [ '江西省赣州市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市', '广西省三江市' ] } ], indicatorDots: true,- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
如果请求回来的数据是列表类型的话,需要处理一下结构在渲染:
this.pbgoodlist = res.data.data var data1 = this.pbgoodlist var list1 = [] //一次显示5 个 for (var i = 0, len = data1.length; i < len; i += 5) { list1.push(data1.slice(i, i + 5)); } this.pbgoodlist = [] for (var j = 0; j < list1.length; j++) { this.pbgoodlist.push(list1[j]) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
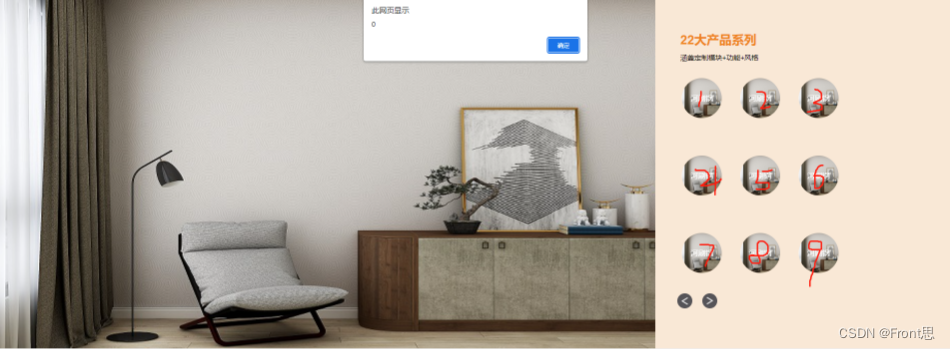
swiper三行三列:

<html lang="en"> <head> <meta charset="utf-8" /> <title>demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .commomPage{ width: 100%; height: 700px; display: flex; align-items: center; justify-content: center; } .pageLsft{ width: 1320px; height: 700px; background: red; } .pageRight{ position: relative; background: #f9e8d6; width: 600px; height: 700px; z-index: 99; } .productTittle{ color: #f0831a; font-size: 25px; font-weight: bold; margin-top: 65px; padding-left: 50px; } .productType{ margin-top: 10px; margin-left: 50px; margin-bottom: 10px; } .swiperA{ width: 1320px; height: 700px; box-sizing: border-box; overflow: hidden; } .swiperA .swiper_img { width: 1320px; height: 700px; } .swiperA .swiper-wrapper .swiper-slide { cursor: pointer; text-align: center; font-size: 18px; height: 100%; display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-container { --swiper-navigation-color: #ffffff; --swiper-navigation-size: 20px; } .swiper { width: 320px; height: 435px; margin-left: 50px; margin-right: 130px; } .swiper .swiper-wrapper .swiper-slide { cursor: pointer; text-align: center; font-size: 18px; height: calc((400px - 30px) / 3); display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiperBntContent{ position: absolute; bottom: 80px; left: 44px; width: 100px; display: flex; } /* .swiper-button-next, .swiper-button-prev{ background: #746d67; color: #fff; width: 30px; height: 30px; border-radius: 50%; } .swiper-button-next:after, .swiper-button-prev:after{ font-size: 15px; color: #fff; } */ .swiper-button-preva{ background: url('https://file.xxxxx.com/resource/xxxxx/four/img/images/home_btn_back.png') no-repeat center; background-size: 100% 100%; width: 30px; height: 30px; cursor: pointer; border-radius: 50%; margin-right: 20px; } .swiper-button-nexta{ background: url('https://file.xxxxx.com/resource/xxxxx/four/img/images/home_btn_next.png') no-repeat center; background-size: 100% 100%; width: 30px; height: 30px; cursor: pointer; border-radius: 50%; } .swiper .swiper-slide img{ border-radius: 50%; width: 80px; height: 80px; } .swiper .swiper-slide span{ position: absolute; color: #fff; font-size: 15px; } </style> </head> <body> <div class="commomPage"> <div class="pageLsft"> <div class="swiperA"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img class="swiper_img" src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> </div> <div class="swiper-slide"> <img class="swiper_img" src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> </div> </div> </div> </div> <div class="pageRight"> <div class="productTittle">22大产品系列</div> <div class="productType">涵盖定制模块+功能+风格</div> <div class="swiper"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> <div class="swiper-slide"> <img src="https://image.xxxxx.com/20221123/2317255249y0.jpg"/> <span>河刷锅</span> </div> </div> </div> <div class="swiperBntContent"> <div class="swiper-button-preva swiper_btn"></div> <div class="swiper-button-nexta swiper_btn"></div> </div> </div> </div> </body> <script> var swiperA = new Swiper(".swiperA", { loop: true, autoplay: { delay: 3000, disableOnInteraction: false, }, observer: true, observeParents: true, }); var swiperB = new Swiper(".swiper", { // loop: true, slidesPerGroup:3, slidesPerView: 3, slidesPerColumn: 3, slidesPerColumnFill:'row', direction: 'horizontal', grid: { fill: 'row',//column rows: 3, }, spaceBetween: 30, observer: true, observeParents: true, navigation: { nextEl: '.swiper-button-nexta', prevEl: '.swiper-button-preva', }, on: { click:function(){ alert(this.clickedIndex); } } }); </script> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
-
相关阅读:
对公司严抓考勤的重新深度认知分享-考勤对传统型公司的重要性
k8s中Endpoint是什么
矩阵的乘法运算与css的3d变换(transform)
Vue ref & props & mixin
linux 下内存泄漏分析
神经网络的偏差和方差,神经网络均方误差公式
创建一个Django用户认证系统
vue3+TS实战中Dialog弹窗封装复用技巧(修改和添加共用一个弹窗)涉及组件的传值(defineProps)和组件的自定义事件(emits)
消息重放攻击以及预防方法
我们用到的3种Mock测试方案
- 原文地址:https://blog.csdn.net/weixin_45788691/article/details/133029954
